用CSS和jQuery打造3D窗帘切换特效
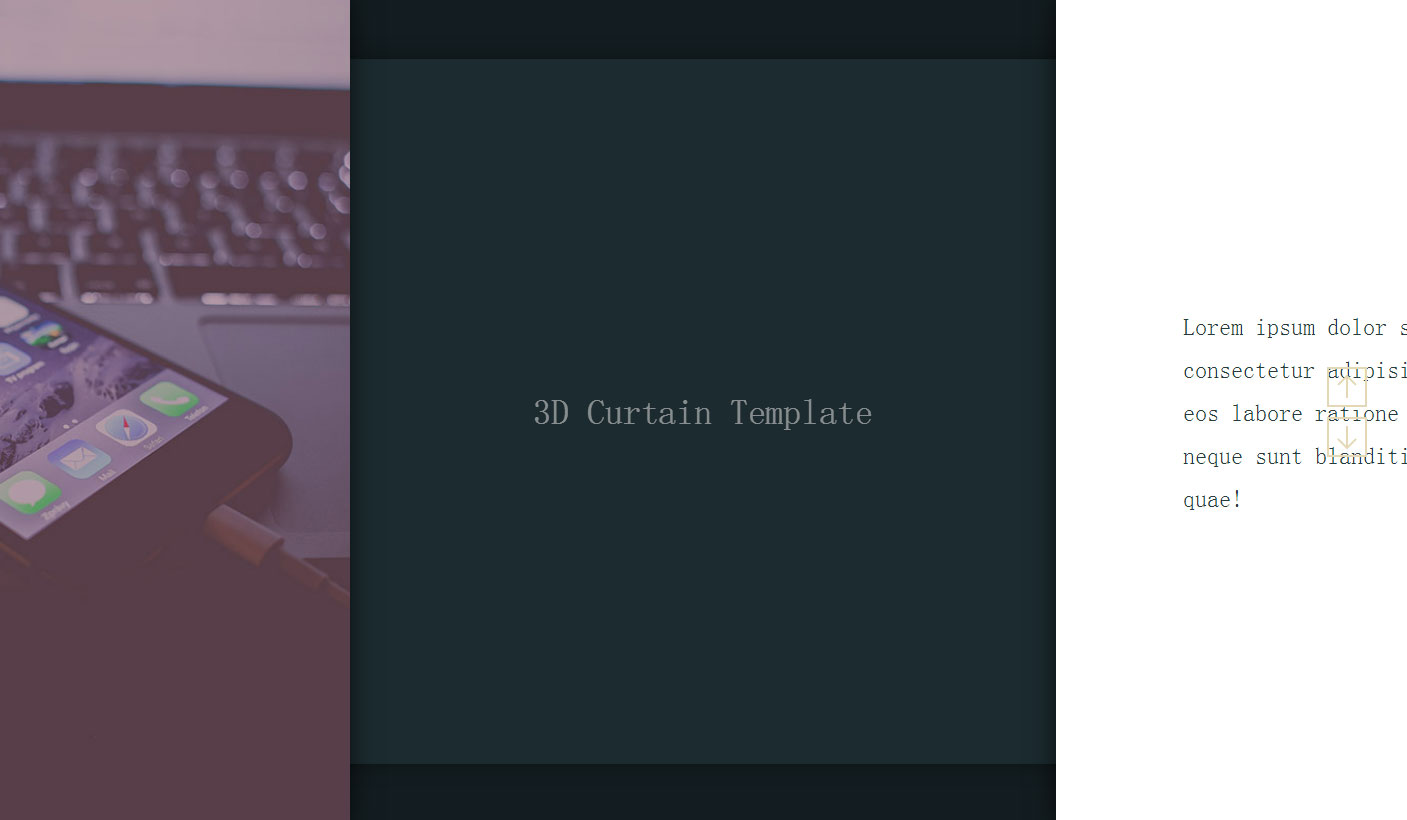
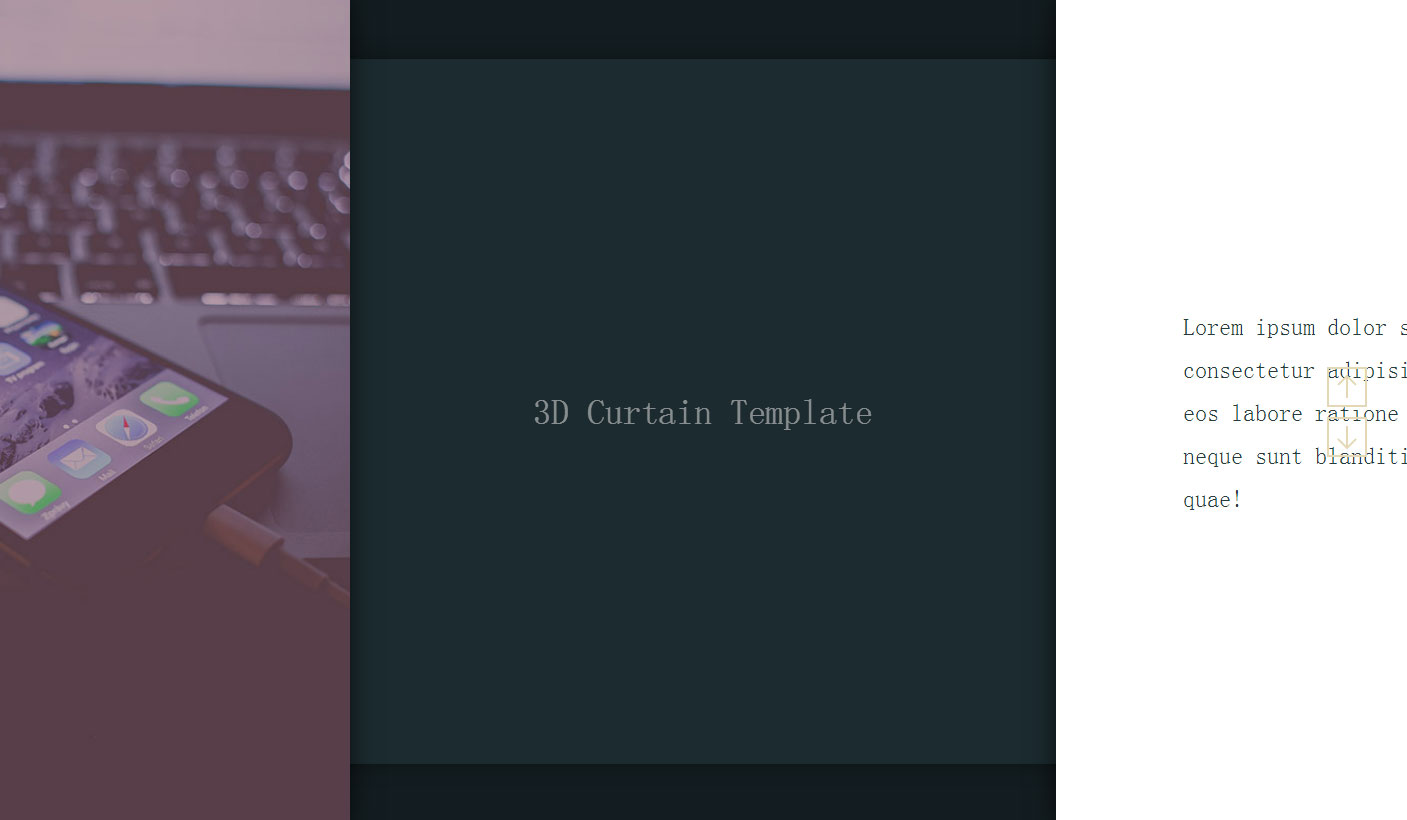
今天为大家分享一套用CSS和jQuery打造3D窗帘切换特效,它是通过两个分裂的模块组成再通过CSS转换和jQuery帮助Z轴运动并降低上一张图片的透明度造成一种空间的感觉。还具有响应式当屏幕缩小后图片将全部展示出来没任何特效。希望对您的项目有所帮助。


下载信息
格式:html+jQuery
文件大小:303kB
百度网盘下载:http://pan.baidu.com/s/1pJNsohP密码:gw72
演示效果:演示链接 》
今天为大家分享一套用CSS和jQuery打造3D窗帘切换特效,它是通过两个分裂的模块组成再通过CSS转换和jQuery帮助Z轴运动并降低上一张图片的透明度造成一种空间的感觉。还具有响应式当屏幕缩小后图片将全部展示出来没任何特效。希望对您的项目有所帮助。


格式:html+jQuery
文件大小:303kB
百度网盘下载:http://pan.baidu.com/s/1pJNsohP密码:gw72
演示效果:演示链接 》
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3125 3


3258 5

3552 13

3526 31
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)
3271 27

4134 14

![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)
2876 45

340186




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号