用css3和SVG打造有趣的图片切换蹦床特效
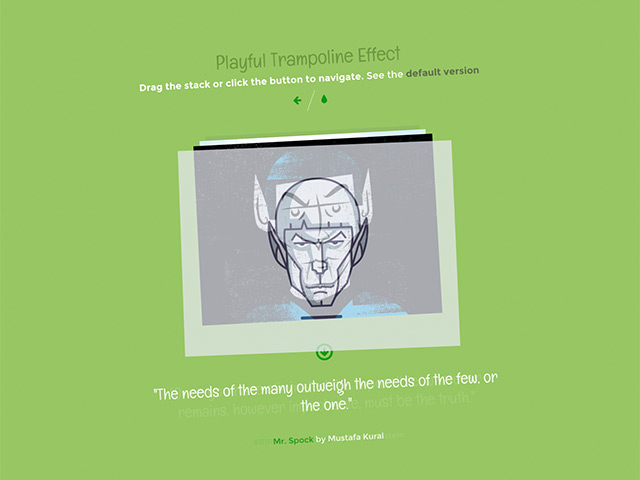
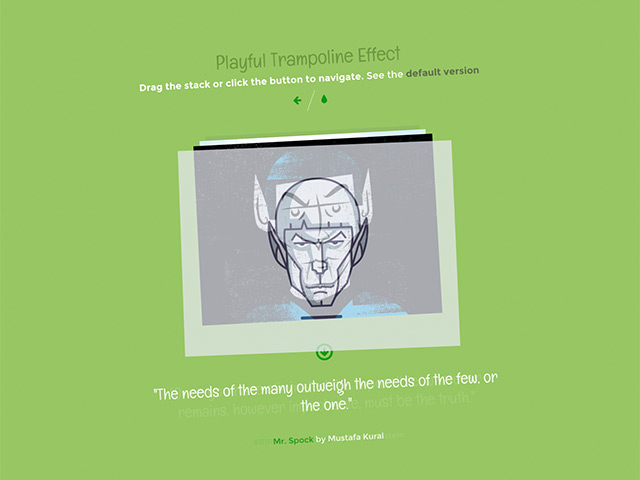
今天为大家分享一套有趣的图片切换的特效,它的想法是当图片切换时模拟一个蹦床跳跃效果,其中效果体现着当你拖拽图片当达到一定极限就会切换下一张图片。其效果主要用SVG动画特效、css3制作,还具有响应式能在移动端完美展示,希望对您的项目有所帮助。

下载信息
格式:html+css3+js
文件大小:322KB
DEMO地址:演示地址
教程地址:教程地址
百度网盘下载:http://pan.baidu.com/s/1gdBy97l 密码:54lf
今天为大家分享一套有趣的图片切换的特效,它的想法是当图片切换时模拟一个蹦床跳跃效果,其中效果体现着当你拖拽图片当达到一定极限就会切换下一张图片。其效果主要用SVG动画特效、css3制作,还具有响应式能在移动端完美展示,希望对您的项目有所帮助。

格式:html+css3+js
文件大小:322KB
DEMO地址:演示地址
教程地址:教程地址
百度网盘下载:http://pan.baidu.com/s/1gdBy97l 密码:54lf
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3125 3


3258 5

3552 13

3526 31
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)
3271 27

4134 14

![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)
2876 45

340186




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号
