网页设计中的情感表现技巧
这些网站能给你带来什么感觉?
从表面上看,阅读网站上的文章是一种感情的体验,但科学告诉我们,我们用情感来改变我们的理解。所以,是的,你正在经历一种情感的权利,但会是什么?让我们回到在文章末尾的问题,增强理解。
什么是感情?
马修·麦克唐纳描述感情这个东西正在从大脑的感觉区域区分开来。大脑的自动编程响应某些刺激,感情是我们理解情绪的方式。然而,情绪是立竿见影的,无意识的,而内在感觉是另一方面的处理和 意识。
为什么感情在设计中很重要?
“我明白了,人们会忘记你所说的,人们会忘记你做了什么,但人们永远不会忘记你带给他们的感受。 ”
– 玛雅安吉罗
情感具有维系你访客粘连度的能力。如果你的用户能在这里产生情绪反应,无论时间多久他都难以磨灭这一体验。
看看这个网站:
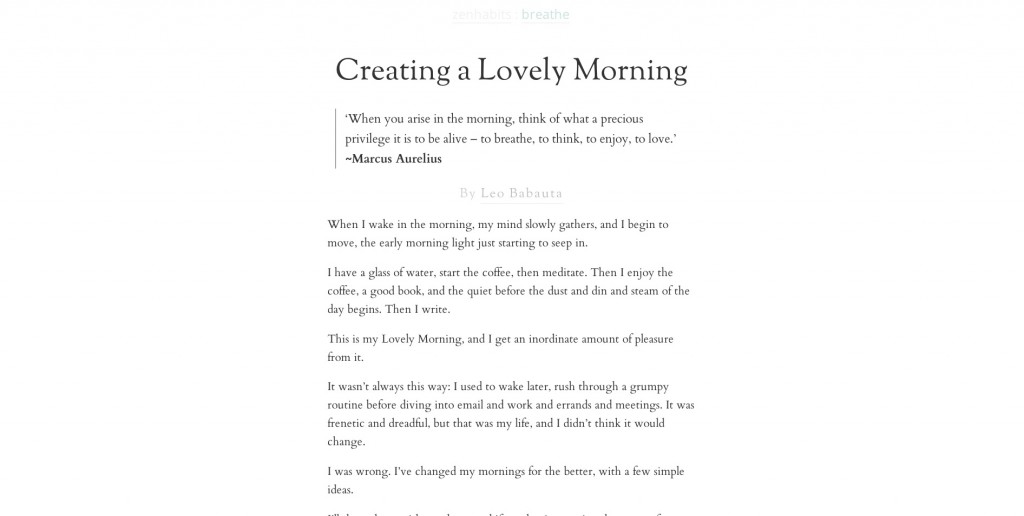
Mahe
 你开始用以前从来没有过的最完美的视角来欣赏巴黎。是什么东西让你提高注意力,并且用动画的形式通知你。虽然你可以不会记住这个网站,但是你一定会记住这个惊喜,你向下滚动吧,试试第一感觉。
你开始用以前从来没有过的最完美的视角来欣赏巴黎。是什么东西让你提高注意力,并且用动画的形式通知你。虽然你可以不会记住这个网站,但是你一定会记住这个惊喜,你向下滚动吧,试试第一感觉。
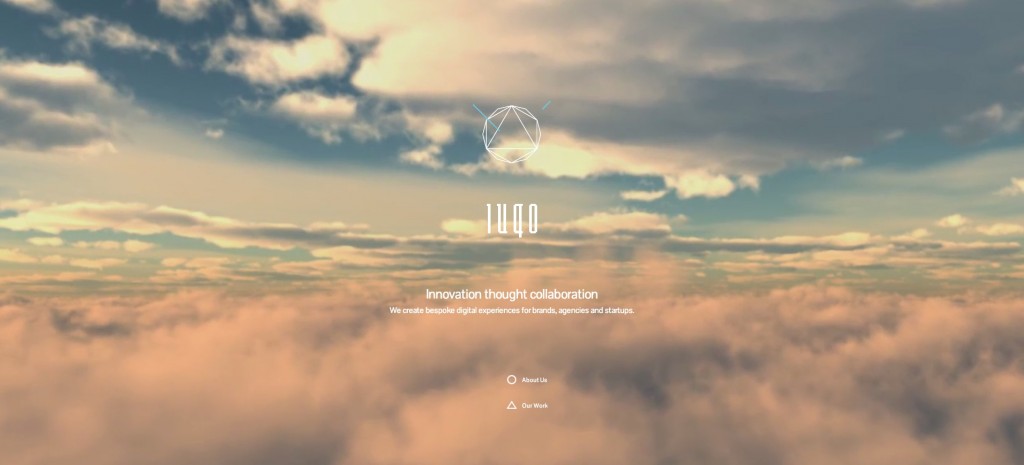
Iugo

没有音乐,只是飞行。谁不爱坐在位置上,透过云层旅行?这几乎是最好的无缝视频去你向往的地方旅行,虽然你不知道是在哪里。我不好告诉你我盯着这个视频看了多久(虽然这有点尴尬)。这个网站的方式确实打动了我,抓住了我的注意力,并且给我留下了深刻的印象。
Before They
我敢说你通过下拉的方式浏览这个网站,而不是滚动。令人惊奇的高清图像和设计讲述的故事会一直吸引你的情绪。
对受海马损伤,如阿尔茨海默氏症患者最近的一项研究,表明情绪挥之不去的记忆消退之后也是如此。虽然游客可能不记得一切你说,他们会记得的感觉。这种感觉会导致他们一次又一次地回流。
所有设计的重点是面向观众。编发积极的情绪会导致更长的访问,更高的参与,和对你的产品更多的兴奋。
情感设计的重要组成部分
许多人依靠文字形成与他们的访客间的情感纽带,但仅靠文字不足以创造情感。
即使在像Zen Habits,这是著名的极简主义网站,它的情感诉求并不仅仅从文字中获得。作为读者,你觉得在和平,或禅,因为它的目的是在这样一种方式,来唤起你内在的情感。有没有侧边栏。有没有图像。但是,有白色的空间。这感觉纯正,地道和真实。
正如你可以说的关于Leo Babuata的设计,字体样式、尺寸和行间距能给产生不同的情感影响。在禅宗习惯的设计里,透气性、开放性和干净的版式是他们设计的主流。他们这样的排版也一样讲述了故事。
你的字体会表述什么情感?
字体可以表现出有好、认真、聪明和不幸。字体有很多不同的类型,但对于文字内容的表现,我们主要讨论以下四种:衬线(对字母的两端装饰) ;无衬线(无衬线,或在字母的两端装饰) ;手写体;和装饰体。
衬线字体传达传统主义和尊重如:Times New Roman:
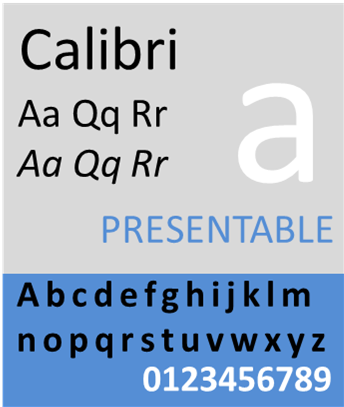
无衬线字体是决然更现代. 像Calibri:
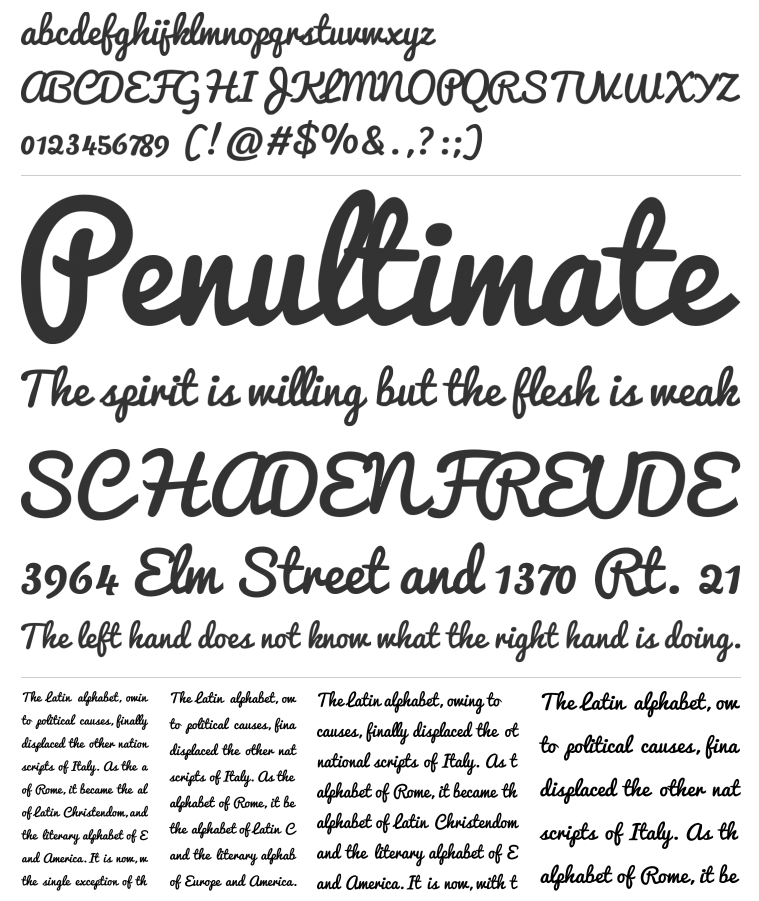
手写体可以是复杂的也可以是保守的. 如 Pacifico:
装饰体可以是异想天开的. 如 Impact Label:
在你的设计中,你像把那种感觉作为引子呢?如果你要给访客尊重的感觉请选罗马体或者是新细明体字型。如果你想给他们有创意的感觉,尝试新的Facebook字体或者是Base05字体。
字体的选用应该能呼应你的设计意图。选择字体就像选择爱情,不能是随机的。他们应该能更深的揭示你的情感故事。
色彩的作用是什么?
色彩毫无疑问是说明和增进你网页设计情感的一个最佳的解决方案。科学已经证明了一遍又一遍,人类情绪会受色彩影响。为什么麦当劳的标志黄色和红色的?因为它们引发了饥饿感和快乐的感觉。
当用户第一次访问你的网站,他们得到一个印象,你是谁?并建立识别你的方式。色彩、字体和其他的视觉元素会自动设置一个用户印象中的网站场景
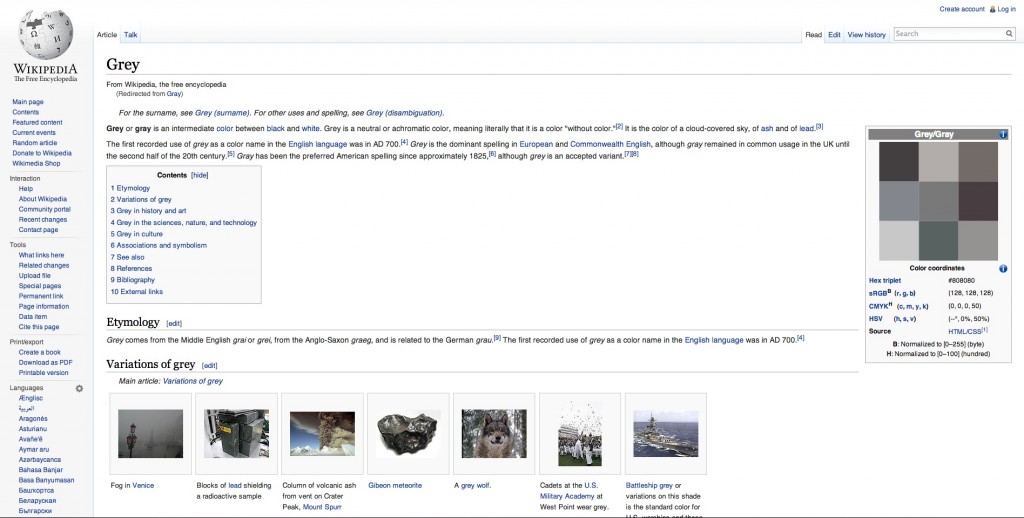
例如,当你去维基百科,你可以通过蓝色和灰色的配色方案来判断他是可靠和可信的。你可以通过字体的选中和字号的大小来猜测他是严肃和聪明的。你还可以通过图形分辨率看得出他们的图片是没有购买高清的,这只是一个玩笑。有时候维基百科也有很大的图片,但是图片往往不是他们的内容焦点。维基百科的核心和所有的网站一样——内容。

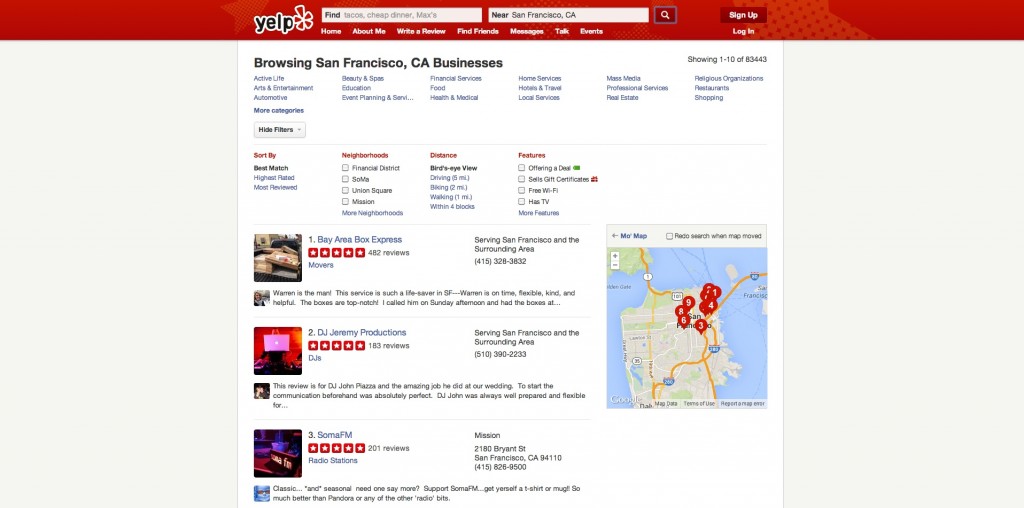
另外一个例子是 Yelp, 它的主色是蓝色和红色。这些色彩组合在说明什么?我们是如何理解yelp的?它谋求的是值得信赖,抓住你的注意力。红色是yelp绝对啦眼的和评论中主要的色调。虽然红色可以让你感觉到饥饿,但是它也容易抓住你的注意力。

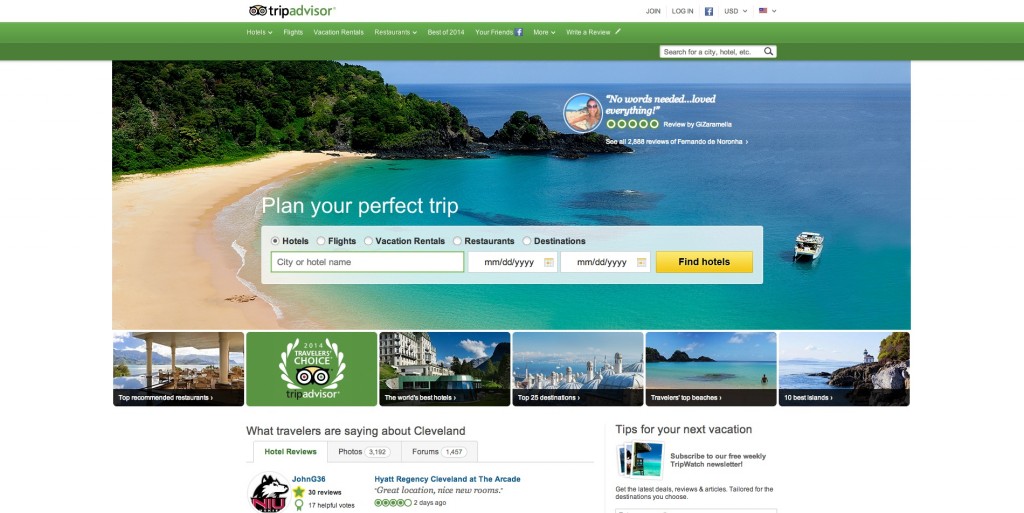
有些网站是绿色和蓝色。一个例子是 TripAdvisor,它使用这些颜色来传达一种放松的感觉和信任感(因为你可以阅读到其他用户的真实点评)。你已经注意到趋势?蓝色通常用于网页设计沟通信任和可靠性。
让我们看看颜色是如何改变我们的情绪的:
黄色:快乐,乐观,净度
橙色:友好,更爱它还是恨它
红色:令人兴奋的,年轻的,紧急的,瞩目
紫:创意,想象力,令人振奋
蓝色:可信,可靠,安全的
绿色:和平,成长,放松
灰色:平衡,中性,可靠,智能
黑色:豪华,功能强大,权威
我们很多人选择色彩要么是因为搭配或者是因为漂亮,但如果你选了错误的色彩,它会发出一种混合的情感讯息给你的访客。例如,一些电子商务企业如:PayPal、Stripe和Authorize.Net,他们在设计上突出使用蓝色,目的是为了突出安全性。也有一些反面例子,如美国银行作为一家金融机构使用了红色。美国银行使用红色是为了表现他的独家销售的产品特征。但是,和蓝色的安全感相比,这确实让人有紧迫感。
再回到您的色彩选中,你可以看到你的设计是非常令人振奋的情绪?
内容是什么?
“如果你的网站是一个人,那会是谁?这是个严肃问题,因为他搞定了所有的业务而且值得信赖。他是一个俏皮的话哥们,即使工作很平凡”
-Aarron Walter, 情感设计

此前,我说,文字是不够的,但别搞错了,这是肯定的情感体验一个巨大的一部分。在他的开创性著作,为设计情感,Aarron Walter共享一个强大的可视化。你的网站是什么类型的人?
了解你的网站的风格将帮助您决定如何与你的访问者进行交互。正如我前面所提到的有关维基百科派对,思考访问者如何接受你。难道他们来访问你的网站只是为了一乐,或者是启发,或者是授权? 在内容上不只是你说了什么,而且你怎么说都会给人带来不同的反应。你可以而且必须通过内容引起人物的情感。
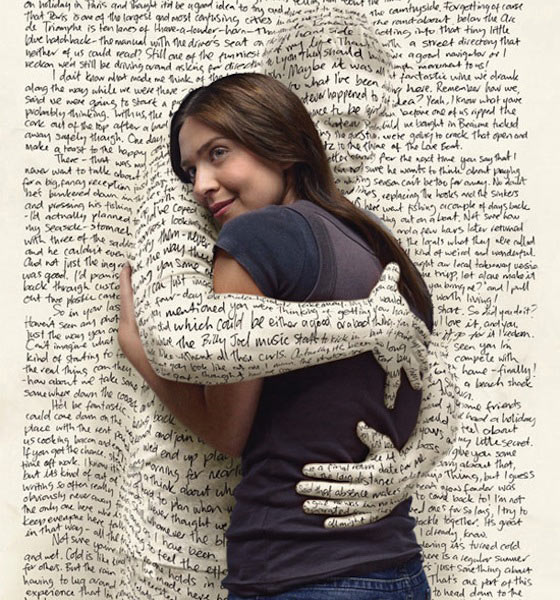
图片能带了什么?
当谈到唤起情感,有什么更好的工具比的图像吗?一张图片胜过千言万语,确实如此。图像能深深打动你。它不必是一个严重的tear-jerker。也许是一些很傻的东西,让你笑了几天。
无论你寻求表现什么情感,有一张图片将会很轻松的表达出来。
图像是内容的范围。图像能支撑文字内容有时候会很好的揭示你说的关键点。我们平时交谈的时候总是通过肢体语言去协助表达,图像就是起了这个作用。
成功的设计采用图像与观众见面。图片可以拉任何情绪。
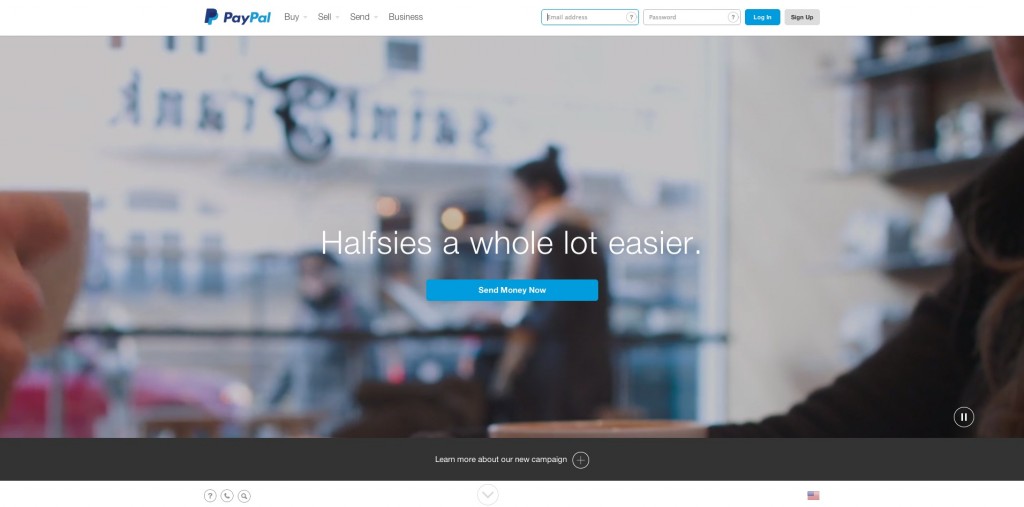
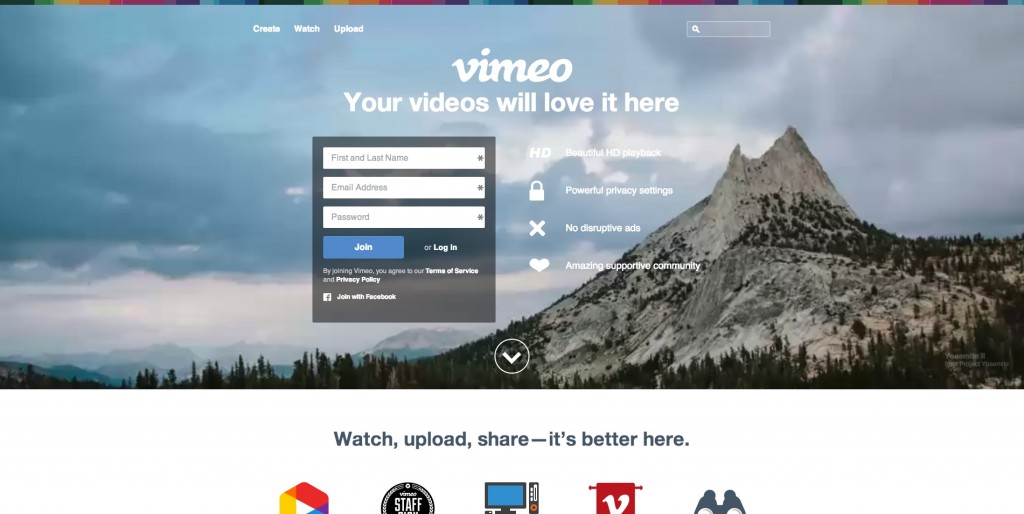
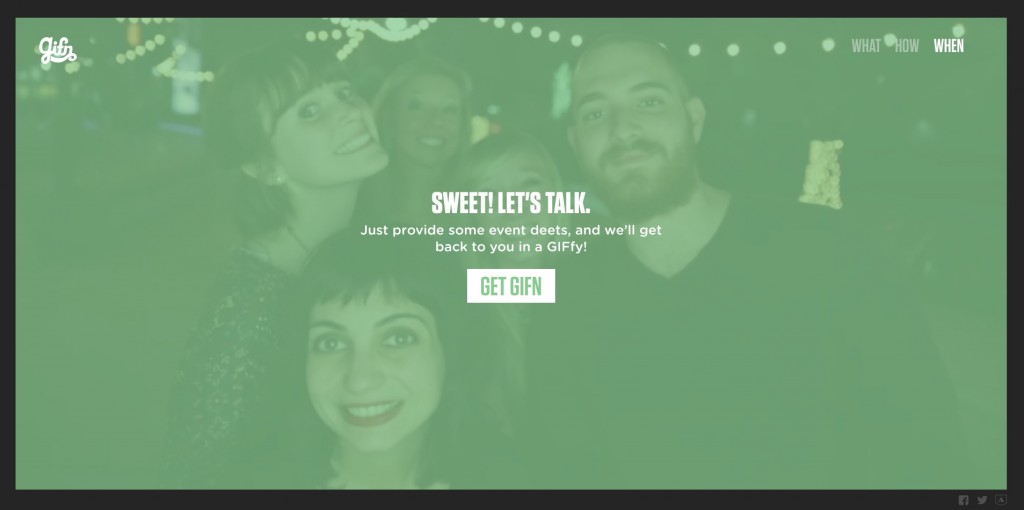
一个趋势,我感到特别兴奋的是使用全屏视频。这些影片是生活的一小片,不够长,要求充分参与,但足够长的时间来传达与游客的消息。请考虑以下网站:
成功的设计总是用图像打动观众。图像可以带来任何情感。另外一个趋势就是用视频做背景,可能是一个生活短片,虽然不够长,但是能更好的表达情感信息。
我喜欢使用视频。它轻轻地强化了社会证明他人正在使用PayPal,你也应该这么做。而且配色方案,它引出的信任感和可靠性。
Vimeo是YouTube的艺术气息的继兄弟。这当然是对视频网站的一个最好的荣誉,他们的首页上也有这样的消息。
你可能没有听说过Gifn ,但它展示了一个美丽而充满活力的设计,让你一看就有想加入的兴趣。一起来看看该系列在主页上的视频。它们给你带了什么感觉?快乐!这很难不让你笑,特别是因为每个人都在向你微笑。
让我们总结下
如果你设计的网页是个人:
1.字体和色彩是衣服
2.内容是语言
3.图像是脸
现在,你已经熟悉了网页设计情感相关的知识基础点,请我这个网站让你觉得如何?你自己的网页给你带来了什么感觉?














![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)
![精美细腻的徽章logo标志设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/logo-enamel-pin-mockup-cm-00--300x200.jpg)
![Photoshop彩色烟雾特效文件工具包打包下载[pat,abr]](https://static.yrucd.com/wp-content/uploads/2017/04/smoketoolbaner0407.jpg?x-oss-process=style/s1)







