英国沃达丰的 Figma Variables:我们如何为复杂的多品牌设计系统构建分类法
当我们开始着手这个项目并在 Config 2023 上推出变量时,我们遇到了很多有见地的信息,尽管没有现成的解决方案来满足我们的用例,也没有导致其他框架做出明智决策的发现过程。因此,我们希望记录我们的历程可以为其他开始将变量应用于其设计系统的人提供一些启发。
问题陈述
Source Web 是沃达丰的设计系统,旨在为 6 个以上市场的 500 多名设计师、开发人员和其他内部员工提供服务,特别关注英国。
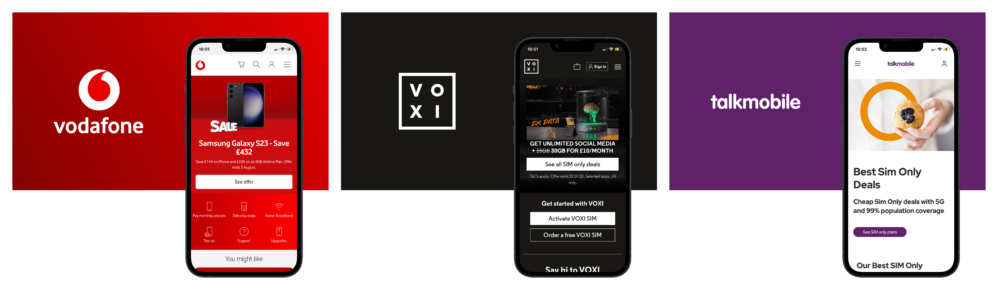
沃达丰英国公司由三个主要面向客户的品牌组成:
- 沃达丰——其母公司,销售种类繁多的产品,并为其所有子品牌提供网络覆盖
- VOXI — 其青少年产品
- Talkmobile — 简单的 SIM Only 交易

沃达丰旗下的各个品牌本质上销售相同的产品,但却是各自为政,并被企业视为完全不同的实体。
Source Web 的成立始终旨在支持各种品牌、语言、季节性活动、主题、子主题和反向组件。在我们努力为设计师和开发人员提供业务认可的解决方案的同时,我们的工程师一直在积极实施各种代码补丁,以实现一定程度的主题化。
我们目前在 Figma 中采用的多品牌方法包括将组件复制到子品牌库中并应用样式覆盖。这些组件与父库保持连接,但人们对于接受库更新的担忧是可以理解的,因为它们通常会抹去任何本地主题。臃肿的过时文件加剧了设计师对内存问题的主要担忧,而开发人员缺乏单一事实来源。
毋庸置疑,为每个品牌构建和维护多个设计系统所需的努力既不省时又不具成本效益,也不可扩展。
目标
我们需要一个面向未来的分类结构来提供统一性并支持适合多品牌方法的重用。
在沃达丰创新文化的引领下,我们正在开拓性地努力寻找我们系统之间的共性,这是一项尚未解决的挑战。
研究
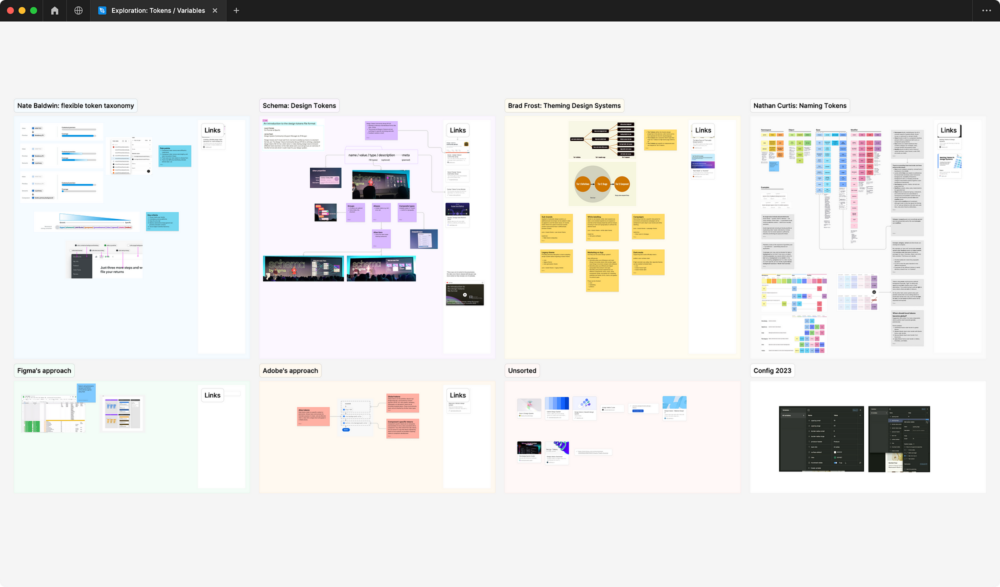
我们的研究在变量发布之前就开始了。令牌并不是一个新概念,但由于没有行业标准格式,因此仍然相对抽象。探索现有框架在塑造沃达丰独特的分类法方面发挥了关键作用,我们建议在您自己的发现中涵盖这些资源。
我们从成熟的设计系统开始,例如 Material Design、Adobe 的 Spectrum、IBM 的 Carbon、NewsKit、Sainsbury 的 Luna、Microsoft 的 Fluent 2 和 Atlassian,以了解代币在现实中的应用和记录方式。
接下来,我们彻底研究了一些关键人物的文章和演讲,包括James 和 Louis关于 Schema 2022 中设计令牌文件格式的介绍、Brad Frost 关于主题设计系统的文章,以及Nate Baldwin 对灵活令牌分类法的看法。
对我们来说真正的转折点来自 Nathan Curtis对设计系统中命名令牌的探索,他的深入见解为我们提供了一个很好的框架,让我们开始分解设计令牌的结构和分类,以及如何按照我们所需的规模应用它。

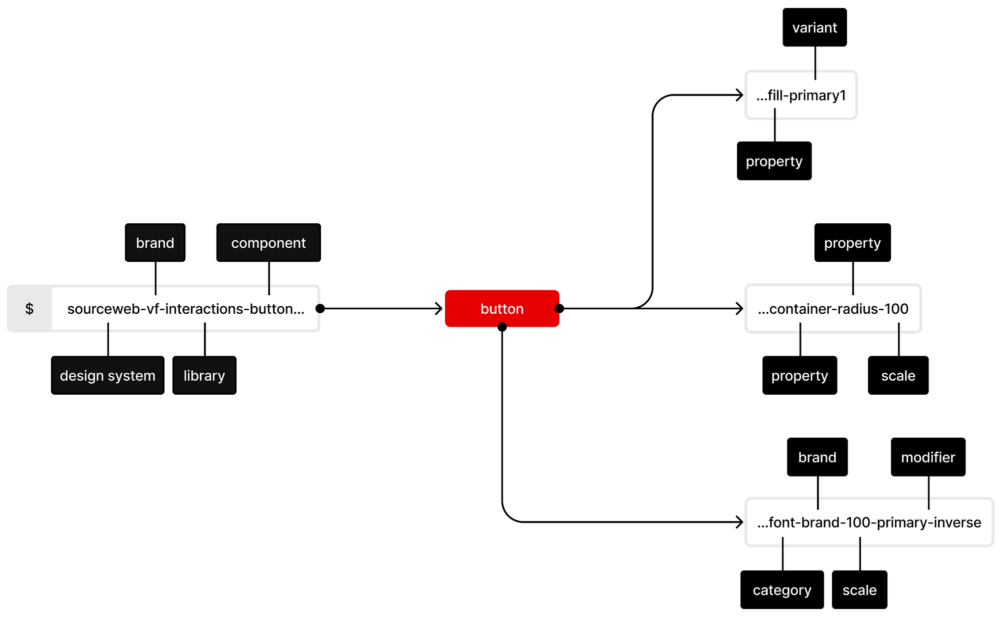
分类
根据 Nathan Curtis 的文章,我们从基础开始,查看原子并选择一个按钮来试用 token 命名约定。然后逐渐发展到更复杂的元素,这些元素更难解开,但有助于识别我们最常用组件中的通用结构,否则这些结构可能不会立即清晰。

测试
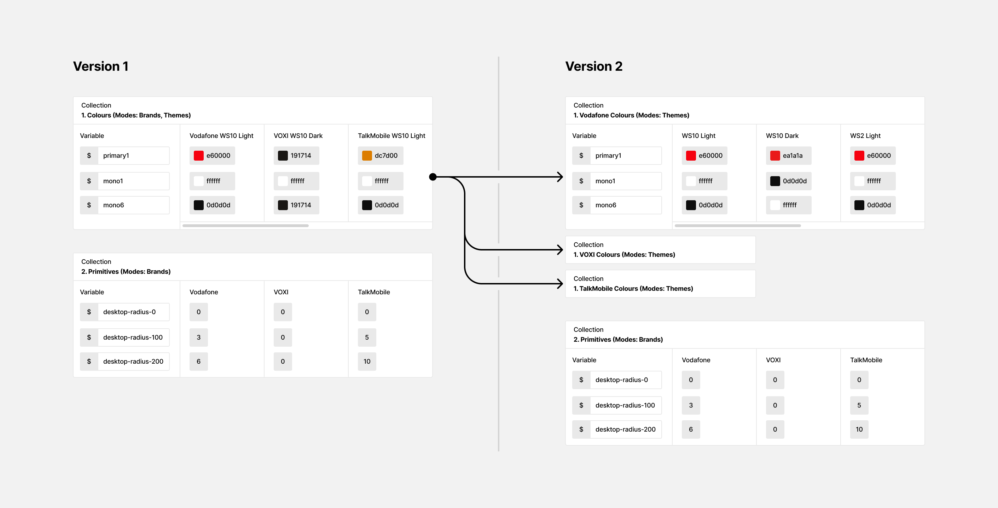
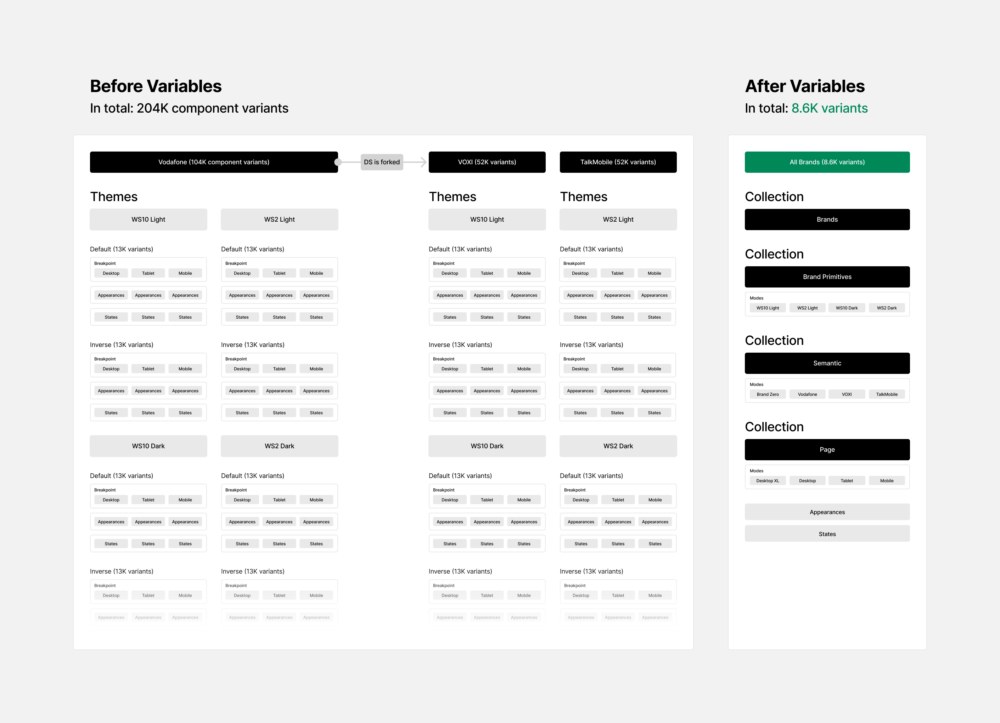
在 2023 年 6 月引入变量后,我们测试了初始映射结构,分为:
- 原始集合,包含非颜色值(间距、半径等)
- 颜色系列,处理所有数字品牌十六进制代码
两者都使用模式来区分品牌——然而,很快我们就发现一个系列无法有效地容纳所有品牌、主题和子主题。此外,品牌之间的颜色通常不能完全对应,有些值不是必需的,从而在分类法中留下空白。这促使我们将颜色系列划分为品牌系列,并使用主题和子主题的模式。

与沃达丰品牌设计师合作时发现,品牌标识调色板往往以印刷品为主,并以线上线下为重点,配有品牌特定的名称,后来又改编为数字应用。例如:
- 沃达丰红(品牌颜色)变为Primary1(数字颜色)
- 茄子色(品牌颜色)变为Secondary1(数字颜色)
- Fresh Orange(品牌颜色)变为Warn(数字颜色)
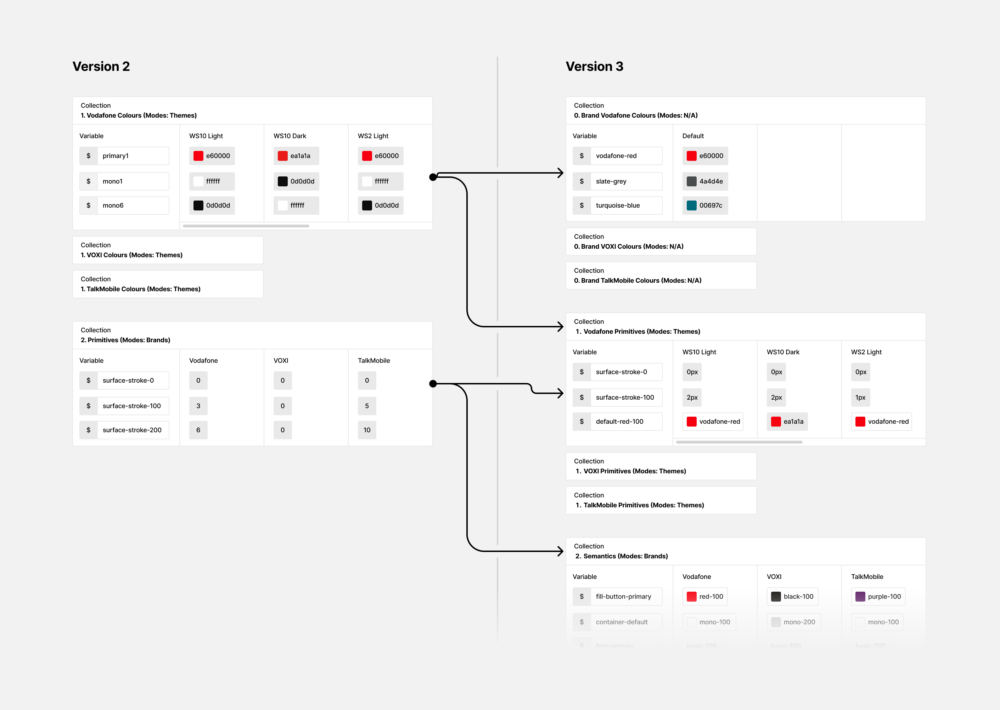
创建单独的品牌集合使各个品牌团队能够拥有和控制品牌重塑/调整,而不会破坏别名变量。保留与核心品牌术语的联系还可以促进更好的跨团队协作,因为团队更容易使用同一种语言。
然后,这些品牌集合会将这些信息输入到其相关的原始集合中,将品牌价值转换为不可知的数字标记。这种连接对于揭示品牌调色板可能未考虑到的主题、可访问性和数字交互的任何缺失颜色标记非常重要。

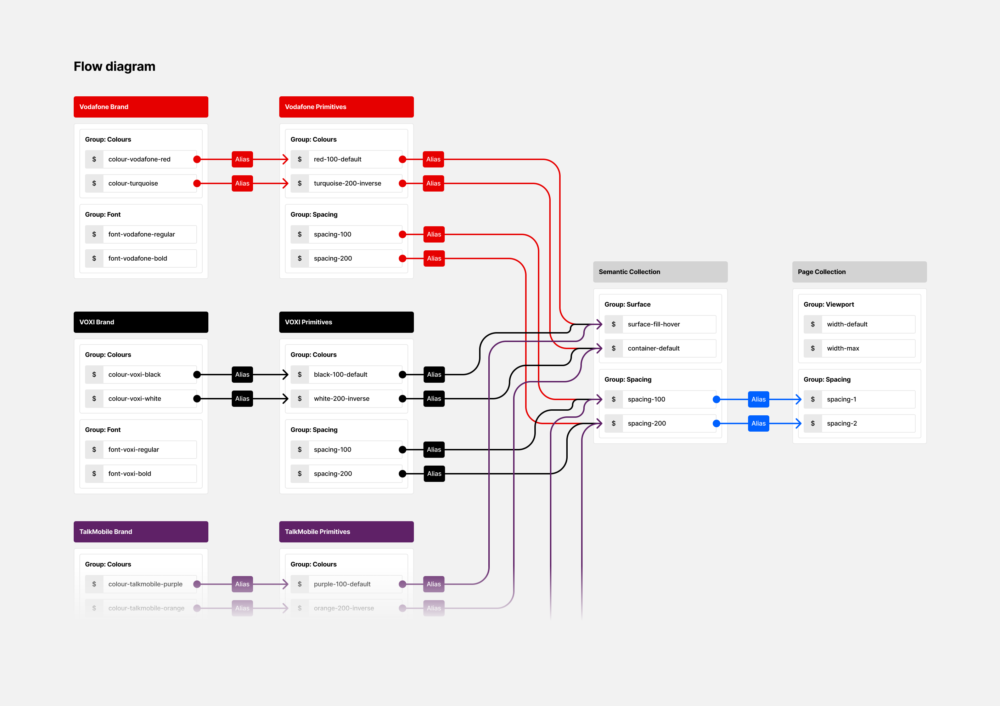
在探索过程中,我们听取了Luis 和 Jacob 的 Deep Dive的指导,他们指出了我们结构中缺少的一个元素,即语义集合。在这里,我们使用模式连接品牌,并为基元的不可知原始值赋予意图和目的。这些语义标记直接应用于组件,这就是它们如何继承其样式和逻辑以在品牌之间进行映射。以这种方式应用使设计师能够轻松地在其文件中切换品牌。
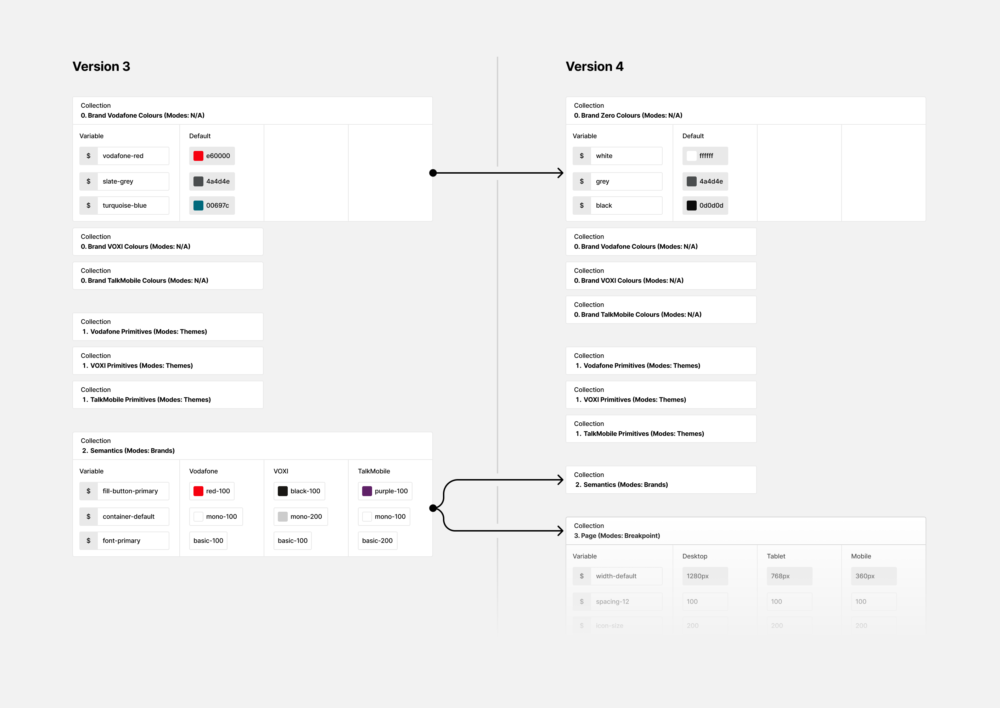
我们从组件级别的变量测试转向了整个页面的上下文测试。在执行此操作之前,我们并没有立即意识到将断点相关标记从语义中分离到其自己的页面集合中的重要性。


目前,我们所有的组件都有三个断点的变体,以便正常工作。有了新的页面集合,我们将能够显著减少库的三分之二大小,因为我们不再需要这些变体。这一层控制将大大提高 Source Web 的可用性——通过允许消费团队根据他们正在处理的断点切换整个文件,使其更精简、更智能、更用户友好。

我们从上一次迭代中发现的另一个关键点是,变量让我们有空间创建白标品牌(Brand Zero),而无需额外的成本或精力。作为一个通用的线框系统,它从我们的组件中剥离了任何相关的品牌样式,帮助 Source Web 的消费者将设计系统设想为可主题化的产品,并鼓励以目的和意图而非美学为驱动力的最佳实践设计。
视频展示了基于品牌主页的变量演示。
结果
这项概念验证有效地强调了变量的实际优势,并且无需重新发明轮子来迎合子品牌。我们提出的框架旨在解决现有的痛点并确保面向未来的多品牌结构:
- 主题化:品牌内的主题化和子主题化变得简单,无需分叉库来支持子品牌和季节性活动
- 品牌色彩映射:所有品牌都将拥有单独定制的品牌和原始系列,以简化组件中的颜色映射,突出显示缺失的标记并增强协作
- 内存效率:使用 Page Collection 可以将组件大小减少三分之二
- 采用的心理障碍:白色标签 Brand Zero 将促进组件的功能性而非视觉处理。
- 一致性:变量将有助于识别可能被忽视的模式
- 认同:展示变量的多功能性和时间效率将有助于尽早推广采用代币作为设计系统一部分的想法,从而证明这样做所需的分配时间和预算是合理的
该项目塑造了沃达丰英国的分类图,灵感来自 Nathan Curtis 的分类法。您可以使用我们的社区文件下载副本以了解更多详细信息。

下一步
截至撰写本文时,Figma 变量处于公开测试阶段,这意味着并非所有必需的变量都可用。我们热切期待未来版本中的更多功能,这将使我们能够将这项工作完全集成到我们的库中。与此同时,我们计划与开发人员合作,就分类命名进行协调,并计划如何以最少的干扰方式向我们的团队推出变量。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![HUD UI模版显示效果源文件下载[PSD,EPS]](https://static.yrucd.com/wp-content/uploads/2017/01/hudBanner.jpg?x-oss-process=style/s1)

![精心绘制的时尚城市立体场景矢量插画图形套装下载[Ai]](https://static.yrucd.com/wp-content/uploads/2018/03/citypzbanner0228-300x220.gif)