Sketch 图標文案 可调整大小组件完全原生方法
Sketch虽然有可调式工具,但要做到一个带有图标和标签的按钮,均浮在中间,基本那是不可能的,所以需要特殊手段(非插件原生版)。

我们以往的操作是原生不能明着解决的情况下,就会上插件,但非原生的操作总觉得很奇怪,而且性能不是那么好。举例:创建一个带有图标和标签的按钮,该按钮可以在保持图标和标签居中的同时进行拉伸。 我试图将Sketch的大小调整为做到这一点,但失败了。最后使用Anima插件,我能够做到这一点,但它破裂得相当快,苦恼苦恼。
原生解决方案
于是我在网上的找到了一份解决方案。 本文基于Caio的黑客手法,效果很好,目前为止我只能找到一个ICON:图标只能在左边。
创建BUTTON,ICON和文本的组合:图标(在右侧)和文本(在左侧)。

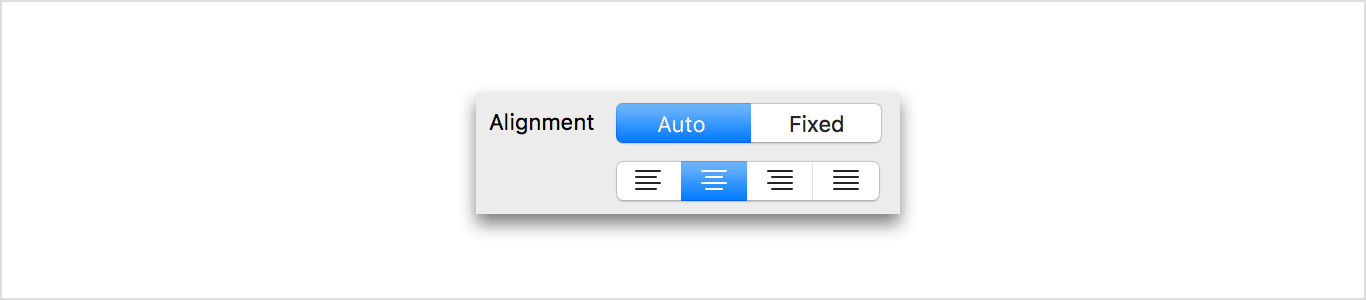
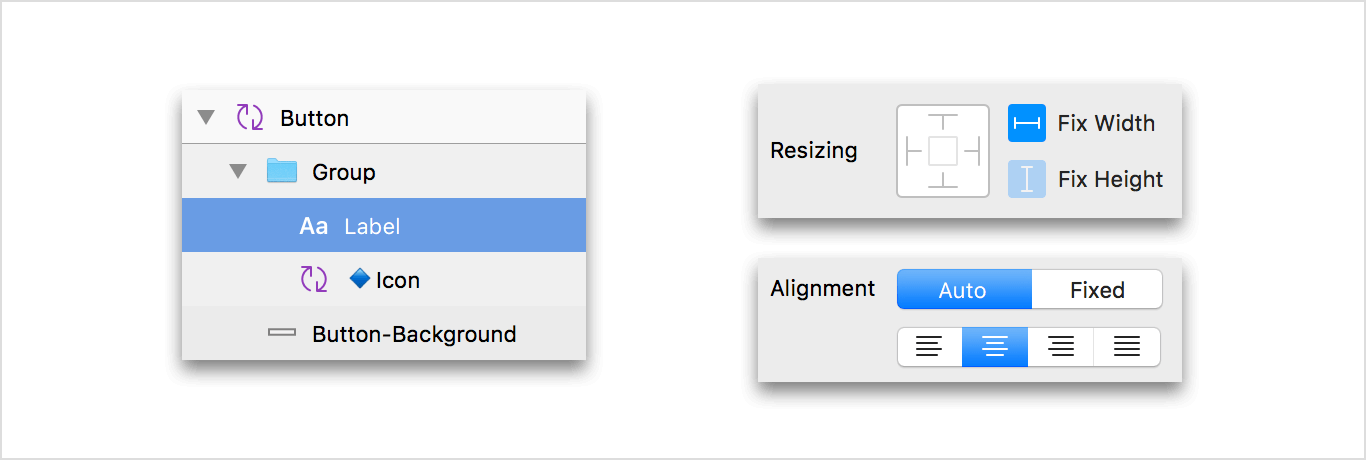
确保文本标对齐方式为“自动”和“居中”。

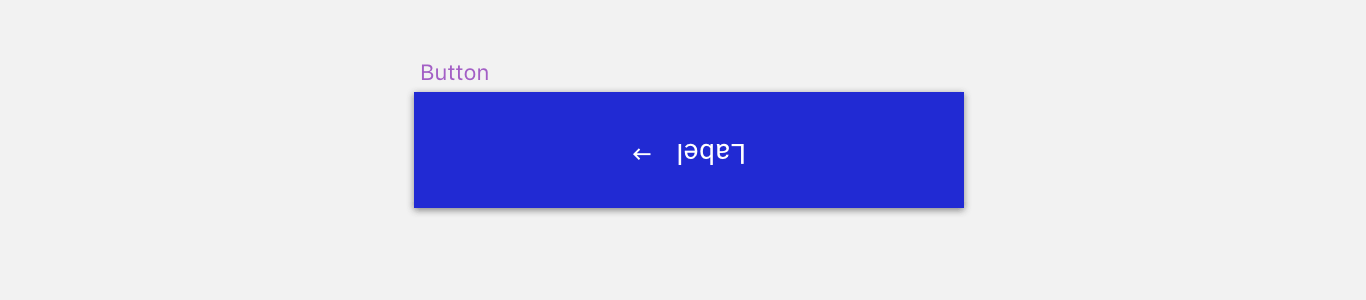
图标和文本标签群组。 群组旋转180°(它将颠倒)

分别对文字和图标颠倒180°。 现在看起来不错。

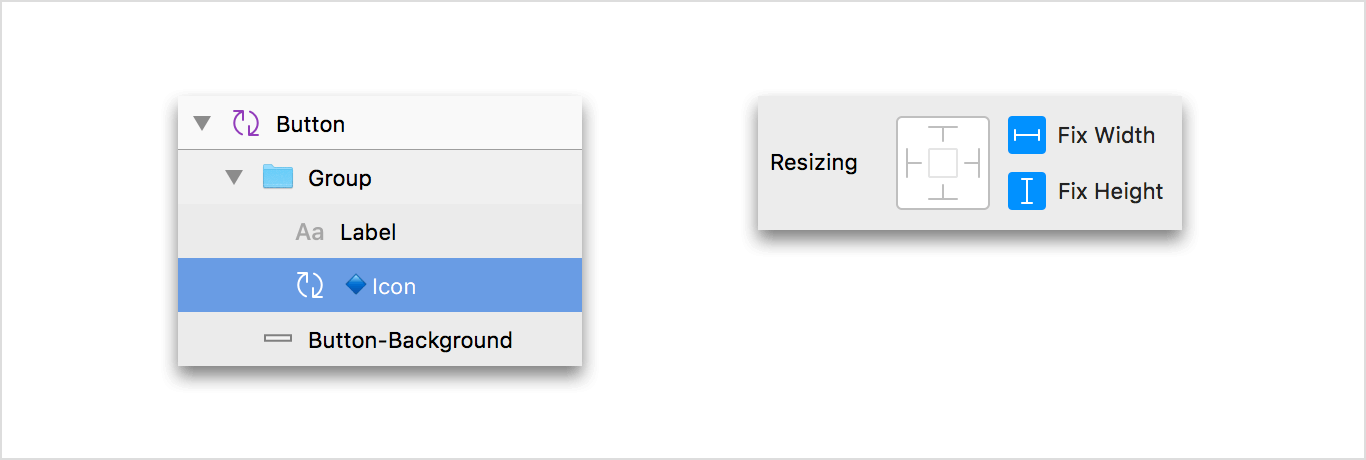
完全按照如下所示设置每个图层和组的大小调整和对齐方式:



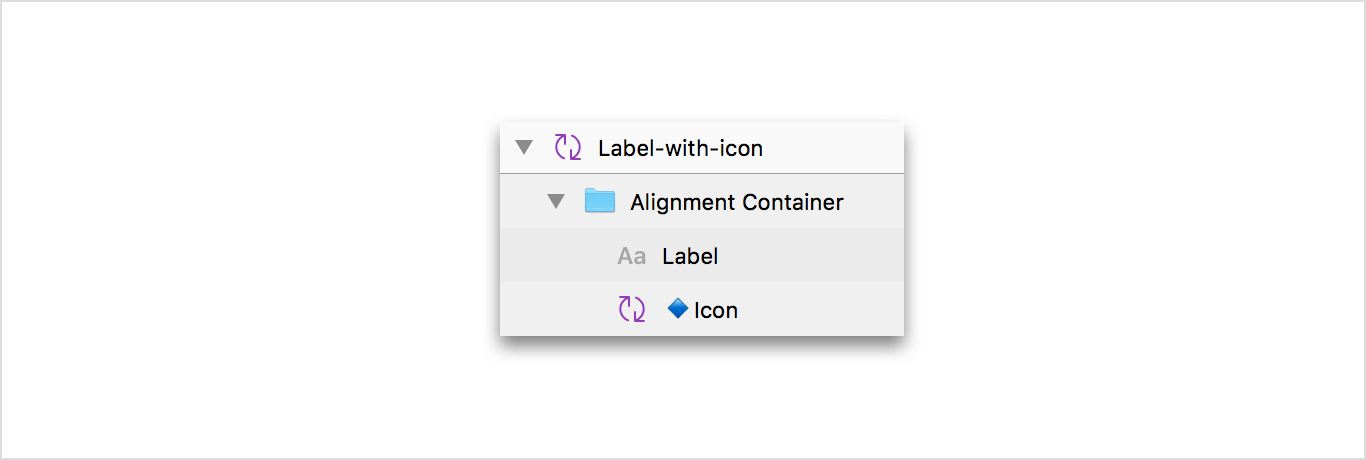
把这个组合变成一个组件。

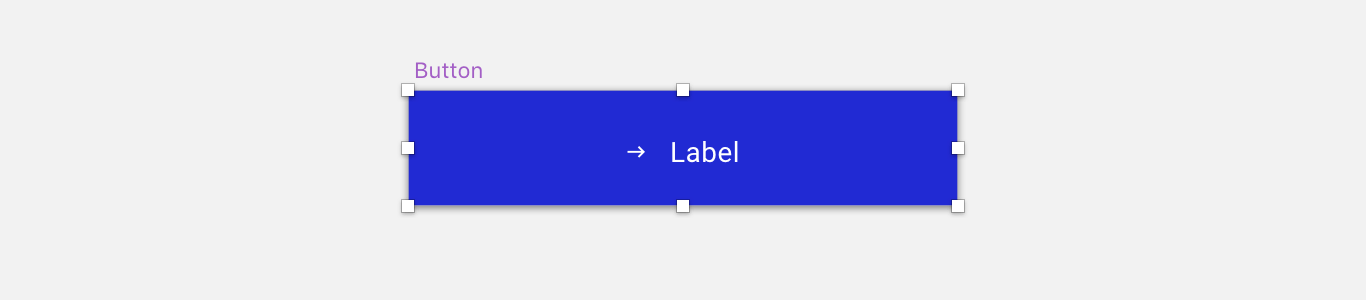
回到 Button,拉伸“Label-with-icon”,使其宽度与按钮相同。

就是这样!
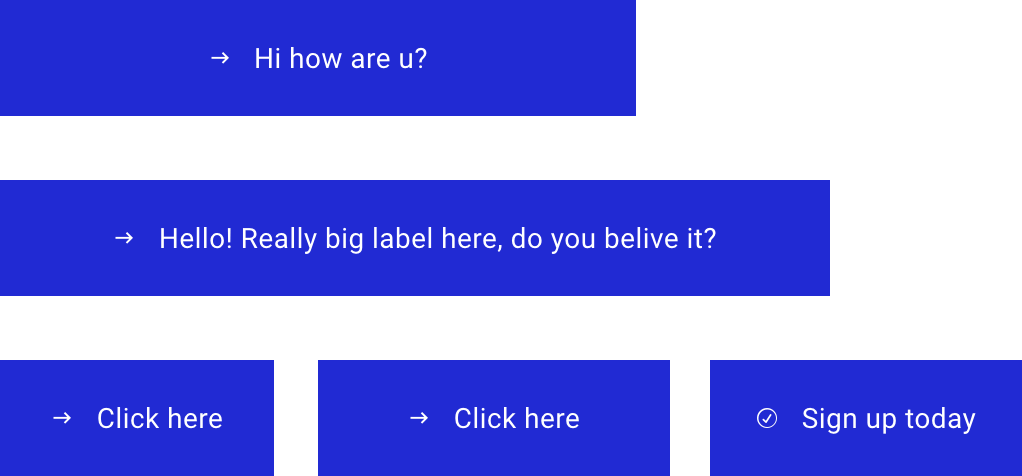
这个组件可以被拉伸,文字制作成任意大小,标签将浮在中心。

结论
效果完全是我想要的,但没有了PADDING这部分,但至少可以保持剧中,作为组件能够编辑任意文本,拉升放大缩小都没有变化。虽然没有了更多的性能,至少比插件可靠多了。
翻译 Courier 选字 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)
![8种免费又专业的黑色苹果设备展示模型Mockups下载[PSD,sketch]](https://static.yrucd.com/wp-content/uploads/2017/05/mockups-black-b0508.gif?x-oss-process=style/s1)
![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)