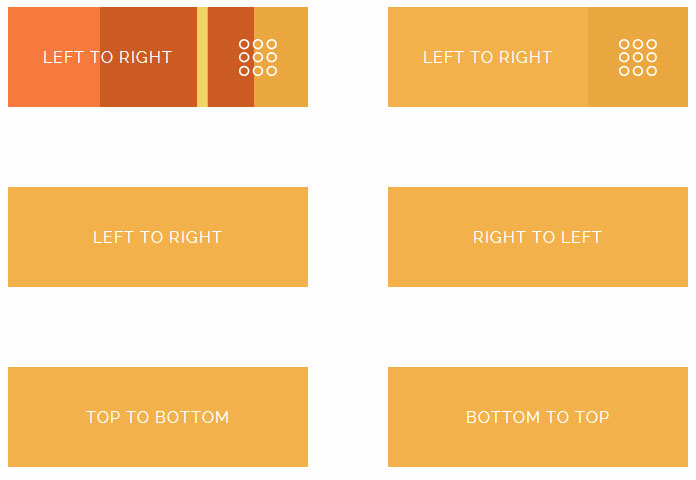
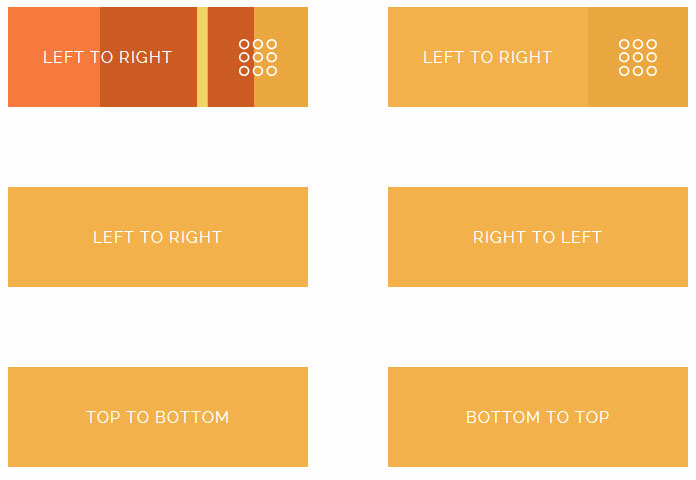
CSS3打造鼠标经过延时特效的按钮
今天为大家分享用CSS3打造鼠标经过特效的按钮,它是由纯CSS3创建的按钮悬停效果,这里为大家创建两个版本,一个是有图标的按钮,一个是没有图标。它的想法是创建一个基础背景按钮里面有三层,每一层不同的背景颜色和宽度为0%,在盘旋三层扩展到100%的宽度与每一层之间的不同延迟时间,enjoy!

下载信息
格式:HTML+CSS3
文件大小:188K
百度网盘下载:http://pan.baidu.com/s/1jGkk1ca密码:2ado
今天为大家分享用CSS3打造鼠标经过特效的按钮,它是由纯CSS3创建的按钮悬停效果,这里为大家创建两个版本,一个是有图标的按钮,一个是没有图标。它的想法是创建一个基础背景按钮里面有三层,每一层不同的背景颜色和宽度为0%,在盘旋三层扩展到100%的宽度与每一层之间的不同延迟时间,enjoy!

格式:HTML+CSS3
文件大小:188K
百度网盘下载:http://pan.baidu.com/s/1jGkk1ca密码:2ado
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3125 3


3258 5

3552 13

3312 91

6852 28

2344 94
![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)
3277 32

3501 30

340186




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号