用SVG过滤器打造胶粘动画效果的HTML元素

今天为大家分享用SVG过滤器打造胶粘动画效果HTML元素,这里我们先介绍SVG滤镜的基础知识,然后我们会展示一些创造性的案例,常见的网站元素又菜单、应用程序、选择和more的案例,希望对您的项目有所帮助。
注:这种效果只是实验性质,只适应现代浏览器。
先让我们了解SVG滤镜的基础知识,用SVG滤镜可以使图形产生创造性改变的效果,在SVG滤镜中每个过滤元件包括一组滤波器的指令,做一些图形操作。可用的SVG过滤器指令有一下几个:
- feBlend
- feColorMatrix
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur
- feImage
- feMerge
- feMorphology
- feOffset
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight
- fePointLight
- feSpotLight
SVG过滤器
一个SVG过滤器的一个常见的例子是<fegaussianblur >模糊效果:
<defs>
<filter id=”blur” x=”0″ y=”0″>
<feGaussianBlur in=”SourceGraphic” stdDeviation=”5″ />
</filter>
</defs>
<rect x=”50″ y=”50″ width=”500″ height=”300″ fill=”#8d81ac” filter=”url(#blur)” />
</svg>
效果看起来如下图:

在属性定义为给定的过滤器的原始输入,在这里,我们可以使用下列指令:
- SourceGraphic
- SourceAlpha
- BackgroundImage
- BackgroundAlpha
- FillPaint
- StrokePaint
我们还可以使用一个字符串来引用一个以前的结果属性。结果属性使我们有可能使一个过滤操作可以在另一个滤波器的输入结果。我们的例子,我们将使用这种胶粘剂。
一个更复杂的例子,显示了多个过滤器原语可以结合使用才能达到预期的效果是一个阴影:
<defs>
<filter id=”dropshadow” x=”0″ y=”0″ width=”200%” height=”200%”>
<feOffset result=”offsetResult” in=”SourceAlpha” dx=”20″ dy=”20″ />
<feGaussianBlur result=”blurResult” in=”offsetResult” stdDeviation=”5″ />
<feBlend in=”SourceGraphic” in2=”blurResult” mode=”normal” /
</filter>
</defs>
<rect width=”500″ height=”300″ fill=”#8d81ac” filter=”url(#dropshadow)” />
</svg>
效果看起来如下图:

这里的概念是第一偏移图像元素然后通过模糊补偿的“复制”。我们只是把原来的元素加上模糊效果。使用=“sourcealpha”,这是源图像的alpha通道。例如:使用=“sourcegraphic”,设置元素“影子”的颜色。
对于HTML滤镜
应用SVG过滤器是很简单的HTML元素。我们可以应用在HTML中样式表如下:
-webkit-filter: url(“#goo”);
filter: url(“../index.html#goo”);
}
为什么我们定义的路径不同,非WebKit的属性是Firefox和它的参考过滤器。作为一个相对路径,如果我们只使用#goo,它会把它的样式表代替了HTML是用于与没有过滤器将被发现。使用内联样式或引用到我们做的方式,解决了这个问题。我们还可以添加JavaScript过滤效果:
$effectContainer.css({
webkitFilter: value,
filter: value,
});
}
SVG过滤器对HTML元素的支持是目前很好。
以下是滤镜一些伟大的资源:
- Applying SVG effects to HTML content
- Hands On: SVG Filter Effects
- Cross-browser filters with CSS and SVG
- Smarter SVG filters
- How to go beyond the basics with SVG filters
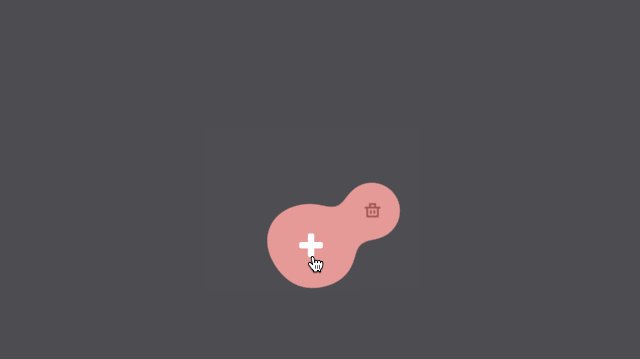
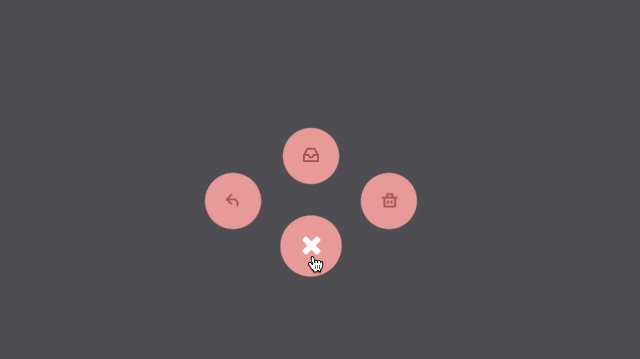
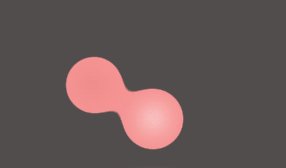
采用胶粘过滤器例子
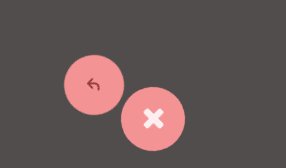
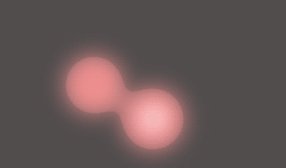
让我们来看看最终效果,看看它是如何实现的:

这个示例的HTML如下:
<div class=”menu-wrapper”>
<ul class=”menu-items”>
<li class=”menu-item”>
<button class=”menu-item-button”>
<i class=”menu-item-icon icon icon-reply”></i>
</button>
<div class=”menu-item-bounce”></div>
</li>
<li class=”menu-item”>
<button class=”menu-item-button”>
<i class=”menu-item-icon icon icon-box”></i>
</button>
<div class=”menu-item-bounce”></div>
</li>
<li class=”menu-item”>
<button class=”menu-item-button”>
<i class=”menu-item-icon icon icon-trash”></i>
</button>
<div class=”menu-item-bounce”></div>
</li>
</ul>
<button class=”menu-toggle-button”>
<i class=”fa fa-plus menu-toggle-icon”></i>
</button>
</div>
</div>
在我们的HTML还定义了过滤器内的SVG对象:
<defs>
<filter id=”goo”>
<feGaussianBlur in=”SourceGraphic” stdDeviation=”10″ result=”blur” />
<feColorMatrix in=”blur” mode=”matrix” values=”1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9″ result=”goo” />
<feComposite in=”SourceGraphic” in2=”goo” operator=”atop”/>
</filter>
</defs>
</svg>
接下来,我们使用CSS属性如前面所描述的过滤器,过滤器适用于我们要粘在一起的元素的容器:
/* other styles */
-webkit-filter: url(“#goo”);
filter: url(“../menu.html#goo”);
}
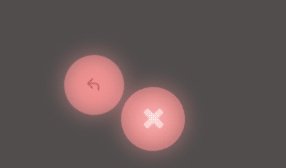
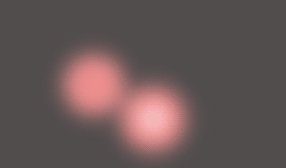
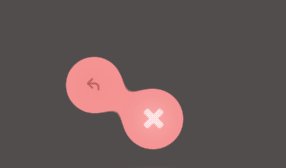
现在,让我们打破了过滤器。由滤波器完成第一操作是模糊的对象,通过fegaussianblur滤波器(如下图)。

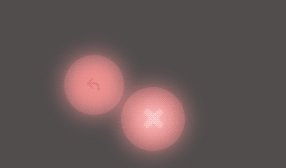
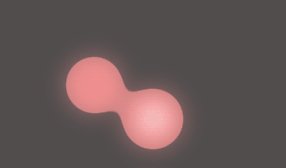
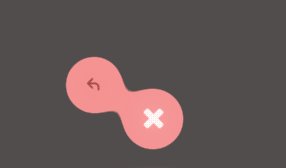
他下一步操作是fecolormatrix滤波器。这是用在这种情况下增加反差的alpha通道,其中,结合模糊,造成斑点效果(如下图):

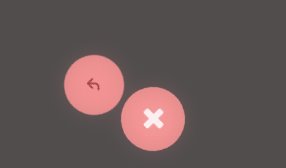
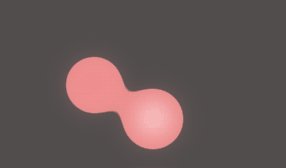
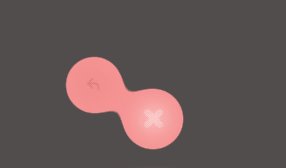
最后,为了使内容可见,我们使用fecomposite滤波器(如下图):

我们所做的!请注意,该滤波器可以用在非常资源密集型的,所以你不应该把它应用到大面积的。
下载信息
格式:SVG+html
文件大小:763KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1o63dabw 密码:y8b8




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)


![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)






