信息与经验:如何构建成熟的设计系统

为什么组织投资设计系统?为什么我们不直接使用组件库并将调色板更改为我们的品牌呢?为什么在 Medium 上编辑文本的体验与在 Facebook 上编辑文本的体验如此不同?难道我们不能要求大型语言模型 输出完美的文本编辑器并在整个网络上使用它吗?
这些是我在考虑设计和开发设计系统时遇到的一些问题。我试图找到所有这些问题的答案,以便能够为构建模式和组件这一具有挑战性的任务做出贡献,该任务基于那些正在(或将要)定期使用由我目前正在开发的数字产品。
不久之后,我读到了一篇精彩的文章—— “关于经验和经验知识的笔记” (只有西班牙语和葡萄牙语版本,尽管葡萄牙语版本在文件末尾提供了英文摘要)——作者是豪尔赫·拉罗萨·邦迪亚(Jorge Larrosa Bondía),巴塞罗那大学教育学博士和教育哲学教授。这是我充分理解设计更好体验的挑战所需的关键见解。
综上所述,作者提出以经验/感觉对为出发点的教育思维,反对将教育视为科学与技术、理论与实践关系的思维方式。这是一篇内容丰富的文章,其中蕴藏着宝贵的想法,无法用一段话来概括,但我想重点讨论作者提出的区分信息和经验的想法。他的建议是,与信息不同,经验只能通过接触主题来获得。所以,我这里的挑战是尝试从设计和构建数字产品的角度与拉罗萨的想法进行对话。
成熟的设计体系
我通过将“成熟”一词定义为“完全开发的东西,或者已经达到最高级阶段的东西”来使用“成熟”设计系统这个术语。如果我们将设计系统视为模式和组件的集合,这些模式和组件将为使用数字产品的人的需求提供一组解决方案,那么我们可以将“成熟”的模式和组件视为实际上提供的模式和组件满足用户(包括残障用户)期望的解决方案。
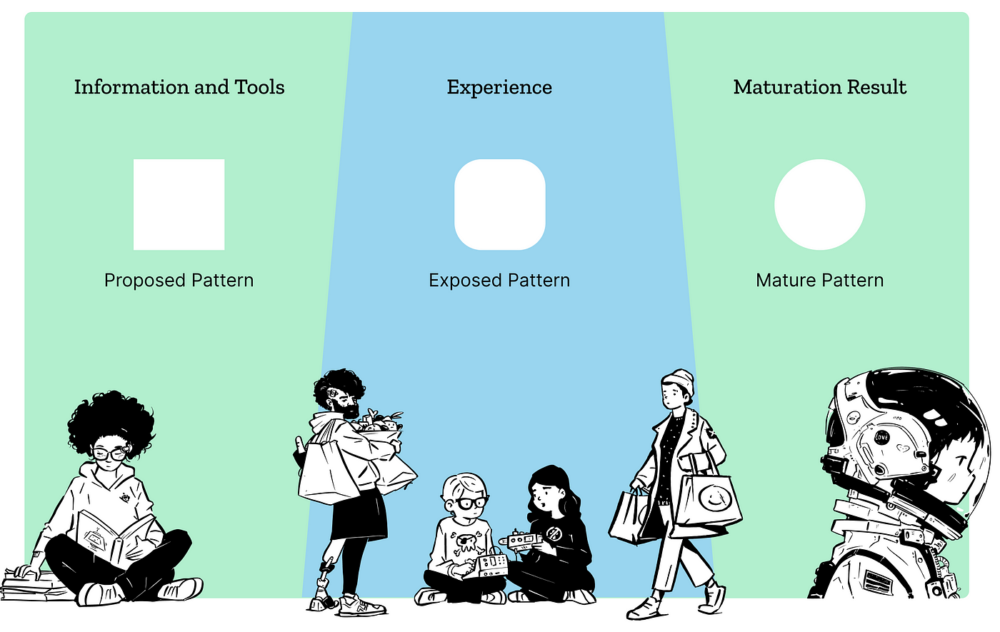
在我们根据 Larossa 的想法进行反思之前,让我们做一个练习,将与构建设计系统相关的一些可能的任务分为两个不同的组:与信息和工具相关的举措以及与体验相关的举措。
信息和工具
通常,构建设计系统的初始工作主要涉及学习如何构建和维护设计系统以及获取有关将使用设计系统的产品的详细信息。包括但不仅限于:
- 从有关设计系统的书籍和课程等资源中学习。
- 搜索其他设计系统作为参考。
- 分析将应用设计系统的数字产品的数据。
- 正如 Alla Kholmatova 在《设计系统》一书中出色地建议的那样,启动界面清单来映射应用程序当前使用的所有模式和组件。
除了信息之外,还有许多工具和技术可以支持设计和开发模式和组件的任务,其中可能包括:
- 一个 Figma 插件,有助于组织设计标记。
- 一个无头组件库,提供常用组件的核心功能。
- 一种自动测试工具,可以捕获有限部分的可访问性问题。
- 要求基于 LLM 的聊天机器人吐出一些有关组件和模式的随机且不准确的信息,以用作起点。
- 与上面类似,使用来自其他公共和开源设计系统的组件和模式作为起点。
经验
除了信息和工具之外,我们还有另一组可能的举措可以支持构建设计系统的过程。以下是一些与体验相关的举措示例:
- 与用户(包括残疾人)的访谈和对话。
- 一旦您有了模式或组件的初稿(可以是一张纸或开发的组件),就与用户一起测试它。
- 与将使用设计系统构建其产品和功能的人员(产品团队)进行访谈和对话。
- 与产品团队举行会议,通过将模式和组件的初始草案应用到实际功能来进行实验。
信息和经验之间的区别
我们可以用一个词来简化这两组之间的差异:暴露。
与信息和工具相关的计划可以由一个人或一个团队在孤岛中完成,无需接触其他团队。但与体验相关的举措只能通过向另一群人展示你自己和你的想法来完成。
“经验的主题是一个暴露的主题。从经验来看,重要的不是立场(我们的定位方式),也不是反对(我们的反对方式),也不是强加(我们的强加方式),更不是命题(我们的提议方式),但暴露,我们暴露其所有脆弱性和风险的方式。” — 豪尔赫·拉罗萨·邦迪亚
信息和工具很重要,但还不够。例如,在构建可访问的设计系统时,获取有关 WCAG 的信息至关重要,也许还可以尝试通过 Sara Soueidan 的精彩课程“实用可访问性”或Carie Fisher 的精彩课程“学习可访问性”来扩展您对该主题的知识。所有这些信息肯定会支持您的模式和组件更好的初始目的,尽管它不能取代将这些相同的模式和组件暴露给残疾人进行实际测试的价值。
只有通过用户测试之类的东西,用户也将接触到正在构建的内容,才有可能真正成熟的设计系统。信息和工具可以支持最初的目的,但不足以实现成熟的模式。
“信息不是经验。而且,信息没有给经验留下任何空间,它几乎是经验的对立面,几乎是一种反经验。” — 豪尔赫·拉罗萨·邦迪亚
经验不是可以从 Figma 插件或聊天机器人的输出中获得的。它仅来自暴露——将组件和模式暴露给真实用户。从开放到暴露自己以及设计和/或开发人员,接受这样的可能性:您所构建的内容可能与那些需要在日常生活中使用该模式的人的现实完全脱节。
可以使用自动化测试工具来创建一份报告,详细说明在产品的某个页面上检测到的可访问性问题的数量,并且此信息可能很有价值。但这些信息本身并不能代表残疾人从残疾人的角度来看使用这种模式的真实体验。
为可用且可访问的设计系统产生价值的过程与组件和模式对可用性和可访问性测试的暴露程度严格相关。对于产品团队来说,知道他们正在采用的模式或组件已经过用户和残疾人的测试就像珍贵的珍珠一样。他们可以相信,他们手中的模式和组件库已经成熟,而不仅仅是单一观点的命题和意见的集合。
成熟过程

我的同胞、教育家和哲学家鲁本·阿尔维斯曾经说过“快乐的牡蛎不会产出珍珠”。为了生产珍珠,牡蛎会暴露在会伤害牡蛎的沙粒中。看到您花费数周时间构建的一种模式或组件在多次可用性和/或可访问性测试中失败是非常烦人的,有时甚至是痛苦的。特别是因为您根据多年设计和开发产品的经验所积累的知识包袱创建了此组件,并结合了通过网络获得的大量信息,以及检查的所有清单以确保其符合WCAG。
但是,就像牡蛎在接触到沙粒后,就开始处理这种情况一样,您是否可以通过关注测试的每一个结果并倾听正在使用和体验的人的声音来处理不适最初暴露的图案和组件。
除了暴露之外,重要的是要尊重反思和了解暴露期间发生的事情所需的时间。学习不仅需要数据分析来绘制交互图(这很重要),还需要详细观察以理解参与测试的每个人产生的结果。
一旦你处理了从这次经历中学到的知识并进行迭代,你就迈出了第一步,最终交付一些不仅与你自己相关的东西,而且与参与这次经历的每个人相关的东西。那时我们开始拥有一些不仅是您而且所有其他利益相关者都可以信任的东西:模式和组件是压力成熟过程的结果。
结论
对我来说,不仅设计一个设计系统,而且设计一般的数字产品,一条可能的路径是抛开这些一堆信息、确定性和强加的东西,这些信息、确定性和强加让我们认为我们是知道如何制造最好产品的人并开始将自己定位为那些什么都不知道的人,并且愿意通过向真人展示和测试每个命题来学习。
“这就是为什么那些在不暴露自己的情况下定位、反对、强加和建议自己的人无法获得经验”——豪尔赫·拉罗萨·邦迪亚
最近,布拉德·弗罗斯特(Brad Frost)谈论“原子设计死了吗?” (抱歉剧透)他用“我们是人类”这句话结束了演讲。在这种背景下,这是非常鼓舞人心的,并且与拉罗萨的想法完全相关。
我们是为他人设计和开发解决方案的人类。不要被此连接两端之间的所有信息和工具分散注意力。连接司机和乘客的乘车应用程序只因司机和乘客而存在。因此,如果您的时间和预算有限,并且您不知道将重点放在哪里,请重点关注让驾驶员和乘客参与到流程中,即人员。
有些成功的数字产品背后没有大型语言模型,没有 Figma 插件,甚至没有自动可访问性测试的可访问产品。但没有用户、没有人类就没有成功的数字产品。最有价值的答案不会来自某物,而是来自某个人。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)







