“Figma 支持 REM 单位:了解用途和优点 + Config 2023 更新”
Figma 在 Config 2023 期间发布了大量令人印象深刻的新功能,并推出了全新的开发模式。开发模式拥有众多令人印象深刻的功能,如属性面板、版本历史以及将部分区域指定为开发准备就绪的功能。然而,尽管开发模式在弥合设计与开发之间的鸿沟方面具有巨大价值,但有一项功能却没有引起广泛关注:那就是人们期待已久的单位转换功能。终于,我们可以使用像素 (px) 进行设计,并无缝过渡到使用 rem 单位的 CSS 进行检查了。在本文中,我们将学习如何转换单位,更重要的是,揭示为什么它是创建无障碍网站和网络应用程序不可或缺的附加功能。
新功能:在 Figma 的开发模式下从 px 切换到 rem
易如反掌!在窗口右侧,你会看到一个切换按钮,允许你在设计模式和开发模式之间切换。打开它,点击灰色画布区域查看整体设置,你会发现一个下拉菜单。在这里,你可以轻松地从 px 切换到 rem。如果需要,你甚至还可以选择其他单位(稍后会介绍)。

在检查设计时,假设根字体大小为 16px,所有以 px 为单位设置的内容都会自动转换为 rem。如果发现其他单位,例如 %,它会为你添加 rem 值作为注释。就是这样!
在 Figma 中,我们继续使用 px 进行设计,但开发人员可以随时切换到 rems。
但什么是 REM 单元呢?
Rem 单位是 “root em “的缩写,是一种 CSS 测量单位,表示相对于网页根元素(通常是 <html> 标记)的字体大小。
1rem = 当前设置的根字体大小
好的……什么是根字体大小?
根字体大小是网页的默认字体大小,在大多数浏览器中通常设置为 16 像素 (px)。它是网页字体大小的参考点。使用 rem 单位(1rem 等于根字体大小)可以在不同的设备和屏幕尺寸上轻松实现一致的字体大小缩放。下面有几个例子,请看我的演示!
为什么我们不使用 PX 设备来处理所有事情?
在 Figma 等设计软件中,像素 (px) 通常用作绝对单位。这意味着在 Figma 中,1px 代表一个特定的尺寸,在 Figma 中通常是 1pt(1x 比例)。使用像素进行设计为设计者提供了理想的精度和控制水平。然而,虽然固定的像素值似乎是设计师的梦想,但在转化为用于网页开发的 CSS 时,却会造成可访问性障碍,因为它们可能会推翻用户设置的字体大小偏好。
什么是用户设置字体大小偏好?
每个浏览器都有默认的根字体大小,通常设置为 16px。不过,用户可以根据自己的喜好轻松调整字体大小。例如,在 Chrome 浏览器中,用户可以导航到 “设置 “菜单,选择 “外观”,然后自定义字体或字体大小。这一功能尤其有利于有视觉障碍的用户,因为他们依赖较大的文字来提高可读性。通过提供修改根字体大小的功能,浏览器提高了可访问性,并允许个人根据自己的特定需求定制浏览体验。

开发人员还可以更改根字体大小!
除了用户,开发人员还可以使用 CSS 调整根字体大小。通过使用 html/root 标签,开发人员可以覆盖默认大小,并设置自己喜欢的值。
:root {
font-size: 1rem; /* Original root font size: 16px, default setting */
}
body {
font-size: 1rem; /* 1rem represents the root font size (16px) */
}
h1 {
font-size: 3rem; /* Heading font size: 48px (16px * 3) */
}
/* Changing the root font size */
@media (min-width: 768px) {
:root {
font-size: 1.25rem; /* New root font size for larger screens: 20px (16px * 1.25)and everything else accordingly*/
}
}
然而,使用像素(px)来设置大小会忽略用户的偏好。另一方面,使用相对单位(如 rem)可以让开发人员在尊重用户偏好的同时调整文本大小。这种方法确保了设计控制和满足用户需求之间的平衡。
通过采用相对单位,我们可以满足不同的需求,并优先考虑无障碍性,确保我们的设计在视觉上具有吸引力,并对所有人都友好。
听起来还很抽象?这里有一些例子:
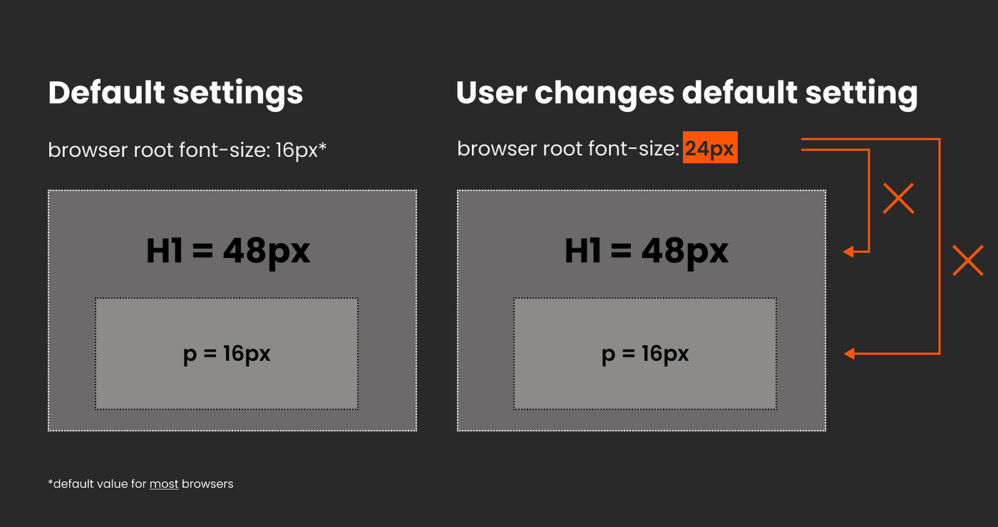
举例说明: PX 覆盖用户首选项
让我来解释一下为什么使用 rem 来定义根字体大小比使用 px 更合适。试想一下,您用像素(px)定义了所有字体大小。为简单起见,我们假设 H1 标题为 48x,段落文本 (p) 为 16px。这些值在屏幕上看起来可能是合理的,可读的。

当使用像素(px)表示字体大小时,它们会作为固定值覆盖浏览器的任何设置。就好像它们切断了与根字体大小的通信。例如,即使用户调整了根字体大小,如在我们的例子中将其从 16x 改为 24px,显示的字体大小也不会受到影响。这就造成了可用性障碍,因为内容无法适应用户的偏好。
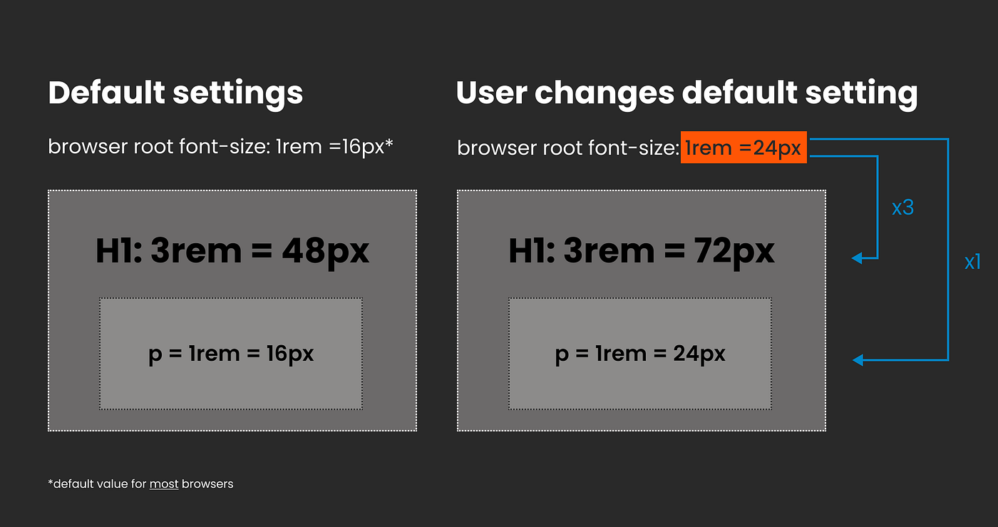
例如 REM 尊重用户偏好
相比之下,利用 rem 作为根字体大小,字体大小就变成了相对大小,当用户修改浏览器设置时,字体大小就能按比例缩放。这种方法可确保更好的可访问性,并避免妨碍有不同视觉要求的用户。

但用户可以放大字体,获得更大的字号!这在 PX 中运行得非常好,所以我不需要 REM!
是的,这是正确的。在使用基于像素(px)的字体大小时,用户可以放大和缩小。当用户缩放时,包括文本在内的整个页面都会被放大,这样就可以根据用户的喜好调整文本大小,而不会降低质量。
因此,你可能会质疑使用rem单位的必要性。虽然缩放确实可以帮助用户定制自己的阅读体验,但仍有一些注意事项需要牢记:
- 可访问性:远程单元允许用户调整文字大小,而无需完全依赖一次性偏好设置来缩放。这对于有视力障碍的用户尤为重要,因为他们需要通过放大文字来提高可读性。我们根本不知道他们会使用哪种技术。
- 响应式设计:移除单元在创建响应式设计时特别有用,可以适应不同的屏幕尺寸和设备。它为不同视口的字体大小提供了一种更一致、更可扩展的方法。
- 相对比例:rem 单位提供了一种保持页面上不同元素之间相对比例的方法。使用像素时,如果调整字体大小,其他元素可能无法按比例缩放,从而导致潜在的布局和设计问题。
不,我没有关于使用缩放和使用用户字体大小预设的人数对比的研究。如果你有,请留言。在此之前,我更愿意迎合任何选择,尊重任何潜在的用户预设。
什么是EM单位?
我们还可以使用 em 单位。rem 和 em 单位的区别在于,rem 单位计算的是相对于根字体大小的大小,而 em 单位计算的是相对于其最近父元素字体大小的大小。例如,如果根字体大小为 16px,那么无论放在哪里,1rem 始终等于 16px。当嵌套在具有不同字体大小的多个元素中时,Em 单位可以从父元素继承。
不过,正如你在下面的示例中看到的,em 和 rem 一样,尊重用户的预设,允许根据用户的偏好设置进行灵活的响应式设计。

rem → 浏览器根字体大小的倍数(r 代表或根),例如:根字体大小 =16px 则 1rem=16px
em → 例如:容器的字体大小为 32px,因此容器内(!!)的 1em=32px
👆注意:你会读到很多关于 em 是相对于父代的说法。是的,em 可以继承自父元素,但根据定义,它是 “等于使用它的元素的字体大小属性的计算值”。这里有一篇很好的文章对其进行了更深入的解释。
根据具体的使用情况,rem 和 “em “单元各有优缺点。熟练的前端开发人员可以根据需要有效地组合和使用它们。
在 Figma/Dev 模式中也有EM单位吗?
其实不然,我们可以计算它,不过这有点矫枉过正,而且会变得相当复杂,在纯粹的用户界面设计中意义不大。但这并不意味着以后不应该在代码中使用它们!就我个人而言,我经常坚持使用 rem 单位,但我会确保向开发团队说明,他们可以随时灵活地将这些单位重新定义为其他选项,如 em。
原生应用程序如何?
rem 单位元是专门针对 CSS 和网页开发的,但我们并不总是只针对 CSS 进行设计。换句话说,没有 CSS,没有浏览器,就没有根字体大小。例如,我们也可能为 iOS 或 Android 等本地应用程序进行设计,每种应用程序都有自己的无障碍考虑因素。对于 iOS,一个重要的无障碍功能就是动态字体。

动态字体允许用户自定义设备上的文字大小,以提高可读性和可访问性。如果您使用的是 Kindle,这一点可能并不陌生。通过遵守动态字体和平台指南,我们可以确保其应用程序的文本调整为用户偏好的文本大小,从而创造更具包容性的体验。同样,安卓系统也提供了字体缩放和文字大小调整等无障碍功能。
那我在 Figma 中使用什么呢?
您还可以从 CSS 切换到 iOS 和 Android。

很多人都强烈要求只使用 px?
是的,这样的讨论已经持续了很久。我个人一直是 rem 单位的忠实粉丝,并希望支持任何用户预设。另外,Figma 的开发模式让设计和开发之间交流不同的单位变得非常容易。
不过,这只是一篇文章,而不是一本法律书籍,所以你可以做任何让你高兴的事情(同时满足法律要求,使你的网站具有可访问性)。世界尽在你的掌握之中!




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)









