设计更好的错误消息用户体验
错误无处不在,错误消息也无处不在。它们当然在网络表单中很常见,但在复杂的表格、矛盾的过滤器和失败的交互中也很常见。它们可以是小的错误注释和大的错误摘要;简短的工具提示和冗长的祝酒消息。那么我们如何选择合适的呢?让我们从基础开始。
这是智能界面设计模式🍣即将推出的一章,这是一个面向 UX 设计师和界面设计师的不断增长的库(使用代码 MEDIUM 可获得友好的 15% 折扣)。
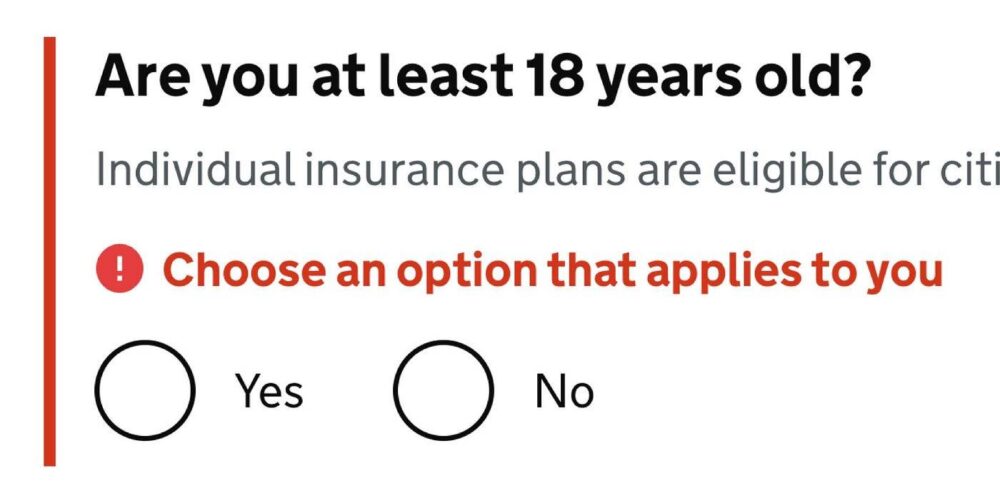
1.永远不要仅仅依赖颜色
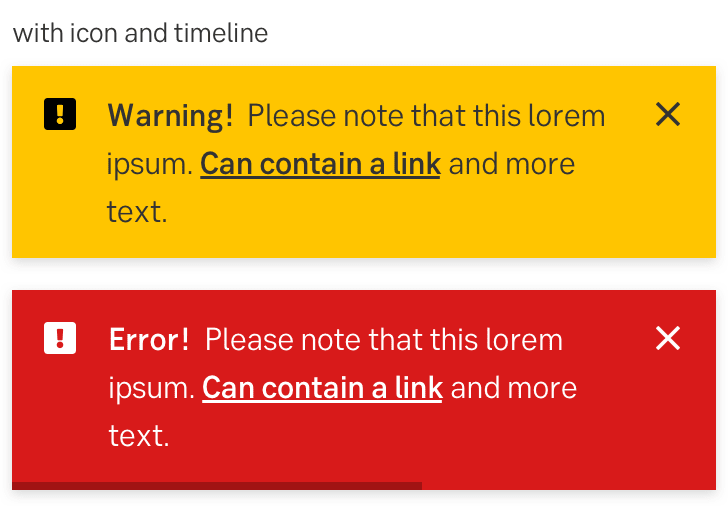
看到错误消息,我们几乎会下意识地想到粗体的红色文本。这确实很常见,但通常不足以向用户表明出现了问题。

由于色觉缺陷,最好始终用图标补充错误消息,例如红色背景上的白色感叹号 – 在错误消息旁边或输入字段内。

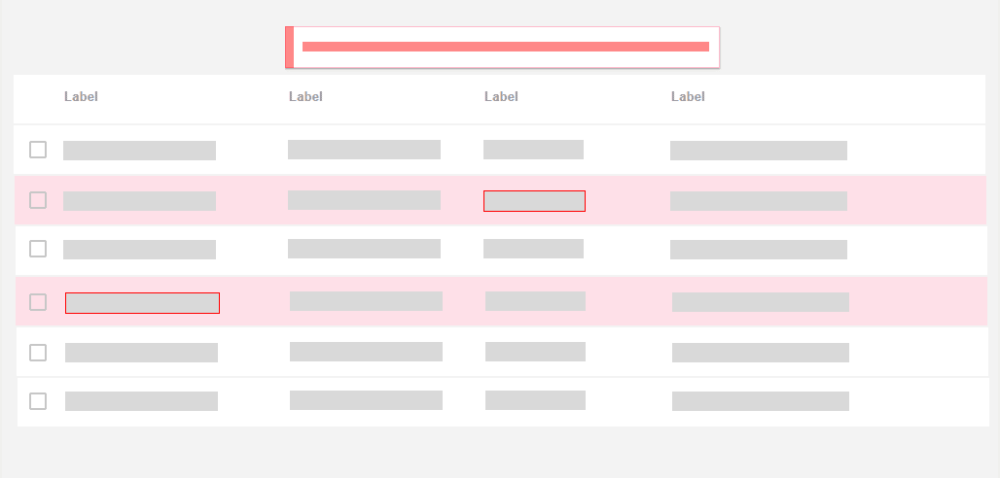
正如您在第一个示例中看到的,我们可以突出显示整个部分,以及字段、标签、提示、错误消息和输入字段 – 例如,旁边有一条粗垂直线。我们还可能在页面顶部显示错误摘要,并提供表单中存在问题区域的链接。
2.永远不要覆盖用户的输入
当我们显示错误消息时,我们向用户传达存在问题,但也尝试引导用户找到解决方案。然而,这需要在修复错误时能够查阅该错误。换句话说,用户将能够编辑输入字段,同时查看提供给他们的错误消息。

到目前为止,一切都很好。然而,一旦我们有了工具提示,事情就会变得相当复杂。当工具提示打开时,用户可能会看不到错误消息和输入。如果他们希望能够同时看到所有 3 条信息,那他们就运气不好了。

我们可以相对容易地修复它。首先,我们避免在悬停时打开工具提示,并且仅在点击或单击时显示工具提示文本。这意味着工具提示文本永远不会自动消失,并且必须手动关闭。
然后,我们使用详细信息组件和内联手风琴作为工具提示的替代方案。因此,我们为工具提示的内容在标签和其他内容之间扩展留出空间,因此不会覆盖任何内容。错误消息也会始终出现在输入字段旁边。

通过这种方式,我们可以同时显示所有 3 条信息,并且用户始终可以选择他们想要查看的内容。是不是太多了?或许。但请记住,这是一个很好的选择:至少始终同时显示输入字段和错误,而不会被工具提示重叠。
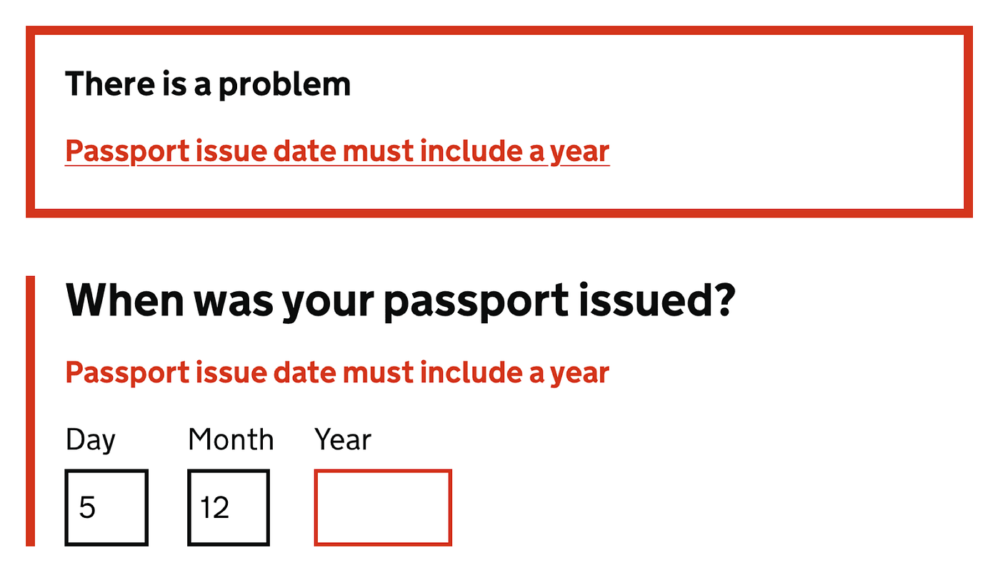
3. 在表单中,在输入上方显示错误消息
乍一听,这可能有点令人困惑。通常,错误消息方便地位于输入字段下方,或者(不太常见)位于输入字段的右侧。事实证明,这些约定的成本导致了一些可访问性问题。
- 当放大软件位于右侧时,用户可能会错过错误消息,
- 在移动设备上,用户可能无法看到输入下方的错误消息,因为它会被虚拟键盘覆盖,
- 编辑 input 时,错误消息可能会被浏览器的自动填充或输入的自动完成建议覆盖。

在输入字段上方显示错误消息通常可以帮助我们避免上面列出的可访问性问题。然而,其代价是布局变化:随着每个新错误的动态出现,整个表单必须垂直移动,因为我们需要为错误消息的出现腾出空间。但有时这可能是非常值得的。
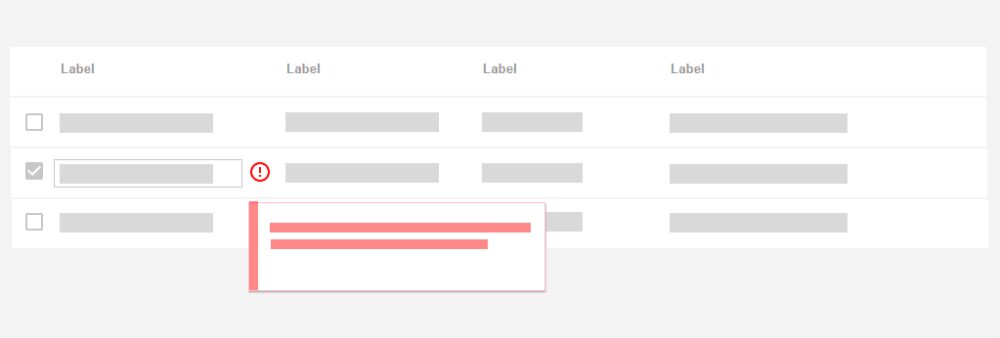
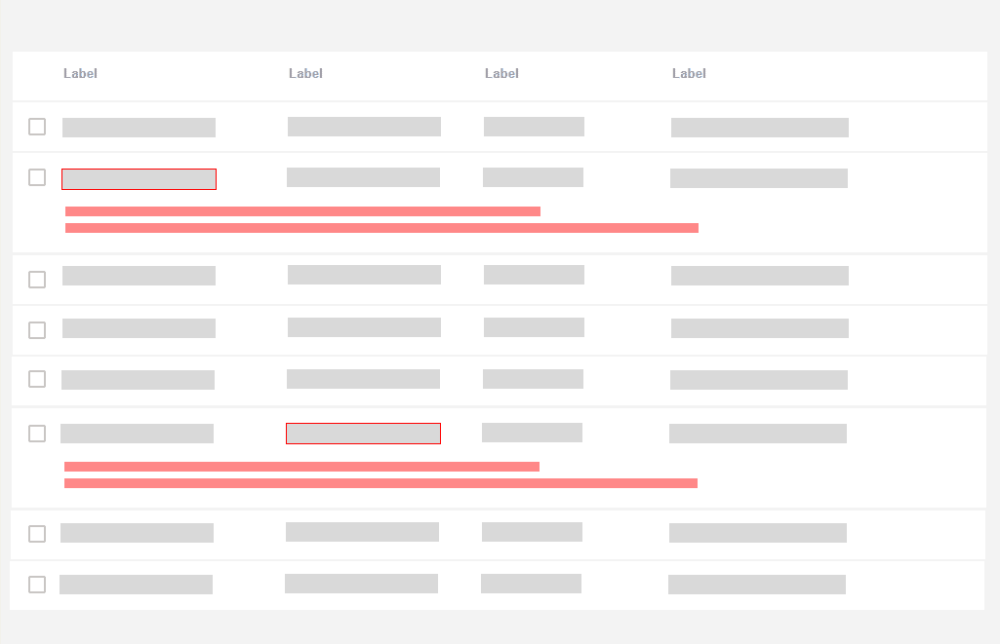
4. 在表格中,内联显示错误消息
在表中显示错误消息时,考虑替代方法可能是个好主意,否则我们最终会导致每行发生大量布局变化。
一种更简单的模式是在内容所在的同一行中显示错误消息。在这种情况下,错误消息更有可能位于输入字段下方,而不是上方。可以使用手风琴折叠和展开冗长的错误消息。

如果同一错误影响多行,我们可能希望突出显示包含错误的行,并在页面的最顶部显示一条错误消息,解释该错误以及需要采取哪些措施来修复该错误。

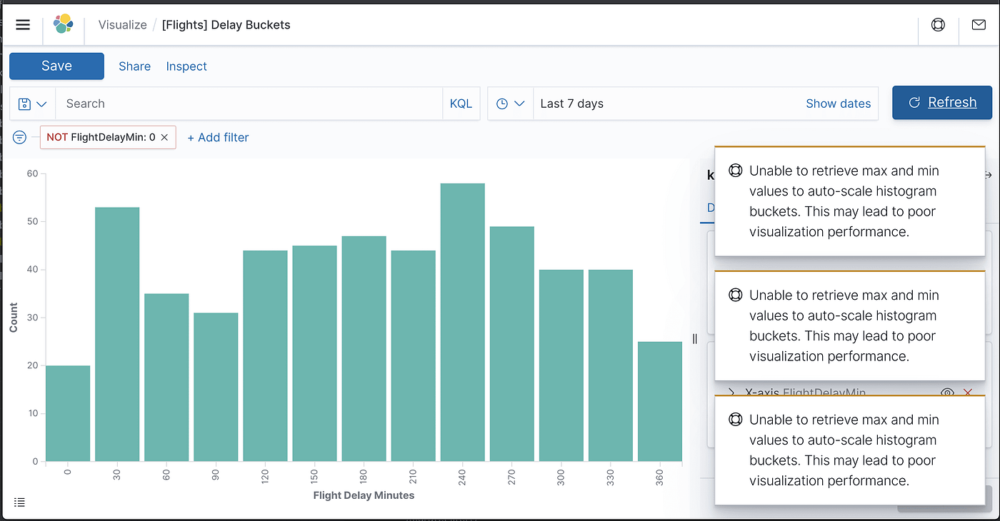
5. 不要依赖 Toast 错误消息
但是好的 ol’ toast 错误消息又如何呢?这些动画通知,通过浮动消息通知用户系统状态的变化。它们对于表单来说可能并不常见,但它们经常出现在表格和企业仪表盘中。

Toast 错误消息存在一些常见的可用性问题:
- 在错误消息消失之前,用户通常没有机会完全阅读或理解错误消息,并且无法恢复它或使其保持浮动。
- Toast 消息通常出现在屏幕边缘,并且通常距离错误输入很远。错误消息和输入之间存在脱节,并且几乎不可能同时读取错误消息并纠正错误。
- 冗长的 Toast 消息通常会阻止用户可能依赖的大部分内容,甚至可能阻止导致错误的输入。
- Toast 消息需要向屏幕阅读器用户宣布,同时还允许他们在错误消息和错误输入之间来回切换焦点。
- 对于 Toast,我们通常没有足够的空间来使用图像或视频提供详细的帮助,而必须依赖纯文本和外部帮助页面的链接。

如果有的话,如果显示可以采取行动的信息,则toast 应该是持久的,并且用户应该能够手动关闭通知。
就我个人而言,我肯定会远离错误消息作为 toasts,即使它们是持久的。我们越能将错误与其原因联系起来,它就越不可能被忽视。我们越能解释如何解决错误及其原因,用户就能越快地理解他们需要做什么。
6. 允许用户覆盖错误消息
没有任何一个验证库对于所有边缘情况都非常可靠且防弹,因此最终您的一定比例的客户将被遗弃在树林里,试图弄清楚下一步该做什么才能继续。这是相当次优的。
积极的验证者需要花钱。特别是当它们与禁用按钮一起出现时,这些按钮实际上会阻止用户,而不告诉他们到底需要做什么来解决问题。

对于验证器可能过于严格的情况,我们可以允许客户忽略验证器的警告。因此我们会得到一些错误的地址。但作为一家企业,我们需要衡量由于服务台查询的增加而损失了多少钱,以及通过允许人们找到继续进行的方法而获得了多少钱,即使界面不想配合。很多时候,这是值得的。
虽然此模式对于地址输入和电话输入完美无缺,但它可能不适用于任何需要遵循特定约定的输入,例如 IBAN 号码或信用卡号码的长度和校验和。在那里,我们不需要全权委托客户,而是需要仔细审查输入的信息并引导他们找出问题所在。并帮助他们解决。
包起来
乍一看,处理错误消息可能听起来没什么大不了的。然而,当我们深入研究细节时,有很多考虑因素可能会导致高放弃率或帮助人们快速解决问题。
有了这些指导方针,我们在提高错误消息用户体验时应该会更好。如果您无法真正解决产品中错误出现的方式,请探索可以采取哪些措施来用有用的错误消息替换通用错误消息。这可能是一个微小的变化,但会产生巨大的影响,最终会显示在大型业务 KPI 仪表盘上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)









