用CSS3动画特教及jQuery打造多步骤填写表单效果
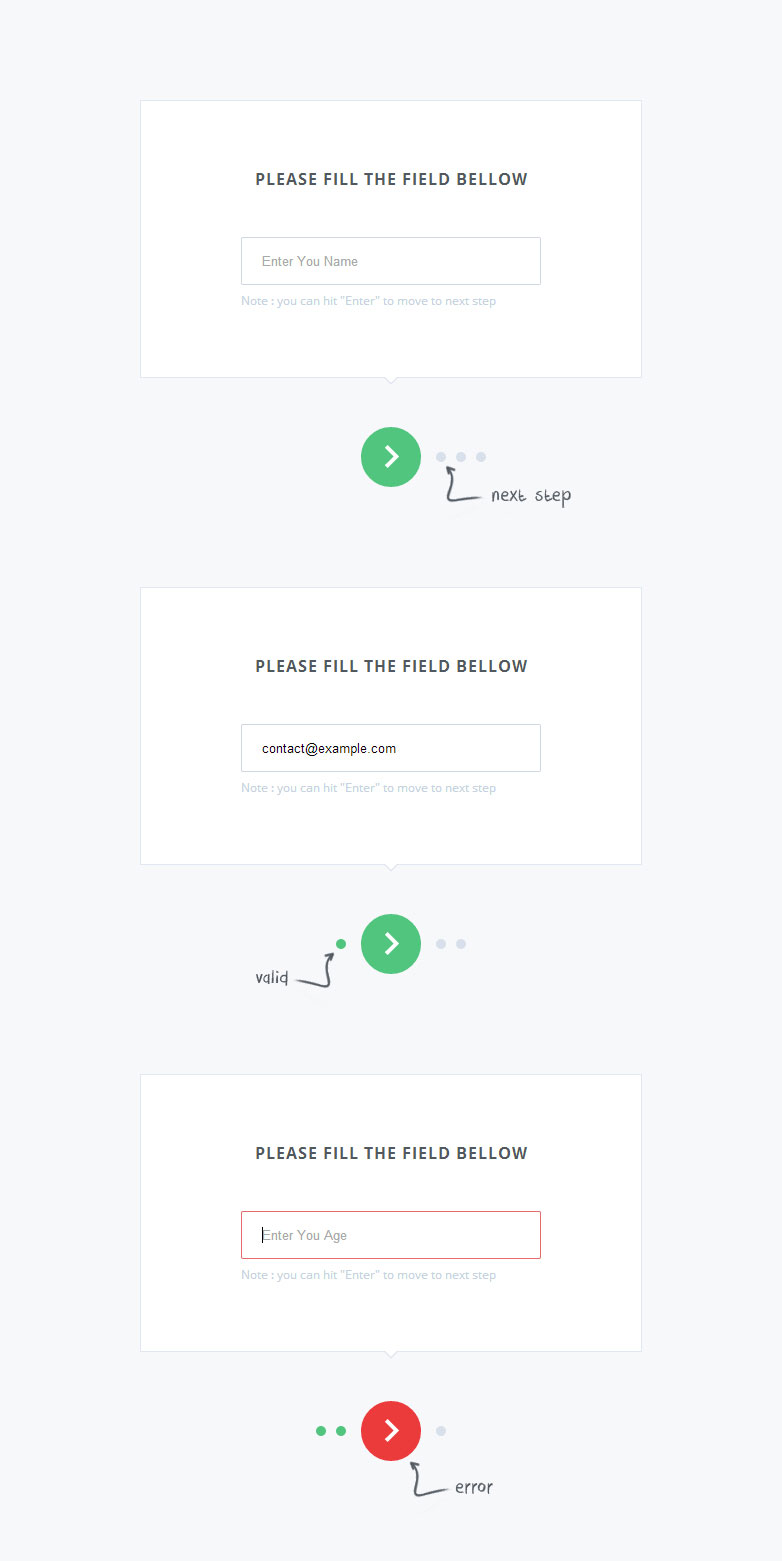
今天为大家分享一套用CSS3动画特教及jQuery打造多步骤填写表单效果,我们知道网页展示形式一个重要元素,该模版具有良好的用户体验,能方便用户在网上填写很多必填的表单。它教会我们如何创建一个很酷的动画多个步骤的展现形式,主要使用了JavaScript库、velocity.js snap.js jQuery的动画SVG图标和增加扁平化的动画按钮组成。希望对您的项目有所帮助。

下载信息
格式:html+JS
文件大小:250kB
百度网盘下载: http://pan.baidu.com/s/1kTLylWr密码:eyt5




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)


![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)






