构建更智能的 Figma 组件:精雕细琢以提高效率

氧气,文档库的设计体系,已经存在三年多了,并且变得越来越强大。三年来添加新组件、新流程、由于 Figma 的新功能(例如自动布局)而发生的重大变化、组件更新或重新设计、漂移(设计组件和开发组件之间的差异) ……
所有这些都导致了 Figma 库(以前称为💠核心组件),它更接近弗兰肯斯坦,而不是我们所希望的精简而精致的库。
与此同时,我们经常收到产品设计师的负面反馈,特别是提到 Figma 文件非常重,因此工作起来非常缓慢且烦人。如果您认为产品设计师至少有半天时间在 Figma 上工作,那么这一点非常重要。
在设计系统方面,我们发现:
- 许多组件属性未被使用,甚至更糟糕的是,被设计者绕过,其中一些告诉我们组件被过度设计
- 没有正式的属性命名法,这意味着从一个组件到另一个组件,相似的属性具有不同的名称
- 我们还与所谓的“幽灵组件”作斗争,这些组件是没有源组件的实例。
我们意识到是时候进行一次大清理并创建设计系统的第二版了
可怕的真相
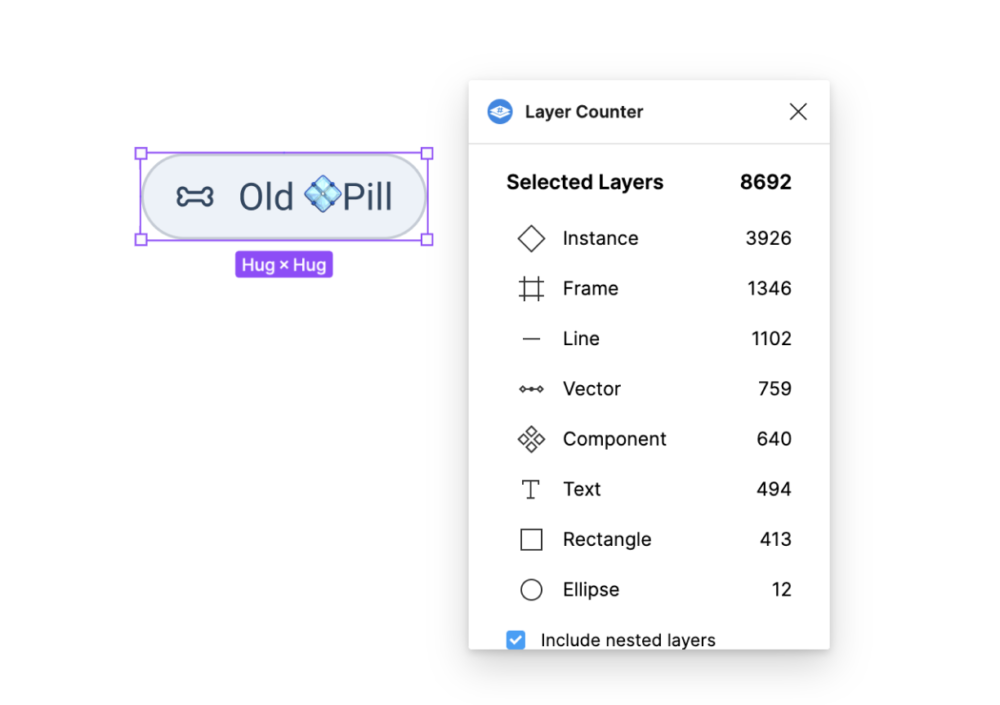
为了解决更重要的主题(显然是阻碍性的主题)——文件重量——我们开始使用图层计数器插件。这个插件确实有助于衡量我们的组件,然后衡量我们的进度和影响。
然后,我们发现了可怕的事实:文件很重,因为我们的组件并不重,它们太重了!老实说,我们很震惊!
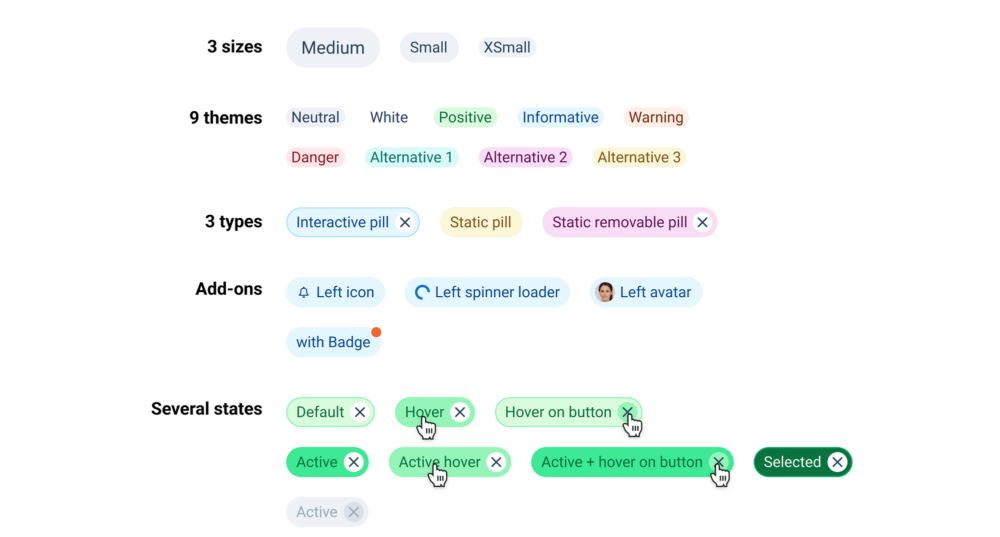
我们以💠 Pill组件为例。该组件有许多变体、多个语义颜色主题,包括设计系统中的嵌套组件(图标按钮、头像、图标、旋转加载器、徽章…),并且有多种可用的尺寸、类型等。

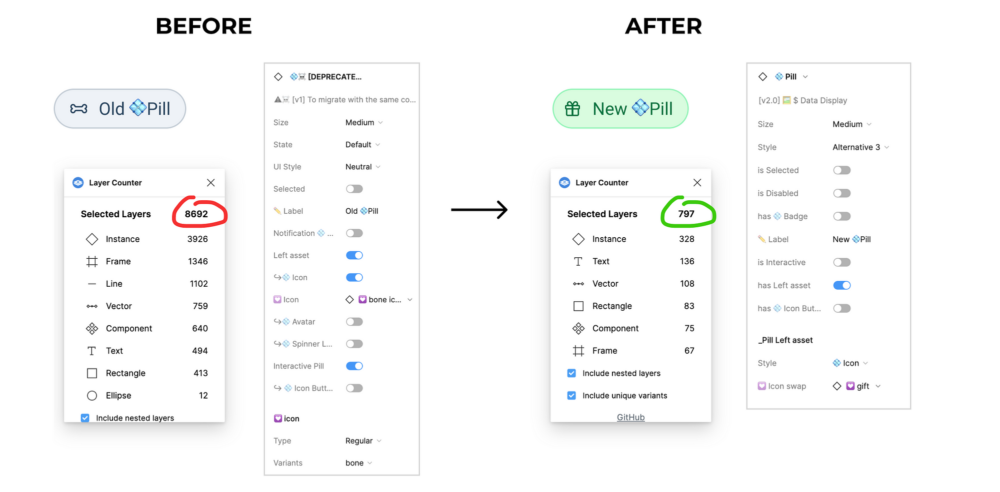
而这个💠药丸正在使用…… 8,684 层😱。注意:根据选择(源组件或实例),层计数器结果可能会略有不同。

接下来的问题是:如何创建轻量级且资源高效的组件,在不牺牲质量的情况下最大限度地提高效率?
经过一轮思考和研究,我们决定重点关注 3 个轴:
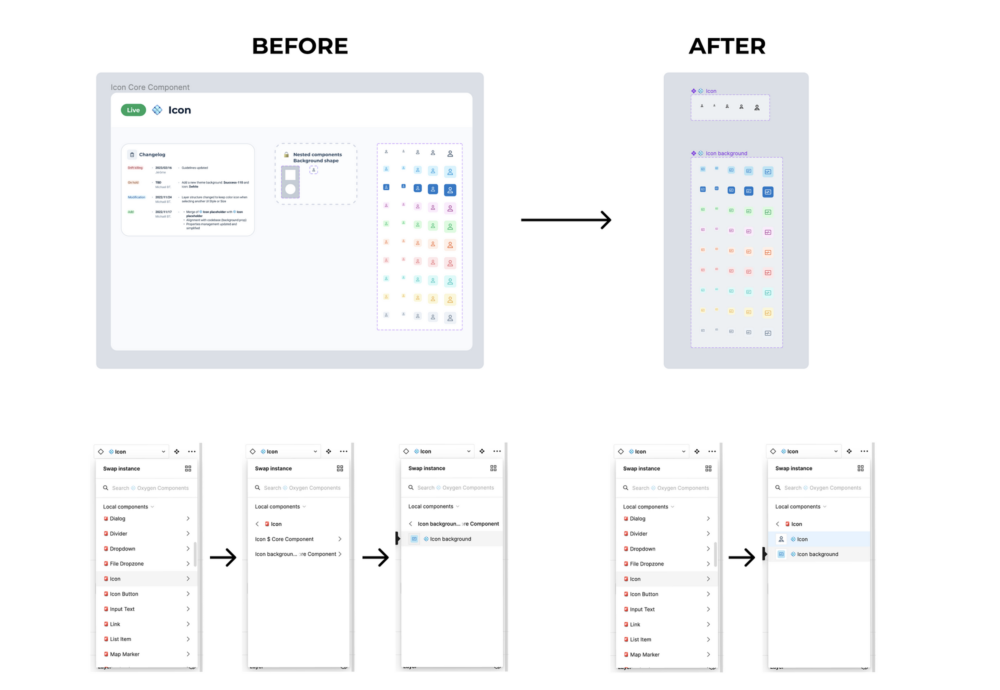
1)删除所有无用的嵌套组件并创建私有嵌套
在 💠 Pill用例中(以及反馈系列中的所有组件),语义图标不应更改,因此我们从图标库中删除了嵌套使用的 💠 Icon组件,以支持 SVG 图标。这帮助我们:
- 消除产品设计师在开发组件上不存在的灵活性(然后避免生产中的交接误解和不合规的定制)
- 删除大量图层
- 去掉右侧边栏无用属性的显示,自动简化属性面板及其使用

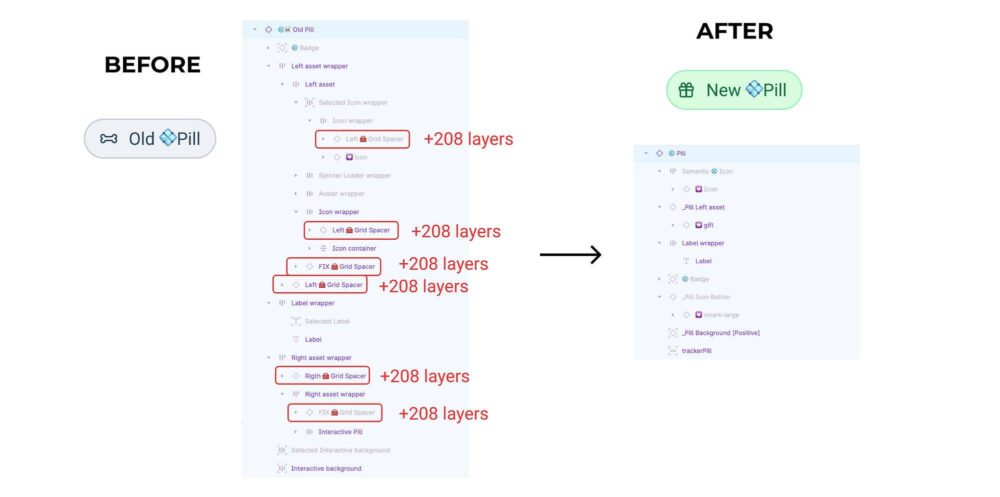
2)结构的简化
与此同时,我们还有一个名为 🧰 Helper 组件的库,其中包含产品设计师经常使用但在设计系统中未考虑的组件。特别是,该库包含外部 UI 套件(操作系统移动键盘、通知…)、鼠标光标、用于管理文件组织的自制项目(例如交接卡、项目封面…)等。💠 Pill 使用这些Helper组件 之一使用布尔属性管理填充,🧰 Grid Spacer。我们过去使用它们来对填充进行精细管理,更准确地说,是为了能够使用布尔值更改组件的大小,而无需引入新的变体。我们删除了 🧰 网格间隔符,并通过自动布局创建了更智能的组件结构。

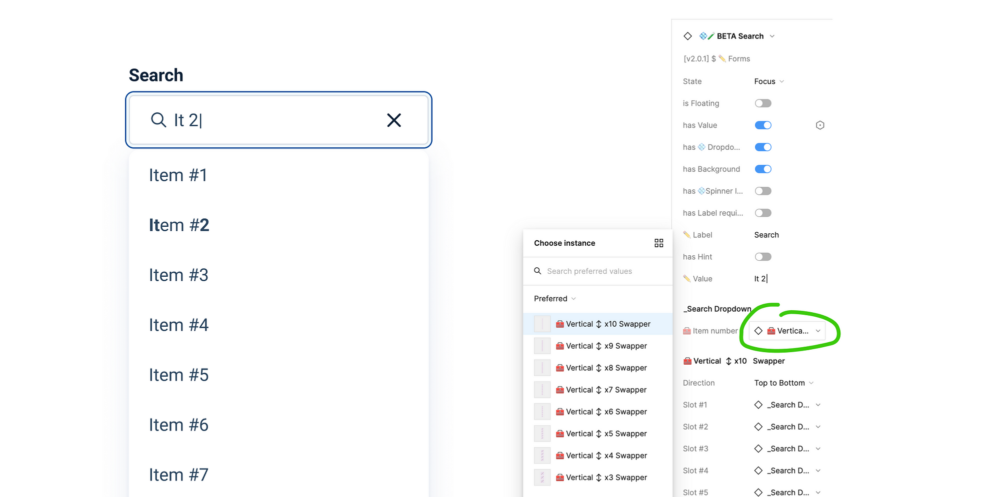
对于可能具有未定义数量的值的组件,例如 💠 Dropdown或 💠 Menu,我们过去默认提供 10 行或项目。这意味着如果设计者只需要其中 2 个,那么其他 8 个将是隐藏层,增加无用的权重。对于这个特定的用例,感谢Biscuit 先生,我们创建了名为 🧰 Swappers的辅助组件。这样,我们的产品设计师就可以选择所需的行数或所需的项目数,并使用垂直或水平自动布局。

3)拆分组件
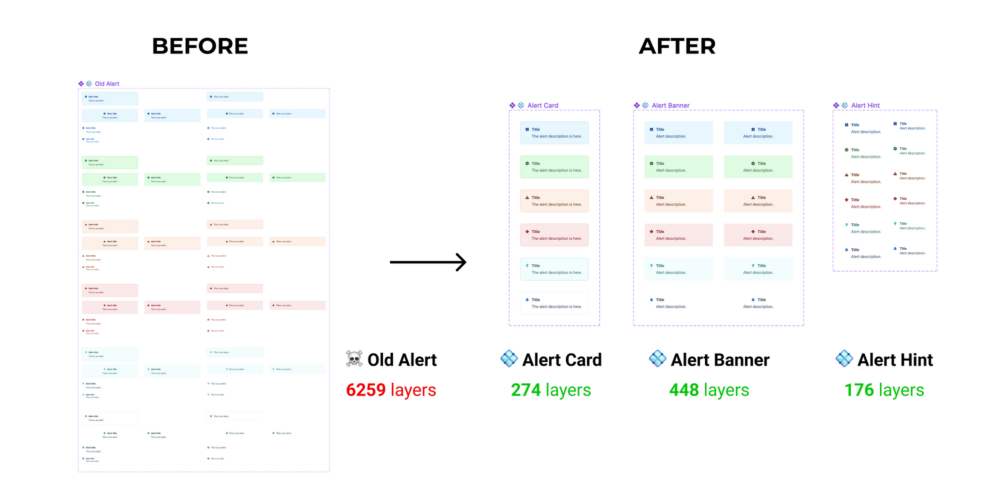
对于 💠 Alert组件,我们过去有 1 个组件用于 3 个变体系列:
- 横幅(全宽)
- 卡片(卡片式)
- 提示警报(低强调)
起初,我们认为导入一个组件并根据需要通过属性面板更改属性会更简单(这或多或少是正确的)。但是,拥有这种心态意味着您的组件在导入到文件的每个实例中都包含大量无用的未使用层,并且在每次使用时,设计者都会增加大量可以避免的重量。

这是一个带有独立组件的示例,但想象一下一个表格单元格,在表格中使用了数十次,并且该表格在数十次布局中使用……文件将很快超出限制。
总而言之,我们大大减轻了组件的重量,仍然提供与以前完全相同的可能性,并删除了代码方面不允许的额外定制。
在更全球的范围内,我们的 64 个组件之前代表了超过 130,000 个层,而之后代表了 21,700 个层。这意味着 83% 的层被移除。
从那时起,我们再也没有收到产品设计师的任何投诉,文件的处理速度也更快了。
性能标准化
你知道它是如何运作的,花了3年时间打造了一个设计系统,与多个利益相关者一起,在开发端和设计端进行流程更改……起初,工艺比结构化更直观,这导致属性和使用方面存在很多不一致之处。这就是为什么我们的组件没有遵循任何术语,没有使用清晰有效的措辞来促进对组件的理解。
例如:
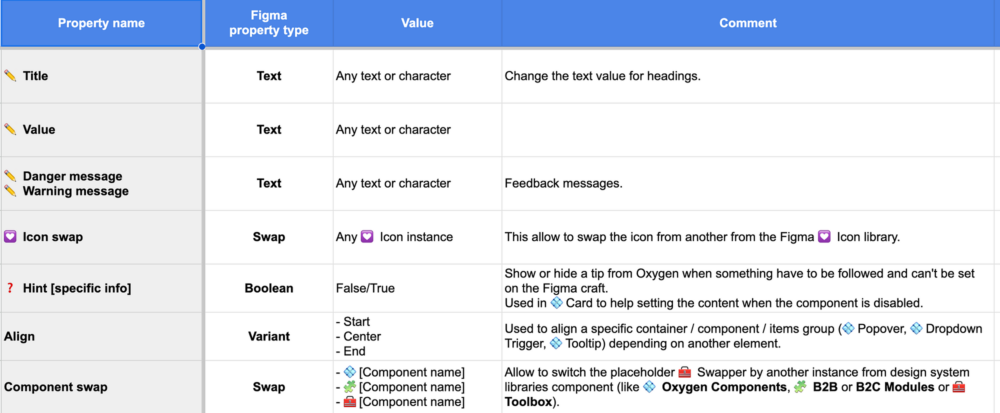
- 文本属性可以是:✏️ label、description、 ↪️✏️ label、 ✏️ title
- 主题颜色可以是:UI 样式、颜色、标签颜色
我们利用重新设计组件的机会来设置与代码端使用的属性相关的属性术语表。
主要亮点是:
- 文本属性:始终显示 ✏️ 表情符号
- 布尔属性或变体:始终在代码端共轭,例如has Left asset、has Title、is Closable、is Disabled
- 更多标准变体:简单的单词,例如位置、大小、状态、样式、类型

我们还尽力在所有组件中保持相同的属性顺序。
在 Figma 上,将所有组件对齐在一起的巨大好处是,当您将一个组件与另一个组件交换时,组件上的覆盖仍然保留。对于我们设计系统维护者来说,一个副作用是可以直接选择属性名称和类型。
让组件易于使用
过去,所有嵌套组件都是官方组件(例如,💠List Item 使用官方💠Avatar)。在此组件返工中,我们停止使用官方嵌套,仅使用专用命名法的私有嵌套。那样:
- 我们只显示真正使用的属性,不再显示边缘情况,然后可用的属性就会减少。
- 默认情况下,我们过去常常在右侧面板上公开所有属性。现在,对于每个组件,我们验证哪一个应该公开,哪一个不应该公开。
- 简化董事会。我们过去常常将源组件放在框架内,以拥有一个干净整洁的库。问题是,在导入组件时,该框架会导致额外的点击。
然后,我们在方便Design System用户的日常生活,我们可以产生更理性的影响。例如,💠Combobox 上不一定需要💠Dropdown 的演变(使用💠Dropdown)。最后但并非最不重要的一点是,我们不再需要无休止的更新来打扰设计师。

对抗幽灵组件
最后一步,也是最简单的一步,是新库的发布。我们发现了两个风险:
- 删除旧的库可能会创建我们所说的Ghost 组件,即没有任何源的组件,这通常意味着源组件已被删除(带有“恢复组件”按钮的组件,或者指向库但不指向主组件的组件)成分)。
- 创造许多突破性的改变。这意味着如果设计者将 v1 组件替换为 v2 组件,当我们更改所有结构和属性时,所有覆盖都将被重置。
所以我们决定:
- 不取消发布 v1 库,而只是删除对其的访问权限,并在名称中使用☠️ [V1 DO NOT USE]对其进行标记。这样,设计人员可以轻松识别 v1 和 v2,仍然可以复制、粘贴和使用 v1 组件,但无法导入它们。而在我们这边,我们仍然可以对库进行一些更新。
- 发布 v2 库,其中组件具有完全相同的命名法
发布一个月后,v1 组件的使用量明显减少,我们计划在未来几周内永久删除它们。
组件版本控制和分支功能
旁白但很重要,我们决定对组件的任何更新使用分支功能,并按组件创建版本控制(在其描述中标记),遵循以下命名法: vX.YZ ,其中:
- X [Major]代表我们将进行重大更新的版本,该更新将影响整个组件结构,其中涉及实例覆盖损失的重大更改。
- Y [次要]代表我们正在改进组件的版本(添加新功能或小错误/修复),这不会影响当前实例覆盖
- Z [Patch]代表我们更新组件的版本,对设计师文件的影响为零。
结论
总体而言,我们估计解决此主题所需的时间为 3 个月的全职工作时间。这似乎是一项巨大的投资,但根据产品设计师在 Figma 上花费的时间量,无需等待 Figma 文件加载所节省的资金可能是惊人的!
这就是为什么,从现在开始:
- 借助层计数器,我们始终可以估计组件工艺的影响
- 我们有一个流程来验证所使用的属性并确保它们与我们的术语表相匹配
- 我们更加了解新功能的发布或组件的更新。然后,我们避免创建幽灵组件的陷阱或将现有实例的重大更改引入设计人员的文件中。
我们的后续步骤:按照 Figma 的指南执行相同的操作 💪。
翻译:云瑞设计
原文:Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![又一套大理石纹理的背景素材下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/10/MarblingTextb1015.jpg?x-oss-process=style/s1)
![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)
![[免费]一套完美专业的着陆页(LandingPage)模版套装[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/03/uilandingb.jpg?x-oss-process=style/s1)






