设计师需要了解的 7 件关于无障碍设计的事情

无障碍功能使残障人士能够感知、理解、浏览、与网络互动并为网络做出贡献。想象一下这样一个世界,开发人员对无障碍功能了如指掌。您设计产品,他们打造产品……完美无缺。在这个世界上,只有设计本身才会导致残障人士在使用产品时遇到困难。
这些指南将涵盖您需要了解的主要内容,以便您的产品“设计就绪”,满足第 508 节和Web 内容可访问性指南 2.0中的最低标准。其余的将取决于开发和质量测试。
1. 可访问性并不是创新的障碍。
可访问性不会迫使您制作丑陋、无趣或杂乱的产品。它会引入一系列限制,让您在考虑设计时加以考虑。这些设计限制会为您提供新的想法,让您探索这些想法,从而为所有用户提供更好的产品。
当你阅读这些指南时,请考虑我们不想为我们的设计同行进行设计。

为与您的产品互动的不同用户群体进行设计。

这些人包括盲人、色盲或视力低下的人、聋人或有听力障碍的人、暂时或永久行动障碍的人或有认知障碍的人。设计适合年轻人、老年人、高级用户、普通用户和那些只享受优质体验的人。
像对待任何设计约束一样,接受这些无障碍指南。它们是创造卓越产品的挑战的一部分。
2.不要将颜色作为传达信息的唯一视觉手段。
这可以帮助那些无法或难以区分不同颜色的用户。这包括色盲(每 12 名男性中就有 1 名,每 200 名女性中就有 1 名)、视力低下(每 30 人中就有 1 名)或盲人(每 188 人中就有 1 名)。
使用颜色来突出显示或补充已经可见的内容。
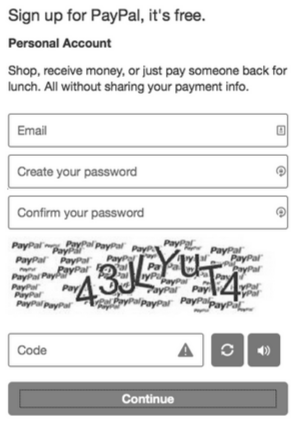
在这个以灰度显示的例子中,您认为有多少个字段处于错误状态?

大多数看到灰度图的人都说答案只有一个,即“人工验证”字段。这是因为里面带有感叹号的三角形表示出了问题。
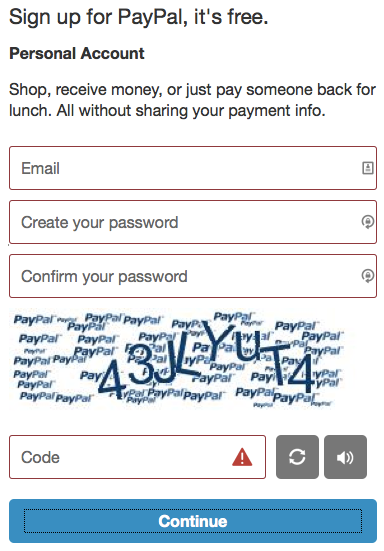
现在看看这个彩色屏幕。有多少个字段处于错误状态?

如果考虑到颜色,答案就变成“全部四种”。
有许多可接受的方法可以使此表单在视觉上易于理解。您可以将红色三角形图标放在所有错误字段中。您可以使用文本来指示和解释给定字段出错的原因。您可以使用工具提示、粗边框、粗体文本、下划线、斜体等。选择是无限的,但唯一的规则是使用多种颜色。
您将如何设计此注册表单,以便颜色不是显示错误字段的唯一视觉方式?
更新:事实证明,上面 PayPal 示例中描述的可访问性问题是由我浏览器中的 LastPass 插件引起的。感谢 PayPal 的 Tony Amidei ( @subface ) 向我指出了这一点。按照设计,三角形图标应始终显示在处于错误状态的字段上。
3.确保文本与背景之间有足够的对比度。
根据 WCAG,文本与文本背景之间的对比度应至少为 4.5 比 1。如果字体至少为 24 像素或粗体为 19 像素,则最小值将降至 3 比 1。
该指南可帮助视力低下、色盲或视力恶化的用户看见和阅读屏幕上的文本。
这意味着当文本为 24 像素、粗体为 19 像素或更大时,您可以在白色背景上使用的最浅灰色是 #959595。
 #959595 白色背景上的文字。
#959595 白色背景上的文字。
对于较小的文本,您可以在白色背景上使用的最浅灰色是 #767676。如果您有灰色背景,则文本需要更暗。
 #767676 白色背景上的文字。
#767676 白色背景上的文字。
有一些很棒的工具可以帮助您找到适合您设计的调色板,包括Color Safe。还有WebAIM 的颜色对比度检查器,它可以让您测试已经选择的颜色。
当前处于禁用状态的徽标或元素不受此标准的约束。这包括非活动按钮或菜单项。表单字段的占位符或幽灵文本不不受此标准的约束。
以下是某热门博客网站的示例,其文字对比度低于标准。只有大字母“M”的对比度符合标准。
 仅字母 M 满足最低对比度标准。
仅字母 M 满足最低对比度标准。
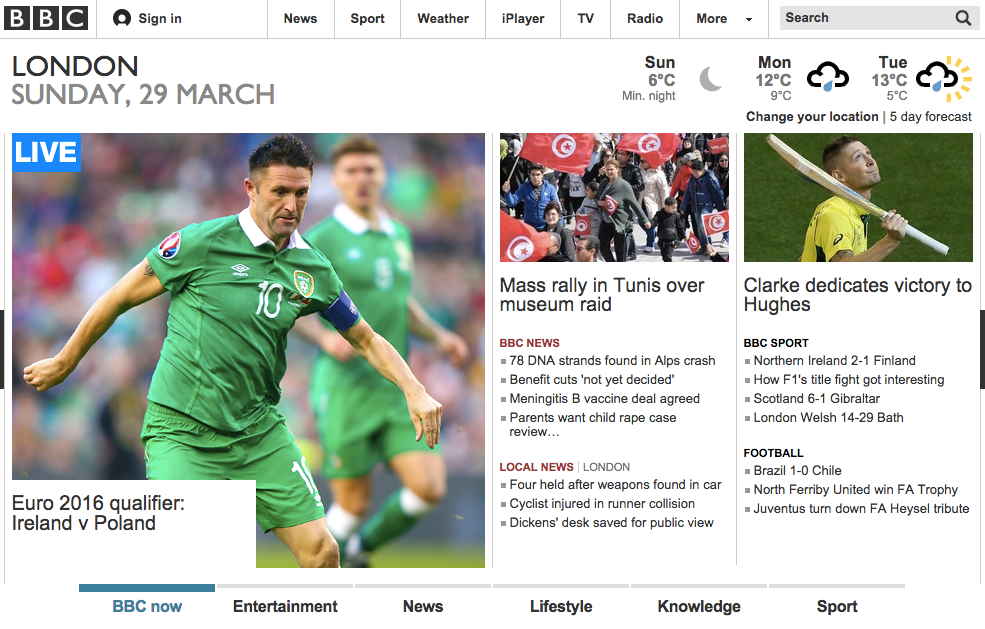
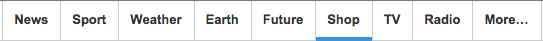
以下 BBC 的示例展示了一个具有合格颜色组合的 UI。你可以看出他们正在积极寻求通过对比度,因为他们最浅的灰色是 #767676。

我很荣幸能与 Salesforce 设计系统团队合作,他们采用了 Salesforce1 移动应用程序的色彩对比指南。

探索使用高对比度颜色组合。经历过这种练习的设计师经常会惊讶于他们多么喜欢高对比度的设计。我相信你也会发现,使用最小允许对比度显示文本不会损害你的产品。
有关色彩对比的更多信息,请查看《投影仪不会说谎》和《无障碍界面设计》 。
4.提供键盘焦点的视觉焦点指示。
让我们花点时间感谢重置样式表以及它为现代网页设计师提供的所有实用功能。如果没有重置样式表,那么在不同设备和浏览器上创建一致的体验将变得更加困难。
现在让我们花点时间来责怪重置样式表在互联网上最普遍的可访问性错误之一中所扮演的角色。
:焦点{大纲:0;}
这行 CSS 代码几乎让视力正常的用户无法仅使用键盘来访问网站。幸运的是,自从最初的 CSS 重置发布以来,包括Eric Meyer 在内的许多流行重置都已更新,删除了 :focus 伪类的取消样式。
取消焦点样式的目的非常高尚:删除默认焦点样式,目的是让设计师和开发人员用既可见又符合其网页样式的样式来替换它们。IE 和 Firefox 上的灰色虚线边框焦点或 Chrome 中的蓝色光环很容易让人讨厌。

问题是,大多数网站都没有创建自己的焦点样式。这些焦点指示器对于键盘用户的成功至关重要,但在网络上却基本不存在。
作为一个快速练习,体验一个并不总是提供视觉焦点的网站,打开一个标签并访问生产您的手机的公司的网站。反复按 Tab 键浏览页面。您在导航时是否看到了视觉焦点指示器?也许您会在页面上的某些链接上看到这个,但不是全部?考虑一下这对仅使用键盘与网络交互的人的影响。
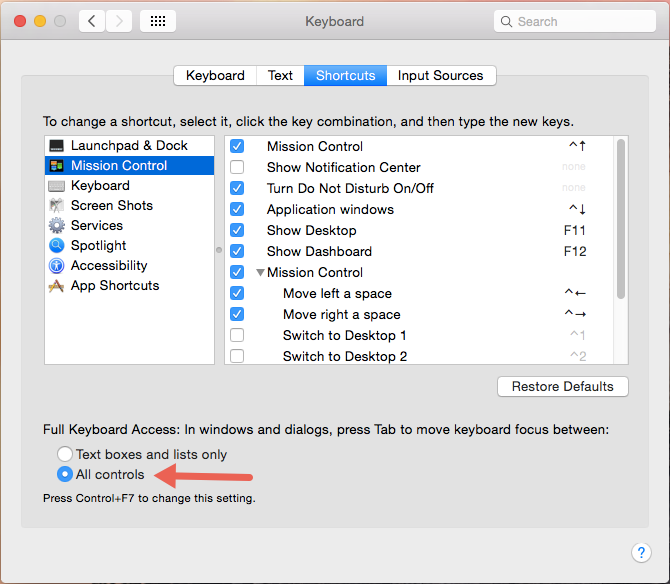
如果你使用的是 Mac,则可能需要在“系统偏好设置”>“键盘”>“快捷方式”下启用“全键盘访问”。它位于底部。

如果您删除了默认焦点,请用比您的浏览器提供的更好的东西来替换它。
在下面的例子中,BBC 使用颜色条来指示哪个部分的链接是焦点。

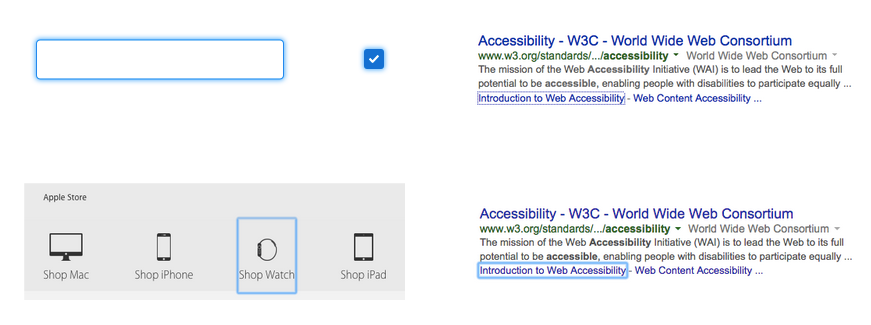
Twitter 使用默认焦点和工具提示的组合来显示键盘焦点。图标也从灰色变为绿色。这是三个单独的视觉效果,用于向键盘用户指示焦点。

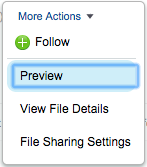
当提供您自己的焦点状态时,请务必删除默认状态,这样您就不会得到类似此示例的结果,其中 Chrome 的蓝色矩形与此菜单的蓝色药丸重叠。

5. 谨慎使用表格。
近年来,我们经历了表单字段的退化。现代设计已经放弃了传统的识别属性和交互功能,转而采用更简约的方法。如今的表单缺少两个对可访问性至关重要的特定项目:明确界定的边界和可见的标签。
无边界表格
下面是一个传统文本输入的示例。它是一个具有明确边界的矩形。它可以填充颜色,但不必填充。还有一个可见的标签,在本例中位于字段的左侧。

对于行动不便和认知障碍的用户来说,表单字段的边界清晰非常重要。对于使用标准或自适应指点设备的用户来说,了解点击目标的位置和大小非常重要。如果没有常见的视觉提示,认知障碍的用户可能难以找到字段并与之交互。
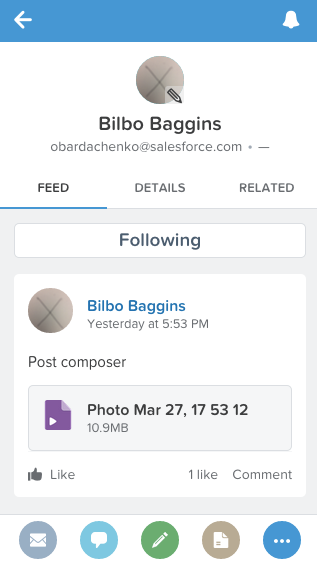
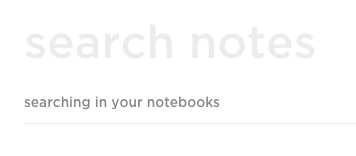
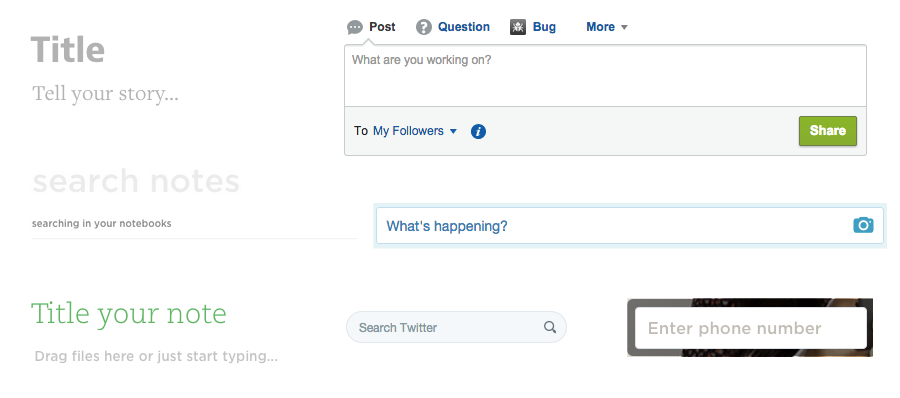
下面是流行笔记应用程序中搜索字段的示例。

此屏幕上只有一个输入。您能猜出表单字段的边界吗?单击“搜索笔记”字样的任意位置,您将进入输入框。
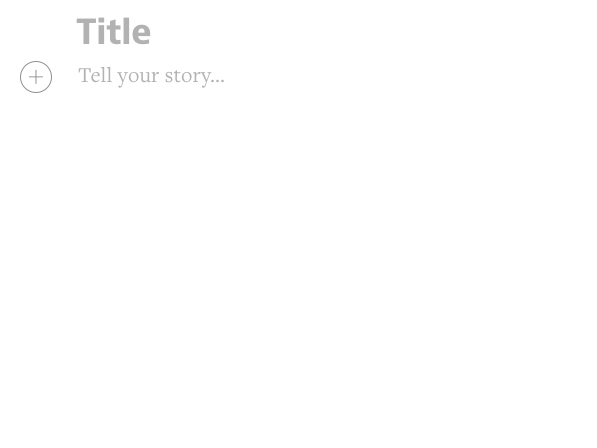
这是另一个来自流行博客平台的无边界表单字段示例。页面下方有两个输入字段。我可以点击屏幕上的哪个位置进入“讲述您的故事…”文本区域?

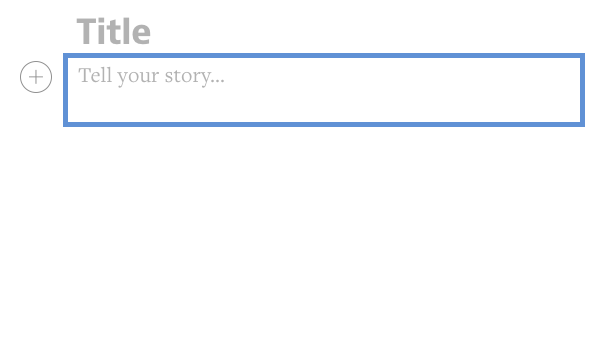
这是同一个屏幕截图,但添加了一个蓝色矩形来显示文本区域的边界。如果您单击此区域下方的任意位置,则不会发生任何事情。

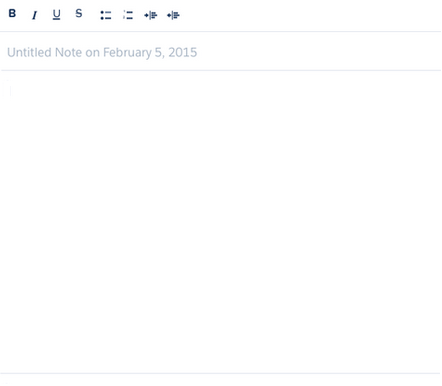
下面是另一个笔记设计示例。它也没有使用传统的输入视觉效果,而是为残障用户提供了更多信息。笔记的标题位于两条水平线之间,用户可以单击底部两行之间的任意位置开始输入笔记。

你能为这些设计师想出其他选择吗?你会如何设计一款笔记记录或博客发布应用?
无标签的表格
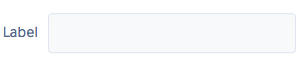
标签告诉用户字段的用途,当焦点放在字段内时,标签仍然有用,即使填写完字段后标签仍然有用。占位符文本无法很好地替代视觉标签。
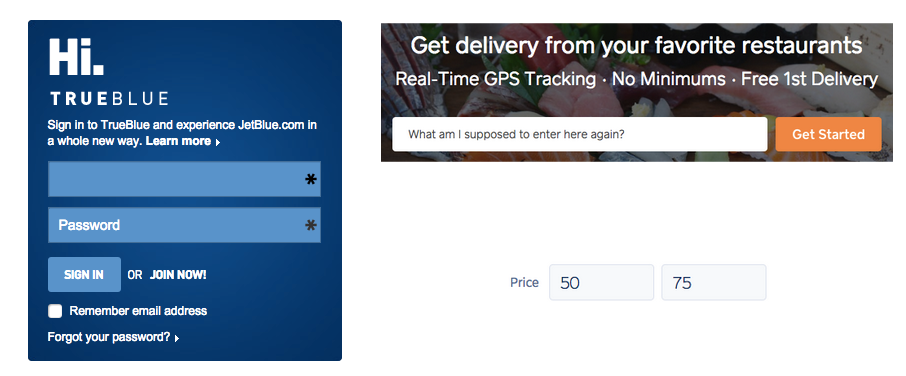
它们通常对比度较低。以下七个示例中,只有一个的对比度足以满足我们所需的 4.5:1 比例。

占位符文本消失。在下面的示例中,我应该在文本字段中输入什么?对于 JetBlue 示例,我应该输入我的用户名、电子邮件地址还是 TrueBlue 号码?对于 Caviar 示例,我应该通过输入我最喜欢的食物、首选餐厅还是我的地址来“开始”?价格字段是最小和最大、高于和低于,还是之前和之后?

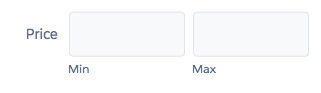
这是设计上面显示的价格复合字段的更方便的方法。即使在填写字段后,我们也会看到标签、最小值和最大值。

6.避免组件身份危机。
问:什么时候菜单不再是菜单了?
答:当它是一个非模态对话框时。
这个问题是当今最大的网络可访问性问题的核心。为了充分理解这一点,请考虑W3C 的设计模式创作实践。这是关于如何构建当今许多常见设计模式(包括菜单、模态框、自动完成、树、标签集等)的可访问版本的指南。
这些模式中的每一个都有一组特定的预期 HTML 语义、键盘行为和ARIA属性用法。这些 ARIA 属性指导屏幕阅读器用户在使用键盘时如何与组件交互。它们还在用户与组件交互时提供状态更新。例如,它们指导与菜单交互的人使用箭头键在列表中上下移动。
认识一下简单的自动完成输入功能。

这是相同的预先输入,但每个列表项旁边都有图标。

这些本质上是完全相同的 UI 模式。用户在输入字段中键入内容。下面会出现一个根据输入的文本进行筛选的结果框。然后,用户可以使用箭头键或鼠标从列表中找到并选择一个项目。
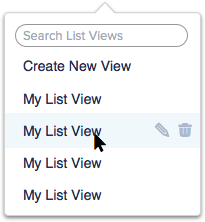
下面的例子是一个存在身份危机的自动完成功能。用户不仅可以从列表中筛选和选择项目,还可以通过点击铅笔或垃圾桶图标来选择编辑或删除每个列表项。这两个按钮的添加让这个自动完成功能存在身份危机。

这在一定程度上会造成可访问性问题,因为它破坏了自动完成的标准键盘交互模型。辅助技术无法始终传达混淆组件的身份、操作和状态,因为 W3C 的 WAI 尚未定义用于传达此类 UI 的规范。
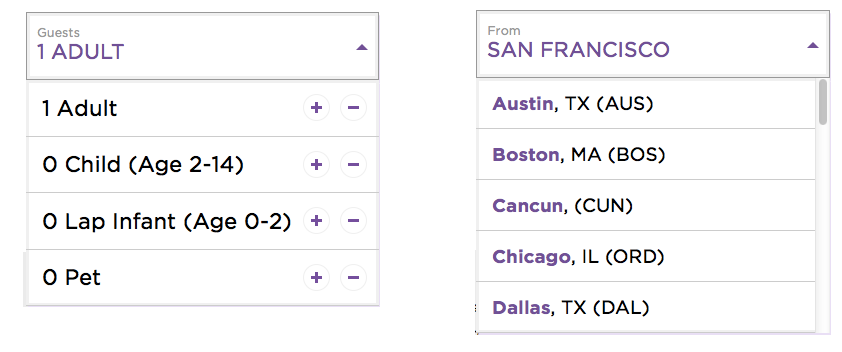
同样的规则也适用于菜单。下面来自 Virgin America 的示例中,虽然外观非常相似,但只有右侧的下拉菜单才是真正的“菜单”。左侧的下拉菜单是非模态对话框。

菜单是向用户提供选项列表的小工具。一旦我们每行提供多个选项,就像左侧的示例一样,我们就不再需要菜单了。这将键盘交互模型从使用箭头键更改为使用 Tab 键。它改变了键盘焦点的处理方式以及下拉菜单关闭后焦点的去向。
与上面的自动完成示例不同,非模态对话框幸运地可以实现无障碍访问。了解它们之间的区别及其对用户体验的影响。了解微小的设计变化如何导致用户交互模型的变化。这将使您能够为您的产品选择合适的模式。
7. 不要让人们徘徊着去寻找东西。
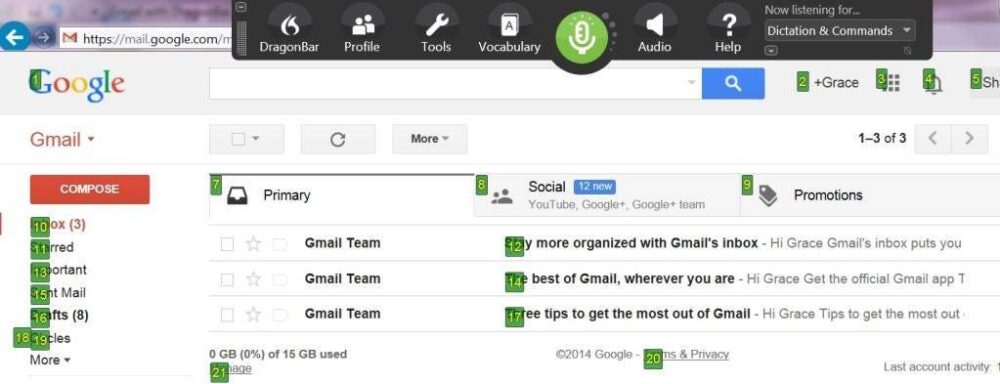
这一原则主要服务于有运动障碍的人。这包括有视力的键盘用户,以及使用Dragon NaturallySpeaking等语音识别工具与网页交互的用户。键盘用户和 Dragon 等辅助技术依赖于屏幕上可见的可操作项目。如果 Dragon 看不到链接或按钮,就无法通过口头“点击”。如果键盘用户看不到页面上的按钮,我们怎么能指望他们导航到按钮最终出现的空白处呢?
下面是使用 Dragon Naturally Speaking 的 Gmail 屏幕截图,其中显示了一个带有数字标识的超链接的叠加层。用户现在可以大声说出一个数字并激活链接。如果链接在鼠标悬停在某个区域上之前不可见,会发生什么情况?我们会在空白处显示数字。

我理解这种在悬停状态下隐藏可操作项目的做法是如何流行起来的。它是计算机科学家 Alan Kay 指出的成熟可用性启发法的解决方案。
“简单的事情应该简单,复杂的事情应该可以实现。”——Alan Kay
我坚信这种启发式方法,但它应该以一种让所有用户(包括残障人士)都能使用复杂功能的方式应用。不幸的是,对于可访问性,许多人认为这意味着以下内容,而这并不是 Alan Kay 的原话:
“主要的东西应该是可见的,次要的东西应该在悬停时显示。”
不要将动作和信息隐藏在悬停状态后面,而是探索更具包容性的替代方案。
- 将次要操作放置在菜单(或非模态对话框)内,而不使用悬停状态来隐藏触发器。
- 降低次要图标的对比度,并在悬停时使其变暗。
- 使用有形物品作为更大悬停的触发器。信息图标比空白更适合触发充满内容的悬停。
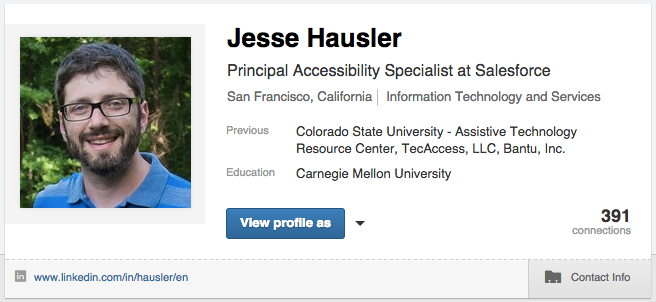
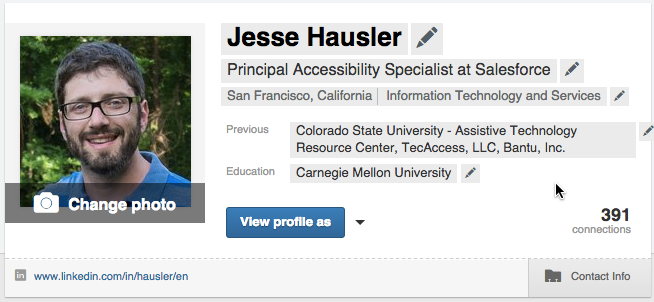
这是 LinkedIn 上的一个例子。下面是我的个人资料页面的截图。

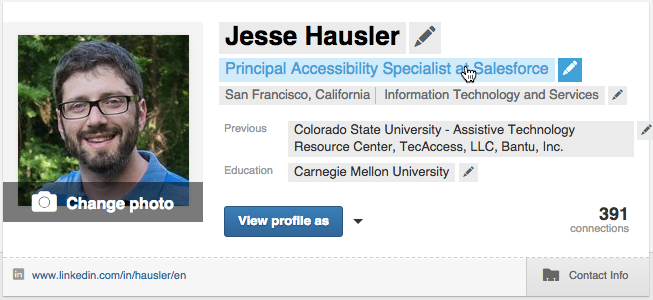
这是我将鼠标悬停在个人资料卡上后发生的情况。

突然,有视觉提示显示我可以单独编辑此页面上的许多字段,包括我的姓名、头衔、以前的工作、学历,甚至我的个人资料照片。更进一步,当我将鼠标悬停在我的头衔上时,文本会变成蓝色,表示我已准备好点击。

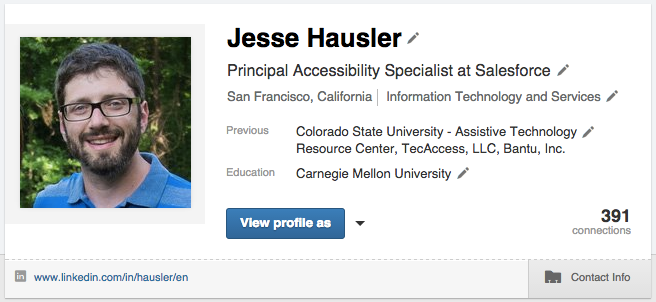
以下是针对此设计可能给某些用户群体带来的可访问性问题的解决方案。我在字段附近显示较小的铅笔。它们始终存在。

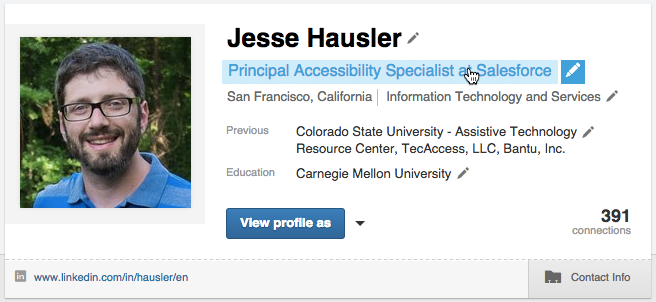
当我将鼠标悬停在某个田野上时,蓝色开始出现。

当面临这种类型的解决方案时,设计师可能会问:
“这太重了,不是吗?”
也许确实如此,但这只是解决这个问题的一种可能方法。此外,它只出现在我自己的个人资料页面上。人们花多少时间查看自己的 LinkedIn 个人资料?这种程度的“重量”是否是通用可访问性的公平交易?如果我们不喜欢这种铅笔的特殊用法,我们还能提供什么其他功能?
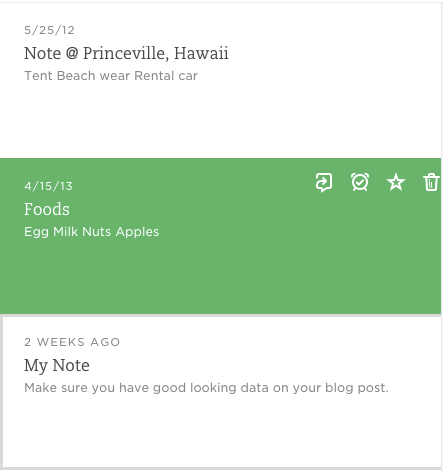
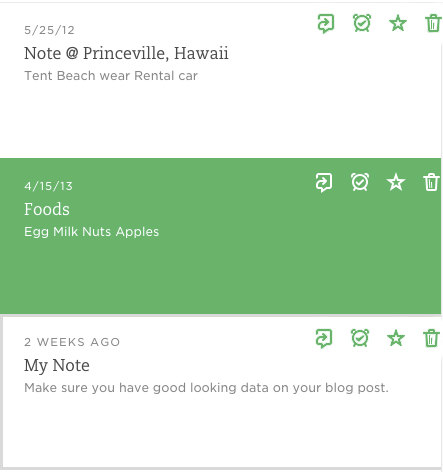
这是 Evernote 的另一个示例。这是笔记的列表视图。当用户的鼠标悬停在一行上时,会出现四个可操作的图标。

在这种情况下,我会要求设计师探索始终显示这四个图标。一个可能的解决方案是始终显示这些图标。它们可以在白色行上显示为绿色,在悬停时显示为反色。

这种解决方案可能也被称为“重型”,但请记住,我们不是为设计师设计的。我们为具有不同需求和不同计算机访问技术的各种用户设计。
***
从表面上看,对组件、悬停状态和视觉设计的使用施加这些限制似乎会限制您的创造力。实际上,这些准则会突破您的创造力极限,因为您会找到视觉上令人愉悦的设计,从而让更广泛的用户获得成功。
只要正确关注,你会发现任何设计挑战都可以以满足你的高管、营销团队、 Dribbble 粉丝和所有用户(包括残障人士)的需求的方式得到解决。
翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)








