
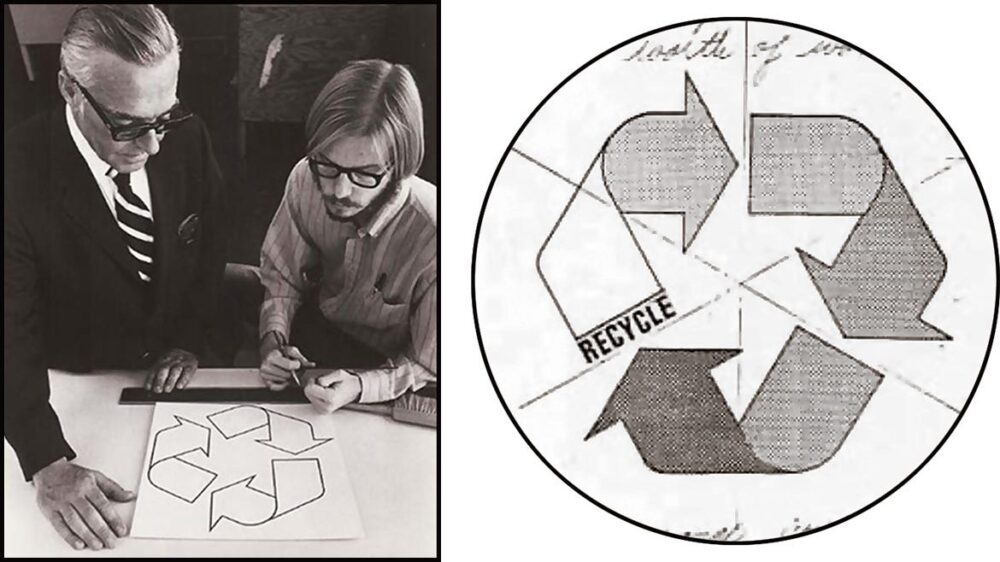
想象一下,你站在厨房里,筛选着一天的垃圾,将可回收垃圾和不可回收垃圾分开。当你拿起一个塑料瓶时,你的目光被一个熟悉的三箭头三角形所吸引,这是一个通用的回收...
2016年已经只剩下2个多月了,今天我们分享的是,2016年最佳的免费图标套装大合集,这些都是今年最值得收藏图标,包含的种类很多,绘制技法也各种各样,但是...

图标的绘制教程在网上多如牛毛,而真正能让你画出一手高品质图标的教程却凤毛麟角,今天分享的这篇《最好的Ai绘制扁平化线框图标的教程》,能让你有一套思路清晰高...
这篇文章将会讨论的是一套 关于6步设计图标的指南。这个步骤符是基于密致图标设计原则的,包含一致性、清晰度和透明的。在John Hicks的《The Ico...

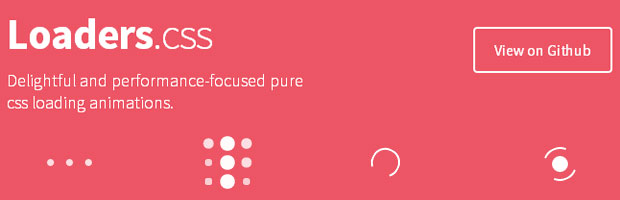
今天为大家分享用css3打造加载图标动画特效–loaders.css,它是由纯净的CSS3组成无须JS的复杂特效,降低了项目制作成本,希望对您...

安卓surge为设计师和程序员创造了巨大的市场,因此而内容激增。移动应用仍然是今年的主流,越来越多的应用程序成为这个繁华商业年代的一种机遇。这次我们分享的...
.jpg)
图标设计很重要,今天分享的这片文章就是来帮您分析图标设计的趋势和要点的,新年马上就要到来,用这篇文章来祝贺大家新年快乐,2015年有一个好的开始! 现代的...

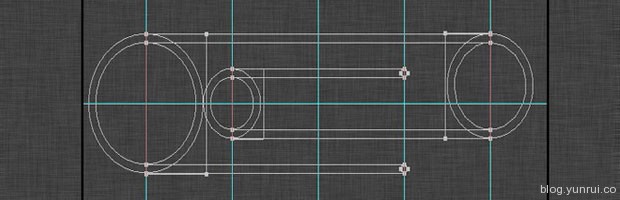
曲线的绘制如同打铁,达到恰到好处是一门手艺。 以前文《从 iOS 7 的电话图标到 polyoxybenzylmethylenglycolanhydrid...

图标是网页中的常见元素,主要功能是表意,也包含装饰及品牌传递的作用。存储为gif、png等位图格式的图标,称为像素图标,大小通常为16px、24px、32...



![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![产品发布会PPT超宽LED巨屏幕会议厅屏幕样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/11/f39b408b-3661-4801-b54c-b766d21d5b5f-300x200.jpg)

![Flinto 2.1 简体中文版下载[交互动画工具]](https://static.yrucd.com/wp-content/uploads/2016/11/yrucd.com_.f.png?x-oss-process=style/s1)



