
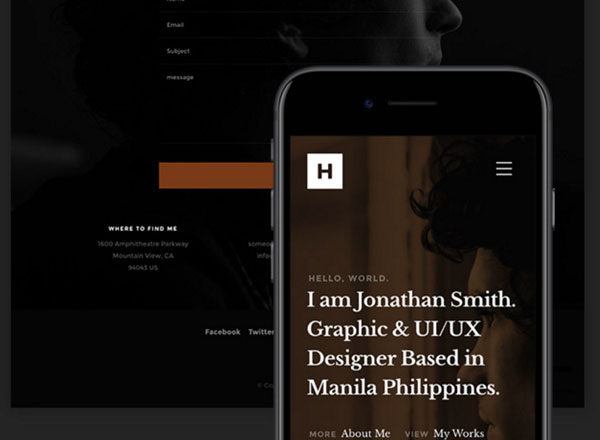
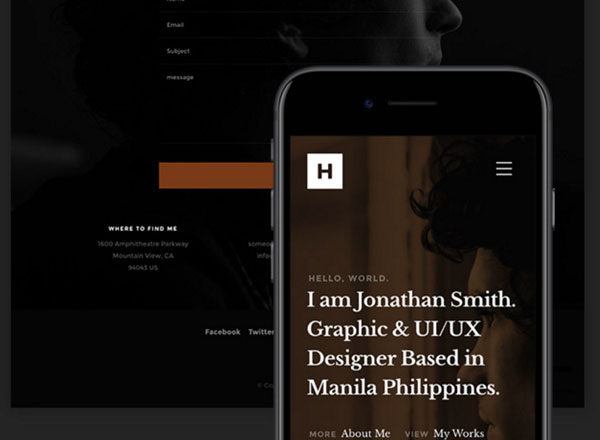
今天分享的是,一套很酷的响应式个人简历类网站HTML模版下载,只是一套适合前端工程师或设计师的简历模版,你可以用这套代码很轻松的做出自己的在线简历,而且自...

今天分享的是,一套很酷的响应式个人简历类网站HTML模版下载,只是一套适合前端工程师或设计师的简历模版,你可以用这套代码很轻松的做出自己的在线简历,而且自...

发展是这个时代的主题,在互联网界每天都会有新鲜的理念诞生,不管它只是一个新工具,还是一些新技术,我们都被这些创新影响着,网站作为今天的商业的一种载体,它的...

今天分享的文章是,网页设计中的图与字的结合技巧,这是一篇既实用分析又透彻的关于网页设计中图片和字体处理技巧的文章,都说中文字难设计,这篇文章就提供了好的方...

行家自有解剖眼光看出内在的门道,一段音乐的背后隐藏着节奏,一幅画作之下潜伏着一个构图,这些节奏、构图都无声隐于幕后。不要让你的设计看上去软塌塌的无骨感,重...

对于网页和APP而言,良好的排版不仅仅是摆上漂亮的字体就可以搞定的,高度的可读性和可识别性并不是简单的要求,视觉设计和内容风格也应当做好一致性。 虽然这些...

早在2013年iOS7发布以来,扁平化设计就轰动了互联网世界。从那以后,它就持续发扬光大,并且发展出数量惊人的变种,但是如何让扁平化设计不那么平庸呢?,今...

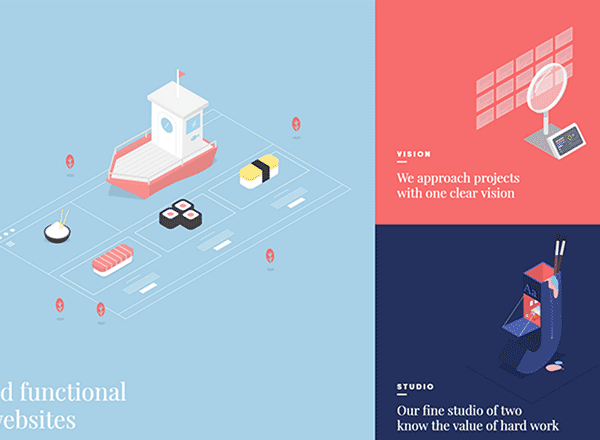
单页设计是这些天的网页设计热门趋势,虽然不是最新的风格,但是还是有很多设计师都在关注这类的设计,而今天我们分享的就是46个全新的有创意的单页(Single...

动画早就不是早期人们印象中的低龄向玩物了,从早年的卢卡斯影业到今天的工业光魔,动画技术证明了它可以实现无限的可能性;从70年代的高达、EVA到之后的宫崎骏...

今天就从交互设计的角度,聊一聊Web网站和移动App有哪些不同之处、以及需要考虑的设计要点。 一、用户与界面交互/操作的方式不同 Web网站:以鼠标或触摸...

如果你仔细观察那些最新的使用了视差技术的网页,你会发现这些网站所采用的视差设计已经似是而非了。这些网页中的可动元素非常之多,但是并非动画;配色风格和视觉元...

从最早的平面和广告设计到后续接触到网页设计再到现在火热的移动端设计,从最初的逼真写实质感风格到现在的扁平化的出现,设计趋势,形式,风格一直在变;然而很少人...

移动设备的发展让我们不能再忽略它们,人民用它们访问网站,而不是台式电脑。如果你的网站还不能再移动端浏览,那么你的商机将大大减少,并且访问量也不会增加。 有...
设计欣赏.jpg)
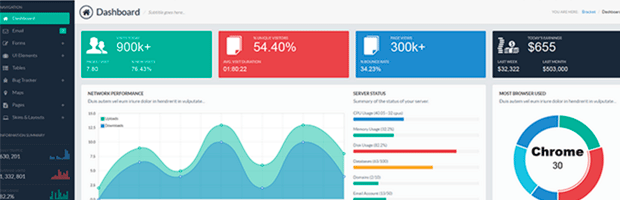
国外叫Dashboard仪表盘,国内叫后台,一般情况下平台无论大小都不太注重后台的设计,但是这并不代表没有需求,只是因为用户少,一般公司不愿出这个成本,但...

苹果公司率先在许多设备上使用了视网膜屏标准。2012年发布的MacBook Pro上就已经开始使用了视网膜屏显示器,iOS设备使用了该显示器的更是不胜枚举...

每天你都会看多很多不同的网站谁概念。有些受欢迎的网站在很多设计师的心里都会有自己理想的概念形象,如:youtube、 facebook、 instagra...

今天为大家分享一套JS插件-Chocolat.js ,它是免费的Lightbox jQuery插件,可以显示一个或多个图像保持在同一页上,还能提供给用户一...
的个人网站设计欣赏.jpg)
这次分享的网站设计有点特别,是24个国外的文案工作者(撰稿人)的个人网站设计欣赏,这是一个特别的行业,希望国外这些优先的设计能给您带来些灵感。 进入文案领...

每个人都想要自己的网站可以让客户留下来,并且有很多的回头客。虽然用户不来买任何东西,你也真的希望他们来。但如果他们觉得有趣,能学到新东西,甚至,能参加一些...
.jpg)
移动互联网是这代人的主流平台,但是还是有很多人通过传统的PC网页去下载APP。从App Store推出以来,我们看到了无数这类页面的设计灵感和一些设计方法...

最近响应式CSS框架非常流行,已经在一系列的桌面和移动浏览器有不同程度的成功,本文介绍20个响应式的CSS和网格框架,可以用于提高开发和设计效率,是您最佳...

近几年以来,基于删格化网格系统设计的网页很受欢迎,基于网格也意味着网页的元素能够垂直水平对齐。它使得设计师和开发工程师更容易去工作,也可以帮用户更好的理解...

今天为大家分享一个响应式网格布局的JS特效–Minigrid,它是轻量级(压缩后只有842字节)的JavaScript插件,用来创建砌筑方式的...

今天为大家分享一套零依赖自动完成的框架–Awesomplete,它是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代浏览器标准构...

关于响应式网页的重要性我们已经证实了很长时间了,现在是该把焦点放到如何做出好的响应式网页设计的时候了。 虽然很多人都在谈论响应式网页,但并不是每个人都知道...