好的网页设计都是非常人性化的
网页设计很容易闭门造车,花太多的时间玩最新的CSS技巧,或翻阅最酷的设计展示。你开始忘记你的工作不是在做切削刃和打磨一两个WEB设计比赛。实际上,普通用户对这些最新的和伟大的设计趋势并不关心,甚至是疏远的。不幸的是,这样的成果受众只是其他设计师,这样的项目价值很低。
所以你要从尝试超越你的同行的想法中回头来看,并重视基础。设计的核心是著名的格言,形式服从功能。确保你的工作是保持真正的原则,确保这三个事情::
适合
你仍然可以在工作创新并更显稳重的风格。
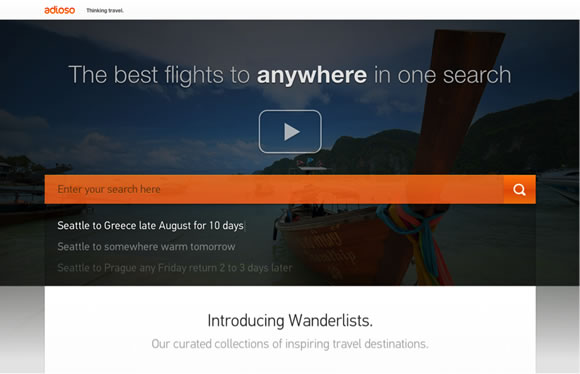
你的目标用户的喜欢是你在做网页设计风格的时候需首要考虑的因素。然而,这并不意味着说,为了适应传统用户的口味而把一个像“飞行跟踪网站”设计得很枯燥或者模式化。虽然Adioso具有一种优雅的、现代的设计,但它仍然是相对简单的,并重点强调它的可用性的。布局和样式更注重于提升搜索工具的使用而不是添加“闪电”的设计。
使用分割测试,以了解你的受众的反应。
不难找出你在为什么样的人设计;您可以使用工具如谷歌Analytics或pop-up polls去了解你的网站使用人群。在最初的研究中,它对你持续改进设计会一直很有帮助,了解到更多你的受众的兴趣和反应。
通过对比测试(也被称为A / B测试),你可发现即使微不足道的变化都有不同的成功率。通过创建多个版本的web页面,你可以提交并行比较结果去在真实的环境中测试。监控行为,比如:点击、注册时经常在一个页面或其他页面做的一些动作偏好。然后你拿着这些结论去做进一步的优化。
速度
它似乎只应该是网页设计中的一个因素,不应该对用户造成这么大的影响。但仅仅多几秒的加载时间就会对用户的响应和转化率有惊人的影响。事实上,大约有30%的用户在一个网站加载5秒后放弃等待,这个原因大多数是因为前端的设计决策导致的。
有许多有效的办法去优化你的网站速度。
为了提高你的网站速度,首先要知道如何测试网速和你的网站为什么缓慢,然后采用几种办法相结合的手法,如:
- 简化设计元素,如减少阴影、图片和其他花哨的效果和繁杂元素。这不仅可以提升你的网站速度,还可以让你的网站在视觉上显得非常流行和又美感。
- 使用CSS Sprites显示图像,或者创建图标字体来作为普通的UI元素。
- 在HTML标签中写出图像的高度和宽度,这样浏览器可以更快的加载他们。
清晰
设计师通常试用质疑的惯例去完成他们每天的工作。但对于网络,仍然困扰着世界上的很多用户,这些惯例影响至今,如:
- 一个搜索栏通常位于右上方,就很容易识别。
- 面包屑导航路径的复杂。
- 一个统一的和容易识别UI系统,如在这个网站上使用粉红色的元素标识重要的信息和信号。
美丽的装饰是为了填补剩下的空间,而不其他。
一个设计师在设计一个美丽的设计得时候有无穷无尽的空间,但却比不上在可用性上面灵活,开始设计得时候不考虑用户你的网站将最多只能吸引其他的设计师而已。







![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![漂亮的矢量渐变背景纹理下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/09/gradiebanner0911.jpg?x-oss-process=style/s1)

![带质感纹理手绘字体套装下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/07/hdw0704.jpg?x-oss-process=style/s1)
![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)