
查看实现交互设计的 10 个最佳技巧,让你的应用拥有出色的用户体验 有时,用户界面的直观性不是通过一些视觉对象实现的,而是通过我们与其元素交互时才能感受到...

查看实现交互设计的 10 个最佳技巧,让你的应用拥有出色的用户体验 有时,用户界面的直观性不是通过一些视觉对象实现的,而是通过我们与其元素交互时才能感受到...

探索八个可改善用户体验和可用性的 UI 动画示例。 动画是一个重要的设计元素,它不仅可以补充您的产品,还可以成为一种强大的工具,通过它您可以改善用户体验及...

我们在找灵感的时候会经常看到很多迷人的UI交互动画效果,很多人看到就想学并运用到工作中,今天分享的这篇文章不谈软件实现方法,只是帮大家整理2022交互动画...

今天分享的是,Uber高级产品设计师修炼故事——100天的动画设计的故事,在这里你将领略到其他公司的设计师,如何制造经典,作者分享了很多视频教程和案例,绝...

今天分享一篇在medium很火的文章《UI交互动效设计标准与规范探索》这篇文字将系统性的给你介绍UI交互动画该如何深入研究,希望对您有用! The ult...

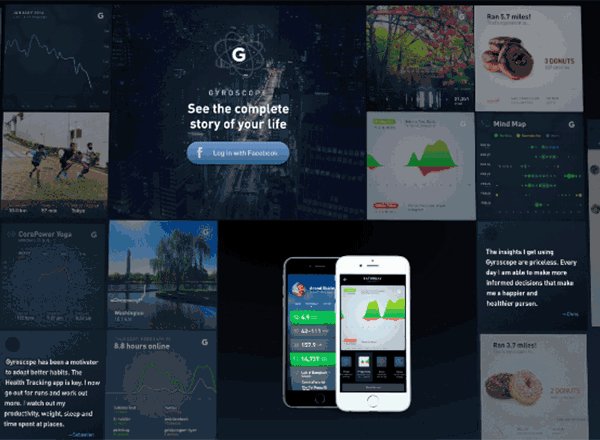
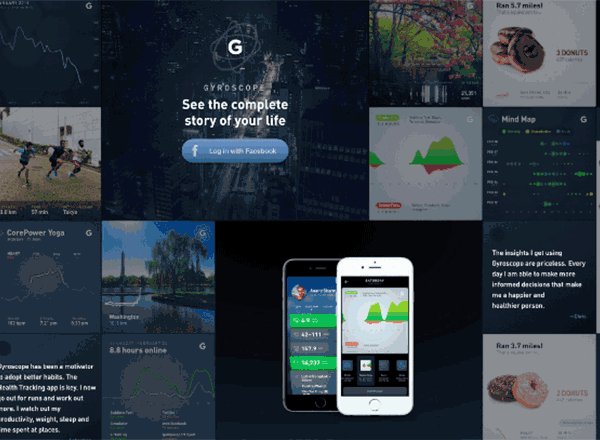
去年我们发布了 Gyroscope 以来,许多人问过我们做动画用的什么 JavaScript 库,我们也曾想过将它公布于众,但实际上那并不是奥妙所在。 我...

Airbnb 发布的 Lottie 是一个面向 iOS、Android 和 React Native 的开源动画库。 简单来说,就是可以直接利用 AE 导...
![20分钟速成Principle跟随交互和曲线运动[带源文件]](https://static.yrucd.com/wp-content/uploads/2017/04/prsp0419-1.jpg)
动画制作对于设计师来说也是必备技能啦,而Principle就是一款能让你快速学成动画的“利器”,一直以为Principle是做不了生动的动画的,但是今天这...

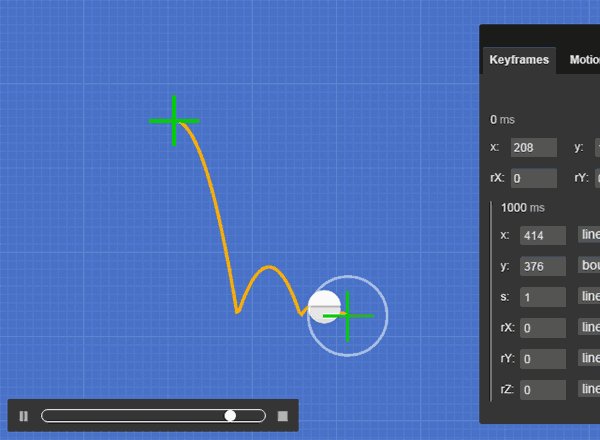
今天分享的是,如何让你的APP交互动画更自然(运动曲线探究与应用),希望能让大家多了解一些原理,设计出更完美的动画,enjoy! | 导语 本文将从为什么...

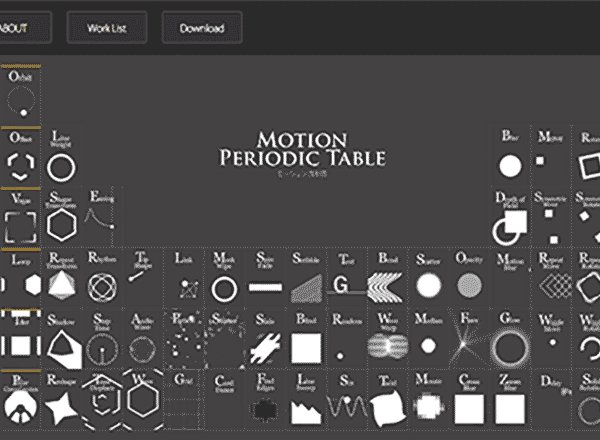
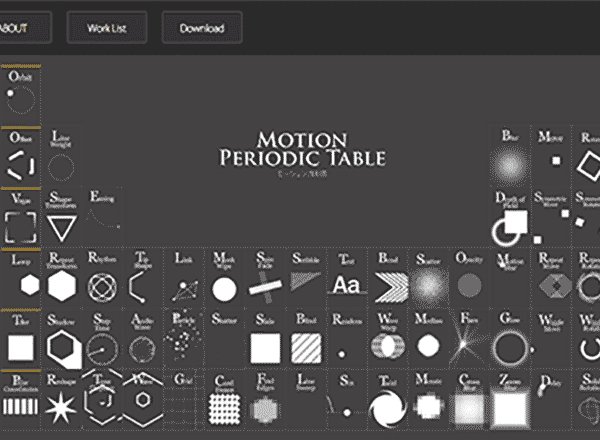
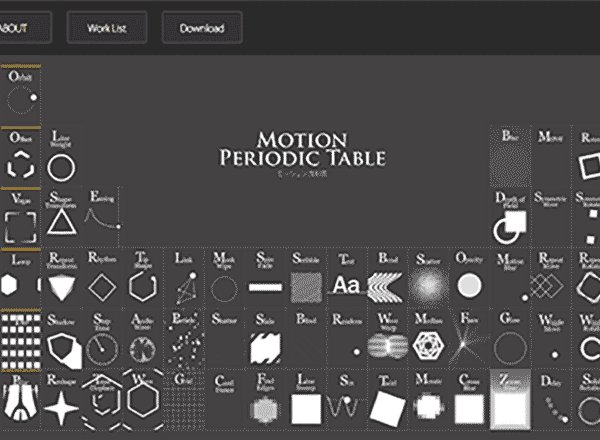
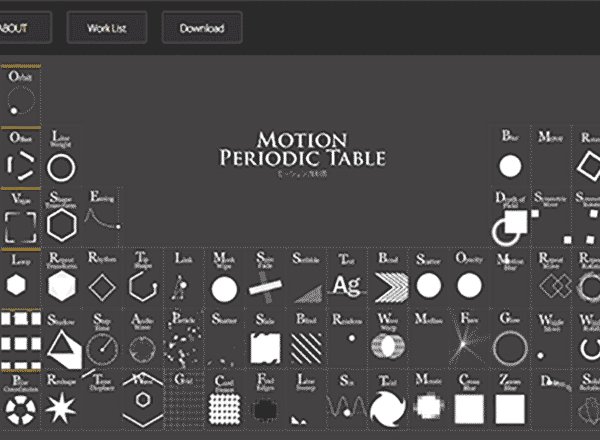
今天我们分享的是,APP元素动效设计必备参考(Periodic Table Motion),它可以帮助你学会一套动画制作的套路,里面有介绍各种动画的动作规...

之前给大家分享了交互设计神器Principle,而今天我们分享的是一套相关素材,宝马APP界面交互动画Principle源文件下载,这样你可以从人家的源文...

上次给同学开了个玩笑,“世界上的APP就那么几种页面”。此话包含两个意思:第一,APP设计不难,吃透了哪些页面设计起来挺容易。第二,想把APP设计得比别人...
![Flinto 1.6.3 简体中文版下载[交互动画工具]](https://static.yrucd.com/wp-content/uploads/2016/08/27.png)
Flinto是一款Mac OS X上强大的移动应用原型设计工具,可以用于创建可交互动画的移动应用原型,支持和Sketch等应用结合使用。一个让你用了以后不...

功能性动效(functional animation),是指清晰的、有逻辑、有目的的交互动效。使用得当可以有效的降低用户的认知负担,提高对应用的空间位置认...

在UI/UX设计中,微交互(Microinteraction)是其中的重要关注点之一。这些微交互也许能够最好的证明:注意细节可以给(用户)很好的效果。大多...