好的用户界面就是好的用户体验

您是否知道,当Google 更改其广告链接的蓝色阴影时,他们每年额外赚取了 2 亿美元的收入?
这个简单的 UI 调整对用户交互和公司利润产生了巨大的影响。
有些人认为 UI 和 UX 是分开的:UI 涉及事物的外观,而 UX 关注产品的工作和感觉。
然而,我们认为它们是紧密联系的。UI 是 UX 的门面,是用户看到并与之交互的第一件事。
良好的 UI 设计可确保每次点击、滑动和交互都感觉直观、无缝,最终决定用户对产品的满意程度。
美学可用性效果是什么?
人们天生就对美学有偏见。这意味着用户通常认为设计精良的产品更加实用,即使其效率或效果没有真正的提高。
精美设计的界面可以让用户感到更加自信和满意,从而让他们忽略细微的可用性问题。相反,设计不佳的界面会让即使是功能最强大的产品也感觉难以使用。
这就是美学可用性效果。
视觉美学对用户体验的切实影响

1. 第一印象
美学吸引力在形成用户的第一印象中起着至关重要的作用。当用户第一次接触产品时,精心设计的界面会给人留下积极的看法,使用户更倾向于进一步探索。
这种直接的积极印象可以从一开始就增加用户的好奇心和参与度。
2.用户参与度:
当用户发现产品具有视觉吸引力时,他们更有可能与之互动。引人入胜的视觉效果使用户体验更加愉快,增加了用户在平台上花费更多时间并在将来再次访问的可能性。
3.感知可用性:
即使功能保持不变,美观性也可以增强感知可用性。用户通常根据外观判断易用性。设计良好的界面使产品看起来更简单、更直观。
4.品牌认知:
产品的外观决定了用户对品牌的看法。一致且有吸引力的设计使品牌更令人难忘且更值得信赖。使用与品牌价值相匹配的相同颜色和字体可以展现专业性和可靠性。然而,糟糕的设计会损害品牌的声誉和可信度。
影响美观-可用性效果的核心要素
1. 插图

- 可用性和清晰度:插图有助于阐明复杂的流程或说明,直观地指导用户完成任务或工作流程。它降低了学习曲线,使交互更加直观和高效。
- 品牌个性:独特而一致的插画风格有助于塑造品牌形象和个性。它们有助于区分产品/服务,使其具有可识别性。
- 情感联系:插图能唤起情感,并能与用户建立更深层次的联系。它们可以传达同理心、喜悦或灵感的感觉。
2. 排版

- 视觉层次:好的排版可以增强视觉层次,引导用户找到关键点并提高整体理解。
- 可读性:精心挑选的字体、合适的大小和均衡的间距使文本易于阅读,从而减少眼睛疲劳和认知负荷。
- 信息吸收:清晰的字体可帮助用户快速吸收信息并有效浏览内容。
3.色彩理论

- 情感影响:颜色会引起情感反应;例如,蓝色可以传达宁静和专业,而黄色可以唤起积极和活力,影响用户对产品的感知和互动方式。
- 导航和焦点:颜色可以引导用户导航并强调重要元素。它可以将注意力吸引到设计师希望用户点击的某些 CTA 上。
- 品牌认知:当颜色与品牌的个性和价值观相符时,用户会对产品产生更紧密的联系和信任。
4. 布局和留白

- 视觉清晰度:元素周围的空白(或负空间)有助于组织内容并通过减少混乱和强调重要信息来提高可读性。
- 用户焦点:清晰的层次结构引导用户的焦点和注意力。它有助于导航和快速找到所需内容。
- 美学吸引力:干净整洁的设计看起来更赏心悦目,营造出一种精致和宽敞的感觉。它还传达出一种专业性和可用性的感觉。
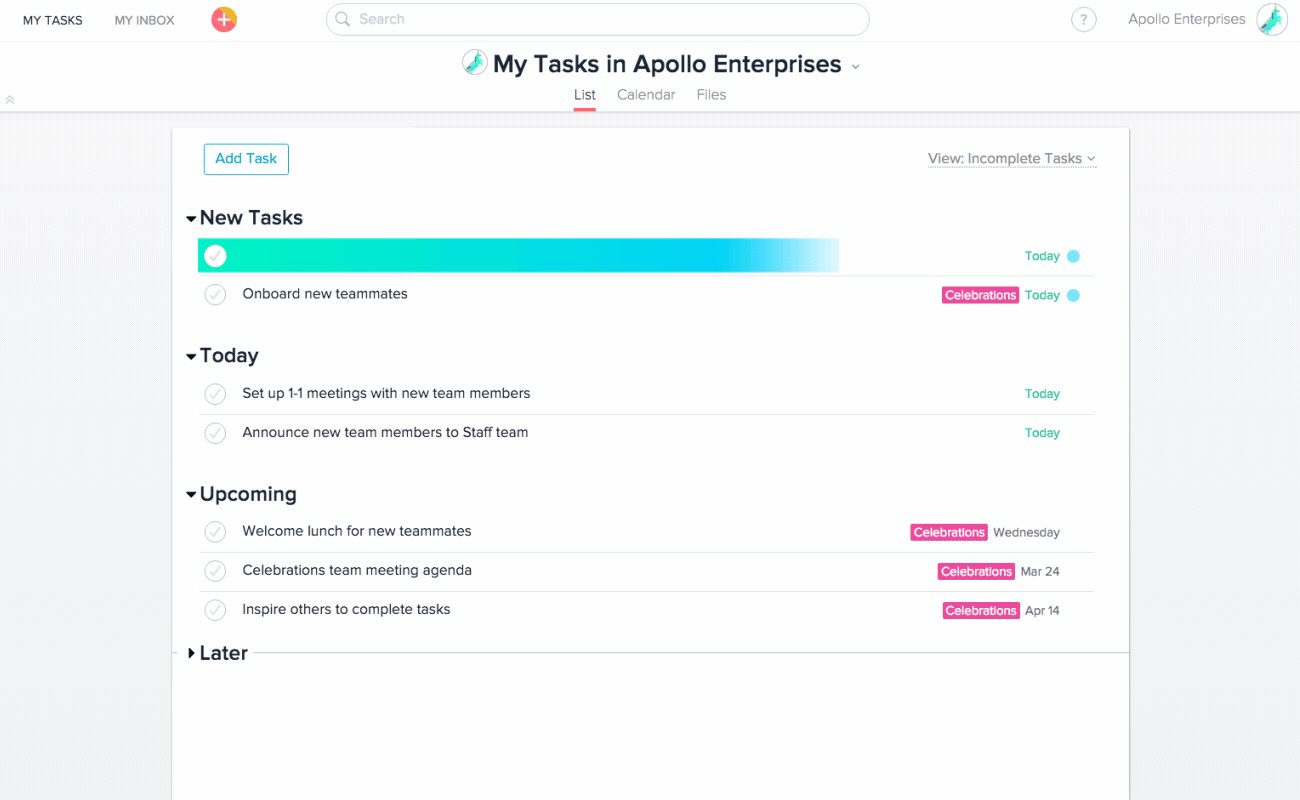
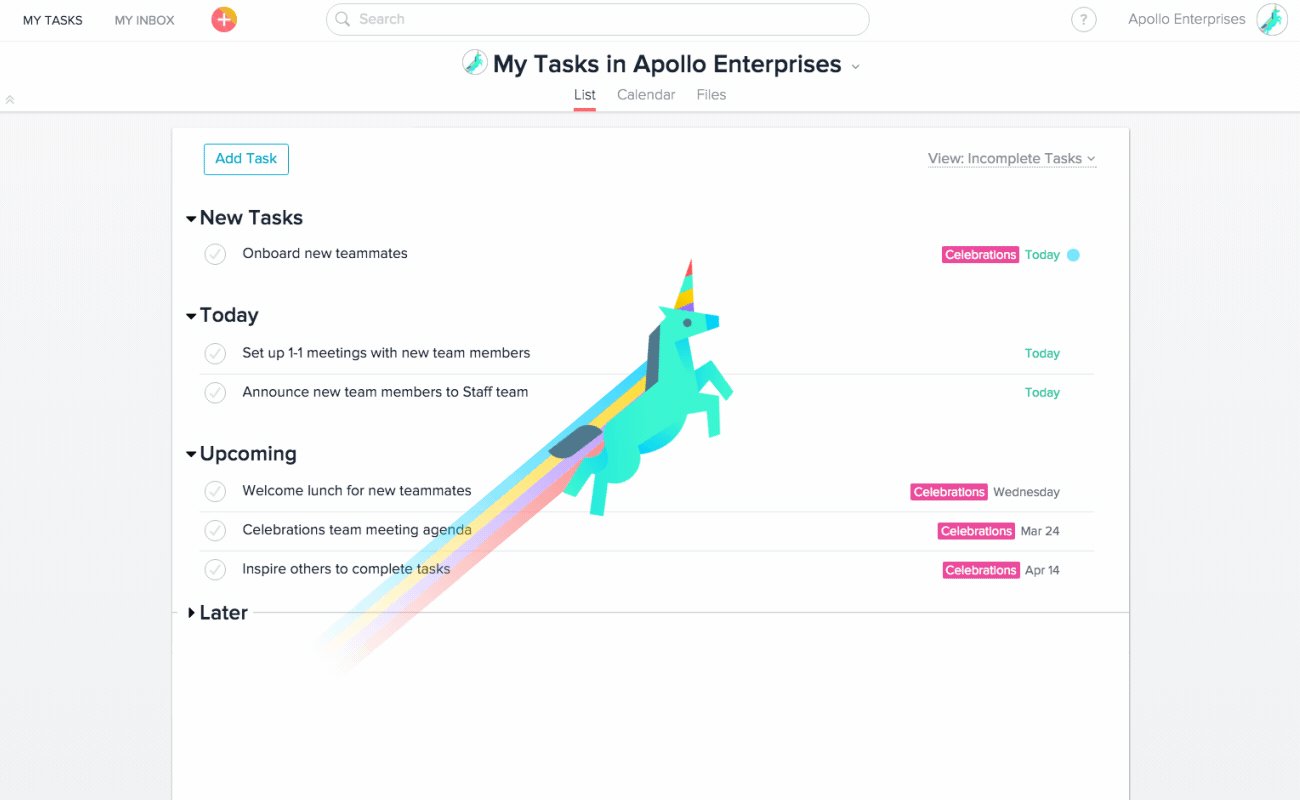
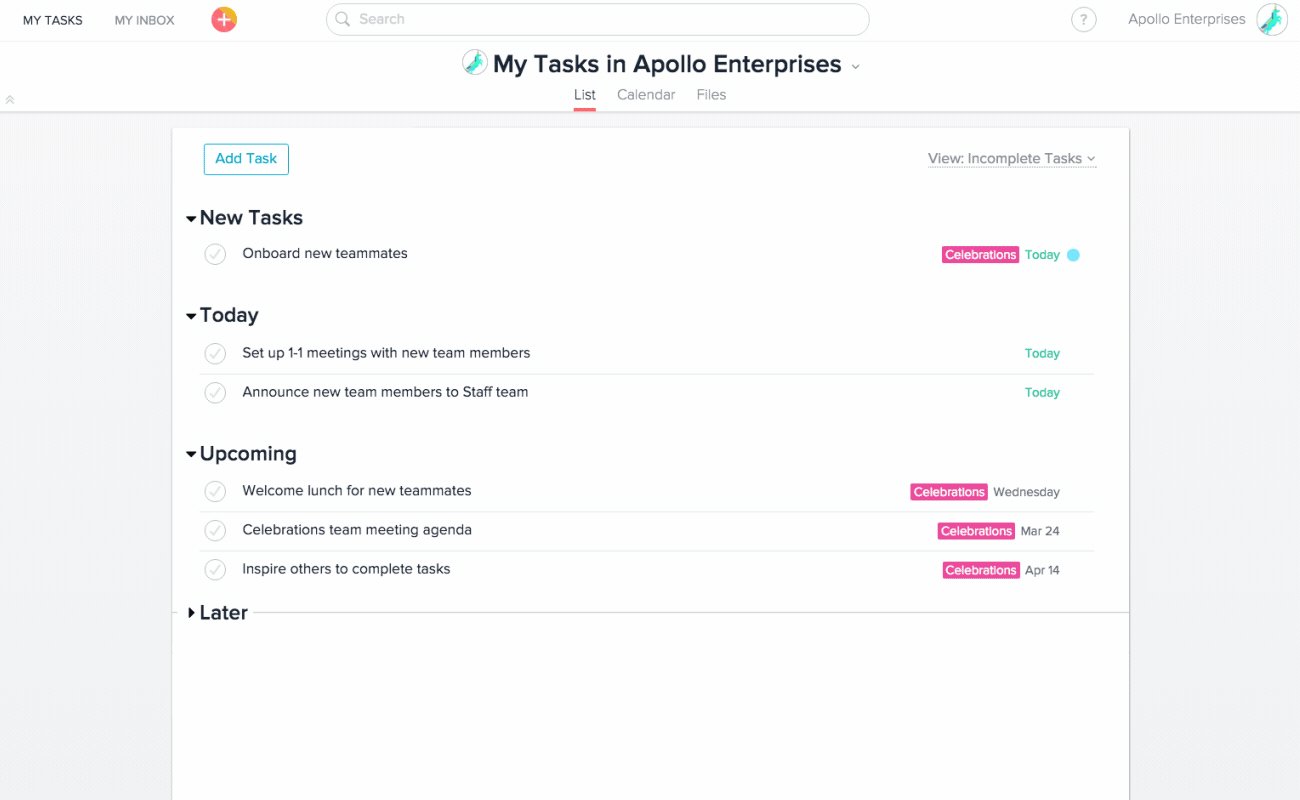
5.动画

- 视觉愉悦:动画为用户体验增添了一层愉悦感,营造出精致和精致的感觉。它们可以让交互感觉更加自然和流畅。
- 功能清晰度:动画可以通过显示元素和操作之间的关系来明确功能。例如,按钮上的悬停动画可以指示可点击区域,从而提高可用性并减少混淆。
- 注意力管理:动画可以通过将用户的注意力吸引到重要信息或操作上来有效地管理用户的注意力。它们可以引导用户的视线浏览界面,将其引导到关键功能或内容上。
重新思考 UI/UX 关系
UI 设计超越了美学范畴,它涵盖功能、可用性和引导用户行为,所有这些都对用户体验产生深远影响。与建筑为建筑物的可用性奠定基础类似,UI 是数字交互的基础,决定了用户导航和与界面互动的方式。
通过优先考虑这些元素以及视觉吸引力,设计师可以创建不仅看起来吸引人而且功能直观的界面。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)














