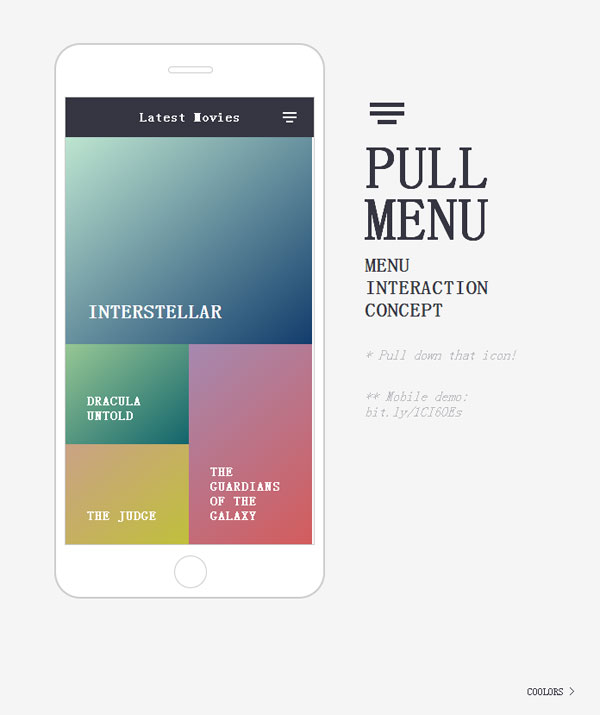
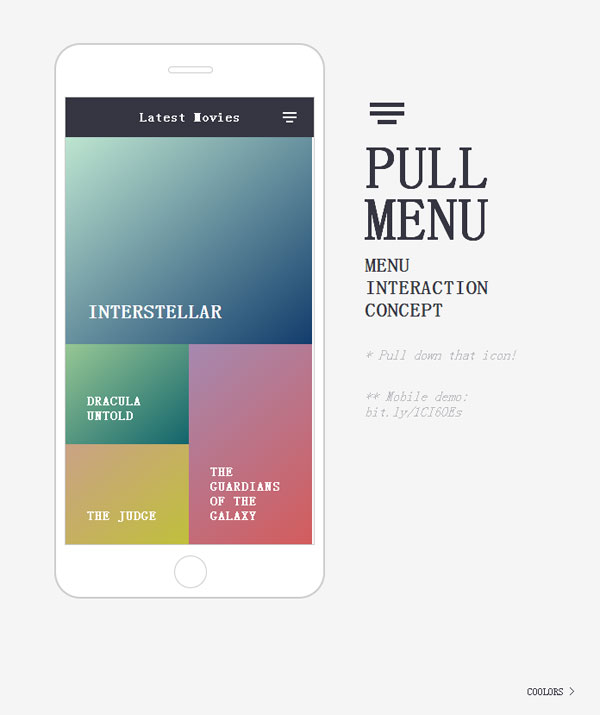
利用html5和JavaScript实现手机端滑动菜单的交互概念
今天为大家分享一个很有趣的手机交互理念,主要体现的是通过手指滑动头部标题栏来选择您需要到达的菜单,顺序是根据滑动的程度来选择您需要到达的菜单。该模版主要运用HTML5、css3及JavaScript来实现。希望对您的项目有所帮助。

下载信息
格式:html+JS
文件大小:7kB
百度网盘下载:http://pan.baidu.com/s/1bn92PI3密码:x4mr
今天为大家分享一个很有趣的手机交互理念,主要体现的是通过手指滑动头部标题栏来选择您需要到达的菜单,顺序是根据滑动的程度来选择您需要到达的菜单。该模版主要运用HTML5、css3及JavaScript来实现。希望对您的项目有所帮助。

格式:html+JS
文件大小:7kB
百度网盘下载:http://pan.baidu.com/s/1bn92PI3密码:x4mr
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3125 3


3258 5

3552 13

3312 91

6852 28

2344 94
![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)
3277 32

3501 30

340186




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号