
今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填...

今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...

今天为大家分享创建动画SVG图标工具,Transformicons是一个动画符号/按钮/图标的变种,结合使用SVG,CSS或者HTML。这里还提供了一个工...

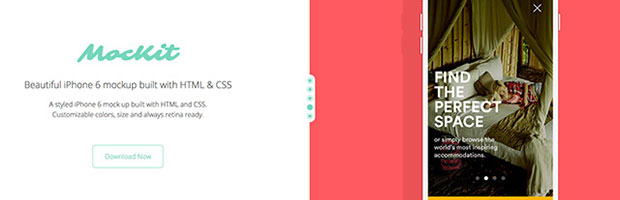
今天为大家分享一套iphone6模型,它是由CSS3和HTML5建立,您可以使用该模版模拟您的移动端项目在iphone6中的效果,包括颜色、大小和视网膜的...

今天为大家分享一套用CSS和jQuery打造3D窗帘切换特效,它是通过两个分裂的模块组成再通过CSS转换和jQuery帮助Z轴运动并降低上一张图片的透明度...

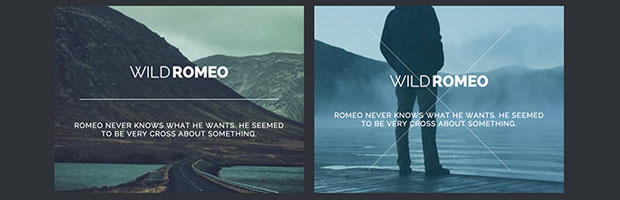
今天为大家分享一套用CSS与jQuery打造很炫的切换效果模版,它是一个精心设计的切换过度的动画特效,如果您的网站有很多布局相同的内容,它们都有着相同的模...

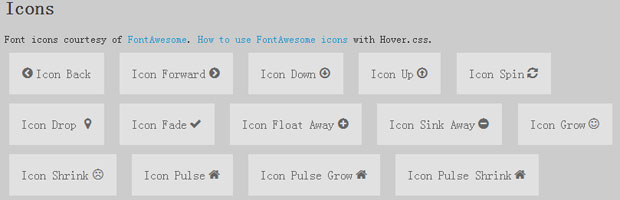
今天为大家分享一套用CSS3打造按钮hover动画特效集锦,它是由CSS3、svg图标组合而成,使用CSS、SCSS、LESS组成,方便您应用到自己的项目...

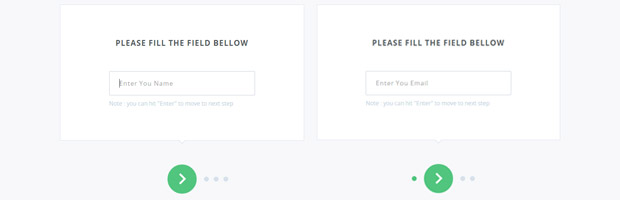
今天为大家分享一套用CSS3动画特教及jQuery打造多步骤填写表单效果,我们知道网页展示形式一个重要元素,该模版具有良好的用户体验,能方便用户在网上填写...

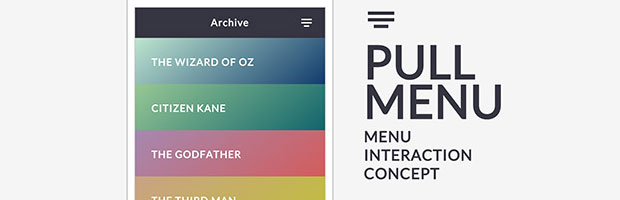
今天为大家分享一个很有趣的手机交互理念,主要体现的是通过手指滑动头部标题栏来选择您需要到达的菜单,顺序是根据滑动的程度来选择您需要到达的菜单。该模版主要运...

很多在线教程都非常有用,但是一些细节却不够清晰,以至于我们不能很好的从中学到东西,如果你能从中获得更多经验,了解更多代码细节,这样你就能很轻松的创建自己的...

今天为大家分享一套用CSS3制作的动画特效悬停效果模版,是时候为大家展现一些新鲜的悬停效果来为您的项目增加灵感,现在我们看到了很多细纹,精美的设计,大量的...

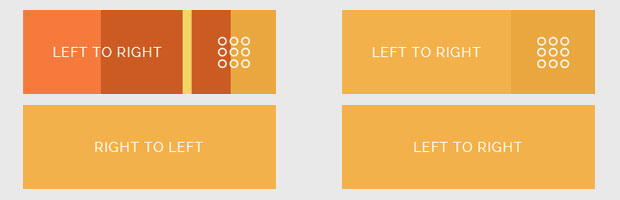
今天为大家分享用CSS3打造鼠标经过特效的按钮,它是由纯CSS3创建的按钮悬停效果,这里为大家创建两个版本,一个是有图标的按钮,一个是没有图标。它的想法是...

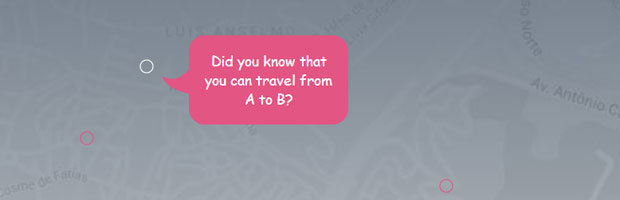
今天,与你分享一些提示样式和效果。网站中的提示通常用于提供一些额外的信息,他们几乎在每一个网站都可以找到。通这个模版可以添加一些微妙的设计和独特的效果。该...

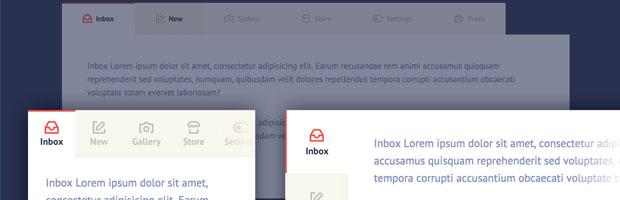
今天为大家分享一套由css打造的响应式Tab导航,它是一个便捷的选项卡式的效果,能根据设备尺寸对菜单进行水平和垂直的切换。这个效果的代码是非常简单,大多的...

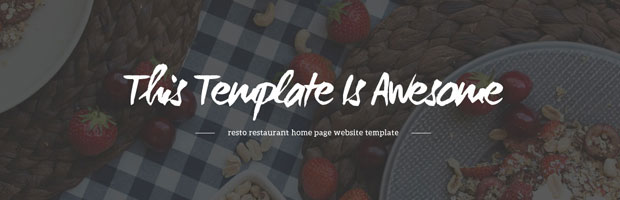
今天为大家分享一套餐饮主题的HTML5/CSS3模板,该模板编码谨慎、注意细节、原代码组织良好。只要会一点点简单的HTML5和CSS3就能修改,非常适用于...

今天为大家分享一套tumblr式齿轮形状的loading源文件,它是由CSS和SVG制作出来的图标效果。体现出精简、流畅的动画效果等特点,为您的站点提供更...

今天为大家分享一套 lightbox JS插件–baguetteBox.js,它是用纯Javascript创建的图像展示效果,拥有图像放大缩小...

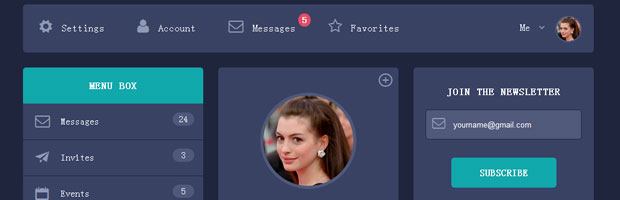
今天为大家分享一套扁平风格UI,这个HTML5+ CSS3的模板尚未完成,但它是一个很好的开始,如果你的意思是要建立这样网站那么这个模版将是您最好的选择。...

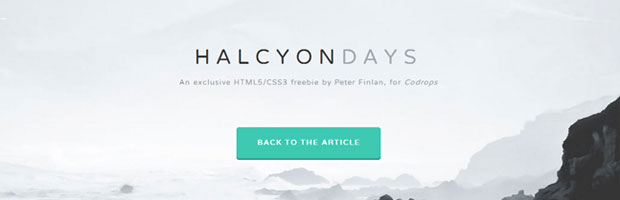
今天为大家分享一个很有一个很有创意的HTML5模版–Halcyon Days,它拥有完美像素设计和流畅的动画效果,是一个具有现代时尚的HTML...

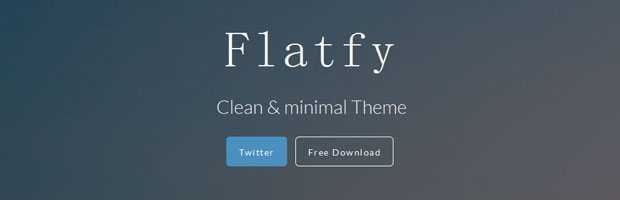
今天为大家分享一套扁平化的HTML5网页模板,该模版是用HTML5,CSS3和jQuery的编码组成,是扁平化,简洁的和极简主义的模板素材,该模版有完全的...