
今天为大家分享一套JS插件-Chocolat.js ,它是免费的Lightbox jQuery插件,可以显示一个或多个图像保持在同一页上,还能提供给用户一...

今天为大家分享一套JS插件-Chocolat.js ,它是免费的Lightbox jQuery插件,可以显示一个或多个图像保持在同一页上,还能提供给用户一...

今天为大家分享的是SVG打造响应式全屏动画滑块,它是一种用于创建动画SVG元素作为过渡效果全页滑块的教程,其中过渡的动画造型–点缀使用元素创建,还具有响应...

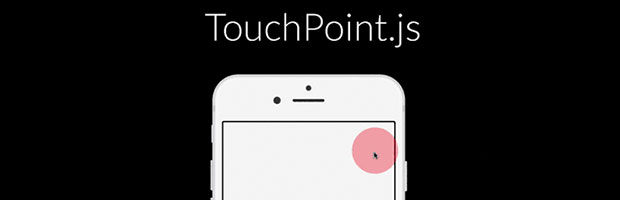
今天为大家分享一套直观显示HTML点击动画的JS特效–TouchPoint.js,它具有极简主义只有3.6kb大小,使用CSS3技术能直观地显...

今天为大家分享一个响应式网格布局的JS特效–Minigrid,它是轻量级(压缩后只有842字节)的JavaScript插件,用来创建砌筑方式的...

今天为大家分享一套零依赖自动完成的框架–Awesomplete,它是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代浏览器标准构...

今天为大家分享一套用Ajax技术打造动画页面转换特效的模版,它是用CSS3动画来代替刷新的网页,内容更新使用Ajax来实现的想法来实现。特别的是它的悬停效...

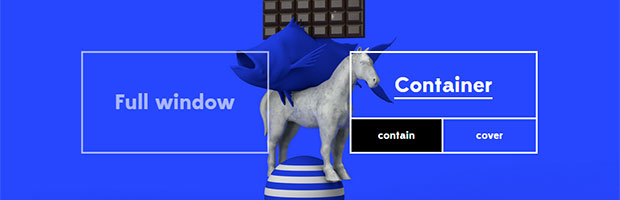
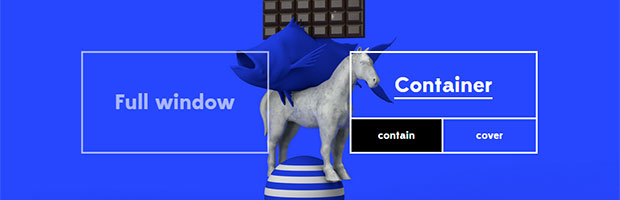
今天为大家分享的是由CSS3和JS创建缩放滑块特效的模版,它的理念是每个页面有一个预定义的缩放区域,一旦点击缩放图标会全屏动画展示该页面的详情,全屏展示的...

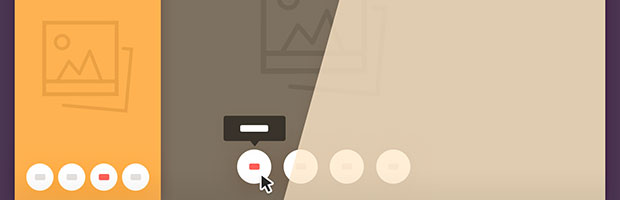
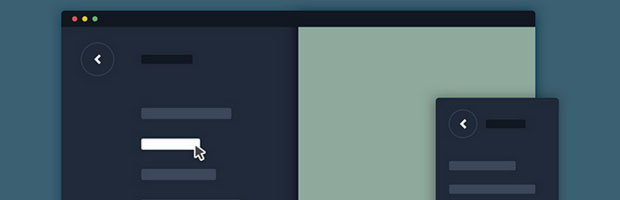
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项...

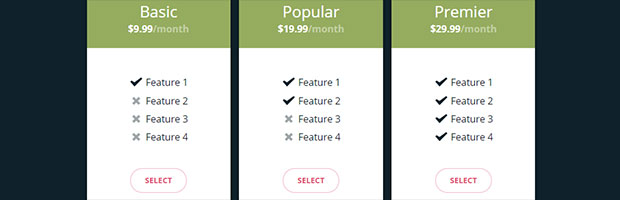
今天为大家分享一套用HTML5+JS打造响应式动画注册报名流程模版,设计一个注册和报名的过程是不容易的,没有一个通用的方式,如果您提供不同的产品方案,您的...

今天为大家分享一套用JS打造全屏滚动特效–velocity.js,它拥有8种滚动特效供您选择,还有开启和关闭鼠标滚轴与滚动条的功能,注:该效果...

今天为大家分享一个jQuery插件–readremaining.js,它能测试用户读完单篇文章内容所花费的时间,主要实现的方式是,当您读完某段...

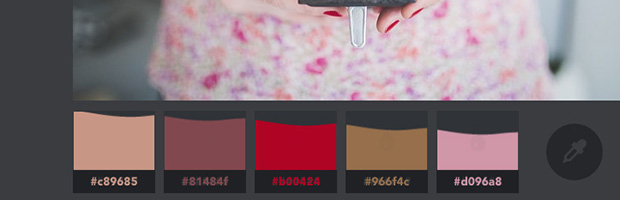
今天我们想和您分享一个有趣的颜色提取特效,这个想法是提取图片中本身的颜色来空想出一套颜色来显示在调色板中并显示颜色十六进制值,同时将原有图片通过CSS过滤...

今天为大家分享一套用CSS3和JS打造页面动画过渡特效的模版,我们一直在考虑一种刷新网页动画的想法,通过该模版使您的项目更加生动,它使用Ajax用于新页面...

今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目...

今天为大家分享一套用JS打造摄影网站背景动画特效的模版,它的概念是基于一个滑块的几个照片堆栈使用Flickity插件使更多图片展开,在幻灯片上显示其内容。...

今天为大家分享一套用CSS3打造响应式3D折叠特效的模版,它是由jQuery和css3制作而成,具有响应式能适应任何设备,该模版主要应用于想要突出展示自己...

今天为大家分享一套用SideComments.js打造medium.com风格评论的模版,它与一般的评论不同之处在于能评论中每一段文字并能在每段文字的右侧...

网页前端开发人员必须关注当下流行的工具,其中jQuery插件会使网页设计变得更快,更好,更容易。今天为大家分享的是20个最好的免费的jQuery插件,这些...

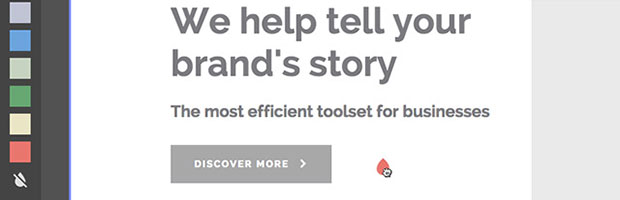
今天为大家分享一套用CSS3和JS创建交互性更换网站颜色的模版,它的想法是用户拖动一个颜色色板拖动一个网站的指定区域(如某个区块或者文本)使其颜色产生一个...

今天为大家分享一套用CSS3、JS打造SVG动态模糊特效,它教你如何用CSS3、JS打造动态模糊特效动画使用在您的HTML中,动态模糊是一种技术,广泛应用...

导航设计是一个网站最重要的元素。建设专业网站菜单给你的用户能带来良好的用户体验使用户能很方便找到自己需要看的东西。今天为大家收集26款免费CSS3导航菜单...

随着硬件的发展,用位图做的网页越来越不能满足用户体验的需要,因此SVG类的网页元素慢慢的开始流行起来,而今天分享的就是JS&css实现的SVG纹理...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...