[译]什么是简约风格的真正意义?
谈到网页设计趋势,极简主义风潮已经达到了一个顶峰而且丝毫没有“退热”的趋势。这个风格能流行这么久的原因有很多,它不仅适合网页设计的原则,它也可以毫不费力地去结合其他流行的设计趋势的视觉风格像“亮色组合”、“大片风格”和实用主义等,创新的导航结构可以结合方法和目标进行最小化的设计。
虽然简约风格有这么多好处,但去设计这种风格并不是一件容易的事情。事实上,相对其他风格来说,简约风格需要花更多时间和更复杂的流程。一个达成极简主义设计的好方法是提炼出一个复杂网站中的必要元素,但是什么是必须的元素?请往下读。
理念
误区一,设计师陷入极简风格因为错误的原因:因为流行或看起来容易做。不要被这些误导了,极简风格只是一个选择,我们没有必要也不能将它应用于每一个网站。
•极简主义作品最好当结合现代审美和自然留白的内容。
•如果内容很复杂,而且用户很传统而+审美很传统,选择极简主义会很糟糕。
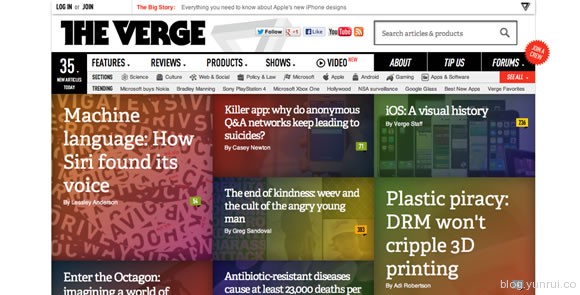
极简主义风格不适用于一个内容风格的网站比如:The Verge。尽管它是现代主义而且受众也对。问题是它有太多的元素,如:广告、社交媒体、按钮、文章等等,所有的加起来就会显得非常臃肿。这不是一个失败的简化,因为所有这些元素都是必不可少的,不能再减少了,所有导致效果不好。当这个网站相当有人气和丰富的内容的时候,这样也是很有效果的。所以选择极简主义必须有充分的理由,否则选择另一种风格吧。
执行
另一个常见的错误是设计师减得太多。这样的结果会导致一个网站的设计既没有生命力也没有吸引力,或者是难以被用户理解并产生互动。
-
极简主义风格的网站几乎总是,要么既功能性强又漂亮,或者是非常有趣的类型,或者是强烈的对比与平衡。否则他们看起来会过于普通。
-
极简主义的整个目的是通过简化带来清晰的视觉。但如果导航元素被减少到一个点,用户不能立即理解,那么这个目的没有意义了。
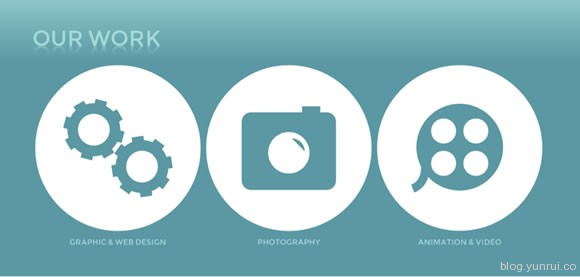
例如,当Pixelsapien的其他部分网站有有趣的元素时,“我们的工作”部分却是扁平化的而且精制的图标如此扔在页面中真的不是一个成功的极简主义应用。意思虽然很容易理解,但结果却枯燥和毫无生气,意象、类型和颜色都很普通,布局也是简单集中。如果只是调整和增强其中一个局部,页面的外观也将可能有很大的改进。
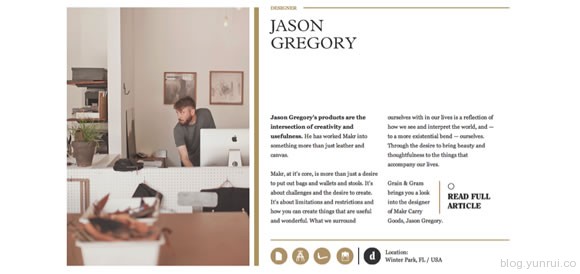
相反, Grain and Gram是漂亮的设计。但是简约主义的主要强调良好的体验而并不是为了极简而极简,他们的很多图标和导航元素表象是模棱两可的,需要进一步的说明。
设计元素
现代风格给现代用户
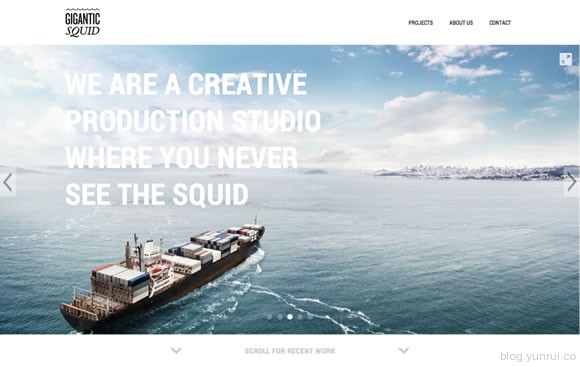
作为一个创意制作工作室,极简主义完全符合目标受众的Gigantic Squid。低调的用户界面让他们的图像做所有的阐释。
简单的内容适合间的的展示效果
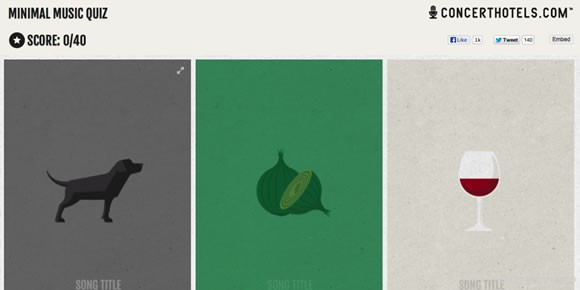
一个网站像Minimalist Music Quiz只有一个目的,让人通过极简主义艺术玩猜歌名和作家的游戏。正如之前我们所讨论的,对于这样一个简单的网站,极简主义是一个很好的选择。它更注重功能和更多的诱人的极致简化。
对比
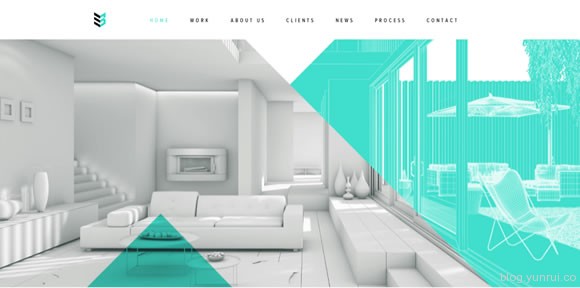
通过重叠浅绿色三角形与黑白摄影,Case 3D展示了一个他们成功利用形状、质感和色彩的网站设计例子。
平衡
这实现的方法很多,有一个被应用在了轩尼诗的首页设计上。一个古典的有历史感的,这样一个基于网格的安排对一个公司是一个不错的安排。但一些前卫和更复杂的可以尝试使用另一种类型。
细节
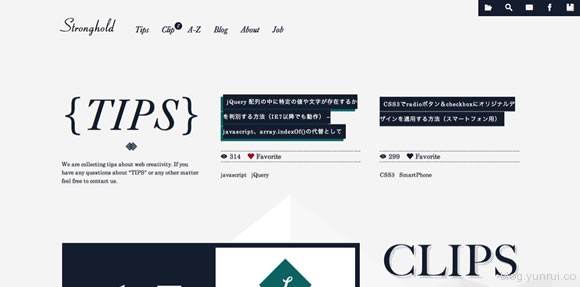
这不是小事情,比如Stronghold’s 网站上精美的有趣的翻转,让简约的设计感觉很特别。像这样的很特别很酷的效果而且不影响功能的试用,是高质量的极简主义网站。
排版
MailChimp 2012’s的结构是手写的字体+大图片来衬托,这样显得很有生气,这种手法它通过粗糙的较平纹理质感的字体结合流畅的写法,融入图片中去。
一致性
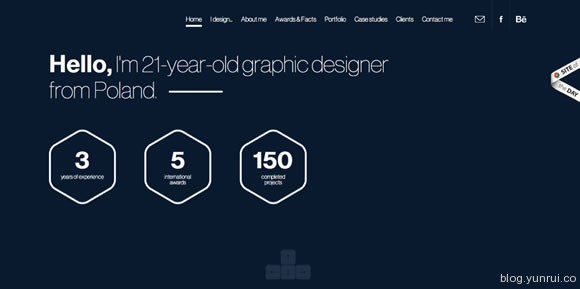
一个很必要提到的是,形状、动感和流线让 Adam Rudzki’s 个人网站无论是在视觉上还是在交互上体验都天衣无缝。
尽管所有的这些组件都会被考虑和整合到一个好的极简主义设计中,但这个风格的基本意图可以归结为一句话:极简主义是为了让用户能使用尽可能少的工具和选项进行人机交互。一个好的极简主义设计需要在交互设计上很流畅视觉上有很强的吸引力。很多大的网站都因为这些而得益,所以极简主义是一个不错的选择,它将会继续被大家所青睐。














![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)










