15个Figma更新简述(布局2023)

如果您没有观看完整的Config 2023演示,那么让我与您分享一些令人兴奋的更新,希望能改善您在Figma中的设计体验。
1. DEV模式

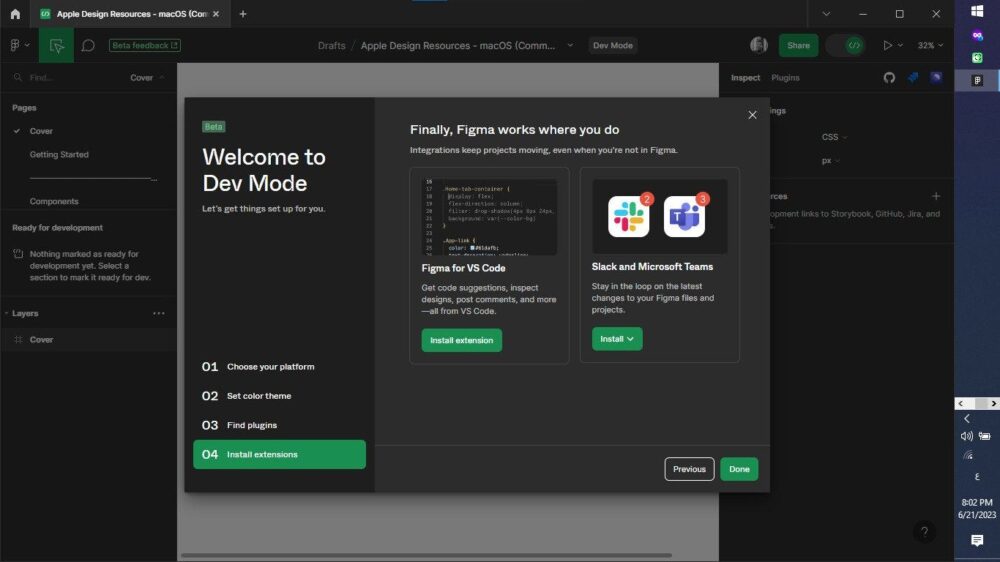
Figma 推出了一个新的工作空间,称为 “开发模式”,专门为开发人员设计。它包括一些有助于缩小设计和开发之间差距的功能。
这是 Figma 中的一个工作空间,旨在满足开发人员的需求,并使他们在平台中感到宾至如归。Figma 传统上被视为一种设计工具,随着 Dev Mode 的推出,Figma 正在寻求弥合设计和开发之间的差距。
开发模式目前处于测试阶段,到2023年所有用户都可以免费使用。
2. 连接到你的工具和代码库

通过开发模式,开发人员可以与他们现有的工具和代码库无缝集成,包括像Jira、GitHub和Storybook这样的流行工具。这使得产品团队和开发人员的工作流程更加精简。
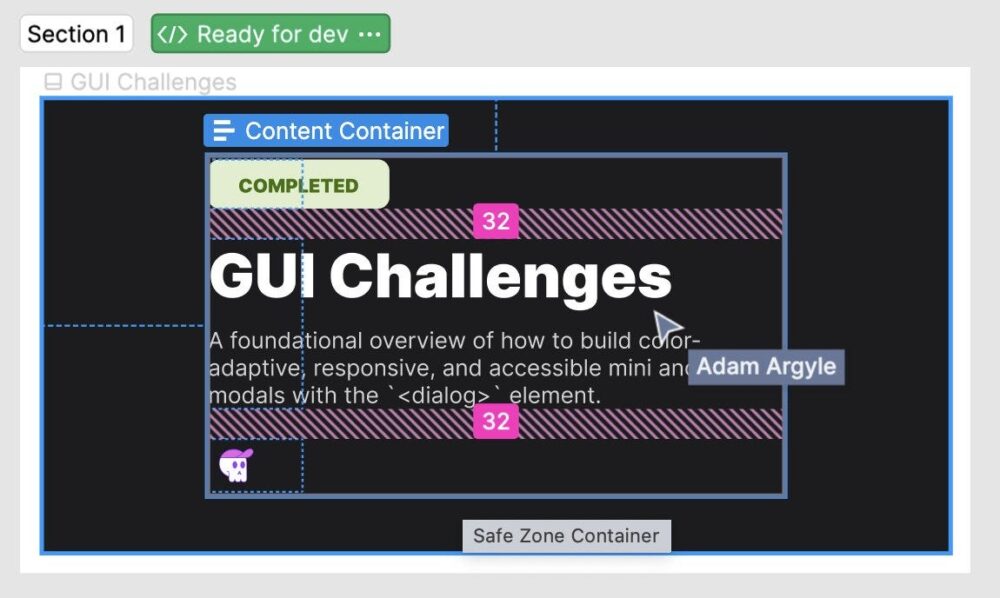
3. 跟踪需要投入生产的内容

这是一个方便的功能,可以帮助开发人员跟踪需要在最终产品中实施的设计元素和变化。
这将有助于简化实施变化和更新实时产品的过程,提供一个清晰和有组织的概述,说明哪些元素已经准备好被转移到生产阶段。
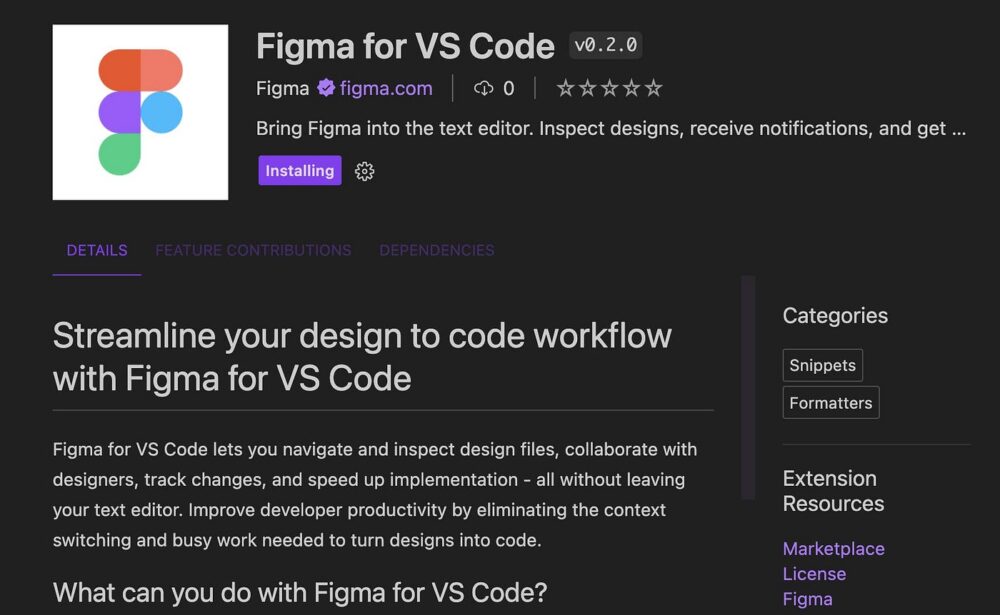
4. 在VS代码中用Figma检查文件和代码

有了这个功能,开发人员可以在他们使用Visual Studio Code编码的地方审查设计文件。这使设计和开发更加紧密,减少了在不同工具之间切换的需要。
Figma for VS Code 扩展让您可以浏览和检查设计文件,与设计师合作,跟踪更改,并加快设计的实施 – 所有这些都无需离开您的开发环境。使用Figma for VS Code扩展来:
- 实时查看和回应评论和活动
- 获得基于设计的代码建议
- 将代码文件链接到设计组件
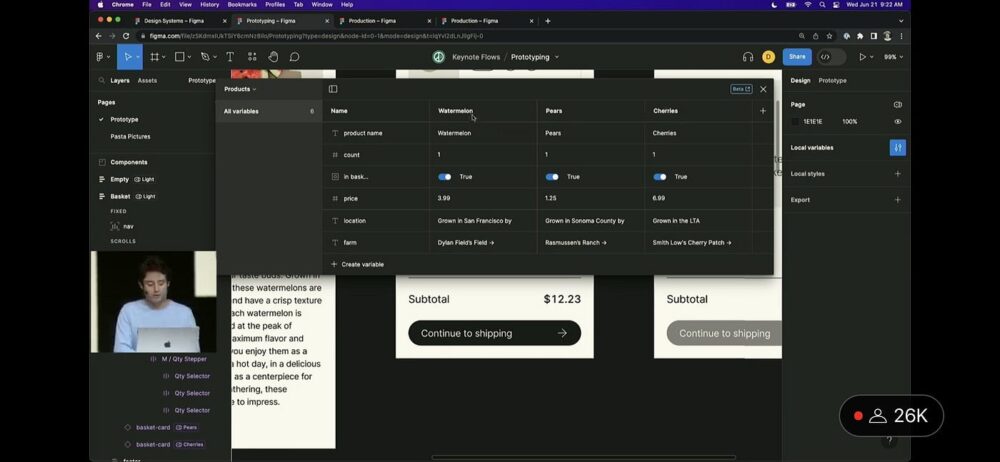
5. 变量!

这是配置的重大更新。变量的引入使得设计过程更加精简和高效。变量可以存储颜色、数字、文本和布尔值,可以在整个设计中重复使用。
6. 变量中的异化支持
这个功能允许更多基于上下文的变量使用,使整个团队更容易理解和使用它们。
别名允许你为一个变量创建一个不同的名称(别名),当同一个值在一个项目中以不同的方式被提及时,这可能很有用。
例如,你可能有一个主要的品牌颜色,在一些地方被用作背景色,而在另一些地方被用作边界色。你可以为颜色值创建一个变量,然后创建 “背景色 “或 “边框色 “这样的别名来引用原始变量,而不是为每个变量创建单独的变量。这样,如果品牌颜色发生变化,你只需要更新原始变量,所有的别名都会反映出变化。
7. 变量中的范围支持
范围指的是一个变量可用的环境。在设计系统的上下文中,范围可能是一个特定的项目,一个项目中的特定页面,甚至是一个单独的组件。范围有助于管理设计系统的复杂性,因为它使一个变量的适用范围变得清晰。
例如,你可能有一个定义了整个设计中普遍使用的填充尺寸的变量。这可能是一个全局范围的变量。但是在一个特定的组件中,你可能想要一个不同的填充尺寸。你可以定义一个同名的新变量,但其范围只限于该组件。当你在该组件中引用padding变量时,它将使用该组件范围内的值。如果你在其他地方引用padding变量,它将使用全局值。
8. 具有不同价值的可变模式

在 Figma 中使用变量模式时,您可以为每个主题定义一组变量。
例如,你可能为你的浅色主题设置了颜色变量,如 light-background 和 light-text, 以及相应的暗色系主题的变量,如 dark-background and dark-text.
这些变量不仅限于颜色,它们还可以包括其他设计元素,如排版、间距或控制某些元素显示的布尔值。
一旦定义了这些与主题相关的变量,你就可以通过简单地切换变量模式来轻松地在你的设计中切换主题。例如,如果你想看看你的设计在黑暗模式下的样子,你只需将变量模式切换为 “黑暗”,所有引用主题变量的设计元素都会更新以反映黑暗主题的值。
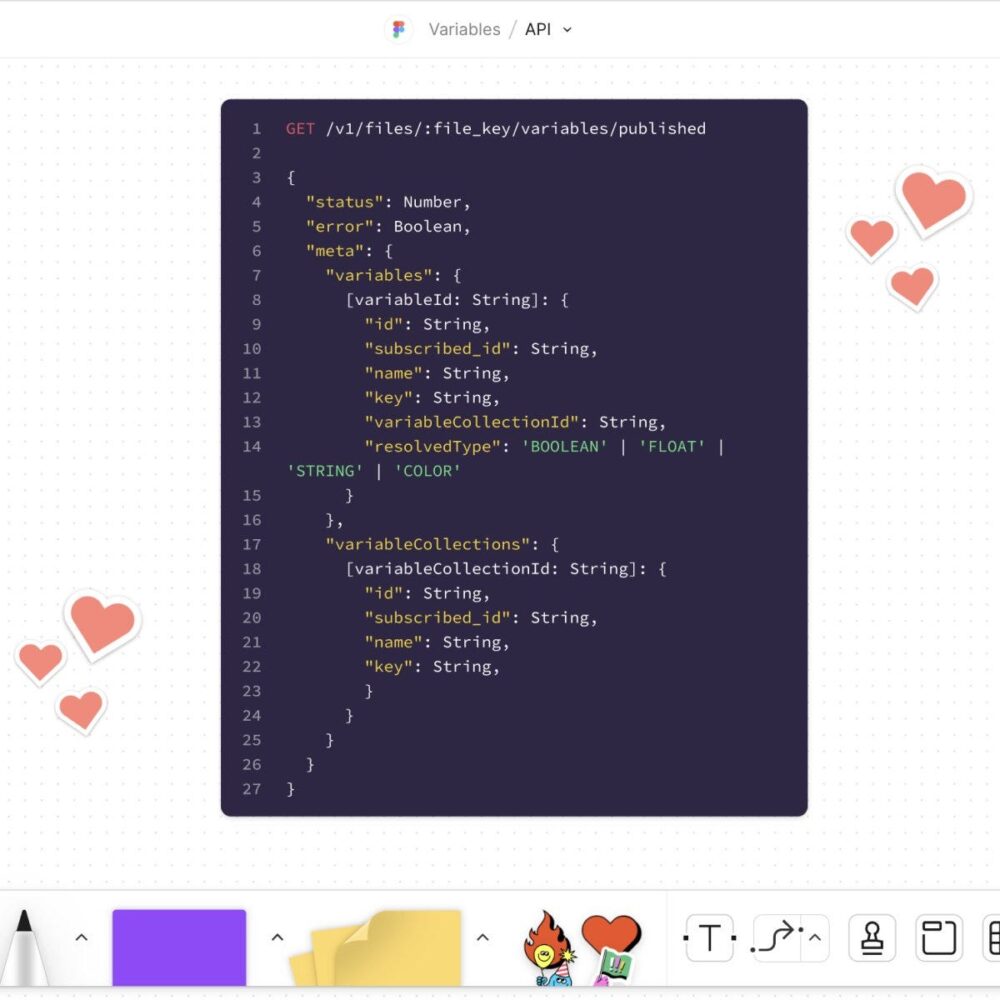
9. 插件和REST API支持

这扩展了变量的功能,帮助您扩展创建和管理。
插件支持允许开发人员创建与变量互动的 Figma 插件。例如,可以设计一个插件,使将某些变量应用于选定的对象的过程自动化,或者生成关于设计文件中变量使用情况的报告。这可以大大加快重复性工作的速度,加强一致性,并为你的设计系统提供宝贵的见解。
REST API 支持使 Figma 的设计数据能够通过其应用编程接口(API)与其他系统集成。这意味着可以从 Figma 外部以编程方式访问和操作 Figma 中的变量,同样,也可以使用外部数据来更新 Figma 中的变量。
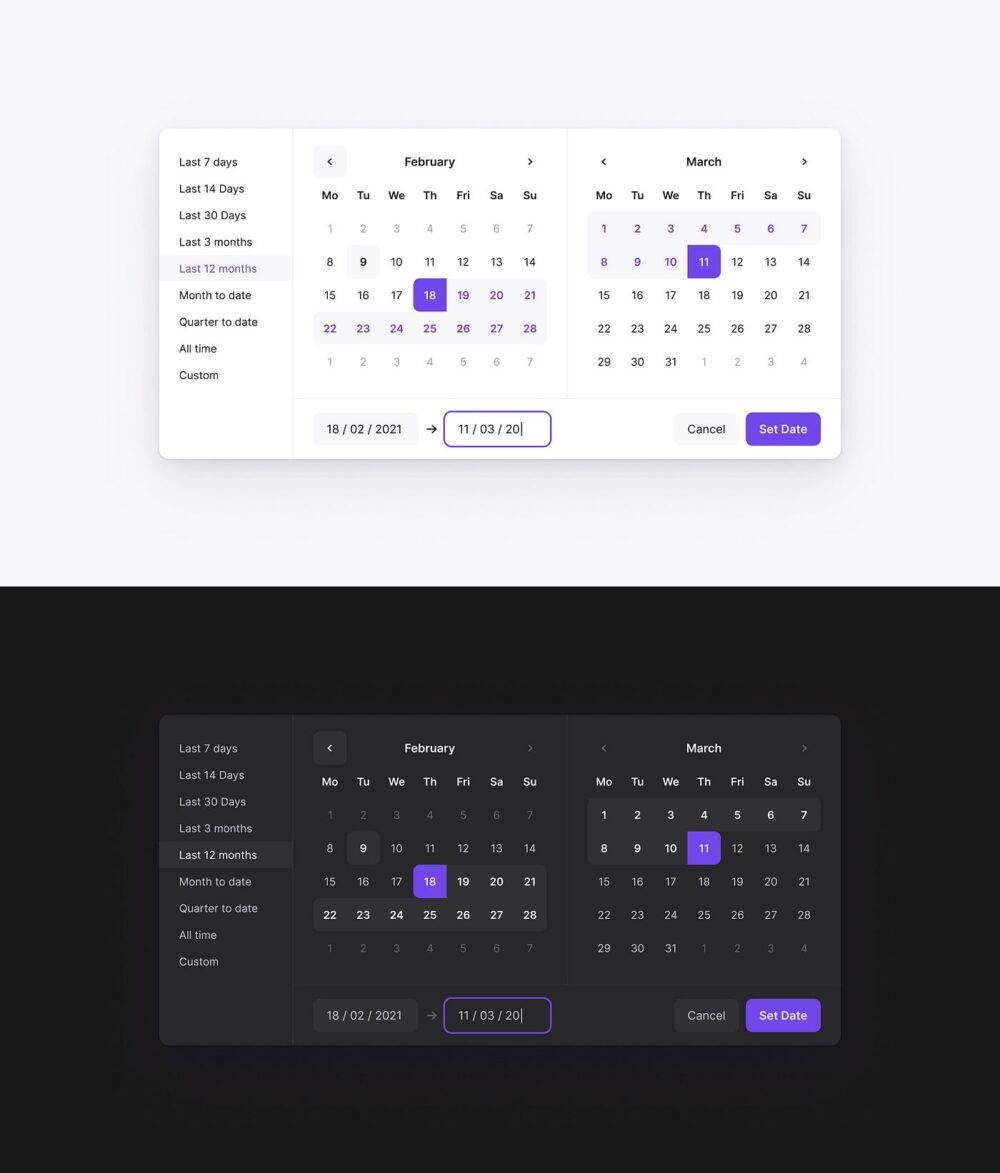
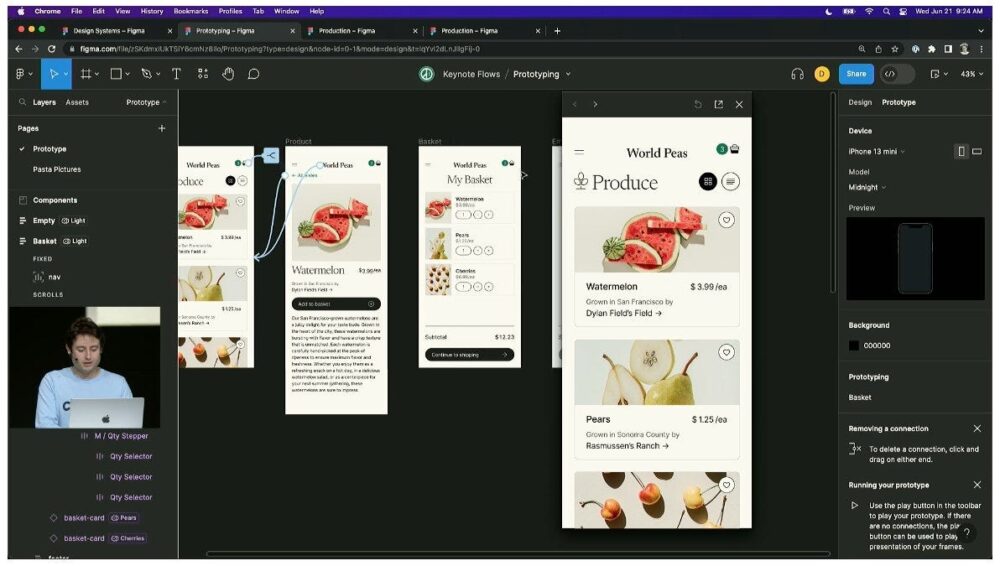
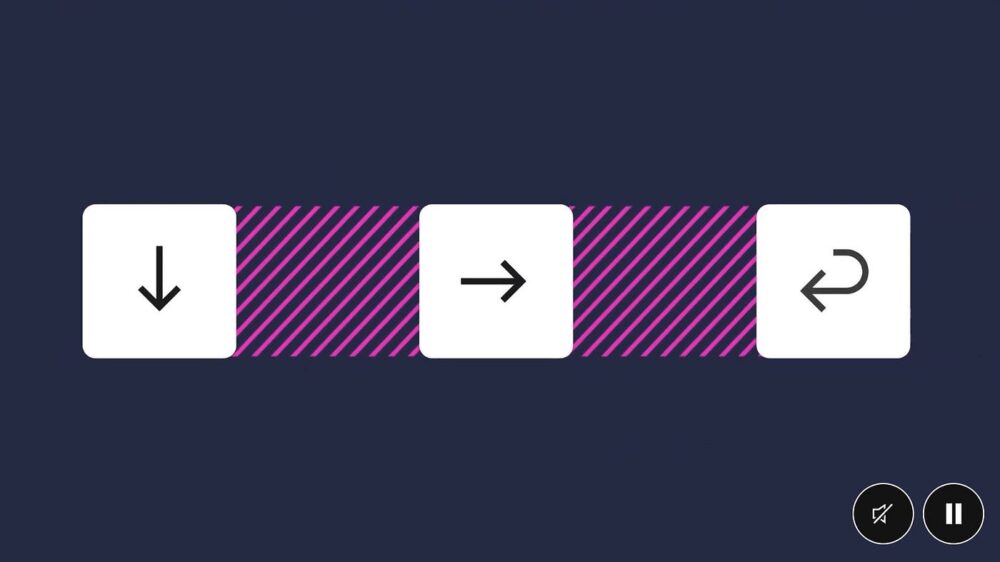
10. 先进的原型设计

使用变量、条件和表达式,使你的设计具有更多的活力和互动性,使你能够创建对用户输入作出更真实和反应的原型。
- 原型设计中的变量可以保存数值,如数字、文本、颜色或布尔(真/假)。这些值可以在你的原型中使用和操作,以创建更多的动态交互。例如,一个变量可以保存一个按钮被点击了多少次的计数,或者存储一个切换开关的当前状态。
- 条件允许你在你的原型中创建逻辑。你可以根据一个变量的当前值来指定不同的行动或结果。例如,你可以有一个规则,说 “如果按钮被点击了5次以上,就导航到另一个屏幕”。
- 表达式使你能够对你的变量进行计算或转换。例如,你可以在每次点击按钮时递增一个计数器变量,或者根据用户的输入计算出一个新的颜色。
11. 内文编辑和内联预览

这些可用性的更新使我们能够在同一个视图中编辑和预览我们的原型,加快了设计过程。
传统上,设计师需要在不同的视图或模式之间切换,以对设计进行修改,然后预览这些修改在原型中的效果。这可能是一个耗时的过程,特别是在根据反馈或测试对设计进行迭代时。
有了这个更新,设计者现在可以对他们的设计进行修改,并立即看到这些修改是如何影响原型的,而不需要切换视图。这种上下文编辑和内联预览功能可以大大加快设计过程,因为它允许快速迭代和对设计变化的即时反馈。
12. 改进的自动布局

自动布局功能现在允许元素对容器的大小作出反应,这是前所未有的。
- 包裹本质上使你的设计元素像文本一样流动。如果你有一组水平排列的元素,而这组元素对于它的父框架来说变得太宽了,这些元素就会自动 “包裹 “到下一行。这在设计需要适应不同数量的内容或屏幕尺寸的组件时特别有用,比如标签列表中的标签,或网格中的项目。
- 最小或最大高度/宽度有助于保持设计的一致性和完整性。通过定义这些约束条件,你可以确保一个元素永远不会变得太小(这可能会使它无法阅读或无法点击)或太大(这可能会破坏你的布局或与其他元素重叠),无论它所容纳的内容或它所浏览的屏幕尺寸如何。
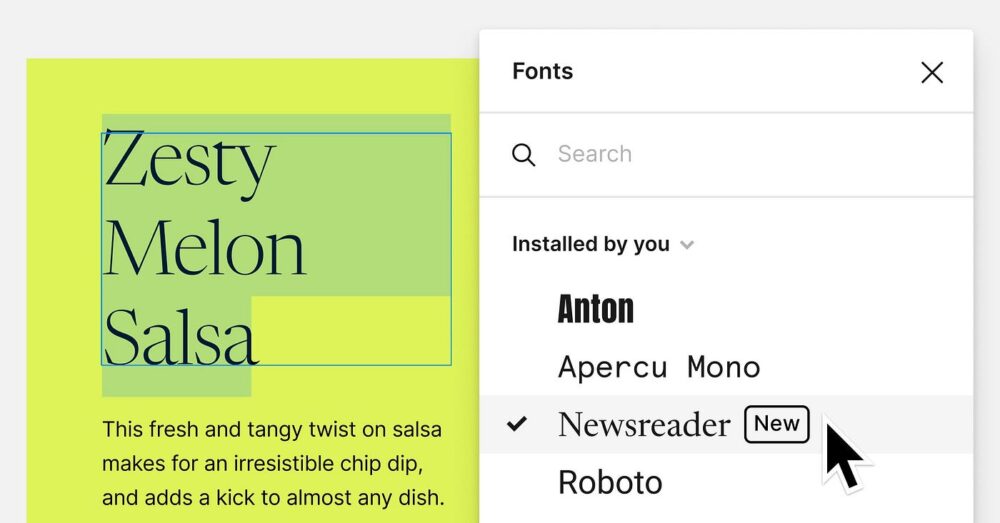
13. 升级了字体选择器

新的和改进的字体选择器使设计师能够比以往更快、更容易地找到完美的字体。
- 在更新的字体选择器中进行搜索,允许设计者通过输入字体的名称来快速找到他们要找的确切字体。这在处理大型字体库时特别有用,因为它消除了手动滚动列表以寻找所需字体的需要。这可以大大加快设计过程,使之更容易试验不同的字体。
- 过滤功能提供了一种根据特定标准缩小字体列表的方法,例如衬线字体、无衬线字体、单色字体等等。当你不确定使用哪种字体,想在某一类别中比较几个选项时,这可能非常有帮助。它使选择正确字体的过程不至于让人不知所措,而更有针对性。
- 用自己的字体预览字体名称是一个小但重要的更新。以前,你必须将一种字体应用于你设计中的一些文本,以便看到它是什么样子。现在,你可以在字体选择器中直接看到每种字体的预览,这可以为你节省大量的时间和点击次数。它还可以让你一目了然地看到每种字体的特点和个性可能适合你的设计。
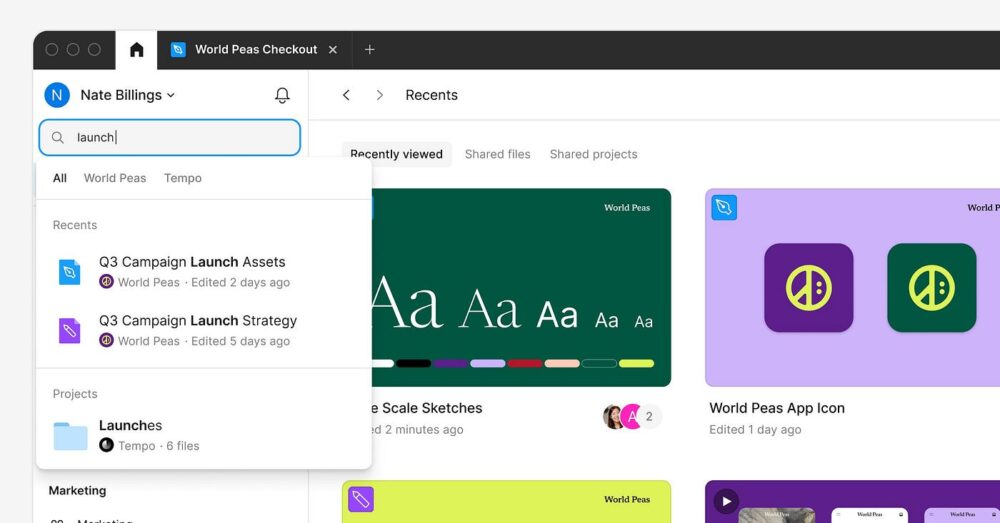
14. 对文件浏览器的更新

其中一个明显的改进是增强了搜索功能。新的更新允许用户使用特定的关键词或短语快速找到外部团队与他们共享的文件或项目。在Figma中处理大量的项目时,这证明是特别有用的。
文件浏览器现在具有改进的排序和过滤选项。用户可以根据各种参数对文件进行排序,如最后修改日期、文件所有者或共享文件的团队。这可以使导航更容易,并有助于保持你的工作空间的有序性。
此外,还有一个新的 “共享文件 “部分。这是一个专门的空间,外部团队与用户共享的所有文件和项目都集中在一起。这可以为经常与不同的外部团队合作的用户节省大量的时间,因为他们不再需要从自己的文件中筛选出那些与他们共享的文件。
15. Figma收购了Diagram!

为了加快对人工智能的投资,Figma已经收购了Diagram!
Figma计划与Diagram合作,在整个Figma平台上提供AI功能。很明显,这次收购是增强工具的人工智能能力的重要一步,我认为以现在科技行业的发展方向来看,Figma拥有一套人工智能驱动的功能显然是早晚的事。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![超专业的多功能(新闻资讯,电商,数据展示)iPhone X APP UI KITS[sketch,PSD,XD,fig]](https://static.yrucd.com/wp-content/uploads/2018/07/brakeuiall07231-300x200.gif)
![回宫格样式的英文字体下载[otf]](https://static.yrucd.com/wp-content/uploads/2016/12/hg.jpg?x-oss-process=style/s1)
![20个时尚无缝的连续花卉矢量图案下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/05/20gewufengb0522.jpg?x-oss-process=style/s1)








