用户体验写作的 14 条黄金法则

介绍
UX 写作不只是写内容,还包括设计内容。
对于用户体验设计来说,写作和推动像素一样重要。尽管人们都关注 Figma 和设计系统,但很容易忘记内容才是人们真正使用你的产品的原因。
大多数网站和应用程序的核心内容都是书面内容。
您的写作塑造了用户的理解、行为以及他们对产品的满意度。
这是一个很大的责任。
这也是一个挑战,因为大多数人不会在线阅读,他们只是浏览——通常只浏览每个网页不到三分之一。
那么,如何确保你的写作实用、易懂、并提供良好的体验呢?遵循以下 14 条黄金法则:
- 从用户需求出发
- 使用渐进式披露
- 使用标题创建结构
- 创建视觉层次
- 前置文本
- 使用项目符号作为列表
- 使用简单明了的语言
- 简洁
- 默认使用句子大小写
- 解释首字母缩略词和首字母缩写词
- 使用描述性、独特的链接文本
- 撰写适当的替代文本
- 优化微文案
- 使用一致的语调
现在让我们看一下每条规则的一些细节……
1. 从用户需求出发

在开始写作之前,先问问自己人们对内容有什么需求。
您应该考虑:
- 你是为谁写作?
- 他们为什么使用这些内容?
- 他们想做什么?
- 这对他们会有什么帮助?
- 他们下一步要去哪里?
这些是基本的内容设计问题。如果你不能回答这些问题,你就还没有准备好开始写作。
制定计划:记下用户可能提出的所有问题,然后按重要性重新排列。现在,您有一个可以作为参考的框架。
例如,在招聘 UX 设计职位的网页上,用户可能会问:
- 是什么职位/公司?
- 角色基于何处——办公室、远程还是混合?
- 工资是多少?可以协商吗?
- 需要什么资格、技能和经验?
- 申请流程是怎样的?
- 这个角色适合什么人?
- 您实际上如何申请?
- 截止日期是什么时候?
一旦你了解了优先考虑的用户需求,你就可以开始写作了——从最重要的信息开始……
2. 使用渐进式披露
这听起来像是 90 年代黛米摩尔 (Demi Moore) 的一部冒险惊悚片,但渐进式披露实际上是倒金字塔的一种变体。
这个概念很简单:首先向用户提供最重要的信息;如果需要,允许用户探索更多内容。
内容设计师使用不同的 UI 模式进行逐步披露,例如标签、手风琴或简单滚动以逐渐显示更复杂或不太相关的信息。
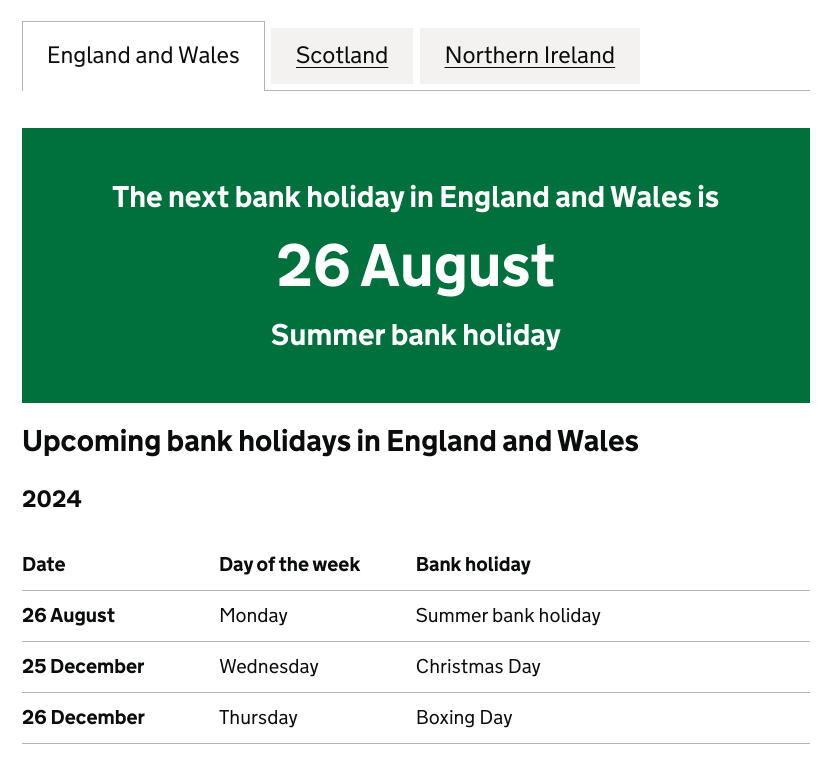
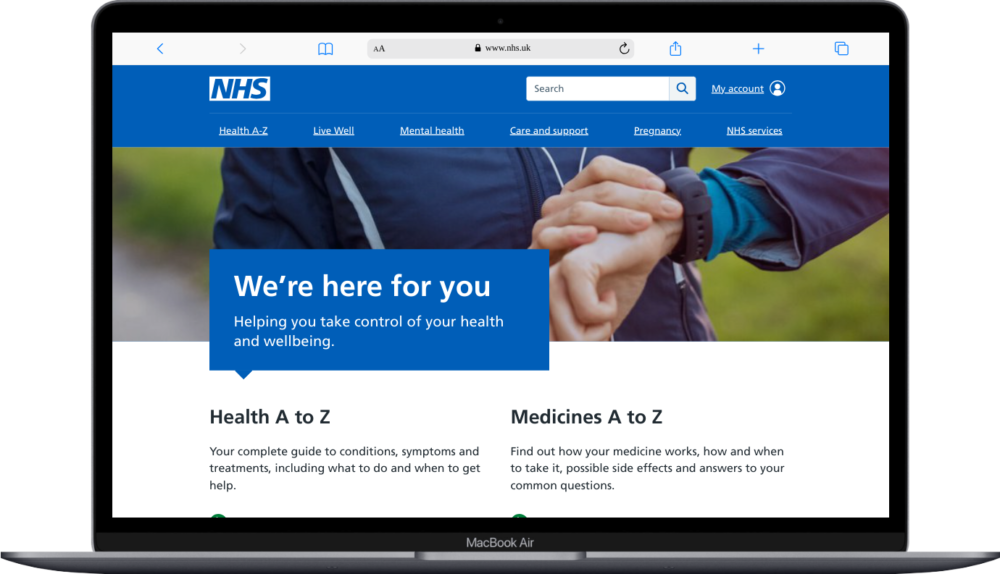
GOV.UK 的银行假日日期是内容设计中渐进式披露的一个很好的例子。大多数用户都想知道英格兰和威尔士的下一个银行假日,所以这个日期要大而醒目,基本上不容错过。未来和其他国家/地区的银行假日仍然可用,但它们是隐藏的或不太显眼。

本文也采用了渐进式披露的方式:最重要的信息——规则——在介绍中陈述;然后读者可以根据需要探索全部内容。
逐步披露的好处在于它减少了:
- 一次处理大量信息带来的认知负荷
- 用户花在理解内容上的时间和精力
- 人们错过重要或时效性信息的风险
渐进式披露的缺点是它增加了交互成本。然而,它的好处让它成为值得的权衡。
3. 使用标题创建结构
标题有助于让您的内容更易于浏览。因此,请使用描述性、嵌套的标题来组织您的文章。
良好的标题结构支持分层阅读模式。用户会跳过内容,只阅读内容的顶层(即标题),以了解信息。

操作方法如下:
- 以标题 1作为内容标题
- 使用标题 2标签将内容格式化为部分
- 使用标题 3划分每个 H2 部分内的内容
- 如果需要,使用标题 4创建更多子部分
这种方法尤其可以帮助使用屏幕阅读器等辅助技术的人们快速“跳过”内容并了解其含义。
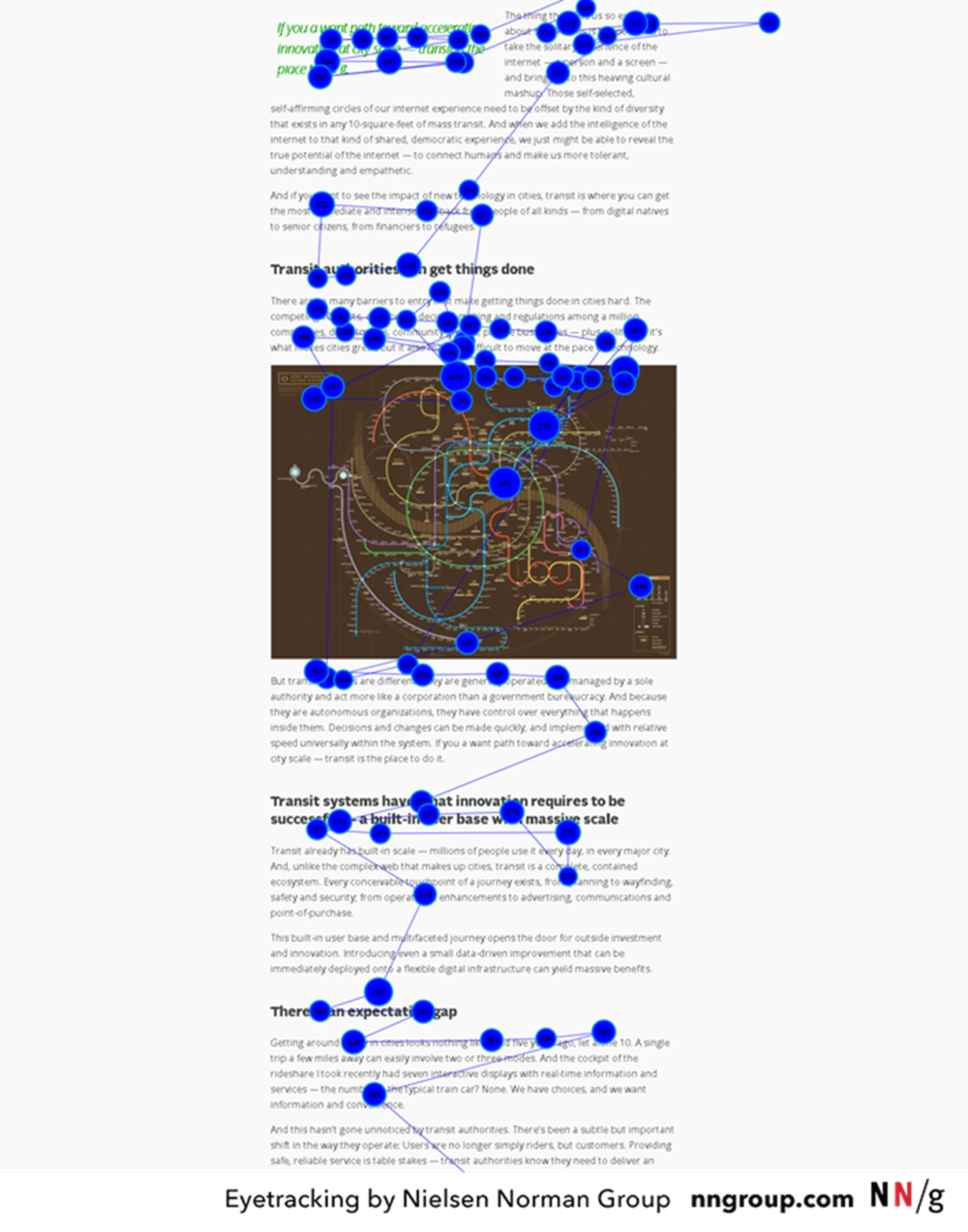
您可能已经读到过人们以 F 模式在线阅读。这是真的,但还有更多内容。事实是,随着 UI 布局的发展,阅读模式也发生了变化。
4.创建视觉层次
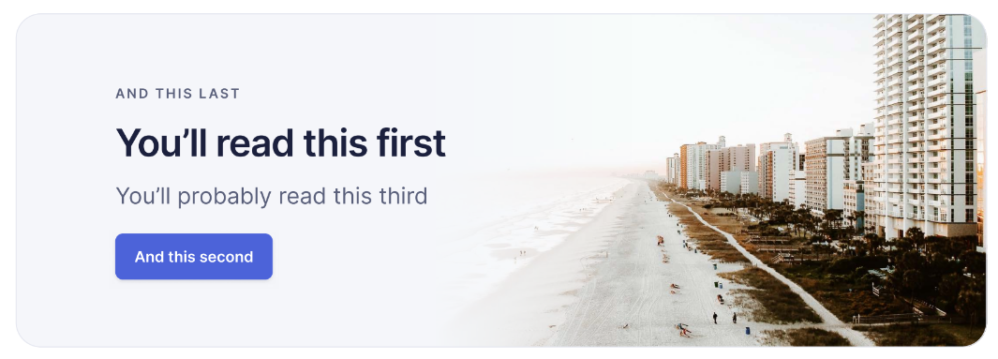
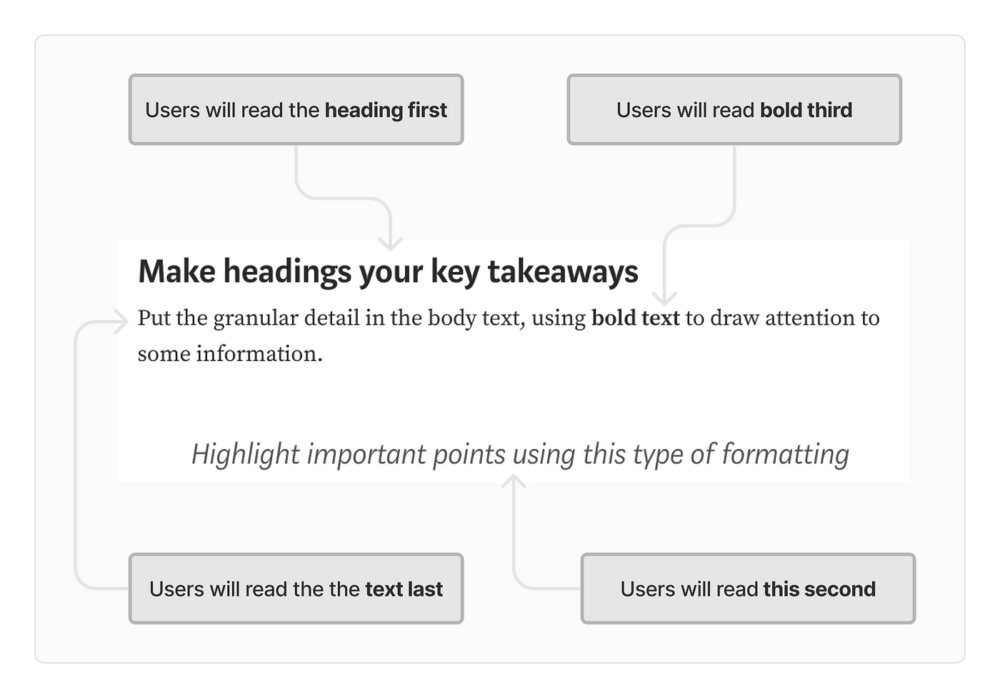
视觉层次是另一种使内容更易于扫描的结构技术。
视觉层次结构是布局元素的组织方式,用于引导用户的眼睛按照特定顺序浏览内容。
我们下意识地对视觉层次做出反应,遵循基于视觉布局的阅读顺序设计的 UI 模式,而不是简单的从上到下的顺序。

但创建视觉层次结构不仅仅是UI 设计师的工作:它是 UX 编写者和内容设计师可用的技术。
您可以通过制作标题、文本、粗体文本和其他格式功能来创建视觉层次结构,以引导读者的眼睛按照特定顺序浏览内容 – 支持像分层蛋糕这样的阅读模式。

5. 前置文本
另一种便于扫描的技巧是预先加载文本。
前置文本只是意味着将关键词放在标题或项目符号列表的首位。
例如,“文本放在最前面”比“确保文本放在最前面”更好。当用户扫描时,关键字优先的方法可以帮助他们以最少的努力了解每个部分的内容。
如果每个标题都以“关于…的信息”这样的措辞开头,用户就必须花费更多的时间和精力阅读才能弄清楚该部分的内容。
同样的原则也适用于页面标题——前置可以减少认知负荷,使其更快、更容易扫描,例如当用户查看搜索引擎结果时。
6. 使用项目符号列出清单
每当你写列表时,都要将其格式化为项目符号。当列表整齐地左对齐而不是用逗号分隔段落时,处理列表会更容易。
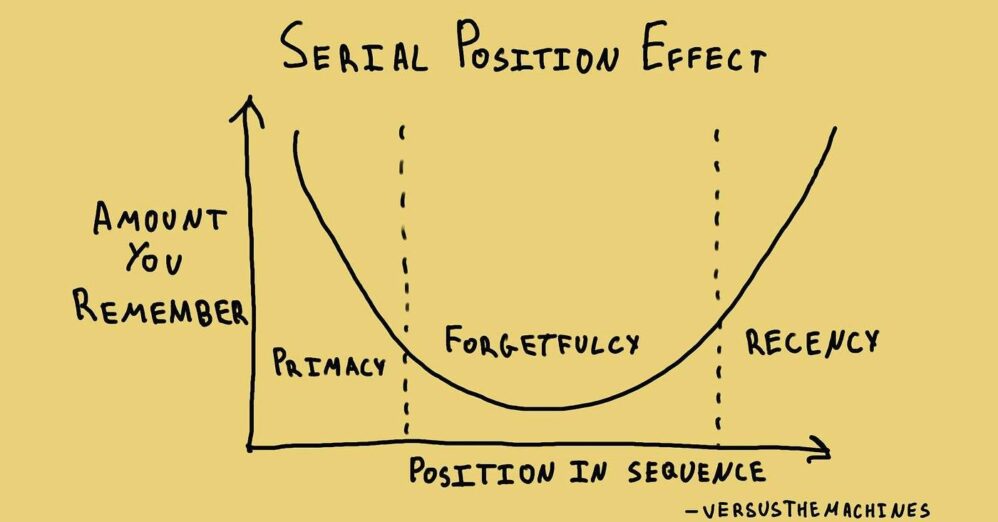
仔细考虑一下列表的顺序。序列位置效应表明,人们往往最容易记住序列中的第一个和最后一个项目。

因此,如果您希望用户稍后回忆起一些关键细节,请考虑将它们放在列表的顶部和底部附近。
作为项目符号的替代,可以考虑使用按特定顺序发生的事情的编号列表,例如分步说明。
7. 使用简单明了的语言
您可能拥有世界上结构最完善、最易于浏览的内容,但如果用户无法真正理解这些信息,那么这一切都毫无价值。
所以你的内容也必须易于阅读。
可读性是可访问、可用内容的基本要求。这是任何 UX 作家或内容设计师的基本目标。
为什么这很重要?因为许多人很难理解在线信息——尤其是当它包含数字和统计数据时。例如:
- 16% 的英国人识字能力很差(等于或低于 9 岁儿童的平均水平)
- 大多数英国成年人的阅读年龄为 11-14 岁,计算能力与 9 岁儿童相当。
读写/算术能力低下风险最高的群体包括面临以下挑战的人:
- 语言障碍——因为他们不熟练掌握“默认”语言
- 认知障碍——例如脑损伤或痴呆症
- 学习困难——例如阅读障碍、运动障碍和注意力缺陷多动障碍 (ADHD)
- 受教育程度低(通常来自较低的社会经济背景——数字化包容的另一个障碍)

解决方案是什么?
- 用简单的英语书写——使用熟悉的日常用语(遵循可用性启发式系统与现实世界之间的匹配)
- 避免使用行话、技术信息或法律术语——如果无法避免,请提供简单的英语解释或摘要
- 要具体、准确——避免使用模糊、含糊的语言
- 使用数字表示数字,例如用 7 代替 seven;用 20,000 代替 twenty thousands(大数字时始终使用逗号)
重要的是要记住,简单明了的语言对每个人都有好处——而不仅仅是那些读写能力差的人。
8.简洁
简洁的写作有助于扫描和可读性。
简洁是一种消除冗余的沟通原则——用最少的语言传达信息。
如何让内容简洁?
- 删除不必要的单词,例如表单字段标签 — 写“电子邮件”而不是“您的电子邮件地址”
- 使用简短、简单的词语代替较长、复杂的词语,例如使用“use”代替“utilise”
- 句子尽量简短(25 个字),段落尽量简短——甚至一行也可以
- 使用Hemingway Editor等写作工具突出显示多余的单词和长句
这篇文章不够简洁或直白。不过,在某些情况下,改变或打破某些规则是合适的,例如在 Medium 上为专业的用户体验/内容设计受众写作时。
9. 默认使用句子大小写
套管主要有三种类型:
- 标题大小写——用于书籍或期刊的标题,例如《麦田里的守望者》或《用户体验杂志》
- 句子大小写——只将句子的首字母和专有名词大写,例如为什么用户体验设计原则将永远相关
- 大写— 每个单词都大写(也称为“全部大写”)

关于哪种风格更易于阅读,目前尚无定论,因为研究得出了相互矛盾的证据。但有充分的理由推荐将句子大小写作为 UX 写作的默认风格。
句子大小写更简单、干净,并且更容易保持整个产品或系统的一致性。
出于这些原因,它是英国政府、卫生和教育内容指南的默认样式。但是,在 UI/UX 设计中,存在使用不同字母大小写的用例。
10. 解释首字母缩略词和首字母缩写词
不要假设用户在看到您的内容时已经对产品、服务或系统有了一定的了解。
在内容中第一次提及首字母缩略词和首字母缩写词时,请写出其完整版本。
例如:“卫生和社会保健部 (DHSC) 致力于…”从那时起您就可以写 DHSC。
此规则的例外情况是,任何以首字母缩写/首字母缩写更为人熟知的事物,例如 BBC、NHS、GP 和 MP。在这种情况下,将这些术语完整地写出来可能会增加不必要的单词。

11. 撰写描述性、独特的链接文本
用户浏览链接的方式与浏览标题的方式相同。但撰写优秀的链接文本不仅仅是最佳实践的用户体验写作 — 这也是可访问性的要求。
Web 内容可访问性指南 (WCAG)标准 2.2.4 链接目的(在上下文中)指出:“每个链接的目的都可以仅从链接文本中确定。”
这意味着链接应该独立有意义,不需要任何其他上下文。换句话说:
编写链接文本,明确说明使用该特定链接时会发生什么
例如,“文本帮助可读性指导”对于浏览内容的人来说不清楚,但“文本帮助可读性指导”却表明了目的地以及到达那里时会遇到的情况。

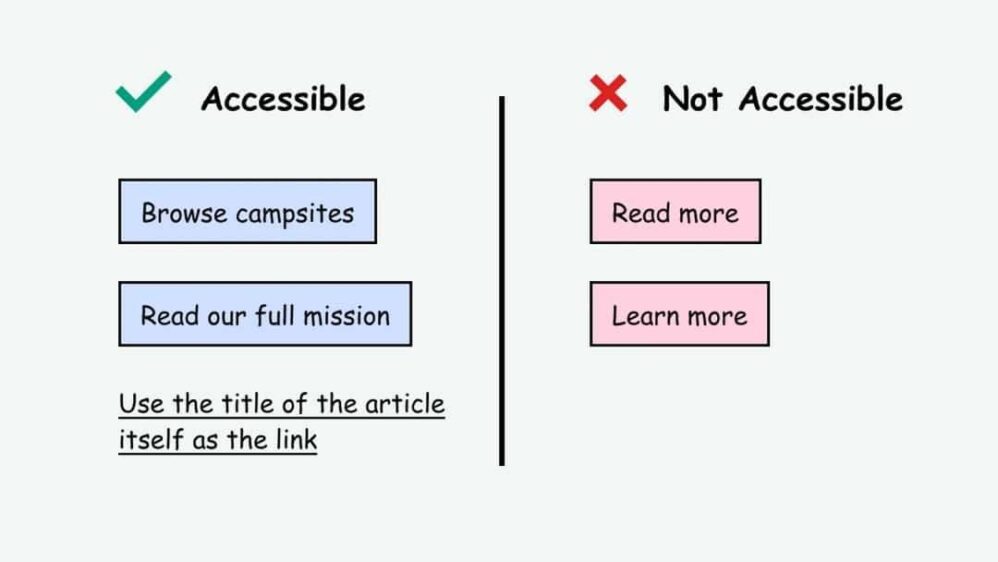
撰写好的链接文本:
- 避免使用通用链接文字,例如“点击此处”
- 避免对不同目标的链接重复链接文本,例如,在指向不同 URL 的页面上使用“阅读更多”按钮
- 避免将链接格式化为完整的 URL — 屏幕阅读器会读出整个内容
- 避免使用误导性的链接文本,例如,如果链接启动 5 步结帐流程而不是实际完成付款,则使用“立即付款” – 改用“结帐”
- 考虑使用动词将某些链接变成动作提示,例如“下载文件”、“访问我们的网站”、“阅读报告”等。
12. 撰写适当的替代文本
您可能已经意识到图像替代(alt)文本对于可访问性很重要:使用屏幕阅读器的人依靠他们的软件读出替代文本,以便他们知道图像显示的内容。
但许多人并不清楚编写适当替代文本所涉及的细微差别。因为编写这些描述的方式应根据上下文而有所不同。
请记住,替代文本的目的是让盲人和视力不佳的人获得平等的图像体验。
有些替代文本描述可能非常简短,且仅供参考。但是,如果图片可以唤起某种感觉,您的替代文本也应该唤起相同的感觉。
例如,对于与以下内容相关的图像:
- 健康和福祉——替代文本应唤起令人安心、平静、安宁的感觉
- 度假目的地——替代文本应该唤起兴奋和冒险的感觉
- 奢侈品—— 替代文本 应传达出品质、声望和精致的感觉
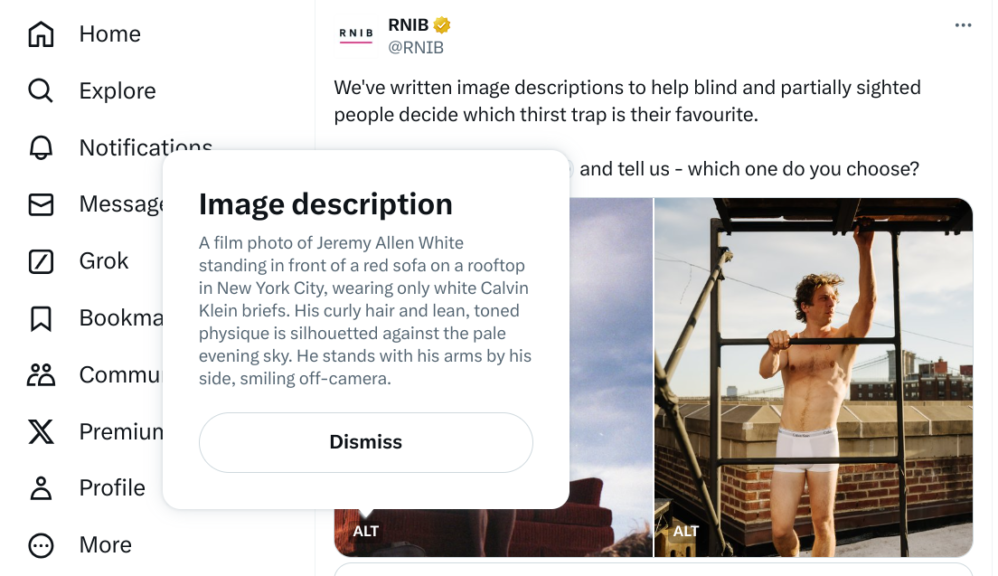
- 时尚写真拍摄——替代文本应使用直观的语言来唤起人们的渴望感

纯装饰性图像不需要替代文本。许多屏幕阅读器用户认为过多的替代文本描述令人讨厌且毫无帮助。如果图像没有为页面增加价值(如徽标),则应将其视为装饰性图像,并将替代文本标记为空白。
13. 优化微文案
不要忽视用户体验写作中非常细微的细节方面的重要性。对内容元素(如号召性用语 (CTA) 按钮、文章/视频标题和新闻稿主题行)的细微更改可能会产生巨大影响。
A/B 测试微文案以确保使用最有效的变体 – 增加参与度、转化率和收入。
通知和错误消息等元素的良好微文本对于可用性也很重要——为用户提供有关产品或系统状态的有用且适当的反馈。

如果您没有预算或资源使用软件工具进行 A/B 测试,请退而求其次:向人们展示各种变化并询问他们更有可能参与哪一个。
我建议不要不惜一切代价地最大化参与度。点击诱饵用户会破坏信任、损害您的声誉并长期损害您的品牌。
14. 使用一致的语调
没有客观正确的语调——一切都取决于上下文。对一个针对特定类型用户的品牌有效的语调可能对另一个品牌无效。

但无论您的品牌基调如何,都要保持一致。
在您的网站、社交媒体、客户服务电子邮件等与用户互动的任何渠道上,您的语气都应该保持一致。
语调的突然变化可能会让人感到不舒服。在最好的情况下,语调不一致只会让人感到困惑。在最坏的情况下,这可能会让用户质疑你的真实性(即怀疑他们是否被骗了)。
关于语调的一些良好练习建议:
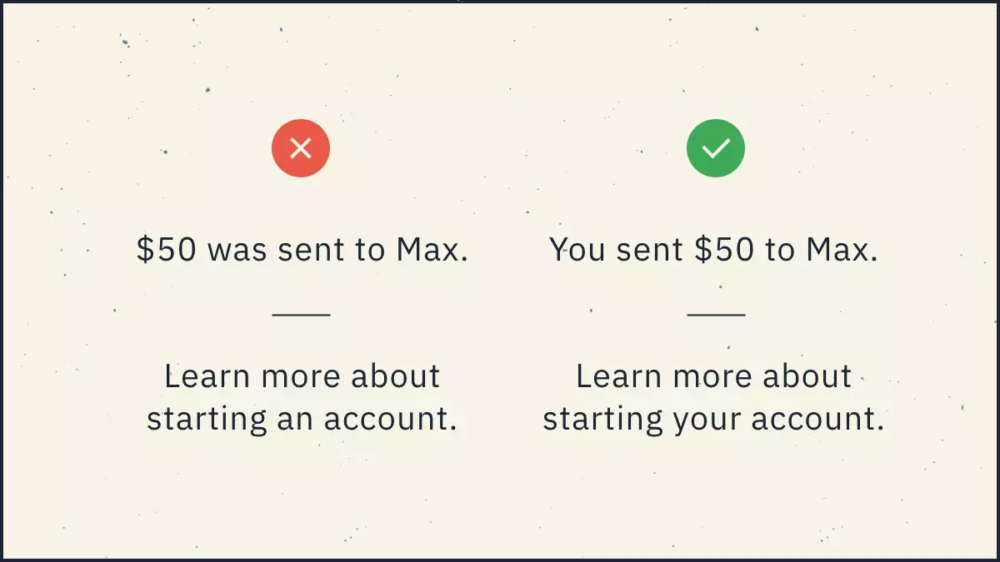
- 使用主动语态而不是被动语态——例如,“您今天可以购买我们的新产品”而不是“我们的新产品今天可以购买”。
- 使用肯定的 缩写,例如 you’ll、we’ll 和 you’re,它们听起来更人性化;但要避免使用 否定的 缩写,例如 don’t 和 can’t — 用户可能会误以为它们具有相反的含义(例如,说“do not”)
- 创建风格/内容指南来解释你的语气,并将其作为内部资源进行推广
- 确保您的设计系统文档包含有关语调的任何样式/内容指南
概括
以下是用户体验写作的 14 条黄金法则的关键要点:
- 从用户需求开始——根据优先考虑的用户问题创建内容大纲
- 使用渐进式披露 ——首先向用户呈现最重要的信息;允许用户在需要时探索更多内容
- 使用标题来创建结构——这支持分层阅读模式,帮助用户扫描你的内容
- 创建视觉层次结构——使用格式化功能引导用户的视线按照特定顺序浏览内容
- 前置文本——尽可能将关键词放在标题、项目符号和其他格式的前面,以便于浏览
- 使用项目符号列出列表——这会分解内容,比在段落中列出内容更清晰
- 使用简单明了的语言——使用日常用语,避免使用行话,具体而准确
- 简洁——删除不必要的单词,保持段落和句子简短(25 个字),并使用编辑工具
- 默认使用句子大小写——更简洁、更清晰,也更容易保持产品或系统的一致性
- 解释首字母缩略词和首字母缩写词——第一次就完整地写出来,但也有例外
- 撰写描述性、独特的链接文本——明确说明人们使用链接时会发生什么,避免使用通用、重复或 URL 链接文本
- 编写适当的替代文本——根据上下文定制图像描述,以提供同等的内容体验
- 优化微文案— 为按钮、标题和主题行以及警报和通知等元素精心设计最佳措辞
- 使用一致的语调——在每个渠道上以相同的方式与用户交谈,并在风格/内容指南中解释如何做到这一点
翻译:云瑞设计
原文:uxdesign




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![[免费]高端的牛皮纸包装设计展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/11/essentialba1120.jpg?x-oss-process=style/s1)
![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)


![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)






