
7月1日上午,在由IXDC主办的2016国际体验设计大会「移动交互峰会」上,京东商城设计总监邵维翰为大家带来了主题为“移动电商的设计价值”的演讲,以下整理...

功能性动效(functional animation),是指清晰的、有逻辑、有目的的交互动效。使用得当可以有效的降低用户的认知负担,提高对应用的空间位置认...

这篇文章翻译艰难,虽然标题是说“为什么我沉迷于手机,而不是平板电脑?”,其实里面让我觉得最有价值的内容是,为什么我们会成谜于智能手机,是因为智能手机已经成...

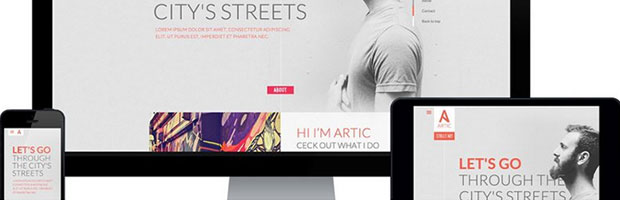
在Webudo,我们知道网页的外观设计得好、好用和能使用在各种设备是今天看上去最重要的事情。响应式网页成功的关键是能适配各种用户设备。本篇文章不仅仅适用于...

ui规范是保持产品设计质量的重要文档,如何建立一套高效的规范,却没有一个标准答案,今天分享的是如何建立一套完整的UI 设计规范,希望对您有用。 概念: 设...

今天给大家分享的是Android L tablet pad应用界面UI设计框架Sketch版,也是线框图,基于这套框架,设计师可以快速的设计出符合规范的优...

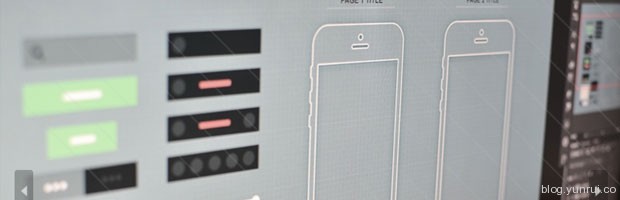
当一个新的网页或者是移动应用项目开始的时候,它总是要先设计好线框图,做线框图的目的是为了提高工作效率,在视觉设计开始之前,传达页面功能布局和元素给设计师,...
![[转]无线设计师偷懒秘籍(一口气解决手机设计中的单位尺寸)](https://static.yrucd.com/wp-content/uploads/2013/12/无线设计师偷懒秘籍-banner.png)
今天给大家分享一份无线设计师偷懒秘籍,可以让Android&iPhone共用一套规范!,非常实用,里面介绍了能设计好手机界面的技巧,很好的解释了手...
![[转]管中窥豹——通过iOS 人机交互指南的变化看iOS7的设计理念](https://static.yrucd.com/wp-content/uploads/2013/10/未标题-12.jpg)
iOS7在界面上最大的变化就是抛弃了苹果使用了多年的拟物化设计,而转投扁平化设计阵营。一时间,业界评论褒贬不一,槽点多多亦不乏溢美之词。我们先暂且不去评判...
![[转]我读你看 – 移动设计的五条准则](https://static.yrucd.com/wp-content/uploads/2013/10/未标题-2.jpg)
【我读】 移动设计,方兴未艾。这几年来,大家一直在探索如何在移动设备上设计出优雅的体验,越来越多的人开始转入移动设计或者开始从事移动设计。 在这个过程中,...


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)

![[免费]高端的牛皮纸包装设计展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/11/essentialba1120.jpg?x-oss-process=style/s1)
![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)


