
虽然现在网上的免费代码很多,各种类型的都能找到,而这次分享的是,65个免费的HTML5&CSS3登录表单源文件代码下载,成规模,成系列,可以迅速提...

虽然现在网上的免费代码很多,各种类型的都能找到,而这次分享的是,65个免费的HTML5&CSS3登录表单源文件代码下载,成规模,成系列,可以迅速提...

今天为大家分享13款CSS3进度条动画源代码下载,大家都知道很多时候网页加载时,我们经常看到一块预加载的动画。预装载机是非常实用的工具,可以让访问者知道,...

今天为大家分享的是10款免费的CSS3代码在线生成器,它能够生成CSS3编码梯度,甚至浏览器的前缀等,如果您在写前端代码的时候使用这些资源可以为您节省大量...

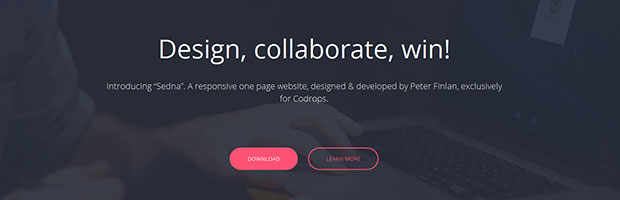
今天我们分享的是一套响应式HTML5/CSS3单页模版–Sedna,它是一个精心设计的HTML5/CSS3单页网站模板,页面有一些漂亮、流畅的...

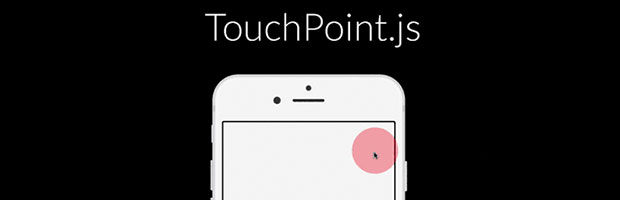
今天为大家分享一套直观显示HTML点击动画的JS特效–TouchPoint.js,它具有极简主义只有3.6kb大小,使用CSS3技术能直观地显...

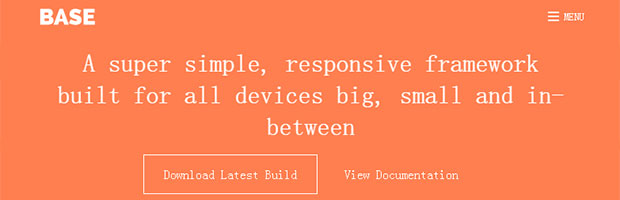
最近响应式CSS框架非常流行,已经在一系列的桌面和移动浏览器有不同程度的成功,本文介绍20个响应式的CSS和网格框架,可以用于提高开发和设计效率,是您最佳...

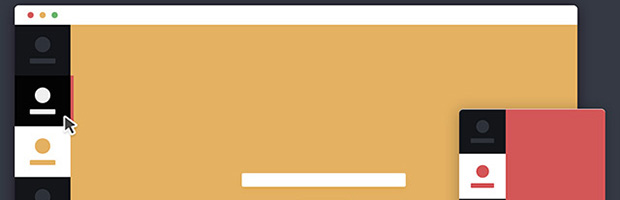
今天为大家分享一套用Ajax技术打造动画页面转换特效的模版,它是用CSS3动画来代替刷新的网页,内容更新使用Ajax来实现的想法来实现。特别的是它的悬停效...

今天为大家分享的是由CSS3和JS创建缩放滑块特效的模版,它的理念是每个页面有一个预定义的缩放区域,一旦点击缩放图标会全屏动画展示该页面的详情,全屏展示的...

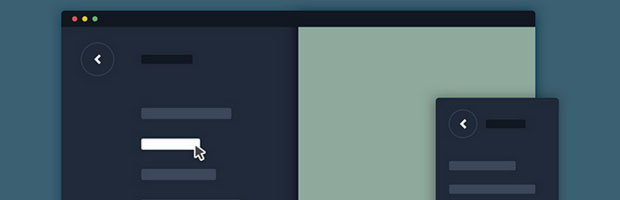
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项...

今天我们分享的是一套响应式HTML5模版及PSD源文件–Thomsoon,这套模版完美展示自己新产品和作品的平台,主要运用HTML5、CSS3...

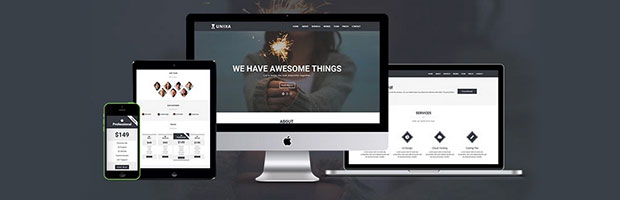
今天为大家准备了21款漂亮的HTML5 CSS3网站模板,HTML5和CSS3的网站提供了强大的功能和特点,具有良好的编码和设计风格。这些模版能够增加您的...

今天为大家分享一套用CSS3和JS打造页面动画过渡特效的模版,我们一直在考虑一种刷新网页动画的想法,通过该模版使您的项目更加生动,它使用Ajax用于新页面...

今天为大家分享一套用CSS3打造文本hover动画特效的模版,这个效果可以用于一个链接,一个标志或介绍性的句子,它是由纯CSS3、SVG遮罩和Canvas...

今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目...

今天为大家分享一套用CSS3打造响应式3D折叠特效的模版,它是由jQuery和css3制作而成,具有响应式能适应任何设备,该模版主要应用于想要突出展示自己...

今天为大家分享一套用CSS3和JS创建交互性更换网站颜色的模版,它的想法是用户拖动一个颜色色板拖动一个网站的指定区域(如某个区块或者文本)使其颜色产生一个...

今天为大家分享一套用CSS3和HTML5打造响应式动画列表展示特效模版。它是一个简单的动画网格布局。响应的布局有一个侧边栏和网格项目,当点击网格列表内容时...

今天为大家分享一套用CSS3、JS打造SVG动态模糊特效,它教你如何用CSS3、JS打造动态模糊特效动画使用在您的HTML中,动态模糊是一种技术,广泛应用...

导航设计是一个网站最重要的元素。建设专业网站菜单给你的用户能带来良好的用户体验使用户能很方便找到自己需要看的东西。今天为大家收集26款免费CSS3导航菜单...

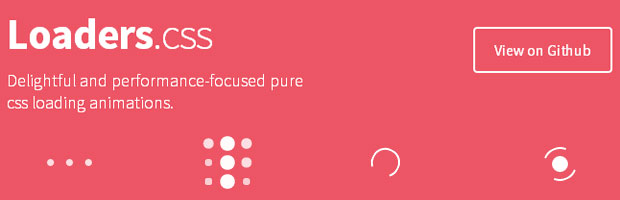
今天为大家分享用css3打造加载图标动画特效–loaders.css,它是由纯净的CSS3组成无须JS的复杂特效,降低了项目制作成本,希望对您...

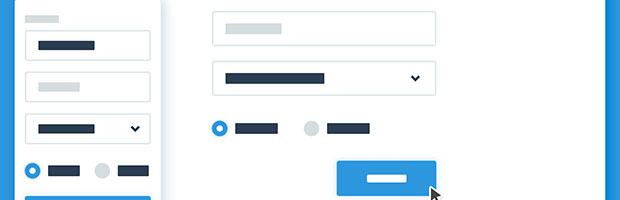
在浏览器飞速发展的今天,浏览器默认的表单效果已经无法满足我们的项目需求,这里为大家分享一套用html5和css3自定义表单特效,它是用最精简和可定制的代码...

今天为大家分享一套有趣的图片切换的特效,它的想法是当图片切换时模拟一个蹦床跳跃效果,其中效果体现着当你拖拽图片当达到一定极限就会切换下一张图片。其效果主要...

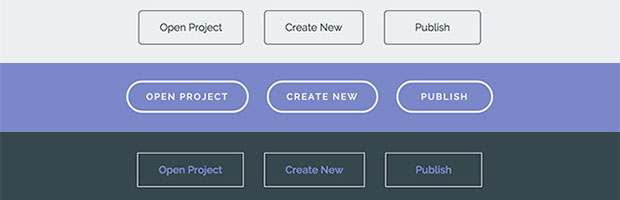
今天为大家分享一套用CSS3打造动态hover特效的按钮合辑,它具有很多独特灵感的样式和特效,主要用CSS3和一些大部分伪元素建立。主要兼容现代的浏览器。...