情感化设计:为什么它在用户体验中如此重要

介绍
想一想你喜欢的事物。试着在脑海里描绘出它的形象。
它可能是一个实用工具,也可能是一个装饰品。也许是你亲手制作的物品,或者是某个知道你会喜欢的人送的礼物。
事物本身并不重要——重要的不是你喜欢什么,而是为什么喜欢,这才是与本文相关的。
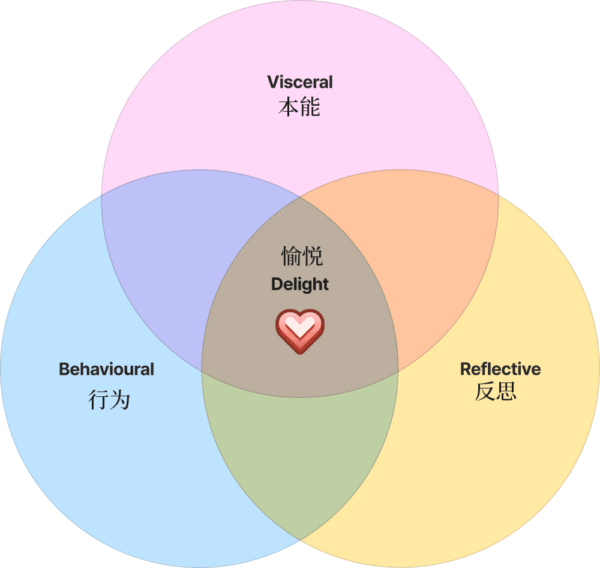
您之所以喜欢某件事物,很可能是因为它触及了情感处理的所有三个层面 ——本能、行为和反思 ——从而与之建立了令人愉快且有意义的关系。

在这种情况下,你们都在体验情感设计并从中受益。但这些层次的情感处理是如何进行的呢?情感设计到底意味着什么?在实践中,你又该如何做到这一点呢?
让我们更深入地了解一下……
什么是情感化设计?
将情感处理与产品设计联系起来的概念是由唐纳德·诺曼在他的《情感化设计》一书中首次提出的,诺曼在书中提出了以下核心论点:
用户体验 (UX) 不仅仅关乎可用性——为情感而设计是创造人们真正喜爱的产品和体验的关键。

很难用一篇文章的一个部分概括整本书。但在我们讨论如何为情感而设计之前,重要的是简要地仔细看看这些情感处理水平是什么(以及它们在心理学上的工作方式)。
本能层面
这是情绪处理的基础水平——对新刺激的原始、潜意识和自动反应。本能反应可能是好的(例如兴奋)或坏的(例如厌恶),尽管在用户体验设计中我们显然是针对积极情绪的。
针对内心情感进行设计是为了创造愉悦的反应,它可以利用所有的感官。
举例来说:
- 一辆外形时尚、符合空气动力学的跑车
- 书籍或杂志上新印刷页面的气味
- 手中拿着重量完美的智能手机的感觉
- 当唱针落下时,黑胶唱片发出的噼啪声
- 富含盐、糖或鲜味的食物的味道

行为层面
这一层次是关于学习技能,在潜意识中执行。情感设计与经典可用性设计原则和启发法最为接近。
在情感处理的行为层面表现良好的产品使用起来直观且令人愉悦。
在这个层面上,重要的是每一个行动都与一个期望相关。情感上的满足或沮丧将取决于你的行动所产生的反馈是否符合你的期望。
举例来说:
- 遵循既定设计模式(雅各布定律)的网站和应用程序,例如搜索和导航菜单等可供性——我们希望它们看起来可识别、行为可预测并位于屏幕的熟悉区域。
- 软件/用户界面反馈——我们希望在系统状态发生变化时收到警报,例如订单确认、通知气泡等。如果没有这个,我们就不知道是否发生了什么或是否需要采取行动,所以我们会感到困惑和沮丧。
- 物理产品人体工程学——我们希望手机可以单手操作,并且其他设备的控件的位置和大小便于使用,例如 VR 耳机上的按钮(这些按钮需要直观,以便我们无需看就可以操作它们)。

反射水平
这是有意识的、更深层次的情感设计。它可以带来对产品的长期满意或愤怒。
在这个层面上,你会思考产品是否符合你的目标,并反思你与产品的关系给你带来什么感受。换句话说……
在情绪处理的反思层面上,你会有意识地决定拥有或使用该产品对你意味着什么
尽管我们可能不愿意承认,但我们相信某些品牌和产品确实能正面地反映出我们是谁。它们向自己表明了我们是怎样的人,向世界表明了我们的价值观。
即使在拥有智能手机的狭义范围内,也存在许多细微差别。例如:
- 型号——您是否拥有最新版本(表明您是早期采用者)或者您是否在用五年前的手机(可能表明您关心事物的持久性,或者您对最新技术漠不关心)。
- 配件——您的箱子是明亮多彩的(表明您活泼的个性)还是简单而坚固的(表明您更关心耐用性而不是美观)。
- 品牌——你是选择市场领导者(苹果或三星)还是选择市场份额很小的 公司(谷歌 Pixel、Fairphone 或 Nothing Phone)实际上可能是一种选择,即融入其中还是脱颖而出。

结合所有三个层次的设计
伟大的情感设计将各个处理层面结合在一起,形成一个大于各部分之和的整体。
常见例子:Apple
在这方面做得好的公司中一个明显的例子就是苹果——消费者购买这个品牌是为了选择自己的生活方式。他们的设计是为了情感:
- 通过使其硬件产品变得光滑、有光泽和高档,达到内心的层次。
- 确保其软件快速、直观且符合用户期望,从而提高行为层面。
- 反思层面,确保他们所做的一切——产品、网站、社交媒体、发布活动、商店——都符合顾客认同的品牌美学。

在我们讨论实用建议之前,让我们再看一个情感化设计的例子。这可能有点放纵,但希望它能以更个性化和更贴切的方式帮助您理解情感化设计。
个人示例:Marshall 耳机
我使用 Marshall 耳机已有十多年,大约一年前我购买了Marshall Monitor II 。让我们来看看 Marshall 的设计在情感处理的三个层面上对我有何帮助。

首先让我们从内在层面来考虑。我喜欢 Marshall 的设计语言。从视觉上看,它们具有那种老派酷炫录音室氛围,让人想起 Marshall 的吉他放大器传统。它们还内置了一些可见的线路、(纯素)裂纹皮革纹理和手写字体徽标。它们握起来感觉很棒,重量适中,当你打开它们时,你会听到粗糙的吉他即兴演奏,这是一种不错的感觉。
现在谈谈行为层面。这些耳机使用起来非常简单,主要操作一个简单的控制旋钮。它的工作方式很直观,动作自然地映射到结果,例如,调高音量更大,调低音量更小。还可以轻松地在不同的预设模式之间切换,并使用其他按钮打开/关闭 ANC。这一切对我来说都很有意义,物理按钮感觉令人满意(与其他依赖更微妙的点击和滑动的耳机不同)。
最后,反射水平。这些耳机对我有什么影响?相当多。我最初买了一副更贵的索尼 WH-1000XM5 耳机,但我把它们退回去了。为什么?它们就是感觉不像我。我是 Marshall 的人,不是索尼的人。这是什么意思?我想这意味着我认同那种真实、触感和略微另类的审美,而不是时髦、闪亮的主流消费生活方式品牌。
您会注意到,在这个例子中,我根本没有提到这些耳机的实际音质,而这正是耳机的重点。简而言之:它们听起来不错。但这与情感设计几乎无关!尽管大多数技术评论将索尼耳机的音质排在马歇尔之上,但我还是选择马歇尔,因为该品牌及其产品在情感层面上吸引了我。
需要说明的是:这不是一篇赞助文章——我与 Marshall 没有任何关系。我只是非常喜欢他们的耳机,这是情感设计发挥作用的一个有用的例子。
如何设计情感
我们已经了解了什么是情感设计,以及情感处理的三个层次如何协同工作。但如果你是一名主要从事网站和移动应用等工作的用户体验/产品设计师,你如何才能真正为情感而设计?你如何让人们喜欢这些互动体验?

针对每个级别进行设计的方法有很多种(并将它们结合起来)。但这里有一些建议……
为本能层面而设计
- 默认追求简约的设计美感,例如消除混乱、增加负空间并帮助用户专注于内容。
- 使用清晰、粗体且易于阅读的字体。
- 使用大尺寸、高质量、多样化/有代表性的图像,让人们感到参与其中并被包容。
- 添加动作来为设计增添趣味和乐趣——例如动画滚动条或加载反馈。
- 避免可能立即引发负面反应的不良做法,例如黑暗模式或较差的可访问性。

设计是一种艺术形式,有无数种方法可以实现良好的本能设计。这些是一些“经验法则”建议,但您可以将设计与受众相匹配,例如,针对儿童的良好本能设计看起来与大多数针对成人的产品不同。
针对行为层面进行设计
- 确保您的设计在外部 保持一致:遵循常用的设计模式和组件——记住用户大部分时间都花在别人的产品上,因此要让您的产品让人感觉熟悉(雅各布定律)。
- 确保您的设计内部 一致:确保您的设计系统设置正确,以便 UI 元素在整个产品中的外观和工作方式相同,例如,与“继续”按钮交互时,其行为始终相同。
- 在创建产品时进行大量可用性测试,以利用反馈循环:测试-学习-改进。这是通过持续测试设计产品的经典用户体验方法,以逐步或迭代的方式改进设计。
- 添加有意义且可识别的 图标,避免因误用而损害可用性(例如抽象图标 – 如果它们本身对人们没有任何意义,那么它们只是视觉混乱)。

这些想法应该可以帮助您消除消极的行为反应,并确保用户的行为和期望同步。
为反思层面而设计
- 确保您的所有产品都体现您公司或组织的价值观——您代表什么,以及如何在您的设计中反映这一点?
- 确保您的品牌设计语言在每种产品以及与用户或客户的每个接触点上都是一致的,例如网站、移动应用程序、时事通讯、社交媒体等。
- 请记住,您的品牌涵盖了从设计美学(例如徽标、字体、调色板)到您的语气、客户服务方式以及您对待员工的方式的一切。
- 设计新产品时,要让其看起来像是之前产品的自然发展(而不是突兀的背离)。请记住,即使产品线的创新革命仍能让人感觉像是自然发展,只要它仍能捕捉到品牌的某些精髓或“DNA”。

遵循这些理念将有助于您的品牌向客户清晰而一致地展示。它有助于人们认识您的品牌,认同其价值观,并为他们与您和您的产品建立忠诚、持久和情感关系奠定基础。
最后的想法
情感化设计对于用户体验/产品设计师来说是一个强大的概念。
人们不只是使用产品,他们还与产品和其背后的品牌建立情感关系。我们拥有产品是因为我们对它们有直接的积极反应,它们的行为直观,并且它们传达了一些关于我们有意义的信息。
所以我们应该为此进行设计。只要人类仍是人类,那么为情感进行设计就永远有意义。
翻译:云瑞设计
原文:uxplanet




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![豪气粗旷的排笔手绘字体下载[otf]](https://static.yrucd.com/wp-content/uploads/2017/07/baksodab0717.jpg?x-oss-process=style/s1)
![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)


![设计感极强的极简主义排版PPT模版下载[pptx]](https://static.yrucd.com/wp-content/uploads/2017/02/gdjypptb-20170219.jpg?x-oss-process=style/s1)






