每个 UI/UX 设计师都必须尝试的 10 个 AI(人工智能) Figma 插件

这些插件可以帮助您加快设计工作流程
有些人可能会说,与 Adobe 软件中的大量工具相比,Figma 只提供了 10 种工具,但我们必须明白,Figma 的优势在于利用了设计社区的集体力量。Figma 允许设计师根据自己的独特需求自由开发插件,从而培养了一个蓬勃发展的创新生态系统。
现在,随着人工智能的引入,这些插件的实用性和效力已经超越了一个全新的领域,彻底改变了设计体验。在此,我们为您精选了每个设计师都应该尝试的 10 大人工智能插件
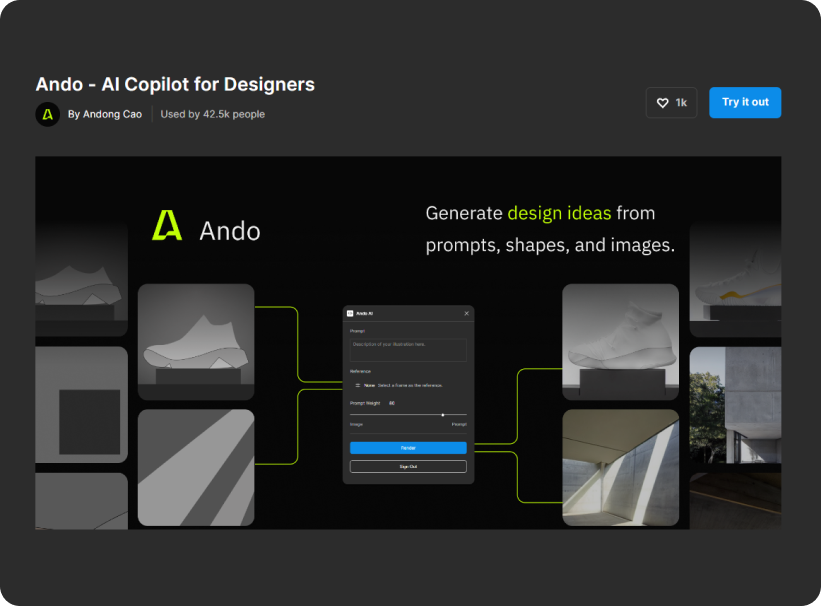
1. Ando — 面向设计师的人工智能领航员
该插件可帮助您通过简单的文字提示将设计创意可视化,从而简化您的设计流程,为您带来闪亮的创新创意。

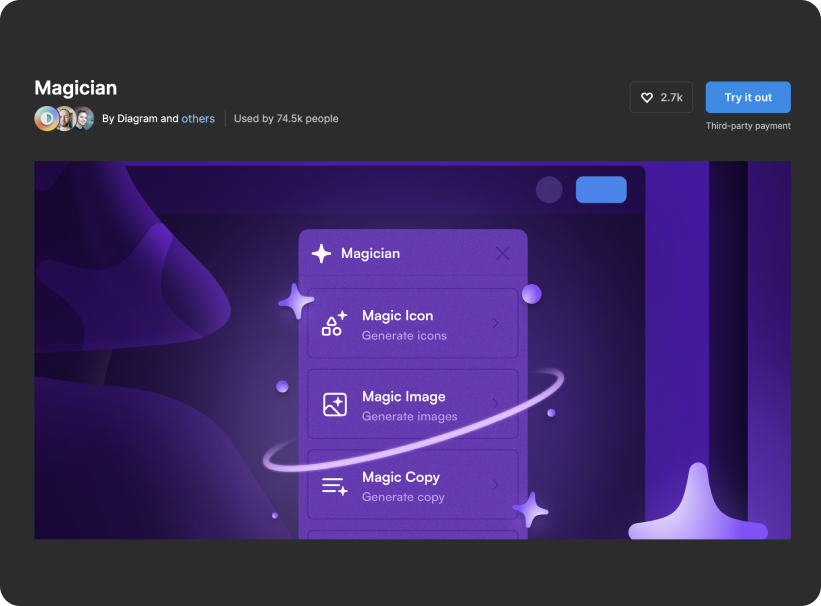
2. Magician
了解我们一体化插件的强大功能,它旨在彻底改变您的设计体验。这款令人难以置信的工具可自动执行任务、生成自定义图标和人工智能建议文本,并将普通文本转换为迷人的图像,使您的设计过程天衣无缝、灵感迸发。
有了这个插件,你将开启一个充满无限可能的世界,节省重复性工作的时间,并获得一个创意资产宝库。向毫不费力的设计问好,轻松将您的项目提升到新的高度。

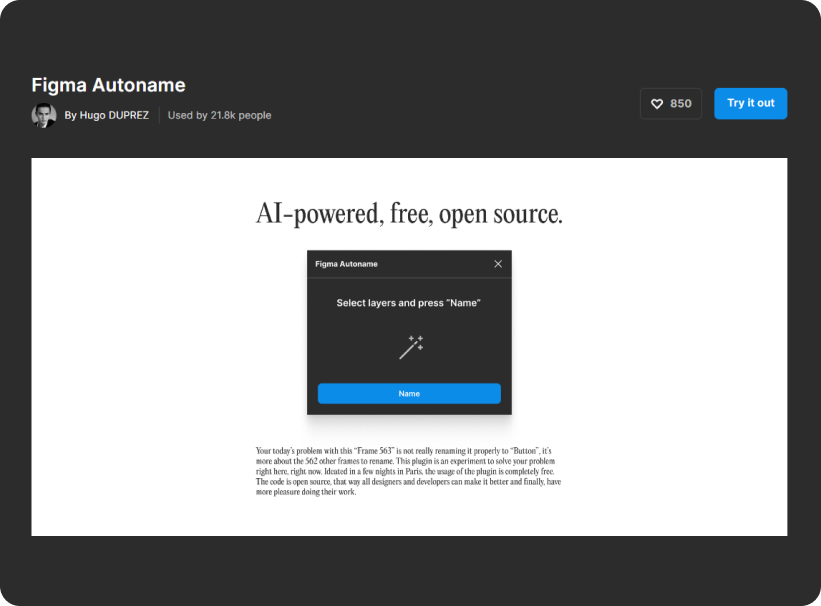
3. Figma Autoname
您是否曾为给 Figma 图层命名而苦恼过?这可能是一场真正的噩梦。不过别担心,我们有解决方案!这款神奇的 AI 工具可以帮助您一键命名所有 Figma 图层。

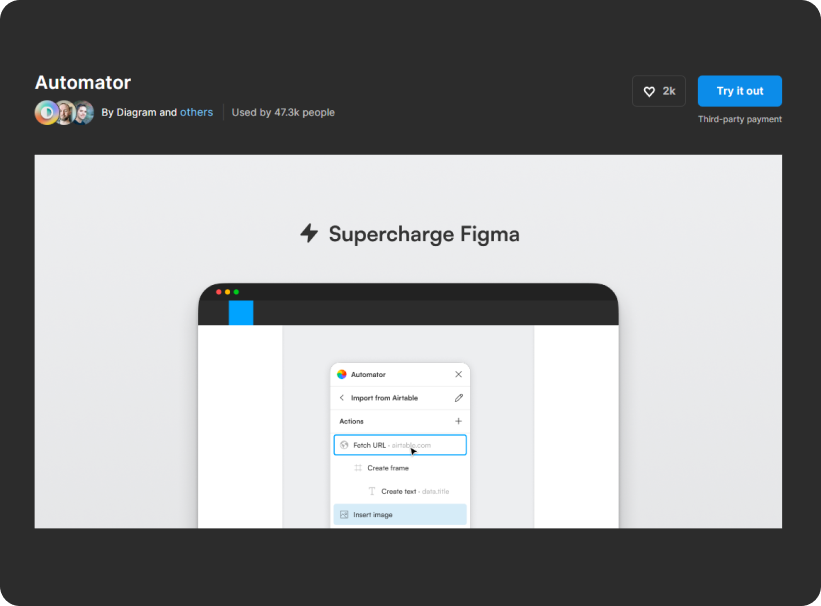
4. Automator
释放人工智能和机器学习的全部潜能,简化您的工作,提高您的创造力。
通过自动执行重复性任务、生成多样化的设计元素以及将图像转化为令人惊叹的作品,人工智能让您能够专注于真正重要的事情。

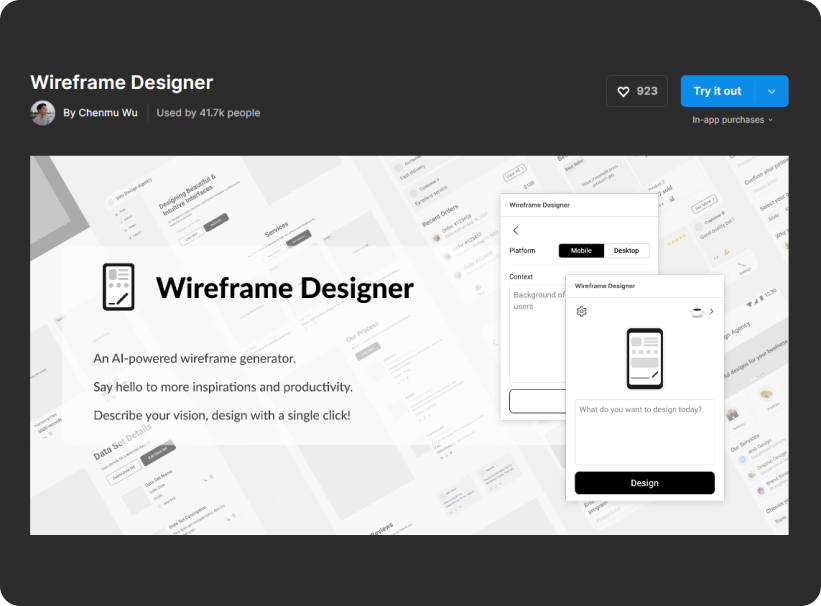
5. Wireframe Designer
这是一款用于创建线框的神奇插件,你只需输入想要创建的描述,插件就会立即生成线框。它既可用于移动端,也可用于桌面端线框图。
它非常适合测试各种布局,并在项目工作中释放你的创造力。有了这款神奇的线框插件,告别复杂的流程,迎接简单的体验。

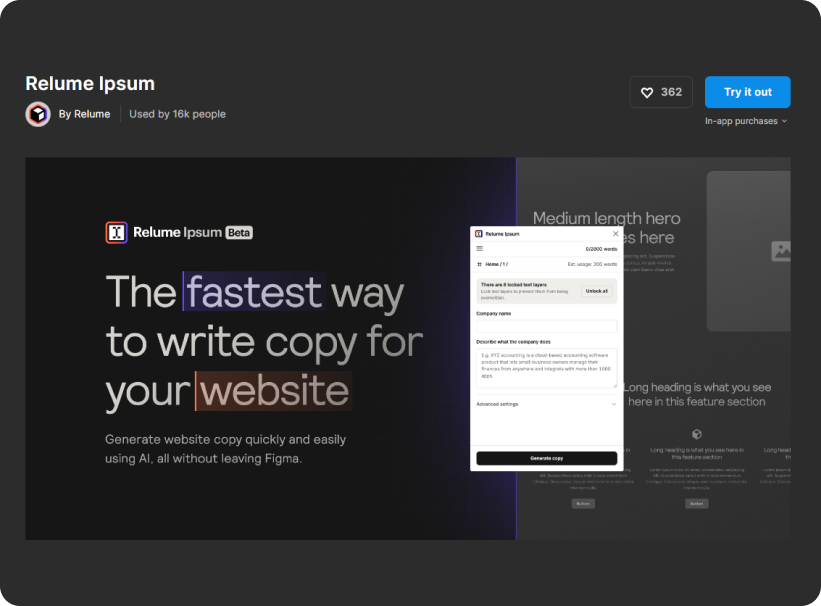
6. Relume Ipsum
厌倦了使用 Lorem Ipsum 作为网站文案,使用此插件可为您的网站即时生成文案。您只需撰写公司说明,选择一个框架,然后点击生成,AI 就会自动填充设计。
不仅如此,您还可以使用此插件改进 Figma 本身内部的现有文案。

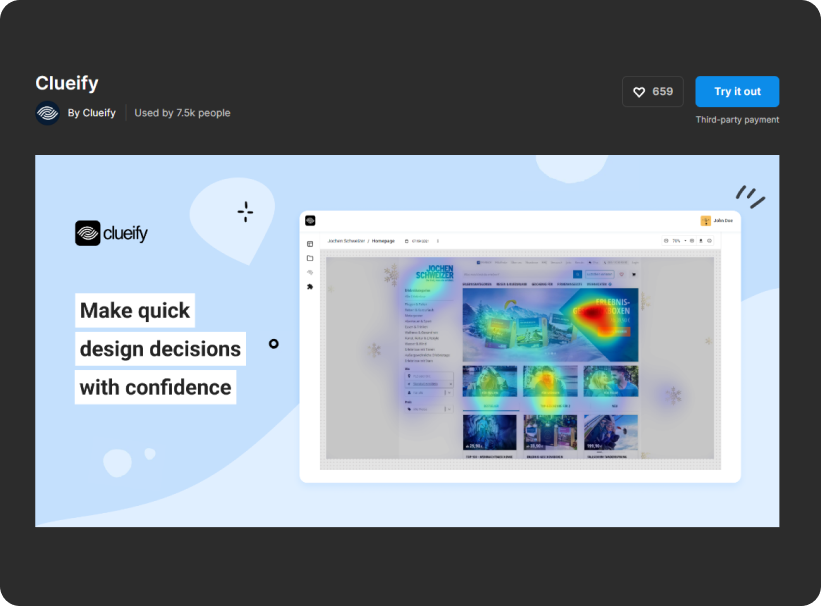
7. Clueify
这是一个帮助您了解用户会看哪里以及他们会如何感知您的设计的插件。
有了 Clueify AI,您只需点击一下就能模拟用户行为。这让找出潜在的可用性问题变得前所未有的简单。

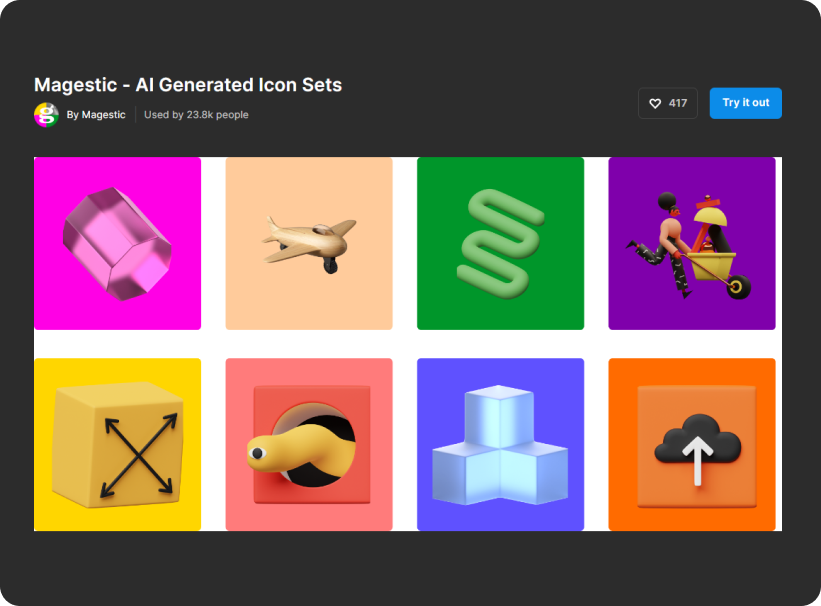
8. Magestic —人工智能生成的图标集
使用此插件可创建 AI 驱动的文本到图像和预编辑的高质量独特图标集。直接在 Figma 中说出您的图形和图标。
该工具最棒的地方在于,您拥有自己创建的所有图标、图形和图像。Magestic 团队创建和策划的图标集可用于个人和商业用途。

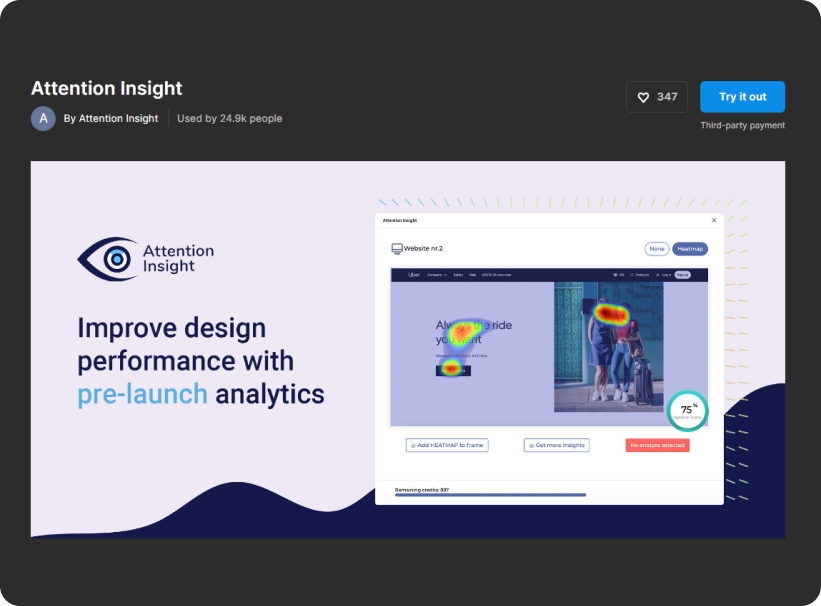
9. Attention Insight
这是一个插件,就像 Clueify 一样,它使用人工智能来预测用户在接触你的设计后会看哪里,这样你就可以节省时间,避免在发布后进行修复。
了解 CTA 按钮是否足够明显,进行 A/B 测试,查看哪个对象最吸引眼球,并根据数据创建更好的用户体验。

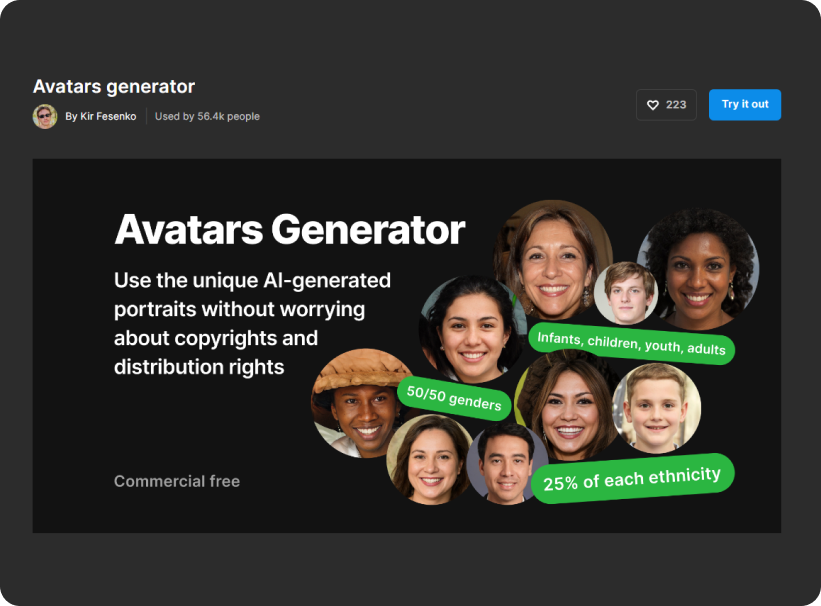
10. Avatars Generator
再也不用浪费时间为你的用户界面设计寻找头像了。这个 figma 插件可以创建人工智能生成的虚构人物照片。使用时,只需选择您希望头像出现的相框,然后运行插件即可。您最多可同时选择 30 个相框。

希望你喜欢查看这些令人惊叹的插件。请在 Medium 评论中告诉我哪些插件是你的最爱。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)








