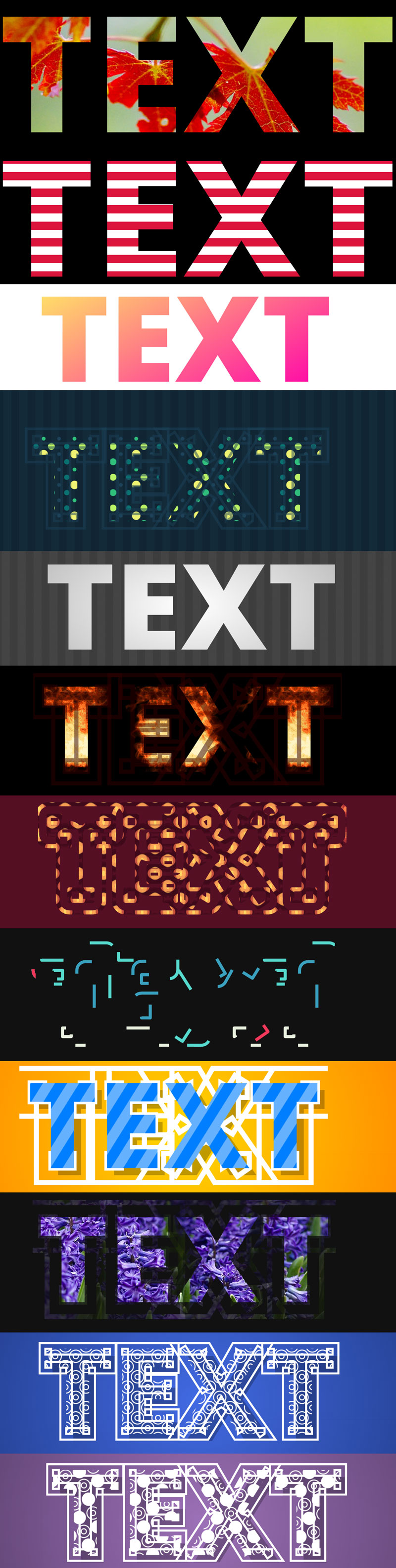
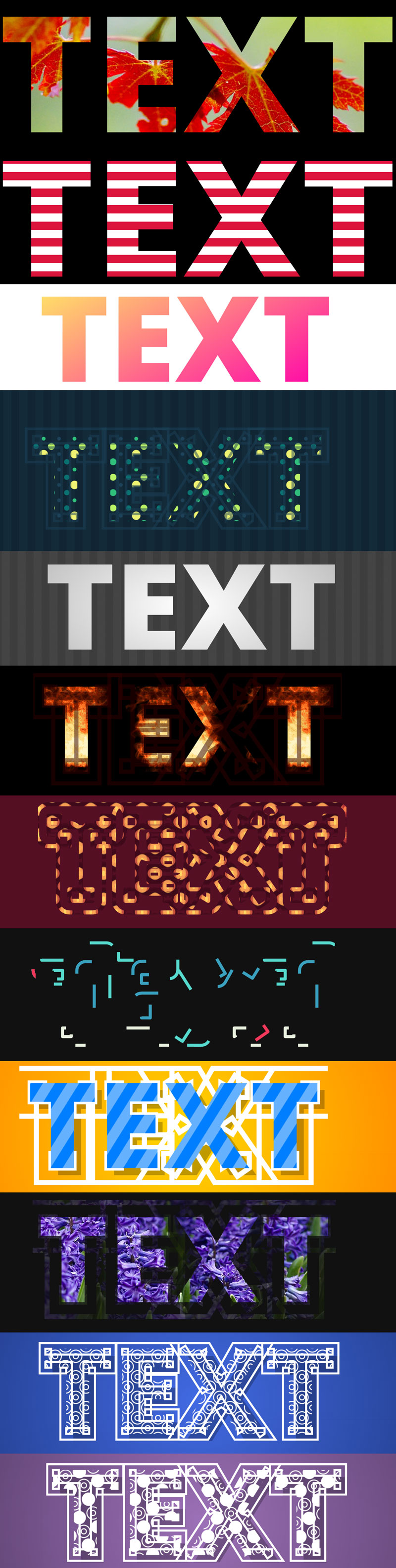
用CSS3和SVG打造动态文本特效

今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填充文字的动画,使用者能随意的改变文字的权利,虽然这些方法只支持基于WebKit的浏览器。希望对您的项目有所帮助。

下载信息
格式:html+SVG
文件大小:2.1M
DEMO地址:演示地址
教程地址:教程地址
百度网盘下载:http://pan.baidu.com/s/174L1G 密码:4ngh

今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填充文字的动画,使用者能随意的改变文字的权利,虽然这些方法只支持基于WebKit的浏览器。希望对您的项目有所帮助。

格式:html+SVG
文件大小:2.1M
DEMO地址:演示地址
教程地址:教程地址
百度网盘下载:http://pan.baidu.com/s/174L1G 密码:4ngh
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3125 3


3258 5

3552 13

3526 31
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)
3271 27

4134 14

![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)
2876 45

340186




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号