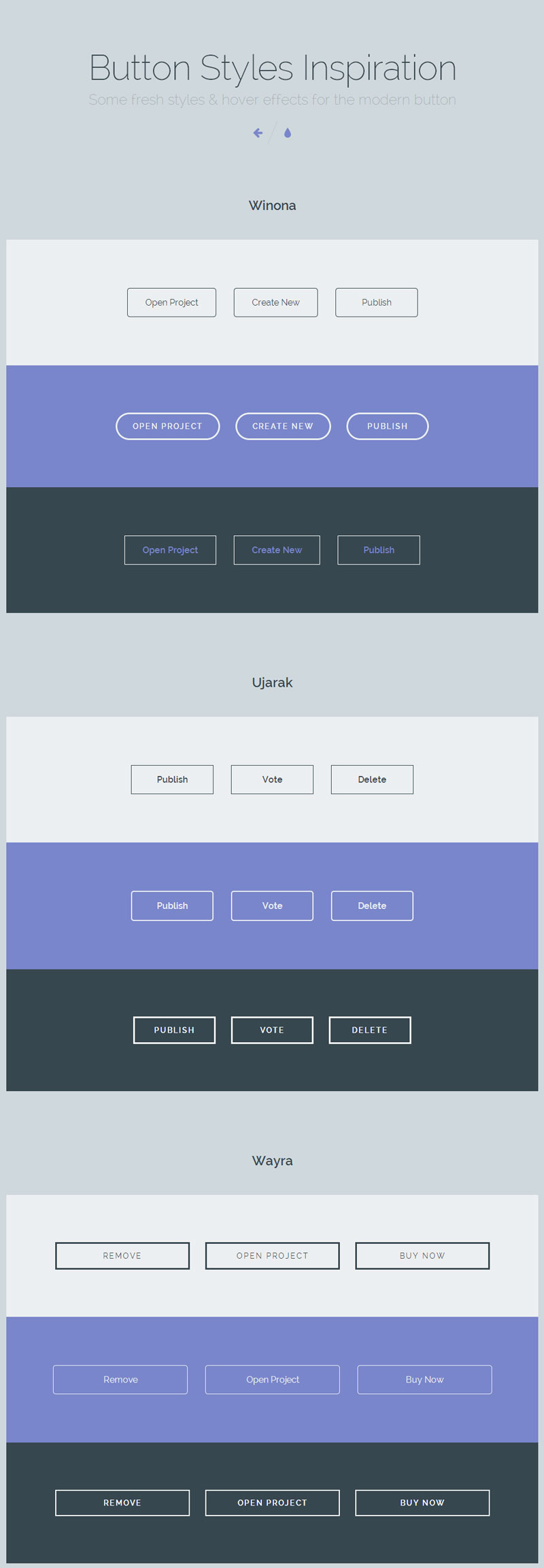
用CSS3打造动态hover特效的按钮合辑

今天为大家分享一套用CSS3打造动态hover特效的按钮合辑,它具有很多独特灵感的样式和特效,主要用CSS3和一些大部分伪元素建立。主要兼容现代的浏览器。希望对您的项目有所帮助,enjoy。

制作方法:
1.html结构如下:
<button class="button button--ujarak">Vote</button>
2.常用的按钮样式如下:
/* Common button styles */
.button {
float: left;
min-width: 150px;
max-width: 250px;
display: block;
margin: 1em;
padding: 1em 2em;
border: none;
background: none;
color: inherit;
vertical-align: middle;
position: relative;
z-index: 1;
}
.button:focus {
outline: none;
}
.button > span {
vertical-align: middle;
}
3.下面的类可以用来控制如按钮的边界、尺寸及圆角半径等:
/* Sizes */
.button--size-s {
font-size: 14px;
}
.button--size-m {
font-size: 16px;
}
.button--size-l {
font-size: 18px;
}
/* Typography and Roundedness */
.button--text-upper {
letter-spacing: 2px;
text-transform: uppercase;
}
.button--text-thin {
font-weight: 300;
}
.button--text-medium {
font-weight: 500;
}
.button--text-thick {
font-weight: 600;
}
.button--round-s {
border-radius: 5px;
}
.button--round-m {
border-radius: 15px;
}
.button--round-l {
border-radius: 40px;
}
/* Borders */
.button--border-thin {
border: 1px solid;
}
.button--border-medium {
border: 2px solid;
}
.button--border-thick {
border: 3px solid;
}
4.为按钮增加hover动画特效:
/* Itzel */
.button--itzel {
border: none;
padding: 0px;
overflow: hidden;
width: 255px;
}
.button--itzel::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid;
border-radius: inherit;
-webkit-clip-path: polygon(0% 0%, 0% 100%, 35% 100%, 35% 60%, 65% 60%, 65% 100%, 100% 100%, 100% 0%);
clip-path: url(../index.html#clipBox);
transform: translate3d(0, 100%, 0) translate3d(0, -2px, 0);
transform-origin: 50% 100%;
}
.button--itzel.button--border-thin::before {
border: 1px solid;
transform: translate3d(0, 100%, 0) translate3d(0, -1px, 0);
}
.button--itzel.button--border-thick::before {
border: 3px solid;
transform: translate3d(0, 100%, 0) translate3d(0, -3px, 0);
}
.button--itzel::before,
.button--itzel .button__icon {
transition: transform 0.3s;
transition-timing-function: cubic-bezier(0.75, 0, 0.125, 1);
}
.button--itzel .button__icon {
position: absolute;
top: 100%;
left: 50%;
padding: 20px;
font-size: 20px;
transform: translate3d(-50%, 0, 0);
}
.button--itzel > span {
display: block;
padding: 20px;
transition: transform 0.3s, opacity 0.3s;
transition-delay: 0.3s;
}
.button--itzel:hover::before {
transform: translate3d(0, 0, 0);
}
.button--itzel:hover .button__icon {
transition-delay: 0.1s;
transform: translate3d(-50%, -100%, 0);
}
.button--itzel:hover > span {
opacity: 0;
transform: translate3d(0, -50%, 0);
transition-delay: 0s;
}
下载信息
格式:html+css3
文件大小:109KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1kT669iZ 密码:b3s1




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![清新的全功能的后台UI套装下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/07/dottabanner0715.png?x-oss-process=style/s1)
![迷你多彩时尚的社交电商媒体广告banner模版PSD下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/06/patterns-b0614.jpeg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)








