UI & UX微技巧:最佳中的最佳 在这篇文章中,我汇编了我最受欢迎的10个UI & UX技巧

在创建高效、可访问和漂亮的UI时,只需要最微小的调整就可以改善你的设计。
在这里,我汇编了我最受欢迎的10个用户界面和用户体验技巧,这些技巧可以通过很少的努力,帮助改善你的设计和用户体验。
让我们来看看它们…
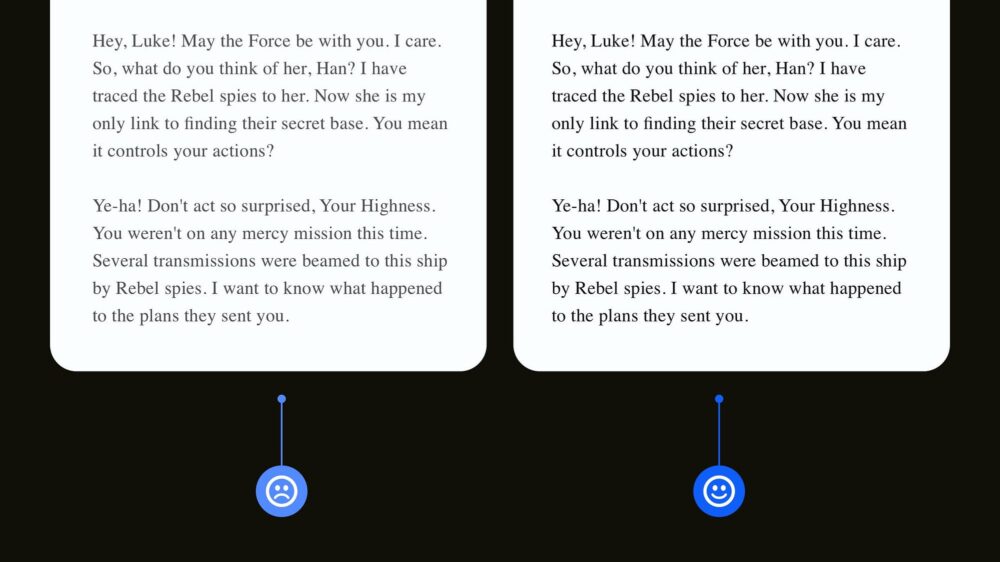
1. 如何使你的文本变暗,以提高可读性。
当涉及到长篇内容时,你可能会倾向于(因为所有的酷孩子都在这样做)使用灰色的中间色调,这可能是好的,直到你开始使用较轻的字体重量,在各种尺寸的屏幕上影响可读性。
不要让视力下降的用户伸手去按后退键,通过将文字变暗来迅速解决这个问题,让每个人都能更容易接受。
对于重量较轻的字体,只需将其变暗几个档次,就可以大大改善其可读性。

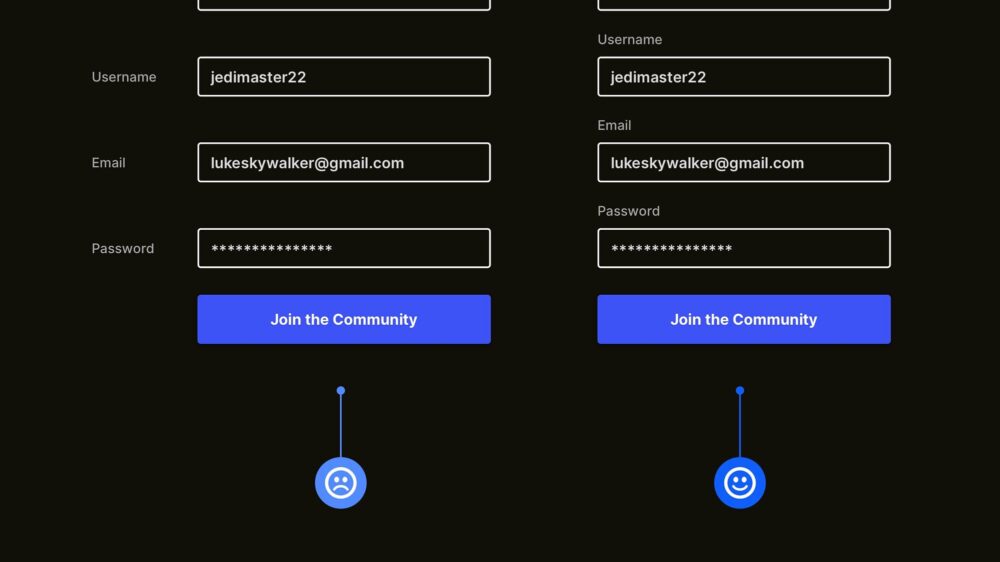
2. 为什么将标签置于字段之上是冗长表格的最佳做法。
好的。对于短的表单,遵循熟悉的眼睛扫描的Z-Pattern并将标签放在字段的左边是可以接受的,因为没有太多的内容需要扫描,但是对于长的表单,总是将这些标签放在顶部。
让这些较长的表单使用更常见的F模式,可以让用户更自然地扫描表单,并更快地实现他们的目标。
当你的目标是让用户以最小的摩擦力通过时,不要纯粹为了美观而建立那些长的表单。

3. 清楚和一致的按钮标签的重要性。
首先,你应该总是尝试给你的按钮加上描述性的标签,描述用户点击那个小按钮时的下一步。第二,也是被忽视的一点,就是在你的网站或应用程序中,对按钮的标签命名要保持一致和清晰。
我经常看到(我自己也犯过这样的错误),对涉及相同动作的按钮的标签不一致,有时很模糊。现在加入”,”我们来做这个”。同样的动作。不同的标签。尽量避免这种情况。
保持你的标签始终一致。减少用户的认知努力(无论多么微小),让他们在没有猜测的情况下实现他们的目标。

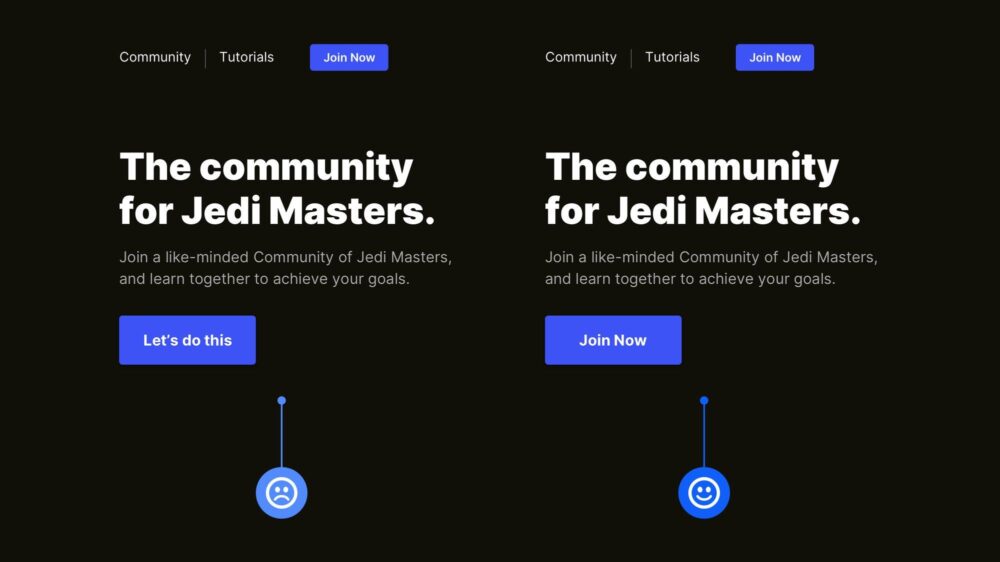
4. 从你的UI中删除不必要的字的好处。
我们的目标是让用户在最短的时间内从A点到B点,而避免不必要的文字是你可以实现这一目标的简单方法之一。
如果他们必须采取的行动(填写表格并注册你的服务)是非常明显的,一个简单的标题,即 “现在注册”,就足以引导他们前进。
偶尔牵着用户的手是没有错的,但是当有些东西是不言自明的,而且你希望用户快速实现他们的目标,你就可以继续下去,删掉那些不必要的字。

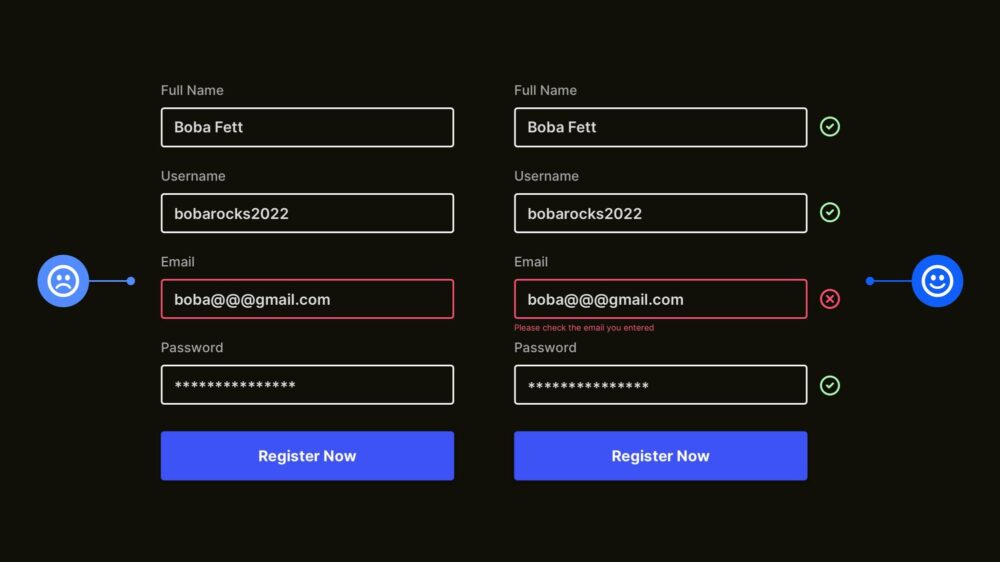
5. 为什么即时反馈对表格互动至关重要。
当涉及到表格时,特别是那些由相当多的输入字段组成的表格,当用户通过表格时,看到即时的反馈会让他们感到鼓舞。
只要保持简单。不要太花哨。只要让用户知道与某个特定字段的互动是否成功。
一个简单的图标,在某些情况下,一个简短的文字提示,就可以大大改善可访问性,并在涉及到表格时,提供一个普遍改善的用户体验。

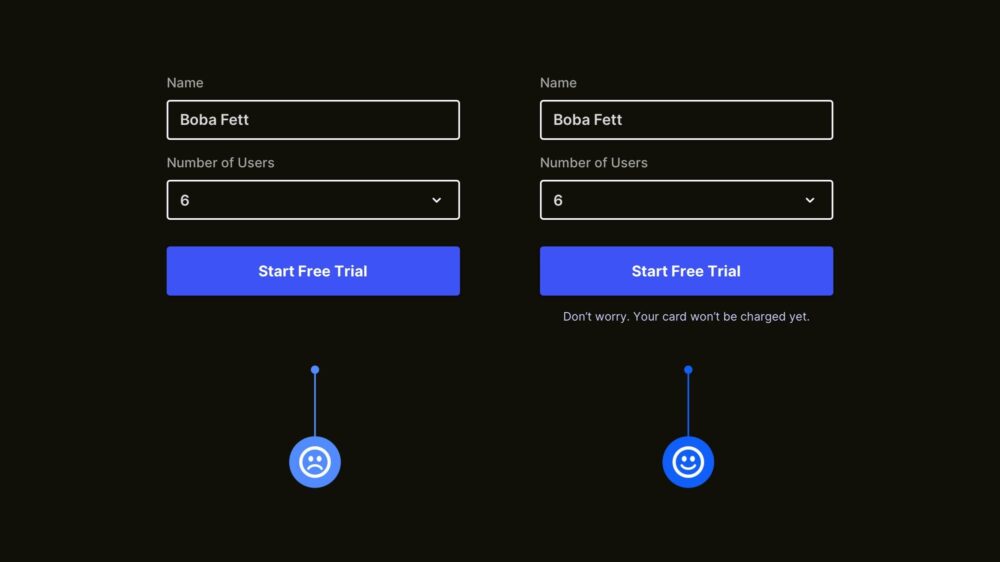
6. 确保用户总是知道接下来会发生什么。
在用户采取行动之前,特别是在某些类型的行动呼吁中,确保他们不会被蒙在鼓里,不知道接下来会发生什么。
始终让用户在采取行动之前充分了解他们在点击你闪亮的行动呼吁时可以期待什么。
改善用户的每一步体验,不要让他们在旅程中的任何一点上产生猜疑。

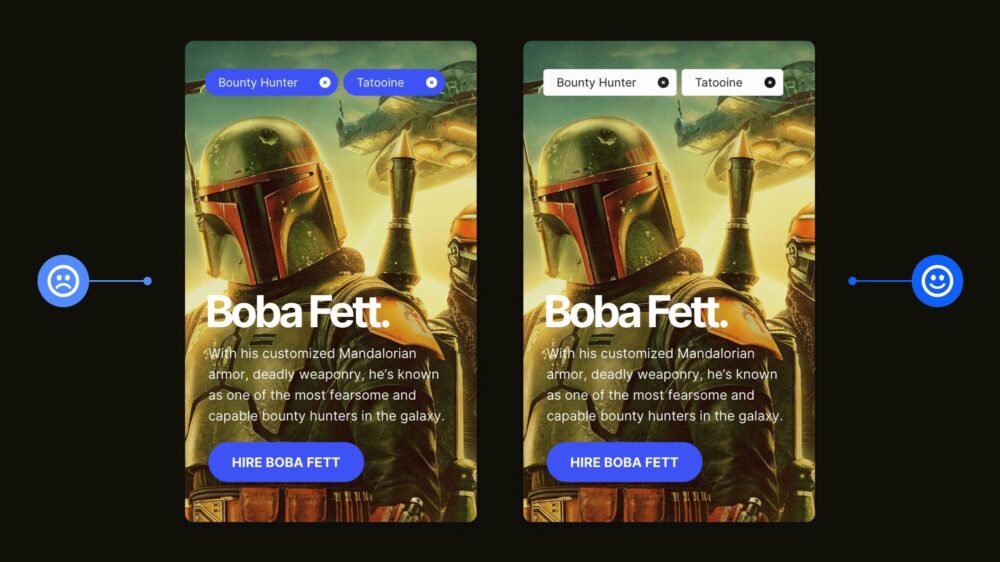
7. 减少用户摩擦,为你的行动呼吁保留一种颜色。
行动呼吁(CTA)必须是屏幕上最关键的元素之一,如果不是的话。
不要让用户把它与屏幕上的任何其他类型的元素(即通知或标签)混淆。它需要很容易地与这些元素区分开来,这可以通过简单地为CTA保留一种颜色而不是其他颜色来实现。
当然,你可以在尺寸、形状等方面更进一步,但只为你的CTA保留一种颜色,就可以减少大部分摩擦。

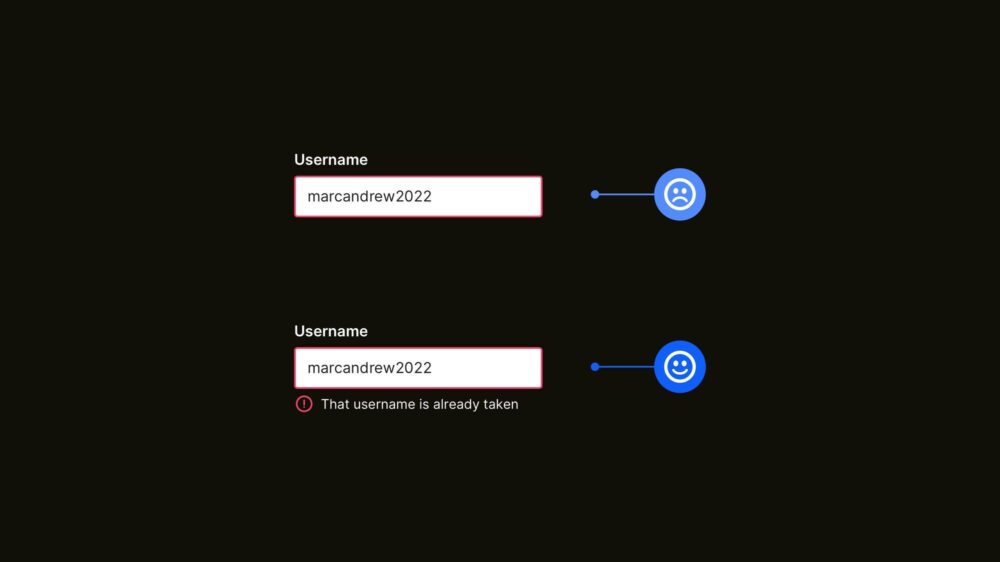
8. 在表格中传达错误状态,而不是仅仅依靠颜色。
关于表格的可访问性,不要仅仅依靠颜色来向用户传达不同的状态。
例如,对于错误状态,如果你只用颜色来传达一个问题,有色盲的人可能会完全错过这个问题。这是不对的。
始终尝试将图标和某种形式的错误信息结合起来,以帮助实现可及性,而不是让许多用户对正在传达给他们的问题一无所知。

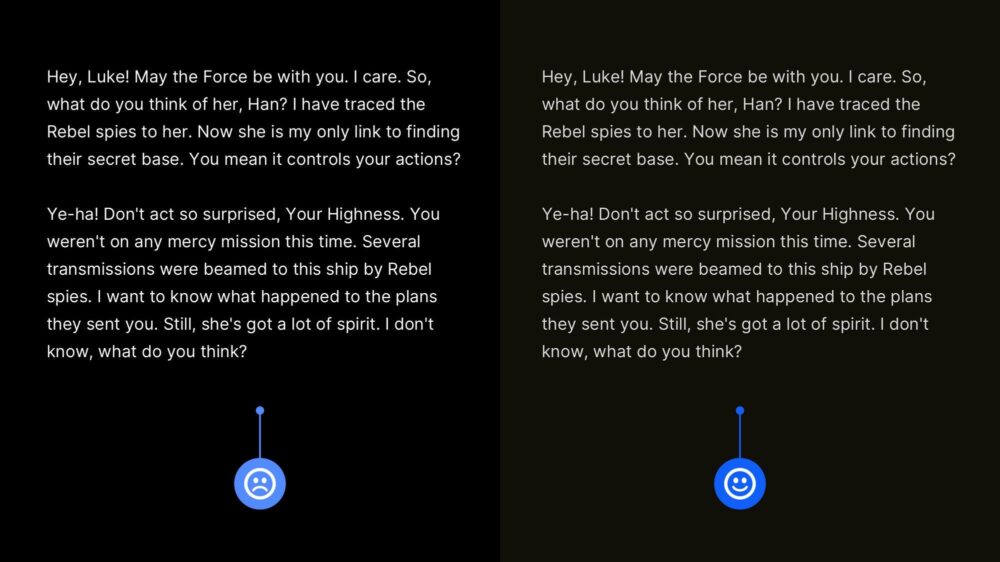
9. 降低文字对比度如何能帮助有视觉障碍的用户。
这个提示对我来说是一个更个人的层面。我患有一种叫做散光的疾病,因此,在黑暗主题的设计中工作和观看有时会很麻烦,因为有一种叫做光晕的效果在起作用。
因此,当纯白的文字被设置在纯黑的背景上时,文字会出现(对我个人而言)一种奇怪的 “闪烁 “和 “光晕 “效果,这使得在查看深色文字多的网站或应用程序时特别麻烦。
为了改善散光用户的情况(比我意识到的要多得多),将白色文本设置为85-90%左右的不透明度(并避免那些纯黑色背景),可以显著改善这种情况的用户。

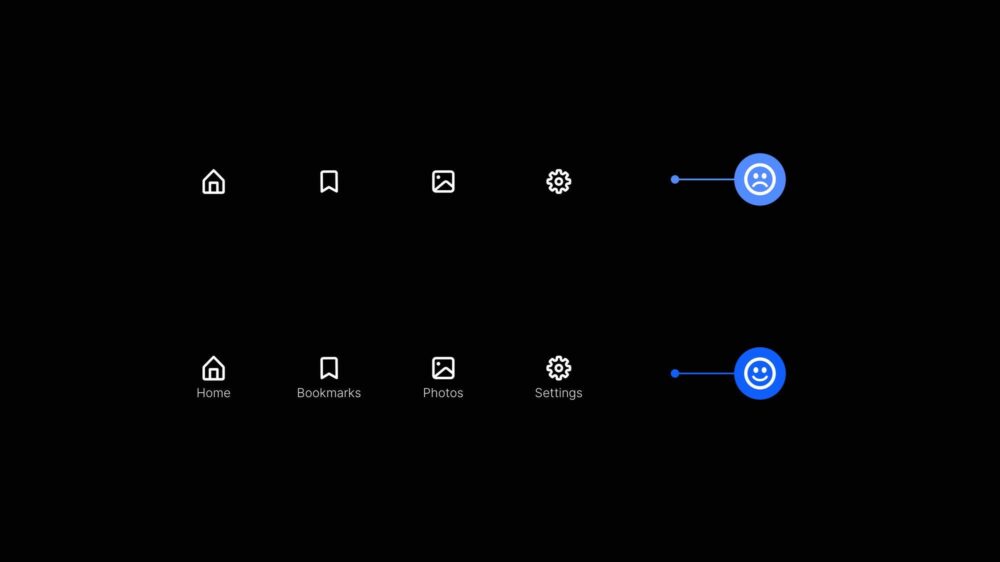
10. 同时使用图标和标签的好处。
尽量不要让这些图标单独存在。为了你的用户的利益,他们需要一些标签形式的陪伴。
在某些情况下,你可以用一个偷偷摸摸的单独的图标(搜索功能,任何人?) 嘘! 我们不会在这里提到汉堡包。
但是对于主要的导航元素来说,将一个标签和它所伴随的图标放在一起有助于提高可用性,并使用户更容易理解,而不是让用户去猜测事情。

翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![一套非常好用的后台管理界面模版[PSD,HTML]](https://static.yrucd.com/wp-content/uploads/2017/05/admintemp0523.jpg?x-oss-process=style/s1)


![[免费]iOS 11 Grid Template Sketch(iOS 11规范模版)](https://static.yrucd.com/wp-content/uploads/2017/09/sangeIOS11.jpg?x-oss-process=style/s1)







