
在本课程中,将教您最流行的工作流程,该工作流程用于使用Substance Painter构造3D模型的纹理。学习了用于构造资产的基本方法后,您就可以放手让...

Sketch和Figma是最热门的两个UI/UX 设计工具,从时间顺序上来说,先有Sketch再有Figma,两个软件在设计界面和体验方式上非常相识,但与...

这次分享给大家的文章是,《为什么Figma是UI团队合作敏捷设计的未来?》确实Figma是好东西,如果硬要说有什么缺点的话,那就是在国内使用太慢了,特别是...

今天给大家分享一篇关于视觉还原的文章《APP 或网页 UI设计视觉还原秘籍:4px网格设计方法,让设计还原更精准》,它将给您的UI设计还原提供一些新的理论...

说起三剑客特别有感情,只不过那是十几年前的网页三剑客,时过境迁,别说网页设计师、连你说要面试UI设计师都显得特别土了,现在老板们都大谈UX体验设计师,也许...

云瑞分享的资源里有很多经典的素材是Sketch格式的,但有很多用户的系统都是Windows,所以一直没有办法去利用这些资源,今天分享的这个工具,Photo...

新手页 (Slide One) 打开格式(启动页)Sketch文件(并确保选择“格式”页面),插入新的画板(A),然后从“检查器”中选择“Apple设备”...

启动 打开格式(starter)Sketch文件(并确保选择了格式页面),按(A)插入新的画板,然后从Inspector中选择Apple Devices选...

组件 第3部分 当我们开始设计我们的iOS应用程序时,我们将使用Button Symbols,我们将专注于两个变体,图标按钮和冇图标按钮。我们也会将Ske...

前不久,谷歌在加利福尼亚州山景城的海岸线露天剧场举办了2018年I/O大会,并发布了一系列激动人心的黑科技,展示了他们对Material Design未来...

组件 第2部分 格式的Sketch文件中只有2个文本/按钮组件,我们将在本教程系列的后面部分需要,我将向您展示如何将这些元素放在一起。让我快速向您展示如何...

组件 第1部分 色彩组 就像我在第一部分和第二部分中提到的那样,我只会触及本教程系列中的一小部分符号元素,基本上这些元素将帮助塑造我们的Sketch文件,...

版面以及字体 设计系统的排版(文本样式)方面。 现在Starter Package格式的内容(一旦我们开始设计我们的iOS应用程序,您将有机会玩),这是为...

在看过的许多教程中,向您展示了在Sketch中构建设计系统,但并不是很多(如果有的话),顶多也就是一个雏菊系统的新鲜感。这就是我想要做这个系列教程的原因。...

自2014年推出Material Design以来,它一直是使用最多(也是最受喜爱)的视觉设计语言之一!主要是因为这两个原因: 统一:跨平台运行的可视化语...

Sketch 50上线了,这个的更新与最近的几次有点不同。 我们一直在倾听大家的反馈意见,并非常努力地改善您在Sketch中的整体体验,而不是一味发布全新...

Sketch虽然有可调式工具,但要做到一个带有图标和标签的按钮,均浮在中间,基本那是不可能的,所以需要特殊手段(非插件原生版)。 我们以往的操作是原生不能...

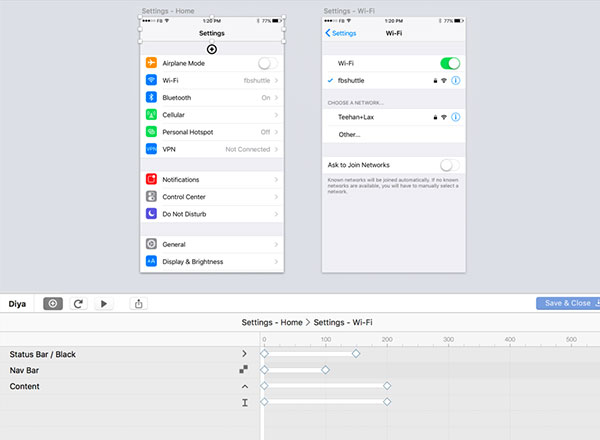
把Sketch称为UI设计师最爱的工具不算为过,而Sketch的未来真是不可斗量,那么今天介绍的这款插件Diya,绝对让你忍不住立刻下载,Sketch你这...

Sketch 49已经到来,在我们的Libraries更新之后,我们又为Sketch增加了另一个巨大且备受期待的功能。 我们了解设计,所以我们知道你不能总...

2017 年 12 月 6 日,Sketch 发布了最新的版本 Version 48,在这个版本中,主要增加了四项新的功能: Color Manageme...
![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)
iPhone Mockups是最受欢迎的设计素材,今天云瑞收集了一批iPhone X和iPhone 8 展示模型Mockups ,这样大家就不必到处搜索拉...

今天分享的是神奇的Sketch字体&图形特效设计插件Blender Version 1.0,虽然Ai也有类似的混合工具,但BLENDER会更好用,...

这次给大家报道的是,2017年3月整理的最佳APP & WEB Ui设计展示模型Mockups合集下载,其中包含有大量Mockups资源,它们都是...

![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)
![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)
![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)



