2015年2月新鲜出炉的网页前端开发工具
网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具、jQuery插件、框架和其他好用的资源和服务,你一定能找到适合你的,以下就是全部的工具:(温馨提示:点击标题下载代码)
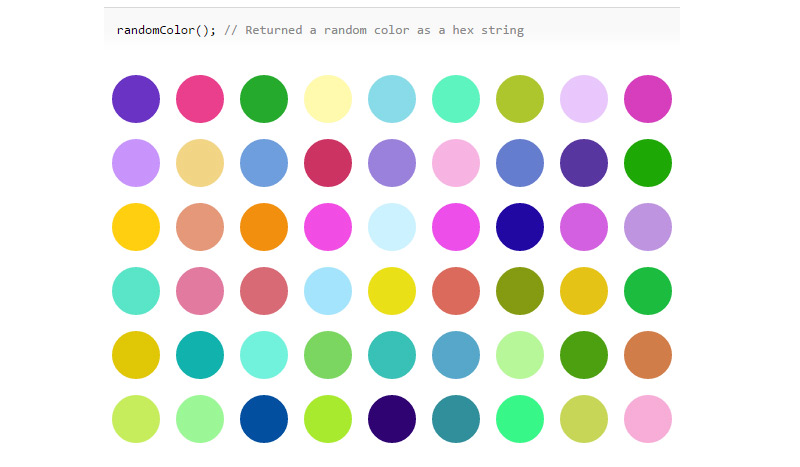
randomColor
JavaScript颜色生成器
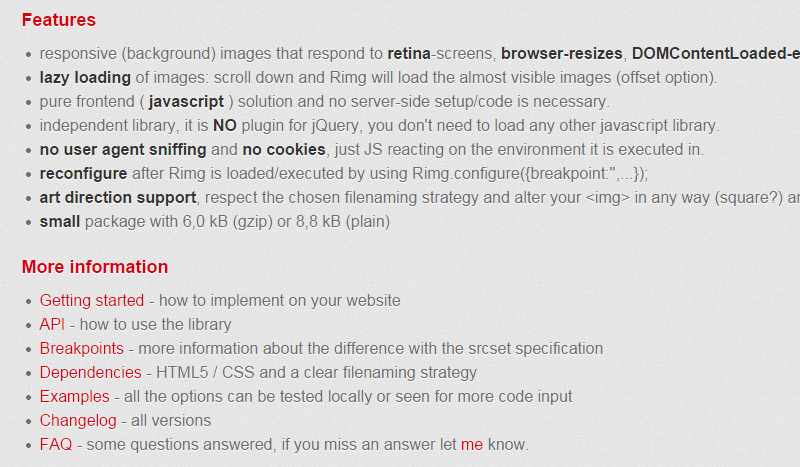
Rimg
浏览器支持响应式的图像解决方案
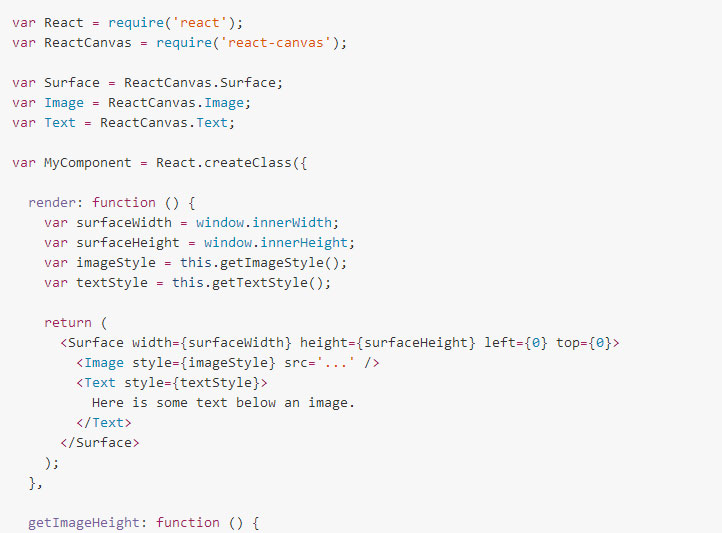
React Canvas
高性能的<canvas>绘制反应元件
Msngr.js
msngr.js是一个小型的消息库
20New&Fashion HTML Template

Interaction Design Best Practices: Mastering the Tangibles
学习如何设计接口的拷贝,视觉,和让人眼前一亮的交互设计空间
Transformicons
动画图标,使用SVG和CSS3制作的符号和按钮。
A Hilarious Collection of CSS Puns & Jokes
一个有趣的收集CSS双关语
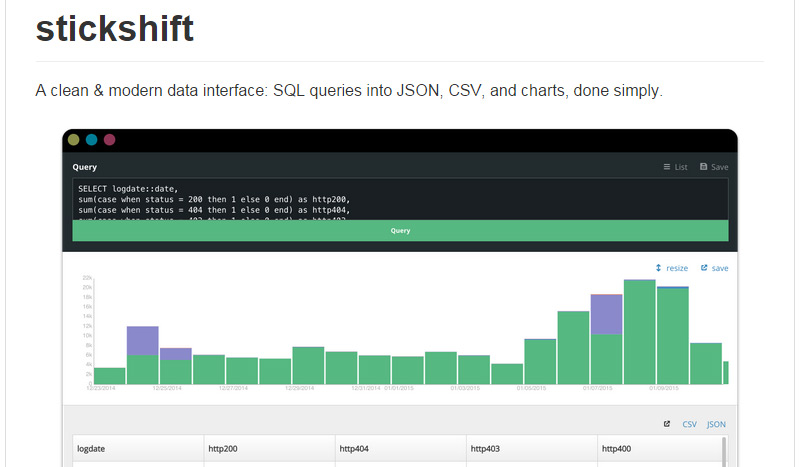
Stickshift
一个简洁和现代SQL数据接口。
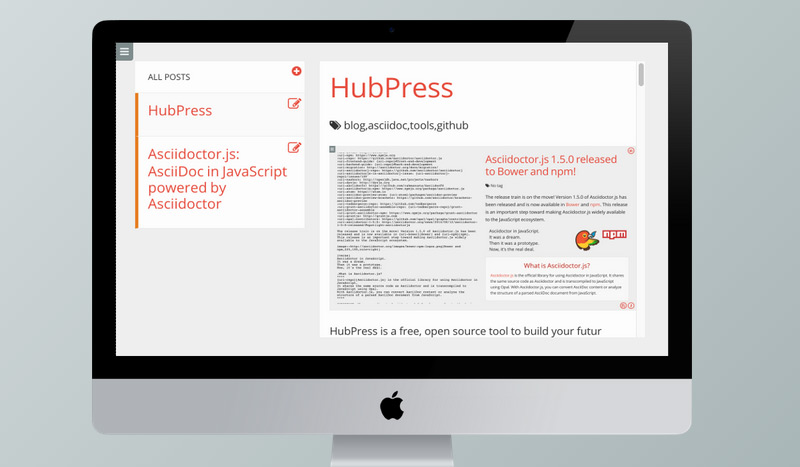
HubPress.io
一个Web应用程序来建立您的博客
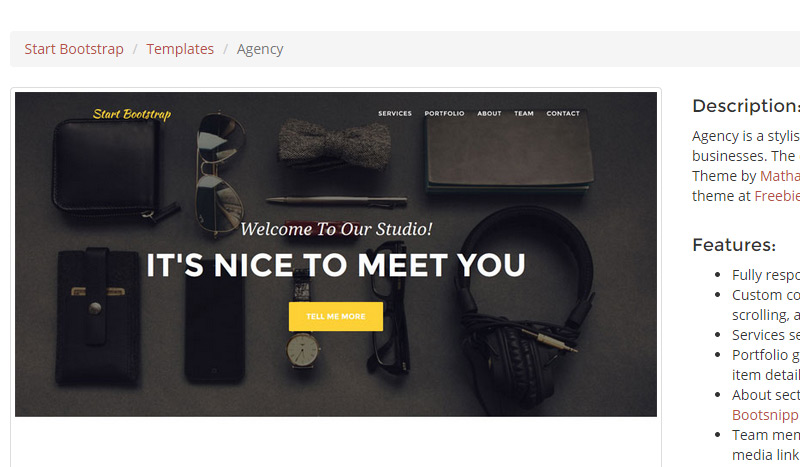
Agency
一个极简主义,时尚的,一个页面引导组合主题适合您的机构或小企业。
Semantic UI
Semantic UI提供了完整的设计自由度。高水平的变量和一个直观的继承系统让你改变外观和感觉的组件,只需少量的线。
Animsition
一个简单的jQuery插件CSS动画页面转换。
The Ultimate Guide to Prototyping
学习的方法,工具和快速创建项目
Overscroll.js
overscroll.js,是一个小的JavaScript库,能让您的项目的屏幕滚动超出窗口高度。
Vivaldi
一个新的浏览器
Editor.md
一个简单的在线Markdown编辑器。
spaceBase
spacebase是任何新的Web项目前端的启动文件。建立你的SASS架构和规范你的CSS和HTML元素的原生。它提供了应用程序的结构基础。
Flexbugs
一个项目内的Bug和解决方法列表flexbox跨浏览器。
cssPlusWebsite
强大的,快速和跨浏览器布局基于flexbox技术。
Pixlbrowser
浏览设计网站的最快途径…
ResumeCards
resumecards是减价型简历生成器。它伟大的地方是在移动端,可以保存为PDF。
GitHub Cheat Sheet
一个列表的Git和GitHub的很酷的功能。
MINIMALUU
强大的组合WordPress的主题。
21 Responsive Web Design Tools

























![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







