21款响应式网站设计工具
今天为大家分享21款响应式网站设计工具,作为网页设计师,我们的设计将从各种设备和浏览器观看,同时我们的代码块将被适应各种设备。随着大量的高清屏幕和高分辨率的设备诞生将会有更多的设备可以访问网络,我们就必须用响应式技术来使自己的项目能兼容更多的设备。这里为大家分享的21款工具和资源,希望能对您的项目有所帮助。(温馨提示:点击标题下载)
ZURB Foundation
ZURB Foundation是一种被广泛接受的一个响应网站架构。它具有巨大的提升功能,你可以增加屏幕的尺寸和设计中的复杂层。不仅如此,你还将发现一个由多个UI组件库,使您随意创建您的项目。

Jetstrap
jetstrap使设计人员通过简单的拖放组件快速组装样机。不需要前端开发技能开始,你将最终获得一个灵活的网页。你只需要使用拖放工具的接口。

Responsive Design Weekly
Web开发者Justin Avery花时间发送专用的通讯资源,响应的网页设计工具和技术。

Style Prototype
Style Prototype的原型是一个HTML页面显示的按钮样式,字体,颜色,摄影风格,翻转和其他元素的网站。

Element Collages
Element Collage是元素拼贴为接口部件的视觉探索的一个很好的用户界面。拼贴可以帮助你在视觉方向,你不必自己去创造整个组件,考虑到你是不是只是一个装置的设计。

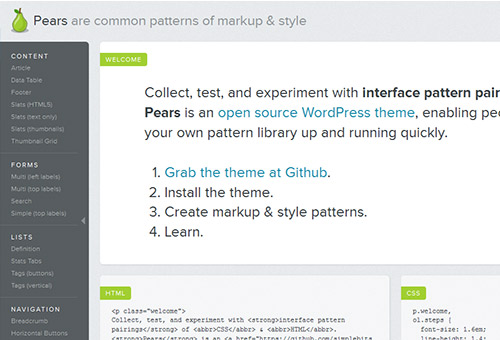
Pears
Pears是一个开源的WordPress主题由丹用于创建前端风格指南。它一些重要的好处是,允许更容易的测试,更好的工作流程,共享的词汇,并作为参考。

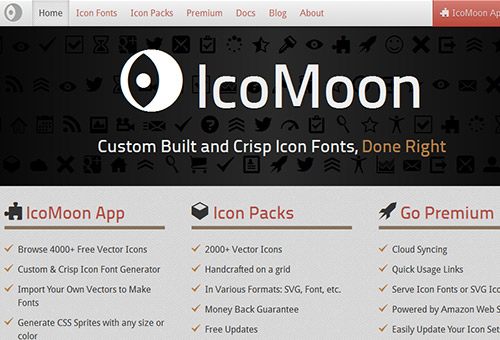
Icomoon
iconmoon只是使得创建和显示图标字体简单的过程。你可以选择从库中的图标,选择上传你的图标。从那里,你可以生成你的自定义图标字体下载包,包括字体和适当的CSS。

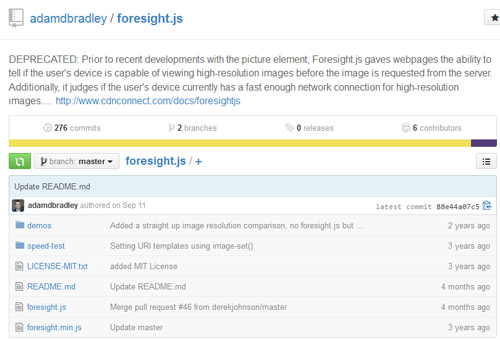
Foresight.js
foresight.js检测装置的显示和连接来决定是否载入高分辨率的组件。不同的设备有不同的显示位图图像的方式,但作为一个设计师,你必须记住,载入高分辨率的图像能够增加页面权重。

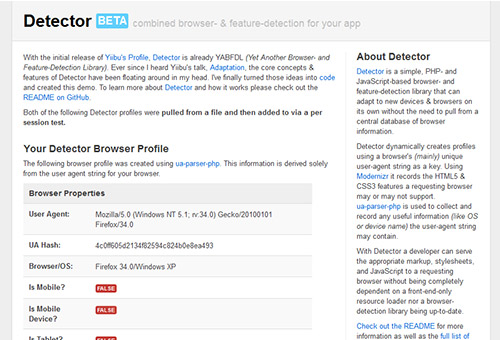
Detector
Detector是Dave Olsen创作的检测器,使用PHP脚本,和基于浏览器的JavaScript,还有一系列特征检测库。探测器必须适应新的设备和浏览器自身没有任何需要从浏览器信息中心数据库拉能力。

Enquire.js
enquire.js 使用matchmedia脚本有条件地执行一些功能,如果满足一定条件的情况下,一些脚本加载。这个你可以期待更好的用户体验,方便用户。
SocialCount
SocialCount是加载的社交媒体共享的工具,如facebook,twitte和谷歌HTTP请求需要19部件和添加额外的页面往往246.7kb大小,增加网页的加载时间,并消耗更多的带宽。

FitVids
FitVids是对多个媒体对象包括视频图像时有不同的比较,在这个意义上,他们不保持他们的一些方面比大小后。这将创建一个尺度的问题时,观看的视频从一系列不同的上网设备

IE-friendly mobile-first CSS
每个设计师都知道如何使用media queries,但事实是,Internet Explorer不支持media queries。同时,作为一个设计师,你不能是否用media queries,只是因为你想支持旧的IE。这个问题可以通过使用SASS容易克服。IE-friendly mobile-first CSS可以帮助您,同时提供适当的桌面风格的老版本的IE。

ish.
作为一个设计师,如果你在网上搜索视图的测试工具,你会发现许多视图端口测试工具。但现在的问题是大部分的视口测试工具依靠流行的设备宽度,如320,768,1024等。
ISH分类提出一般范围(小型,中型,大型,等)只是为了确保你提出一般分辨谱。

Proportional Media Queries
有些设计师还利用像素值来设置断点,而我们一直在使用的宽度,测量,和字体单元相对于各种设备的观点。一个好的教程是由Lyza Gardner解释了我们如何可以使用相对单元的断点创造更好的用户体验。

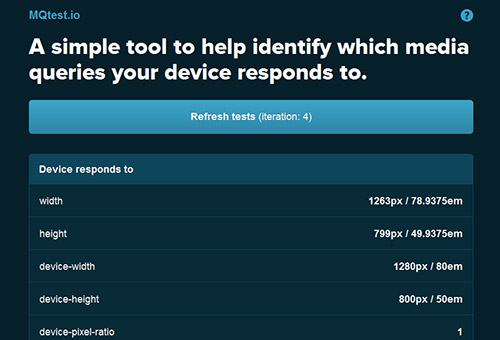
MQTest.io
作为设计师,你可能担心媒体查询对一个特定的浏览器支持。这是很容易解决的,利用mqtest.io。该工具将帮助你识别和分析各种媒体查询,不同的浏览器的响应。这个,你也可以利用媒体的查询是不常用的。

Sparkbox media query bookmarklet
sparkbox是媒体查询的书签,这有助于确定目前使用的媒体或媒体查询。它的设计者是必要获得屏幕尺寸,因为它节省了时间,也有助于确定比例媒体查询。

BrowserStack
浏览器堆栈提供远程访问多个设备和环境,从而让你做一些质量保证测试。browserstack是什么它也是有效的测试时,在Internet Explorer的老版本给人留下深刻的印象。

Mobitest
性能是Web设计的最基本的方面。随着mobitest,你将能够看到您的设计进行一些分析。当测试你的设计mobitest,你只需要输入一个网址,之后,该工具的一个真正的装置显示的网站,同时给你很多的性能统计数据,你也可以知道加载时间,和平均页面大小以及与其他统计数据。

Adobe Edge Inspect
测试一个真实的设备上的重要性不能被过分强调一个网页设计师,你需要看和分析这种表现您的设计将在发布之前,用户。Adobe Edge Inspect进行了实际装置非常简单和直接的测试,只要你有工具自动刷新所有连接的设备。您也可以在广泛的代码测试设备。

Codepen Pro
codepen是一个工具,帮助快速响应模式和技术演示。它是一种工具,也有助于在不同的设备和计算机的设计性能,同时还打字。






![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)


![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)






