UI设计中的黄金比例运用

在当我们谈论黄金比例时,我常常会想到摄影以及它如何使照片更有趣,尤其是通过引导观看者的眼睛到主要焦点上。
当你听到它时你会想到什么?你知道它也可以应用于用户界面(UI),使你的设计看起来更美观、更平衡吗?
请允许我简要介绍一下黄金比例的历史,该比例已在艺术、建筑和设计等各个领域使用了几个世纪。黄金比例的概念最早在公元前 500 年左右由菲迪亚斯、柏拉图和后来的欧几里得等人提出。它有许多名称,包括黄金分割、黄金比例、黄金分割、神圣比例和希腊符号 φ (phi)。这个数学比例等于x² = x + 1,其近似值为1.61803398874989482045。
为什么是黄金比例?
据Artsper 杂志报道,黄金比例是艺术中的重要规则,它创造了一种心灵之眼所喜爱的平衡关系。它体现了美学、和谐的比例和美感。
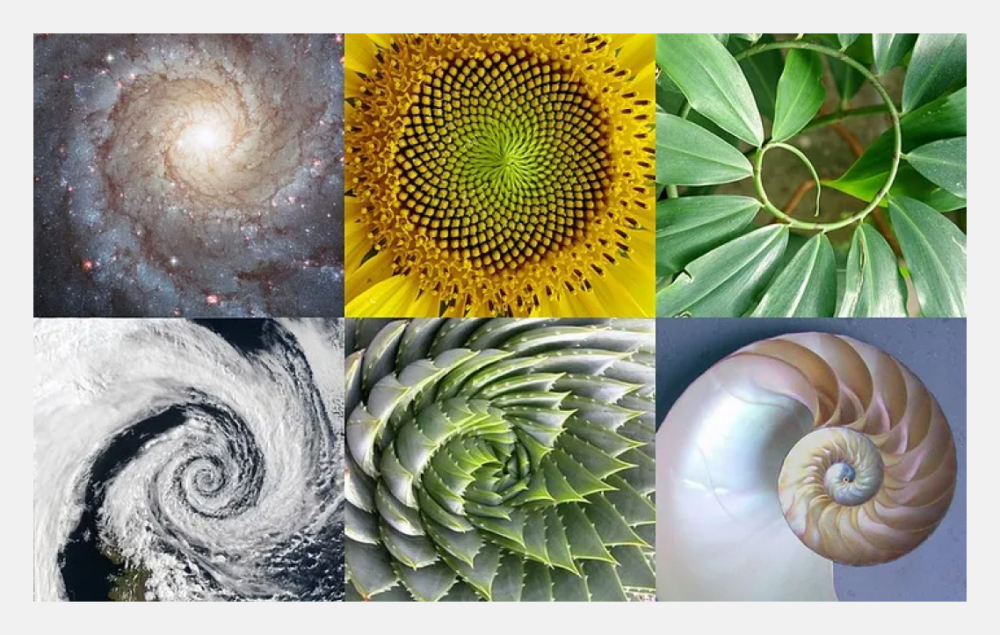
 黄金比例存在于自然界中。来源:Totem Learning
黄金比例存在于自然界中。来源:Totem Learning
你知道它也被引入到了 UX/UI 设计中吗?毫无疑问,在设计网站或应用程序时,作为 UX/UI 设计师,你可能会考虑如何创建虚拟平衡并建立层次结构以引导用户关注重要内容。
在本文中,我将与您分享使用它的好处以及如何将其应用到您的设计中。是的!!!
将黄金比例纳入 UX/UI 设计的原因
1. 视觉和谐— 黄金比例有助于在布局和元素(包括网格、间距和比例)中创造视觉平衡。它有助于设计产生和谐感和连贯性。
2. 自然人体比例— 人体的自然比例与黄金比例的值相似。这种关联在融入黄金比例的设计中营造出一种熟悉感和美感。
3. 层次结构和焦点— 黄金比例类似于斐波那契数列,其中每个数字都是前两个数字的总和(0、1、1、2、3、5、8、13 等)。这种序列在自然界中很普遍,可见于茎上叶子的排列或贝壳的螺旋图案。因此,它有助于建立清晰的层次结构,并将用户的注意力引导到焦点上。
4. 心理影响— 研究表明,遵循黄金比例的设计可以激发用户的积极情绪反应。这种积极的结果可以提高用户对界面的满意度和参与度。
使用黄金分割率规则还有许多其他优点,但我强调了这四个要点来说明为什么它必不可少以及为什么应该考虑在下一个设计中应用它。
将黄金比例应用于 UX/UI 设计
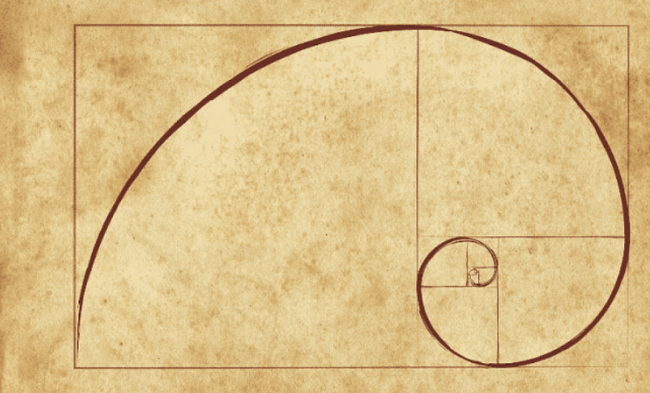
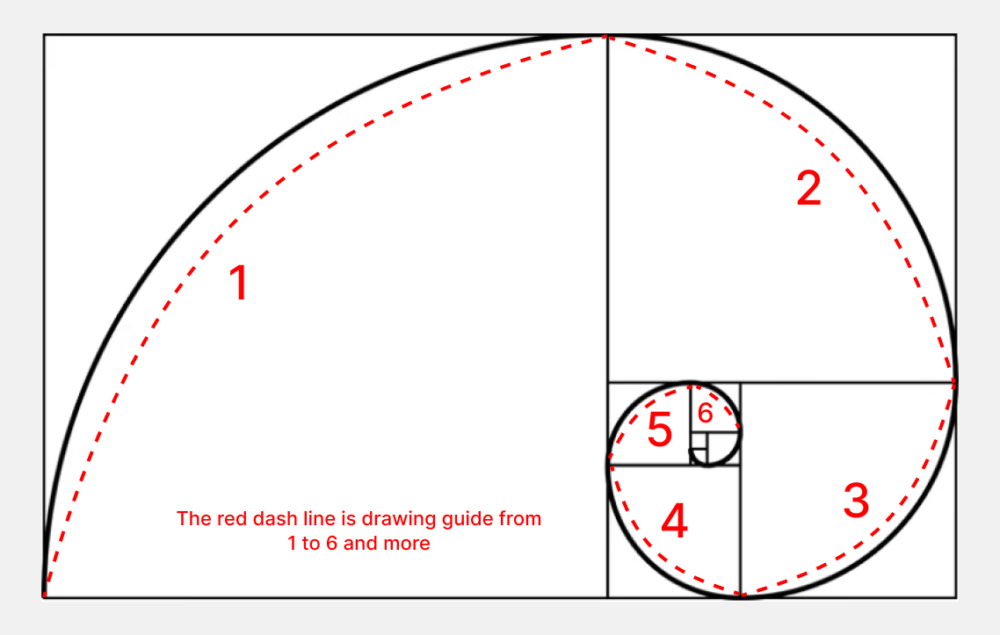
现在,让我们一起探索如何建立黄金比例,并在这些使用技巧之后查看现实世界的示例。您可能已经知道,它的值类似于斐波那契数列,其比例由字母φ(phi)定义,大约等于1.61803398874989482045。为了获得此规则,我们可以使用如下所示的简单技巧。

在上图中,黄金比例已应用于新矩形。现在,在每个正方形中绘制一个拱形,从一个角到另一个角,如 1、2、3、4、5 和 6 所示;这将创建黄金螺旋或斐波那契数列的曲线。正如您在图片中看到的,从零开始,序列为:0、1、1、2、3、5、8、13、21 等等。
哇哦!有点困惑?我会在下一步详细解释,呵呵。
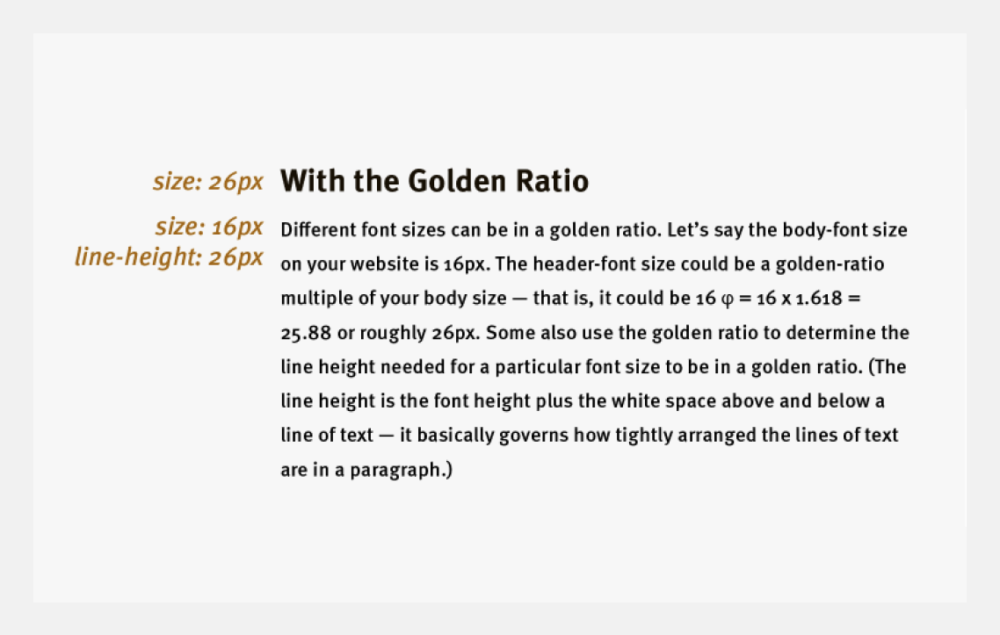
排版中的黄金比例
您是否知道它还可以应用于正文、行高和标题,从而实现视觉平衡并使您的用户界面更加美观且井然有序?
通过将字体尺寸乘以 1.618,它还可以让您的字体看起来更加平衡。

布局中的黄金比例
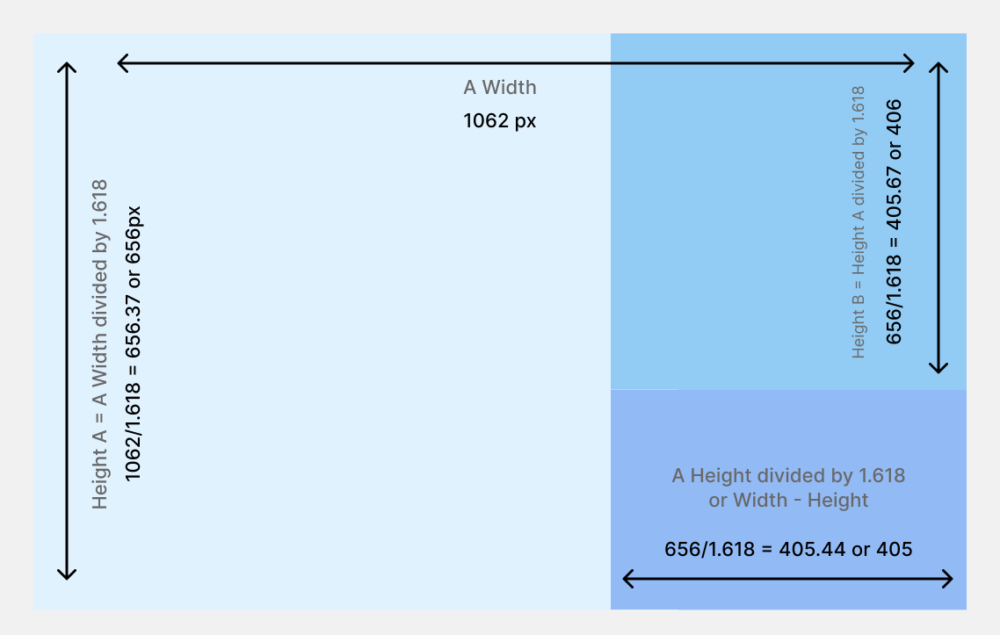
假设您的宽度为 1062 像素。现在将其除以 1.618。您将得到 656.37 或大约 656,这将是布局的高度。现在,让我们将此布局分成两列,如下图所示。

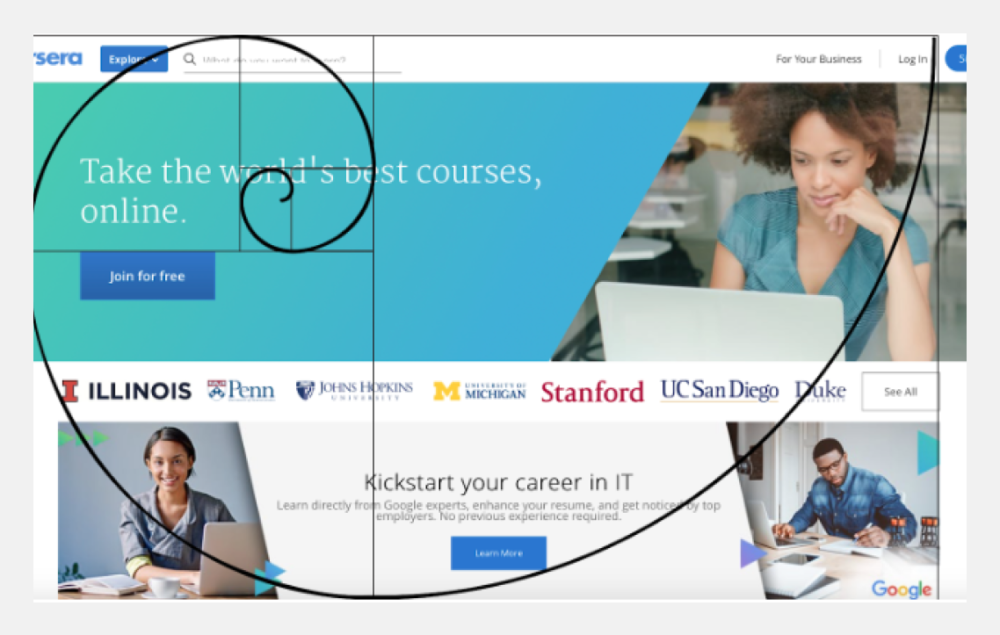
现在让我们看一个使用黄金比例规则的网站。


无论是在 Apple 还是 Coursera 网站上,当你应用黄金比例时,你可能会注意到它创建的螺旋形状,引导你的眼睛从大标题和 CTA 按钮转向其他元素。
您是否注意到大多数元素都井然有序,并且其中的空白保持平衡?这种黄金比例可帮助客户看到网站上的重要元素,同时还能营造出美观的外观和虚拟平衡。
组织和间距的黄金比例
同样,黄金比例也有助于组织网站上的内容或元素和间距,以创建和谐平衡的外观。让我们看下面的例子。

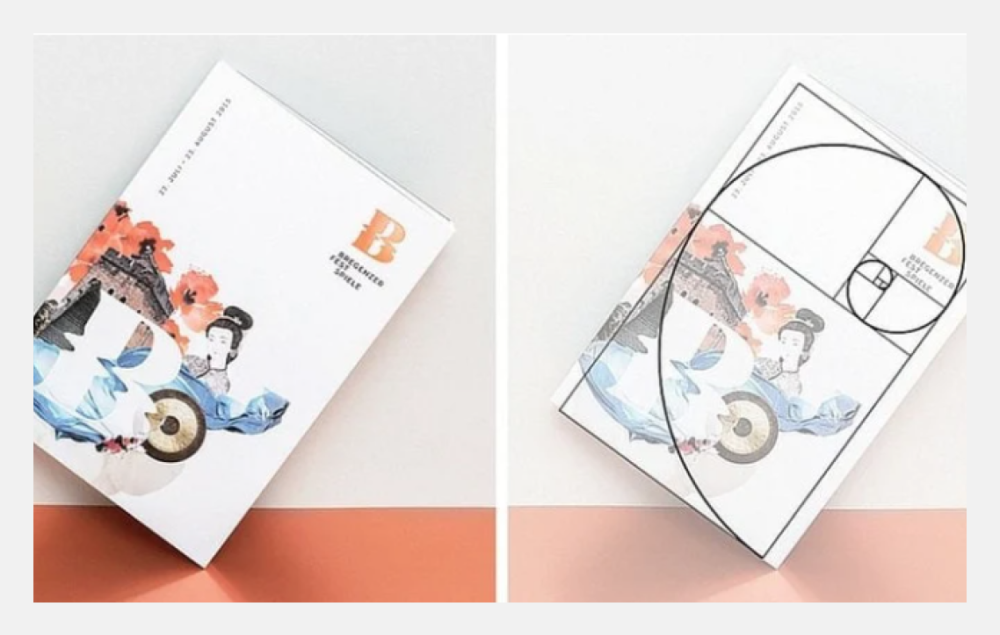
感谢Moody 为 Bregenzer Festspiele设计的精美海报。如您所见,徽标位于右上角,而艺术品位于左下角。当您在其上方绘制黄金比例时,您会注意到一个元素与另一个元素之间的距离或间距,例如顶部的徽标和艺术品与底部之间的间距,这创造了一个焦点和足够的空白空间来建立虚拟平衡。
其他需要遵循的规则,如三分法则或设计网格
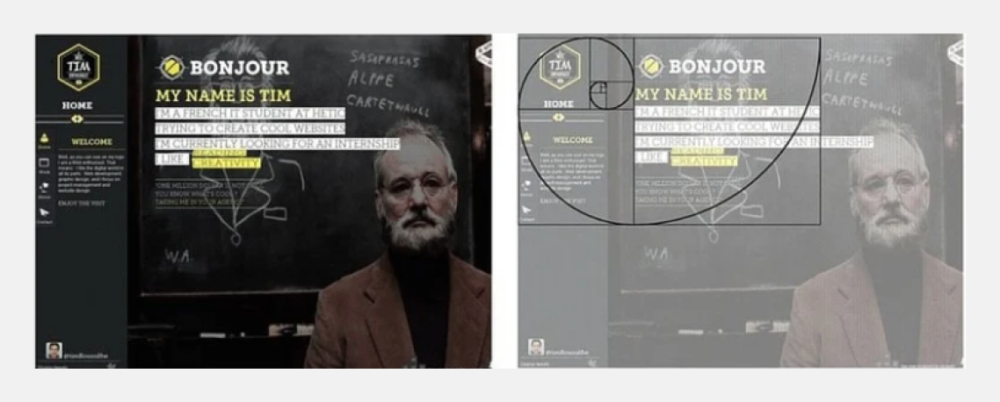
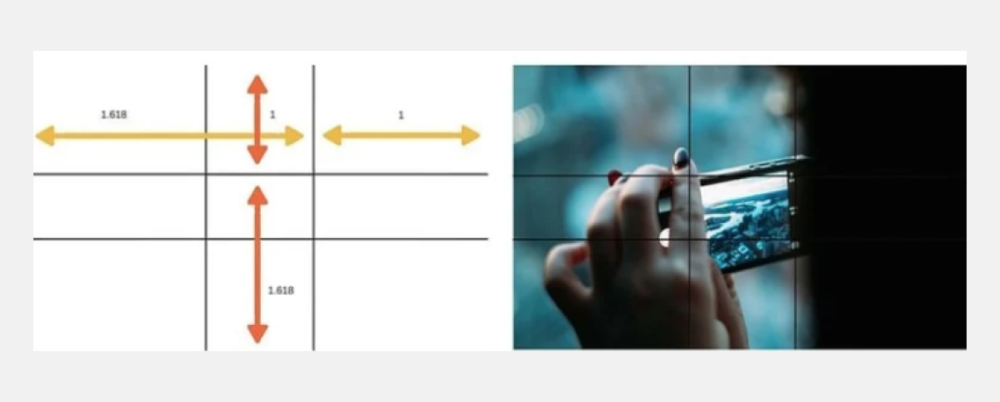
使用黄金比例裁剪图像的另一种方法是使用三分法。虽然它可能不如黄金比例那么精确,但可以非常接近。三分法将图像以 1:1:1 的比例分成垂直和水平线网格。这有助于将图像的重要元素对齐在中央矩形周围,理想情况下是在四个角。让我们看下面的一个例子。


在上述两个例子中,使用三分法则和应用黄金比例进行图像的专门裁剪使得网站或照片看起来更有趣并形成焦点,正如我们之前所讨论的。
您可以将此策略应用于照片以及 UI 设计,使它们更有趣,尤其是引导眼睛注意重要信息。
结论
创建成功的网站或应用程序设计需要解决用户问题并提供有效的解决方案。这包括引导用户的注意力到界面中最重要的元素上,确保他们能轻松找到所需内容。
黄金比例、三分法和设计网格提供了宝贵的工具来安排和组织内容,以获得积极的结果。实施这些原则可以产生视觉平衡、美观且结构良好的设计。但是,了解每条规则并有意识地使用它们至关重要,因为误用可能会让用户感到困惑或分心。最终,通过仔细应用这些设计原则,您可以创建与观众产生共鸣的用户友好体验。加油……!
嘿 👋 ,感谢您抽出时间。我会定期创作内容,请关注我以了解更多内容。
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)

![漂亮的大理石背景素材[高清图]](https://static.yrucd.com/wp-content/uploads/2017/09/Marbleb0927.jpg?x-oss-process=style/s1)

![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)






