产品设计中空白的力量(请添加更多留白!)
如果您无意中听到产品设计师和工程师之间的设计 QA 会议,很有可能您会听到产品设计师说这样的话:
“你能在这里和那里添加 8 个像素的填充吗?……实际上,我们把它设为 16 个像素。”
在 Wayfair,我们很幸运能与理解并乐于接受我们不断提出的要求的工程师一起工作。然而,我确信有些工程师认为我们“像素疯狂”。公平地说,我们中的一些人确实如此。但相信我,我们的疯狂是有方法的。
那么,为什么产品设计师对填充物如此挑剔呢?
填充,也称为空白区域,是页面布局中各个元素之间和周围的空白区域;这些元素可以是文本、图像、卡片、按钮、图标等。如果使用得当,空白区域可以为布局带来视觉清晰度和平衡性。
将空白视为一股清新的空气。正如人类需要空气来呼吸一样,设计也需要空白来呼吸。是的,这听起来可能有些老套。但我坚持这一点。
Wayfair 如何解决空白问题?
正如我之前提到的,我们的疯狂是有方法的。在 Wayfair,我们的产品设计团队遵循严格的填充规则,以确保整个网站的一致性和易于维护。此规则嵌入到我们的设计工具包中,该工具包是用户界面设计元素的集合,是我们所有网站设计的基石。规则规定,每个设计元素之间的间距应为 8 像素的倍数;这意味着间距可以是 8、16、24、32、40 像素等等。此规则使我们对空白的使用具有目的性,并在整个网站体验中创造了视觉一致性。
 “8 法则” 的实际应用
“8 法则” 的实际应用
空白如何改善用户体验?
它有助于保持注意力
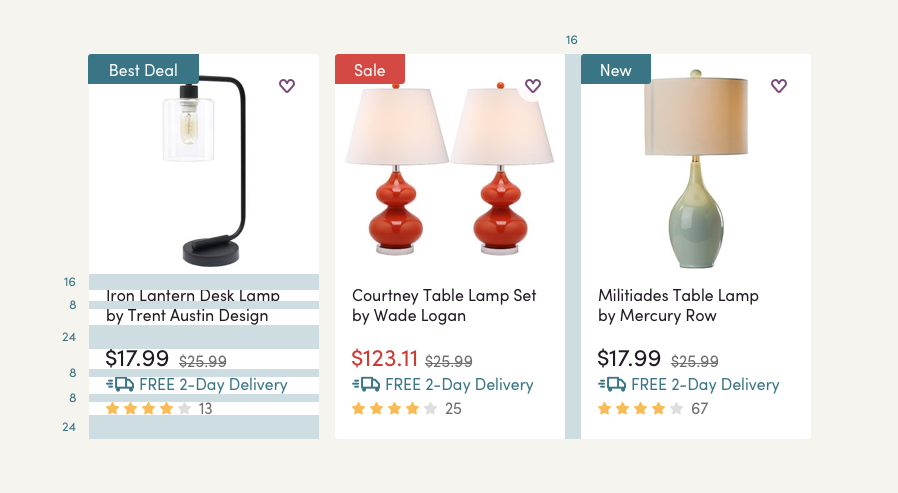
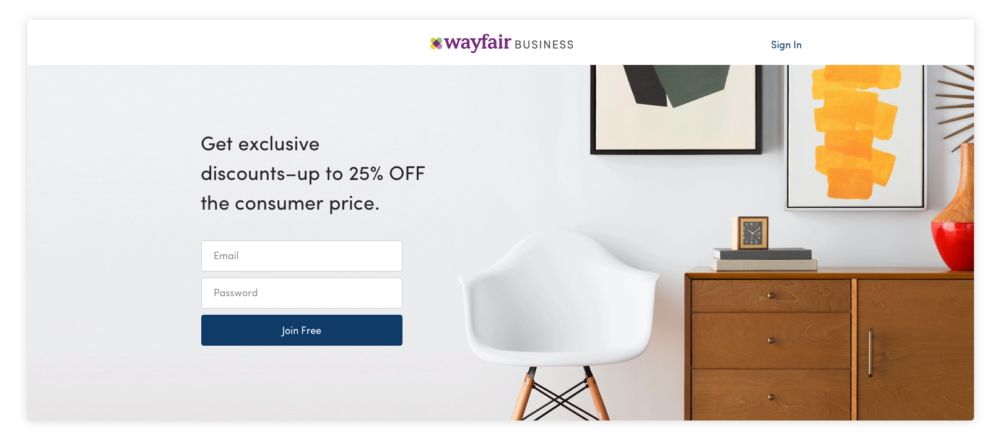
空白是一种有助于引导用户体验的工具。我们使用空白来为用户创建焦点,以吸引他们对某些元素的注意。页面上特定元素周围的填充越大,对该元素的强调就越大。在下面的示例中,焦点显然集中在号召性用语和主要消息上。

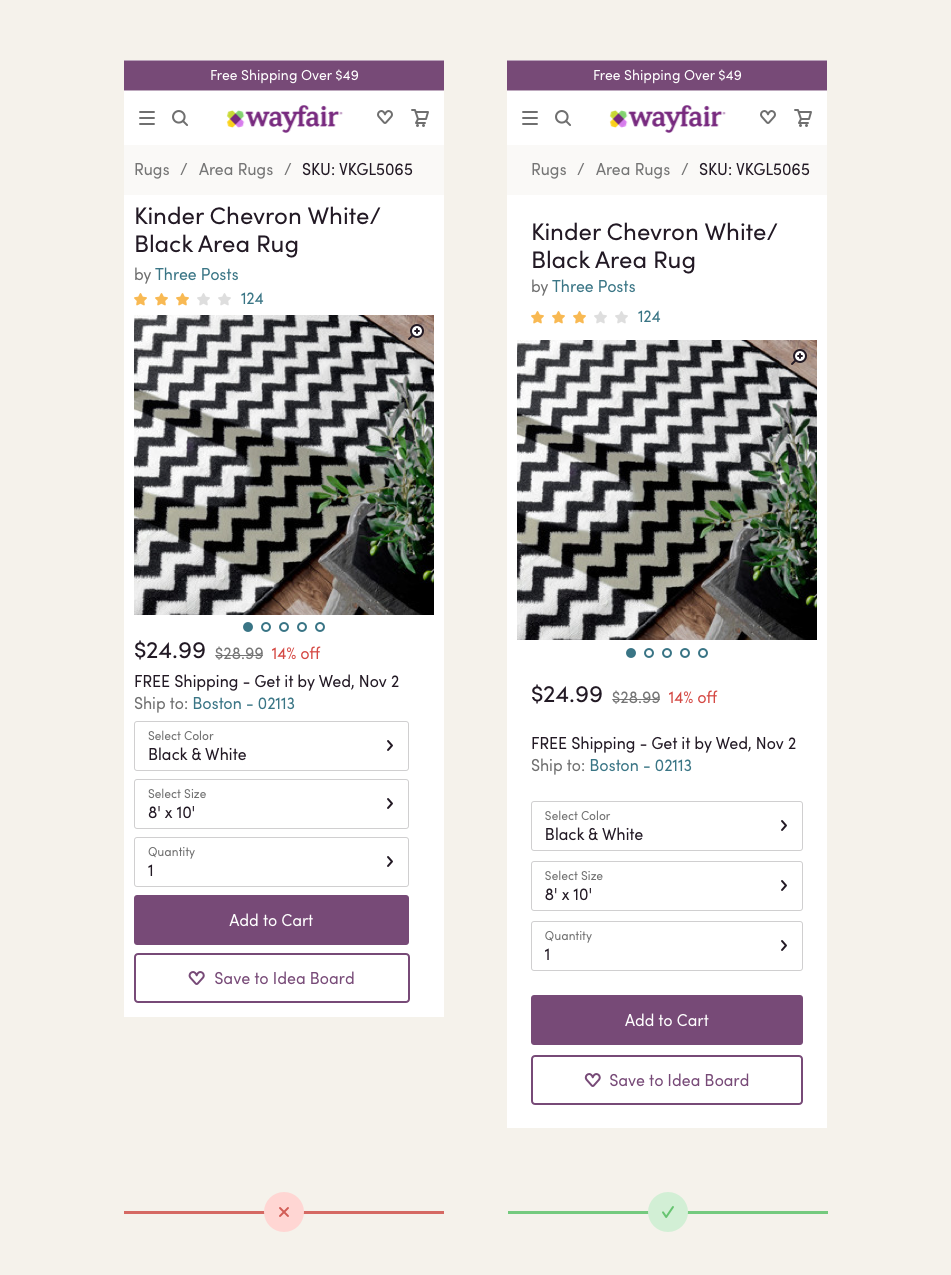
不幸的是,我们并不总是有这种留白空间。这种情况很少见,所以请趁它还存在时好好享受。在典型的电子商务页面上,产品设计师面临着平衡多个行动号召、次要链接、图像、文案的挑战——不胜枚举。下面的示例展示了我们的产品详细信息页面 (PDP),该页面对用户要求很高。策略性地放置留白空间可以帮助我们的用户浏览此页面上的视觉噪音,并可能提高转化率。
 白色空间有助于让用户专注于 PDP 上的每个交互区域
白色空间有助于让用户专注于 PDP 上的每个交互区域
改善视觉组织
除了突出重点区域外,空白在页面的视觉组织中也起着重要作用。空白对于澄清关系和区分不同目的的部分至关重要;它也是格式塔接近原则背后的驱动力,该原则指出:
彼此靠近的物体或形状似乎形成群体。
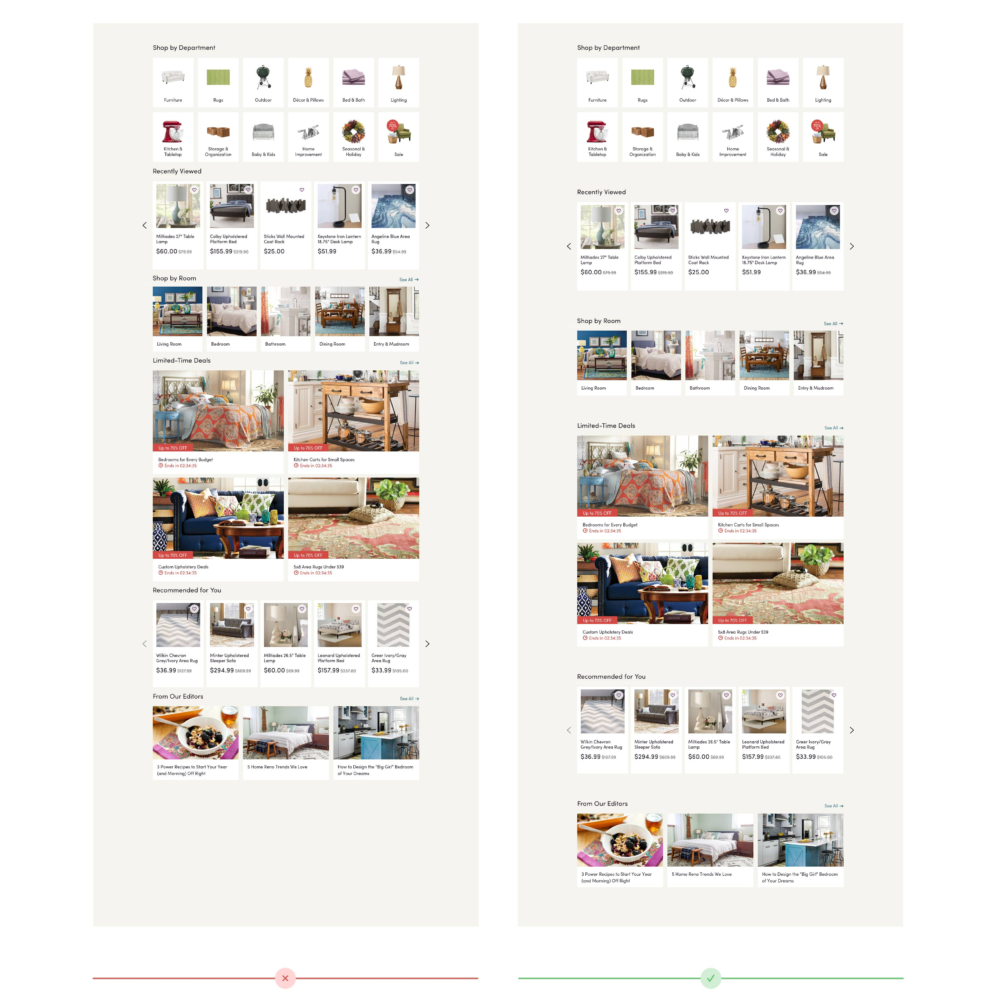
明确定义页面的不同部分可以增强用户对网站体验的信心;迫使用户思考令人困惑的布局是每个产品设计师都想避免的事情。以下示例展示了 Wayfair 的主页,如果空白使用不当,该页面很容易显得难以理解。
 白色空间清晰地定义了 Wayfair 主页上的不同部分
白色空间清晰地定义了 Wayfair 主页上的不同部分
提高可读性
除了定义页面的组织结构之外,空白还可以大大提高页面的可读性。注意文案行之间的间距(甚至是字母之间的间距)非常重要,因为经过深思熟虑的间距将使用户更容易理解。间距越大越好,但间距太大可能会让文案行之间感觉不连贯。关键在于找到正确的平衡点。
Medium(没错,就是这个网站)在文本设置中很好地考虑了留白。如果你在大屏幕上阅读这篇文章,请留意页边空白的广阔范围。Medium知道发生了什么。
关于空白的常见问题有哪些?
“空白就是浪费的空间!”
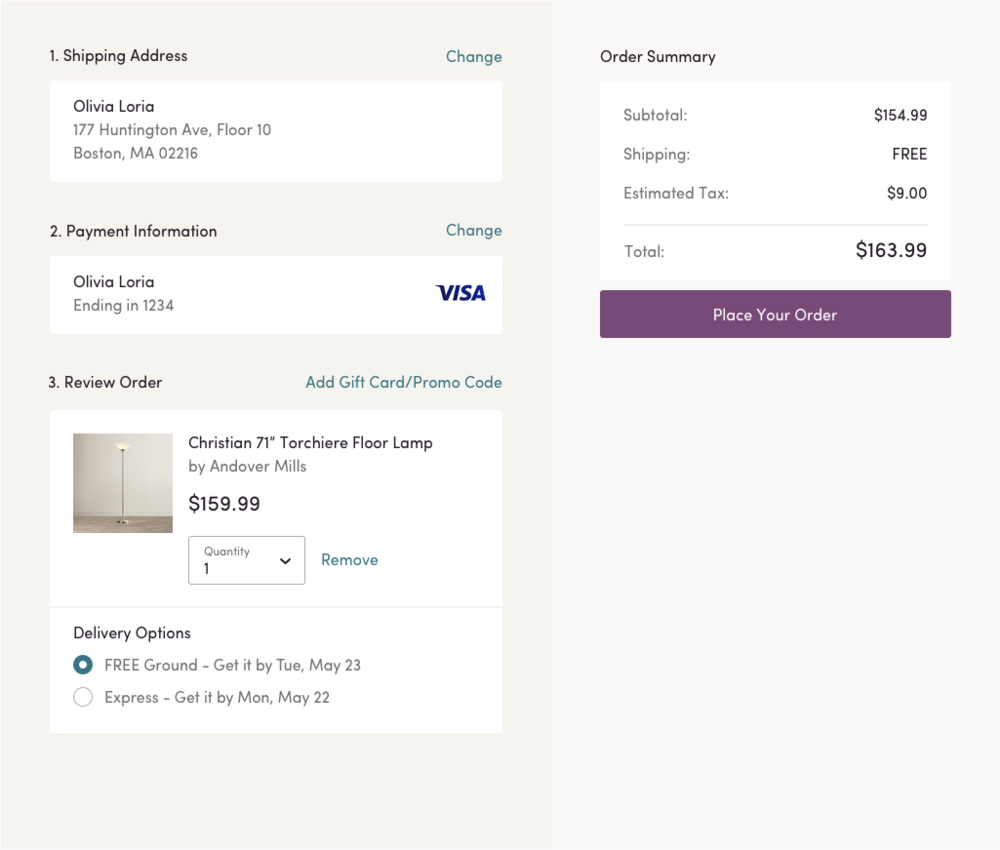
这是一个误区。空白不是浪费的空间。我们的一些利益相关者倾向于在空白处填充更多内容,尽管这并不总是必要的。每个人都听过“少即是多”这句话。这适用于任何给定页面上的内容,视觉噪音越少,用户体验就越好。在 Wayfair 的结账流程中(见下文),主要号召性用语下方的空白可能很大,但它完美地平衡并支持了此页面上的元素。
 大面积的空白区域不需要填充内容
大面积的空白区域不需要填充内容
“空白会将内容推到折叠线以下,用户将看不到这些内容!”
用户会继续滚动浏览。我向你保证。有一种误解认为,用户不会总是滚动查看页面上的所有内容。因此,我们的一些利益相关者要求将页面的大部分内容放在首屏上方。
用户已经进化,对滚动操作更加适应。某些元素确实最适合放在首屏,但重要的是不要为了适应首屏而限制空白的使用。
结论
每个产品设计师都希望设计出最佳的用户体验;考虑到这一点,留白是一个强大的工具,可以从用户界面的角度帮助实现这一点。它应该被深度整合到设计过程中。
您是否觉得您使用了过多的空白?很有可能不是。如果真是这样,那可能是您使用的空白不够。如果您有疑问,请添加更多空白……
翻译:云瑞设计
原文: medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费的立体凹陷logo样机mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2018/12/3dfontbanner1205-300x200.jpg)

![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)






