为无限滚动设计提前准备:打破断点,创造无限画布空间

关于苹果公司最新推出的第一代产品 VisionPro,人们已经谈论了很多。人们已经期待了多年,VisionPro 为更多像我这样的设计师带来了空间设计的挑战,而我以前的工作主要集中在二维空间。正如加布里埃尔-瓦尔迪维亚(Gabriel Valdivia)多年前预测的那样,现在成为沉浸式设计专家将成为所有人的赌注,而不仅仅是专门从事游戏或虚拟现实和增强现实体验的设计师。
“我敢打赌……产品设计师正在走向消亡,并为沉浸式设计师创造条件。
– 加布里埃尔-瓦尔迪维亚,Patreon 首席产品设计师
尽管 VisionPro 带来的新产品、应用程序和体验几乎无穷无尽,但我同样对它将如何影响我们已经在做的工作感到兴奋。具体来说,就是我们今后如何设计网站,以及如何利用Z-index或类似的HTML/CSS/JS功能对我们的用户界面元素进行分层。
我不是网站开发人员,所以技术方面的讨论就留给专家们吧,但作为用户体验专家,我对深度滚动的想法感到非常兴奋,并希望在工作中更多地考虑它。
深度滚动
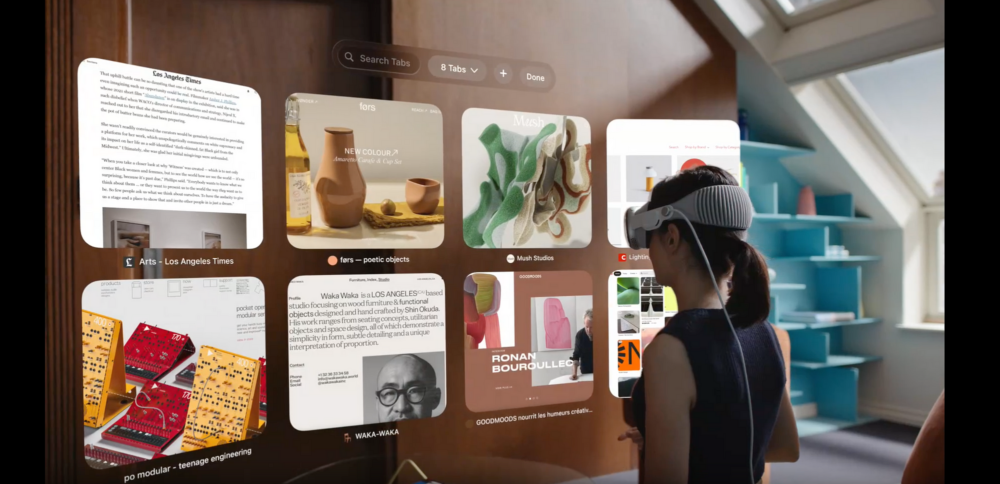
迄今为止,网页设计一直局限于两个维度:上下/高度(Y)或左右/宽度(X)。多年来,我们看到了一些华丽的网站(通常是苹果产品页面),让用户有一种 “身临其境 “的感觉–放大景观、展示产品的内部结构等–但这仍然是用鼠标、触控板或手指进行上下或左右滚动的行为,并且受限于屏幕的两个维度。
我急切地想了解我们如何以全新的方式为网络设计三维空间–深度(Z)。我们将如何制作可以 “滚动到 “三维空间的网站?

当然,这种网页设计方法并不新鲜。这里有一个来自 Leeroy Agency 的有趣示例,我认为它是 “深度滚动 “的绝佳演示。
有趣的是,苹果公司在网上(即使是微妙的)和演示文稿中的设计元素早就暗示了这一理念,几乎就像他们一直在为这一天做准备一样。

为了负责任地为我们的网站设计语言做好准备,我想到了一些问题。毫无疑问,这些问题中的大部分或全部都会在耳机上市后很快得到解决,无论是苹果公司还是设计界。苹果公司已经提供了一些视频和指南,可以开始学习他们的核心空间设计原则。
我们如何决定何时使用深度滚动,何时不使用深度滚动?
可以肯定地说,并不是每一种基于浏览器的体验都需要各种狂野而花哨的深度滚动。如果我要预订机票,我并不需要 “深入 “日历来选择旅行日期。但是,也许我想 “深入 “到飞机上,提前预览一下我应该在头等舱享受的所有奢华。也许我们会开始创建有关历史事件的网站,在那里我们可以感受到放大到时间轴的感觉,当我们向后或向前滚动时间时,事件就会从我们身边经过。
“实际上,我对我们没有做过的事情和我做过的事情一样感到自豪。创新就是对 1000 件事情说’不’。你必须仔细挑选。
– 史蒂夫-乔布斯
和我一样兴奋的是,设计师们如何在网络上慎用空间设计,使其更具冲击力,也将是一件有趣的事。苹果把这些称为 “关键时刻”。我认为,在基于浏览器的体验中,关键时刻越少,就越能给人留下深刻印象。正如苹果所建议的,”少而精”。
在实际操作中,我们必须注意不要让用户过于迷失方向。如果他们在你的网站和其他网站上进进出出、上上下下、左左右右,那么随着时间的推移,网络将成为一种不愉快的体验。对我来说,多年前我第一次接触到网页设计中的立体感是视差滚动。虽然视差滚动常常是一种有趣的技巧,但我们都见过一些过度使用视差滚动的网站,它们甚至无法在移动设备上运行。当我们重新审视这些工具,为深度滚动做准备时,我们应该吸取过去的教训,了解深度滚动在哪些方面有效,哪些方面只是碍事。在使用深度滚动时,良好的判断力将使空间设计领域的所有船只扬帆起航。
深度滚动技术能在哪些方面为我们的网站提供最佳的关键时刻?
在深度滚动和空间设计方面,我们的设计工具或流程将如何发展?
我需要耳机来设计耳机吗?我很想尝试使用 VisionPro 在 Figma 中进行设计,但我必须假设这是个好办法(对 Figma 和我的钱包而言)。在我们目前的 2D 工具包中,Figma、Sketch 和其他工具作为软件将如何发展以适应这些需求?毫无疑问,一开始,我们当前的 2D 设备(显示器、鼠标等)在尝试创建深度滚动体验时可能会感觉几乎是钝的。我们的设备和工作空间将如何发展?也许设计师需要成为动画师?我们是否都应该开始学习 After Effects,以便更好地表达我们的想法?
我可能有偏见,因为我在大学里学的是绘画,但我也在想,那些有美术背景的人–插画家、画家、电影制片人、摄影师和雕塑家–是否会在用更精细的视觉词汇表达这些概念方面具有独特的优势。如果我开始使用 Procreate 或 Mental Canvas 等应用软件绘制草图,以便在推介或演示中向客户或利益相关者更好地阐述空间体验,我也不会感到惊讶。
在使用深度滚动时,良好的判断力将使空间设计领域的所有船只扬帆起航。
建筑师和环境设计师可能是这个新时代中装备最精良的人,因为他们已经接受过培训,对我们如何进入、体验和使用立体空间有深刻的理解。我很想向他们学习,在扩大自己的设计技能组合时,如何将距离、照明和无障碍性等因素考虑在内。杰西卡-奥特劳(Jessica Outlaw)在 2018 年写了一个精彩的研究系列,介绍了我们可以从物理空间专家那里学到什么来为 VR 做好准备,我强烈推荐。
时间因素将如何影响我们的设计思维?
空间设计和 VisionPro 的界面强调时间是与其他任何设计元素同等重要的设计元素。多年来,微动画及其时间安排一直是一个需要考虑的问题,因此设计师们在创建用户界面过渡时已经习惯于注意时间。不过,仅从苹果公司的演示来看,可以说时间在我们的体验中将变得更加重要。当用户转换和滚动 “进入 “你的网站时,所花费的时间将成为另一个需要精心设计的元素。
这不仅仅是动画。它是电影。网站可能会变得像电影一样,无论你的风格是韦斯-安德森(Wes Anderson)、阿瓦-杜瓦内(Ava DuVernay)还是奉俊昊(Bong Joon Ho),在用户探索我们的世界时,作为设计师,我们都会不知不觉地参考电影体验。
也许用户并没有意识到这一点,但这种体验必须由专人策划和指导……这就涉及到讲故事的问题。你不可能创造出一个个片段,把它们扔进去让它们互动。必须有某种东西将它们联系在一起。- 杰西卡-奥特劳
随着深度滚动和立体感在网上变得越来越普遍,我们必须迎接这一新的挑战,将其作为找到自己讲故事风格的机会。你是一个 “形状越来越大胆 “的人吗?也许你是一个 “微妙生动 “的设计师?任何优秀的设计师都会一直在玩转所有这些元素,但对我们所有人来说,探索自己最喜欢的、最能让自己兴奋的元素将是一件非常有趣的事情。
马克斯-布朗利(Marques Brownlee)对苹果公司在宣传 VisionPro 时使用的 “禁忌用语 “的看法令我着迷。我甚至在观看布朗利的笔记时都没有意识到,他们提到 “虚拟现实 “一词的次数为零。
通过省略这个词,苹果已经在教我们如何考虑为这种格式创建内容。具有讽刺意味的是,认为自己是在为 “虚拟现实 “做设计,其实是想得太小了。往大了想。你要讲述什么故事?如何让用户沉浸在这个故事中?当用户沉浸在你的体验中时,你希望他们有怎样的感受?
没有深度滚动增强功能的网站怎么办?
我不知道,也许他们没有深度滚动也没关系!就我刚才的观点而言,如果每个地方的每个网站都有深度滚动功能,可能会有点挑战性(至少在我们习惯这个新平台的时候)。不过,在 VisionPro 更广泛地普及和使用之前(尤其是当第二代和第三代型号的价格有望降低时),我们还有一段独特的时间,可以看看在哪里可以 “加载 “我们过去的工作。您可以在哪些地方回到您的产品照片库,甚至是更身临其境的结账或设置过程,并为这些体验带来新的视角?即使是细微的改进,考虑如何在今后的工作中增加立体感也是一个值得思考的问题。
浏览器和 CSS 将如何发展深度滚动?
再说一次,我不是开发人员,所以我不会说空话,但我迫不及待地想看到浏览器如何适应深度滚动和 “进入网站 “的体验。我只能认为,这意味着 Z-index 属性及其功能也必须随之发展。尽管如此,就像当运动和微动画在我们的数字体验中变得越来越普遍时一样,负责任的设计师仍然必须考虑到运动或深度可能不可用的情况(比如在 iOS 设备上切换 “减少运动 “时)。
当我们加入深度滚动功能时,我们不能忘记,至少在未来两三年内,这将是少数特权人士才能享受的有趣功能。我们的整个网站不能依靠深度滚动来吸引用户。让我们不要再回到告诉人们网站在某些浏览器上不可用的时代。
也许深度滚动功能仍然可以在其他屏幕和浏览器上 “模拟 “出来?也许这正是最大的创意挑战和机遇所在!也许我们需要在大多数屏幕上为标准浏览器创建 “备用 “交互,以模拟 VisionPro 的体验。这些考虑因素可能会成为实现灵活性和共鸣的最大机遇。
我正在思考的问题
- 我们如何决定何时使用深度滚动,何时不使用?
- 我们的设计工具或流程将如何针对深度滚动和空间设计进行演变?
- 时间因素将如何影响我们的设计思维?
- 没有深度滚动增强功能的网站怎么办?
- 浏览器和 CSS 将如何演变以适应深度滚动?
我们还有几个月的时间来适应空间设计和深度滚动的理念。开始集思广益,为您的客户和利益相关者创造增强功能和新体验。现在就将这些增强功能列入路线图!
我们正在进入一个新的时代,摆脱断点的束缚,进入一个无限的画布。我们从画布中编辑出来的东西与我们保留在画布中的东西同样重要。在尽可能提升体验的同时,也要考虑到大众的感受,这将使我们保持责任感和创造力。套用之前的一个问题,这一切都可以归结为一个想法–当我们成为 “身临其境的设计师 “时,我们如何才能为我们过去、现在和未来的作品增添立体感?
我们所有人都有责任进入这个新时代,在兴奋与节制、创新与责任、讲故事与判断之间取得平衡。VisionPro 将比我们想象的更快地掌握在更多人的手中。
我迫不及待地想看到你们的作品!




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)