30个梦幻的滚动视差网站设计欣赏
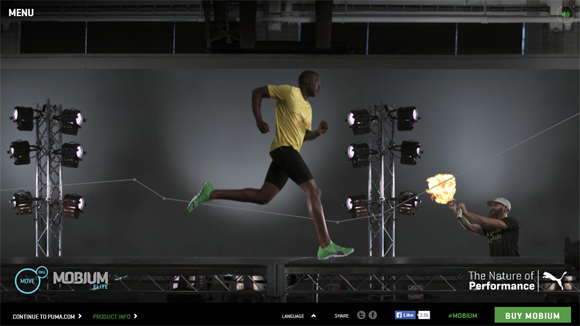
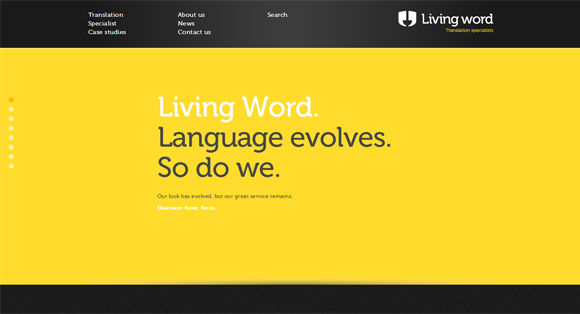
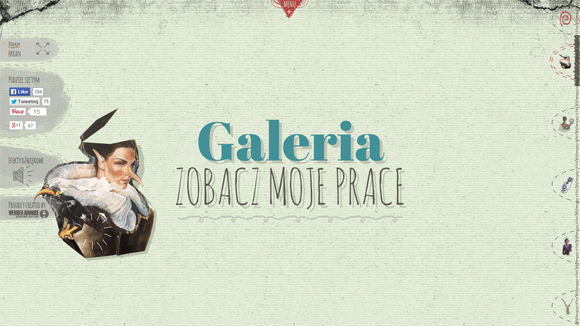
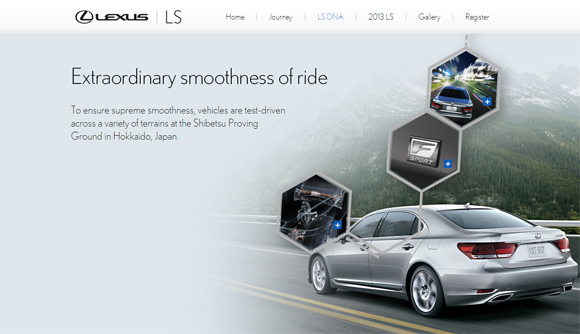
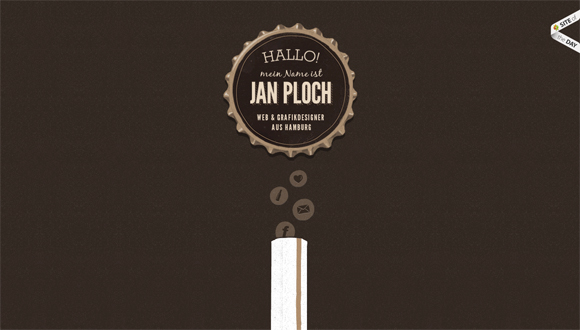
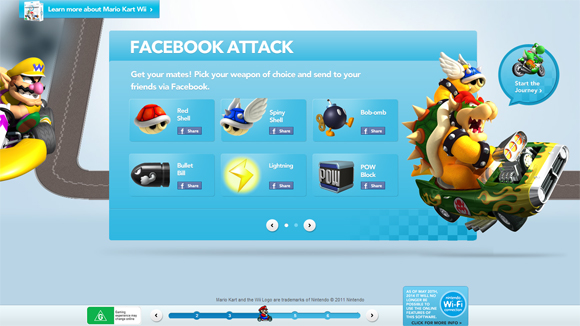
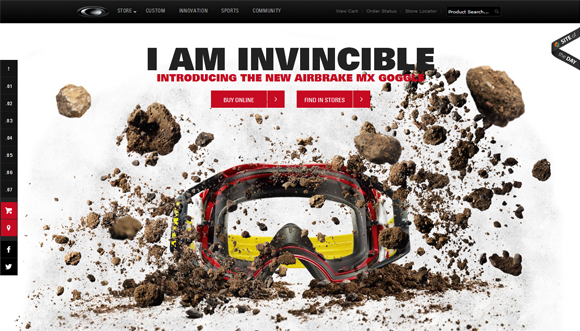
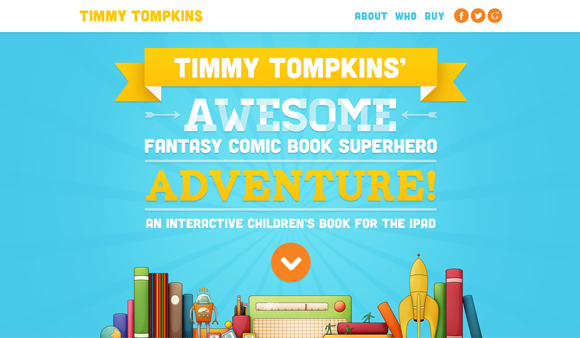
随着HTML5和CSS3能够在浏览器中有更多效果表现和应用。滚动视差是这些效果的重要表现形式之一。当您滚动页面的时候,滚动视察利用网站背景和前面元素的速度差效果在视觉上创造令人震惊的3D效果。第一个滚动视差网站是由伊恩·科伊尔为Nike在2011年设计的,主题是耐克更美好的世界。而现在滚动视差的网站已经随处可见了,因为它是一个很伟大的形式,既能让用户体验变得愉悦,又方便用讲故事的形式叙述完美方案。今天我们分享的就是,30个梦幻的滚动视差网站设计欣赏,他们一定可以给你带了灵感,enjoy!


































![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![股票理财类数据展示APP UI KITS套装[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/12/kkkbanner1228-300x220.gif)

![iPhone X 最新的极简主义黑/白展示模型Mockups免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/09/bwiPhonexbanner0920.jpg?x-oss-process=style/s1)






