
极简主义的设计之所以总是流行,是因为他们一直用一些很简单的创意和资源去表达概念,网页设计的领域受极简主义设计的影响很大,许多有才华的设计师总是用几个简单的...

今天为大家分享一个jQuery插件–readremaining.js,它能测试用户读完单篇文章内容所花费的时间,主要实现的方式是,当您读完某段...

创建你的品牌与消费者(网站用户)之前的情感联系时非常重要的事情。模态弹出窗口可能会帮助你完成这个具有挑战性的任务,以及获取游客的一些重要信息。通常来看,这...

字体是在网页设计中最重要的元素之一,设计师正在用不计其数的创意字体设计具有视觉冲击力的杰作。据业内专家介绍,创意字体将会成为未来几年最重要的设计元素。这篇...

今天为大家分享一套用JS打造摄影网站背景动画特效的模版,它的概念是基于一个滑块的几个照片堆栈使用Flickity插件使更多图片展开,在幻灯片上显示其内容。...

今天为大家分享一套用SideComments.js打造medium.com风格评论的模版,它与一般的评论不同之处在于能评论中每一段文字并能在每段文字的右侧...

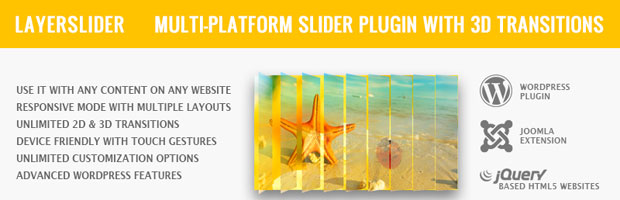
网页前端开发人员必须关注当下流行的工具,其中jQuery插件会使网页设计变得更快,更好,更容易。今天为大家分享的是20个最好的免费的jQuery插件,这些...

对于伟大的设计来说是没有标准答案的,因为它更多的是感性思维,而不是学科学一般的理性。但是,奇怪的事有很多流行总是周而复始的重复着。这些可能被叫做设计流行的...

这次分享的是,30个高品质的酒店网页设计排版布局欣赏,除了酒店主题风格设计外,这些酒店类网站的设计要素无外乎这些:登记房间、酒店地址和房间的特色照片等,另...

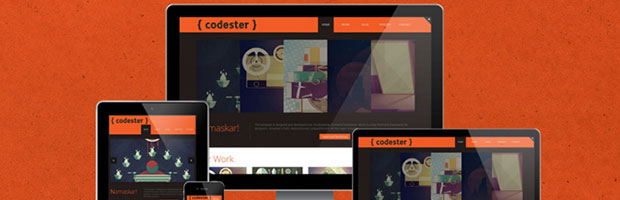
今天给大家分享的是响应式动画单页HTML5模版下载,这套模版设计品质感不错,主要运用了黑白灰的配色,算是滚动视察效果,滚动鼠标会触发各种动画,适用于设计师...

每年,网页设计趋势来来去去,设计师必须不断更新并更上这些趋势,设计师在欣赏其他人的作品的时候会看到自己的喜欢的,并得出一些规律性的结论。虽然设计流行趋势很...

今天我们分享的是20个新鲜&时尚的HTML模版,这些都是在网上最新出现的,可能有一些对你将来的项目会起到很大作用,这些模版无论是在构图上,还是色彩...
.jpg)
如今,网页设计发展在不同的地区反正差异化很大。网页设计师们使用各种工具和技能,一但他们有新的启发他们就能创造一个新的杰作。如果你没有新的想法,但只要看看他...

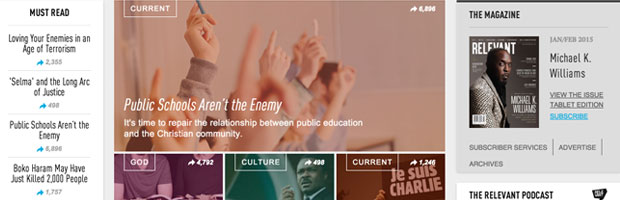
看来现在的博客运营变成了一个编辑设计的新领域,由于杂志等打印的内容需要大量的启动资金,数字内容的新时代已经得到充分的发展和普及。这既包含在线杂志、杂志上的...

这是一个很难找到高品质素材的灵感主题,虽然线上的企业品牌网站很多,但是优秀的葡萄酒厂和葡萄庄园的网站不多,以下的这些网站是过去几年被推荐到各种平台上的优秀...

2014年就要过去了,我们期待即将到来的2015年,让我们来回顾一下整个一年的网页设计趋势,今年有很多新鲜又酷的设计,一些事有趣的,一些事创造性的技术,风...

今天为大家分享一款JS插件–Interact.js,它能通过拖拽改变元素的大小和姿态。它是通过捕捉到网格来自定义锚点或路径,它也具有随着SVG...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...

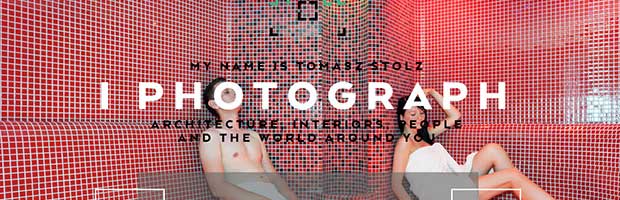
一个好的个人网站是向世界介绍你的最好一面的方法,特别是你的技能和天赋。有时候设计师能设计出让人震惊的设计效果,这些效果能反应他们的意见和口味,但是有时候他...

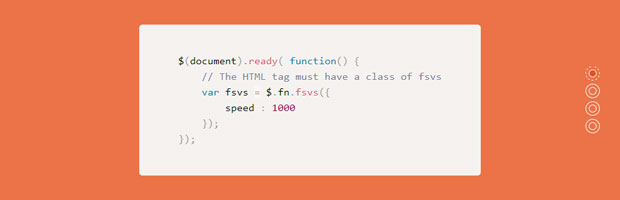
今天为大家家分享一款jQuery特效,它是一个简单的全屏幕垂直效果,是由CSS3进行转换再用一个jQuery特效进行回退。还具有响应式,适用于介绍新产品的...

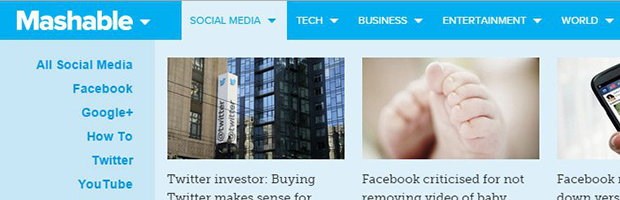
当我们浏览很多现代感强的网站时,我们很容易看到一些设计流行趋势,如:视频背景和水平导航。虽然很多网站都有侧边栏导航或者是侧边栏广告,但是使用侧边栏依然是一...



![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![高端品牌环保袋帆布袋挎肩包设计样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/1-copy-YR20190610-1-300x200.jpg)
![12款礼品盒子样机展示模型mockups下载[psd]](https://static.yrucd.com/wp-content/uploads/2018/05/Package-Box-Mockups-Vol6-Preview_ff-300x220.jpg)





