Adobe 最新插图风格的文档云
解开三叶结图标,创造持续运动的视觉语言

去年,Acrobat 的现代查看器一经推出,就引发了对文档云产品(Adobe Acrobat、Adobe Acrobat Sign、Adobe Scan)中用于应用程序内、营销和帮助内容的插图资产的全面反思。
多年来,应用内交流、教程内容和产品营销都采用了各自不同的插图方式。视觉上的不一致让客户很难将这些不同的内容联系起来。统一的视觉语言可以帮助人们在我们的产品和信息平台之间建立更好的联系。我们发起了一个由品牌与体验、学习与帮助和文档云团队组成的三团队合作项目,以创建一种新的视觉语言,并将于 2024 年在桌面、网络和移动平台上使用。
我们从文档云的三叶草结图标的循环线条中找到了灵感,在应用程序和它们所支持的平台之间建立了可见的贯穿线。
三个元素提供了必要的视觉贯穿线
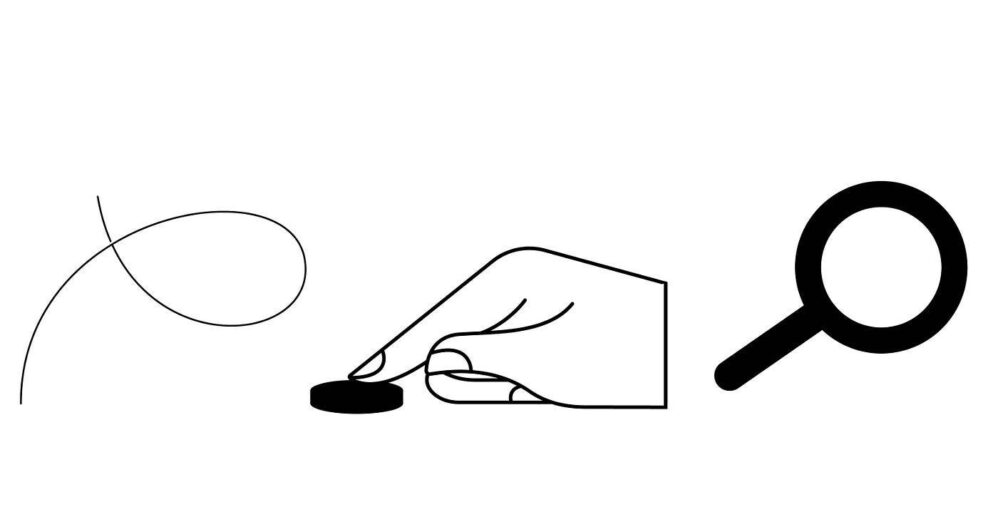
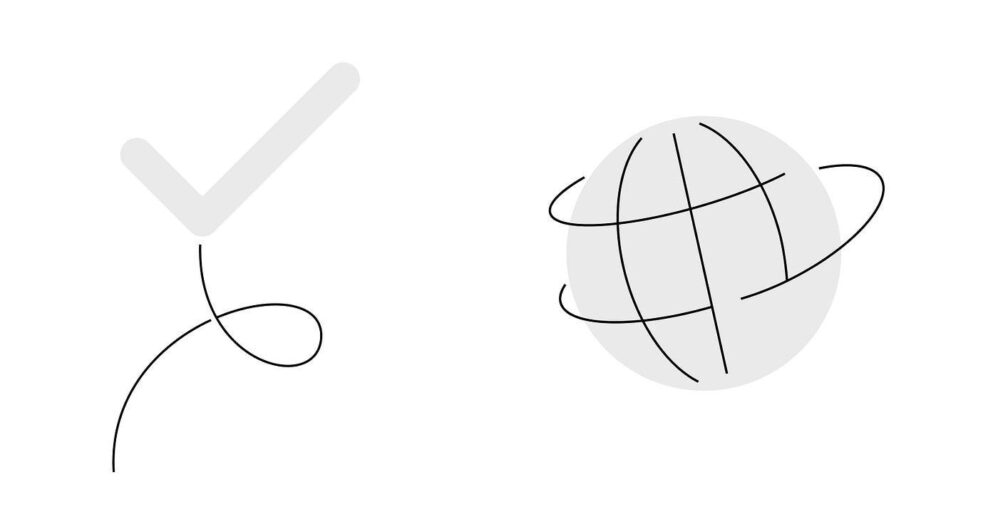
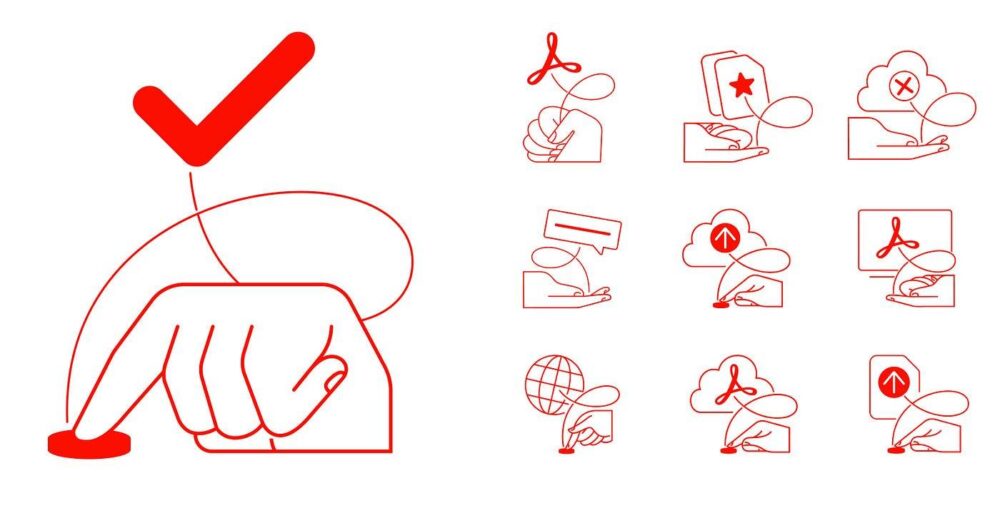
我们的说明方法依赖于三个基本要素:连续的线条和循环、一只手和 Acrobat 的工作流程图标。

这些元素的多功能性–可以改变线条的形状和长度、指针的位置以及图标的位置–为我们在产品、营销和学习内容中说明一系列主题创造了可能性。
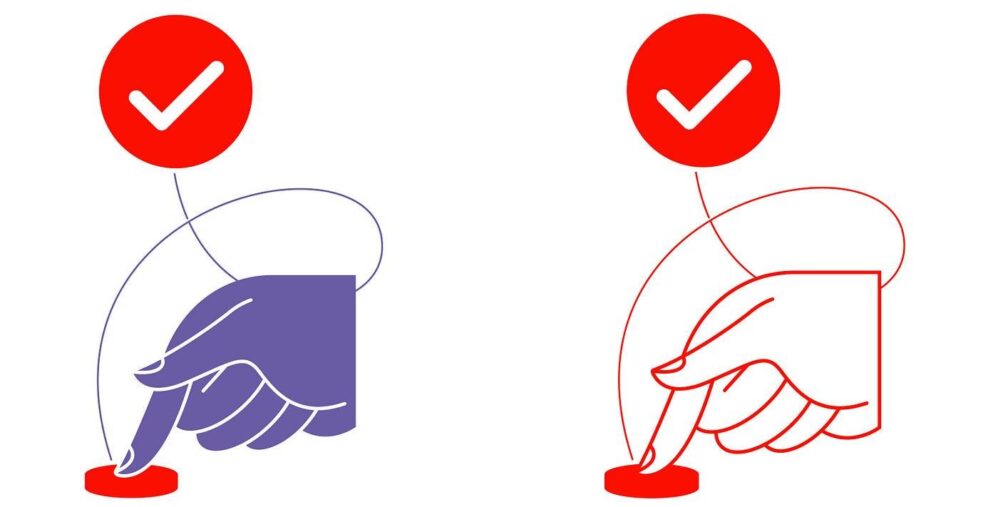
为了使文档云和 Adobe 的其他产品系列保持一致,我们借鉴了 Creative Cloud 产品中使用的简单线性风格。此外,为了满足多平台多用途的需求,我们还通过填充和勾勒的方式实现了喧闹与安静的双重效果。

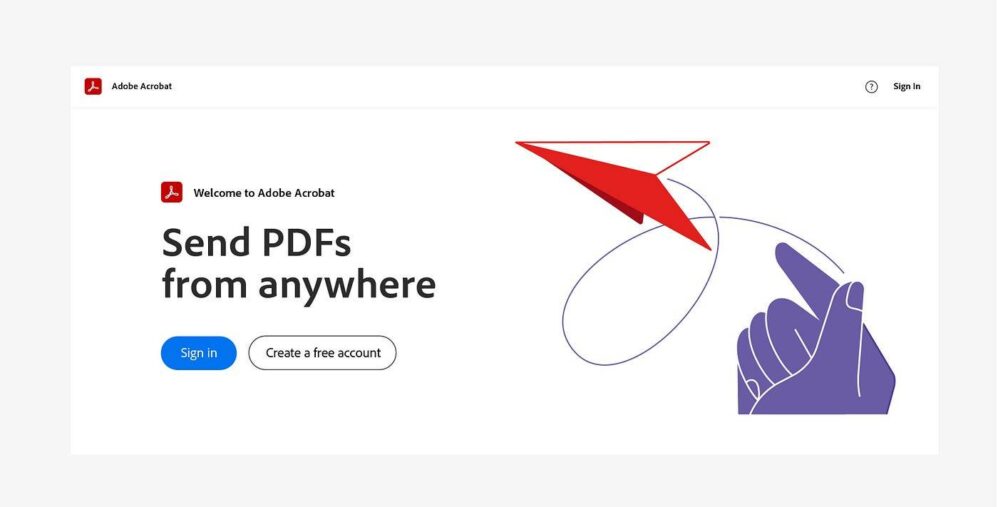
在横幅广告和关键的应用内通知中,大胆的色彩和填充插图显得格外醒目,而在教程、营销和其他需要插图作为其他文案和内容的静默支持者的地方,则使用安静得多的轮廓表现。

视觉故事的主角:连续的线条和循环
连续的线条是所有构图的基本组成部分,它为版面设计提供了平衡,在工作流程图标和指针之间提供了可见的线索,并提供了背景支持,不会分散重要文案的注意力。此外,在接触点(产品部分和功能、文档云产品以及营销和帮助内容)之间和接触点之间使用时,它还为这一知名产品组提供了可识别的文字贯穿线。

线条的权重始终保持均衡和适度,是横向和纵向布局、背景和前景、指导性和表现性内容之旅中的领头羊。更重要的是,它是连接文档云的故事和历史、产品和功能以及在多个平台上的存在的主线。

该线条与灵感来自文档云的三叶草结的环形线条相互配合。它不会喧宾夺主或取代熟悉的图标,而是恰到好处地捕捉图标的精髓,并在构图中创造空间、维度和方向。

循环可以是精确和正式的(用于小型线性插图),也可以是更随意和有机的(用于背景)。它们既可以适合水平空间,也可以适合垂直空间。它们可以被裁剪,在构图的底部创造基础和平衡,也可以漂浮在构图的上方,就像被风带走一样。环形总是遵循圆形的形式,从不缺少连续的线条,并由一个重叠的切口来定义–负空间总是与笔画的宽度完全相同。

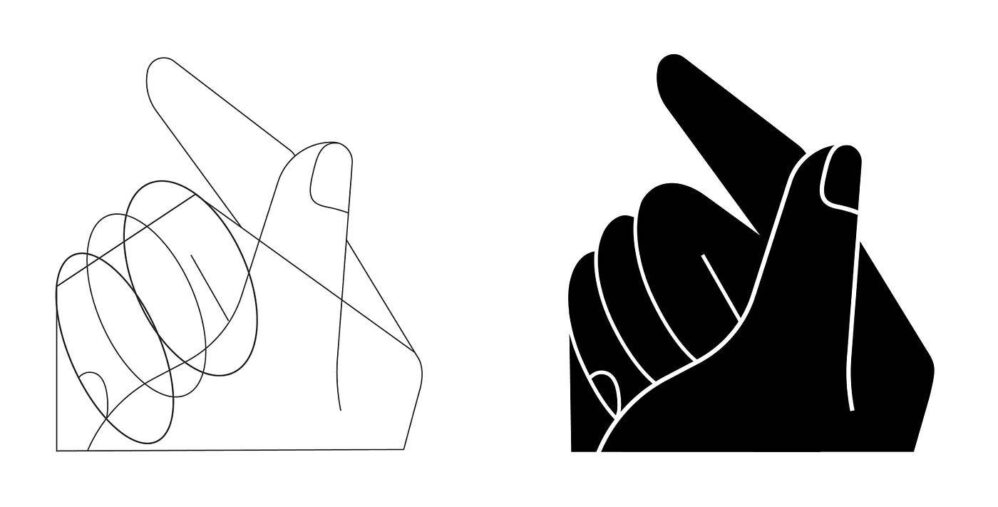
从基本形状和线条……一只手
文档云 “的插图语言中没有人类元素,以至于该软件给人敷衍了事、缺乏表现力的感觉。在这个视觉故事中,手既是向导、助手,也是人类的一部分,它位于构图的基线上,提供了一个平面基座的重量和稳定性。
手由 27 块骨头、27 个关节、34 块肌肉、100 多条肌腱和韧带组成,具有复杂的解剖结构和复杂的动作,这些错综复杂的结构要求我们进行速成学习和实验。简单的线条和几何形状组合成了我们熟悉的外形。随后,通过从构图中减去不必要的元素,同时注意保持适当的比例,创作出了更加明确的特征。最后,将线条连接起来,并添加实心填充元素作为支撑,这幅插图就完成了。

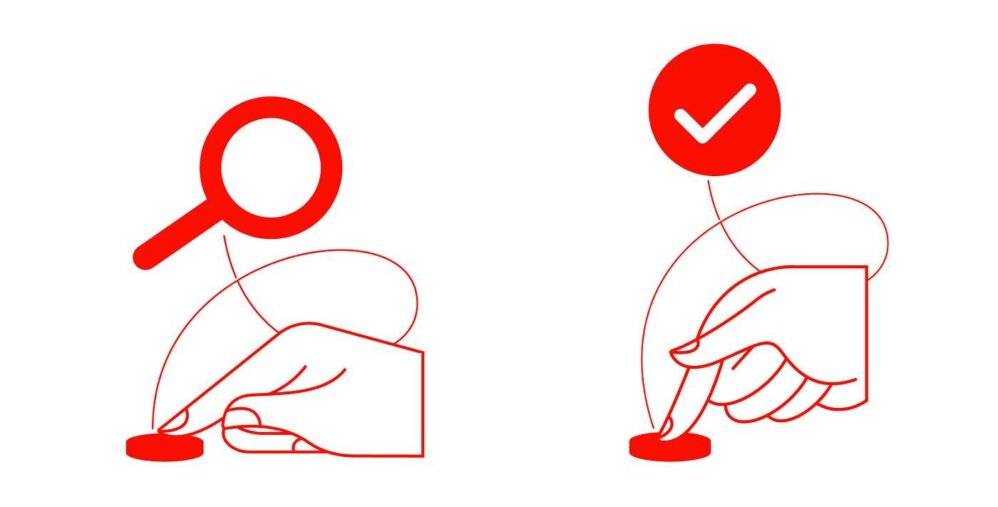
尽管只有四种手的样式–轻敲、松开、指向、握住,但通过改变手的位置和交换工作流程图标,我们可以说明一系列的主题和主张。我们的计划是最终创建一个指针库,每个指针在多个叙述中都能发挥作用,严格掌握指针样式的构建方法将有助于我们扩展语言,而不会使其过于复杂或繁琐。

使用熟悉的工作流程图标构建合成图
如果说线是主线,手是指南,那么熟悉的工作流程图标(复选标记、感叹号和设置齿轮)则提供了与产品的视觉联系。这些图标来自整个文档云,使用了轮廓和填充两种样式,在任何尺寸和位置上都是统一而有意的,可以传达多种信息。

在大尺寸下(用于横幅等用途),工作流程图标突出而富有表现力,由于意图是通过每个构图中的元素传达的,因此它们永远不会缺少在手部和图标之间建立联系的线条和循环。当小幅使用时(在下载页面上),它们只伴随着连续的线条和循环。

我们的目标是让我们的插图系统不断发展,最终形成一个可持续缩放和扩展的元素库,让人始终感觉新鲜和与时俱进。
为构图增添色彩
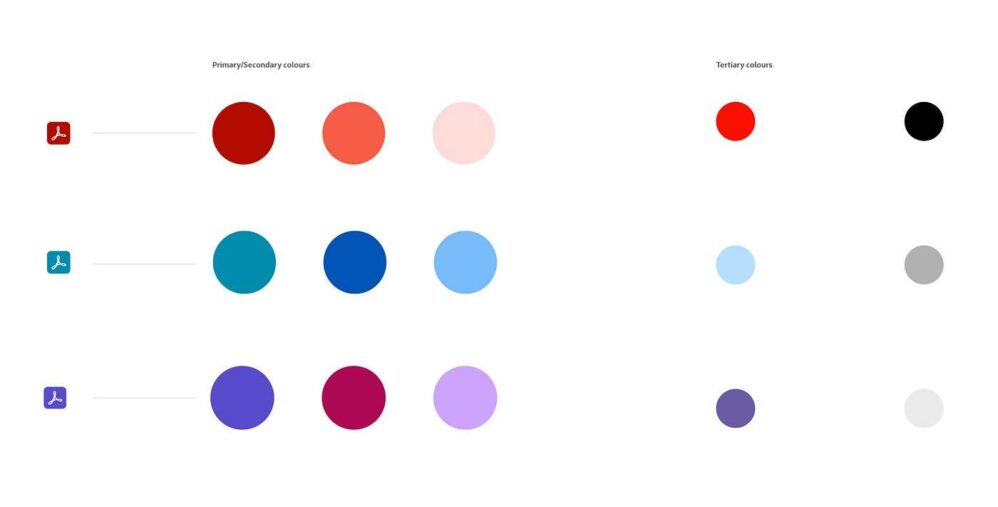
颜色取自 Document Cloud 产品调色板,并通过新的 Spectrum 色彩系统中的色调加以扩展。这些颜色以文档云鲜艳的红色为基调,与 Adobe Acrobat、Adobe Sign 和 Adobe Scan 的图标色相搭配,使品牌栩栩如生,同时将信息和视觉效果贯穿于产品和营销中。

二级色调是由每个应用程序的主色调和浅二级红色组成,旨在与主色调搭配使用。三原色是 Adobe Acrobat、Adobe Sign 和 Adobe Scan 三原色与文档云红色的混合色。原色用于品牌应用程序图标和其他品牌特定资产;副色可与三种产品中的任何一种搭配使用;三级色只能与相关产品搭配使用。

虽然 Acrobat 的新插图风格在应用程序、帮助页面和产品营销中的执行方式各不相同,但所有这些都将由一个统一的系统来约束,该系统依赖于三个简单组件的灵活性:线环、指针和工作流程图标。通过解开文档云标志性的三叶草结,一个优雅、多用途的解决方案就诞生了。
如果没有 Kyeung sub Yeom(高级体验设计师,Document Cloud)和 Julia Vaca(高级视觉内容设计师,Learn & Help,Document Cloud)的通力合作,这个项目是不可能完成的,Kyeung Sub Yeom(高级体验设计师,Document Cloud)拥有丰富的产品知识,并提出了概念初稿,确定了设计问题和解决方法,而 Julia Vaca(高级视觉内容设计师,Learn & Help,Document Cloud)则帮助设计了这个统一系统的基础和细节。
翻译:云瑞设计
原文:Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)
![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)