经验:闲鱼APP·产品设计分析(转)
闲鱼APP的设计是受设计师青睐的,其在设计和交互上拥有自己的个性,清新脱俗,能很好的和其他同类APP区分开来,一看就具“大乘气象”;设计上如此好的一款APP时如何打造出来的呢?今天我们分享的这篇就是来介绍相关经验的,希望对您有用,enjoy!

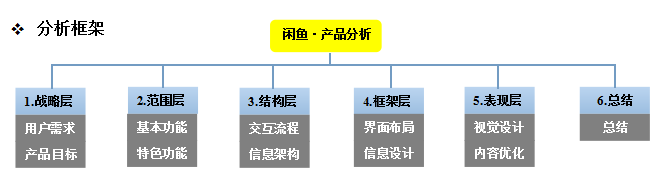
闲鱼·产品分析
Completion Date Completer 闲鱼Versions Phone Type
March 11,2015 niu hang V_2.1.3_Android MEIZU MX4 Pro

1.战略层
用户需求:闲置物品的买卖(包括且不限制于二手物品、个人创作物品、等等)。
产品目标:瞄准个人商品交易市场,借助淘宝主站的流量资源和淘宝账号体系,建立以支付宝信誉为担保的个人交易平台。
2.范围层
产品基本功能:商品发布、商品分类、商品检索、商品浏览、商品收藏、商品分享、用户互动、商品购买。
特色功能:一键转卖,添加语音描述、交易前聊一聊,鱼塘、手机估价,等。
以达到产品目标而设计和建立起来的产品基本功能体系能够满足用户需求; 特色功能:1.一键转卖,使用淘宝的账号体系的用户可以一键转卖在 淘宝上已经购买的物品,物品的原价、名称、主图都会自动添加,用户只需要输入转让价就行,简单快捷,可谓是剁手党的福利。2.为商品添加语音描述让买家感 觉更真实,既提高了商品信息的清晰度,也能免去卖家发布商品时打字的麻烦,拉近卖家和买家的距离;3.交易前聊一聊,通过该平台买家可以向卖家咨询商品的 详细信息,增大了商品信息的完整性,解决买家的疑惑,同时卖家也能够在此衡量买家购买欲的强烈度,可以有效提高交易成功率,增加成交量;4.鱼塘是在地里 位置上的一个用户聚集区,不仅能促进同社区乃至同城的闲鱼交易,而且可以提高用户粘性。
3.结构层
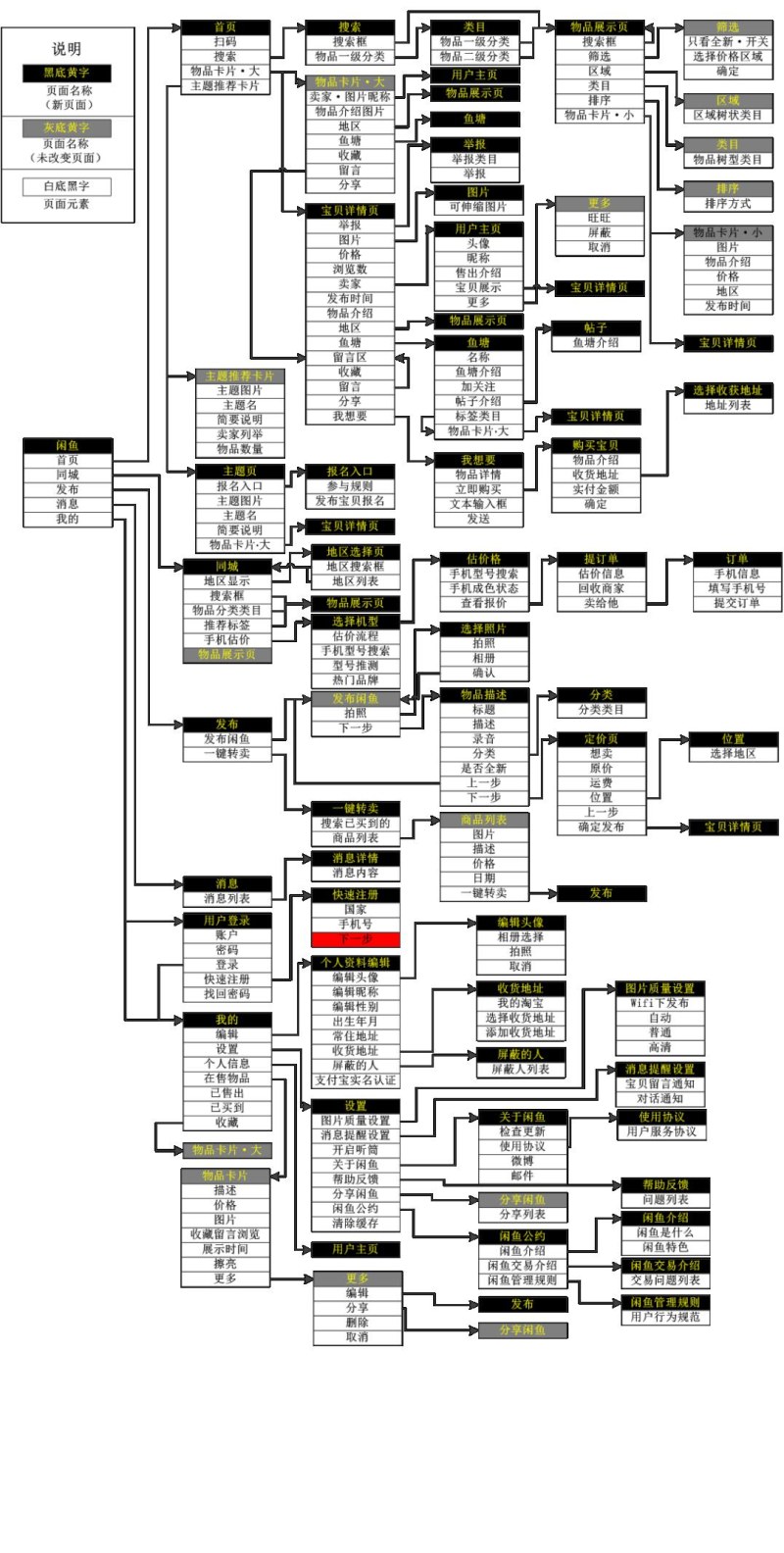
交互流程和信息架构

闲鱼的整个买卖流程和淘宝大致一样,大流程为:买家拍下物品,买家付款至支付宝,卖家发货,买家收货,买家确认收货后钱款打入卖家账户。如果用户使用过像淘宝这样的购物网站,也许对闲鱼的整个流程不会产生太多疑虑。
闲鱼的信息组织分类方式和导航结构体现出闲鱼以层级结构和线性结构为主的信息架构,既从战略层考虑,根据产品目标和用户需求自上而下进行结 构设计,也从范围层出发,以产品功能和内容自下而上进行归类设计,相辅相成,建立了一个满足用户需求且可以高效浏览产品内容的架构体系。
我在梳理闲鱼信息架构时发现“闲鱼介绍”模块包含在“闲鱼公约”里,我不知道闲鱼开发团队是出于什么考虑而这样设计,我个人认为“闲鱼介绍”模块应该从属于“关于闲鱼”模块。
4.框架层
闲鱼·首页布局及信息设计

闲鱼·同城页布局及信息设计

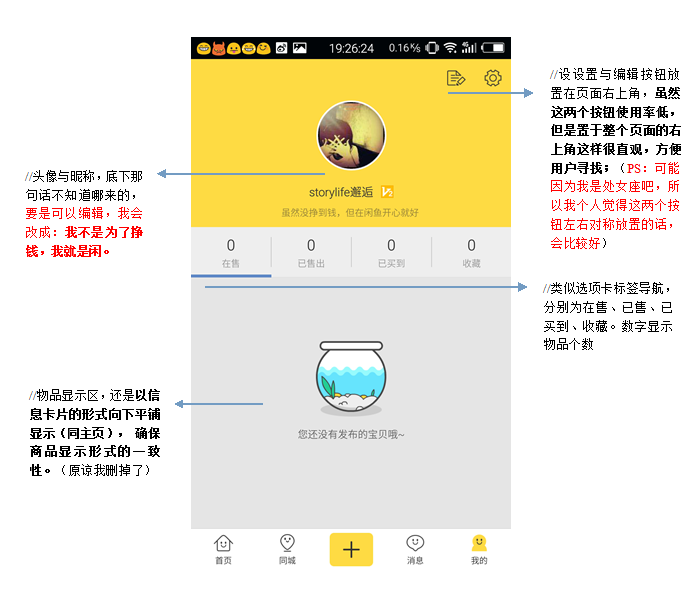
闲鱼·我的页面布局及信息设计

闲鱼·宝贝详情页面布局及信息设计

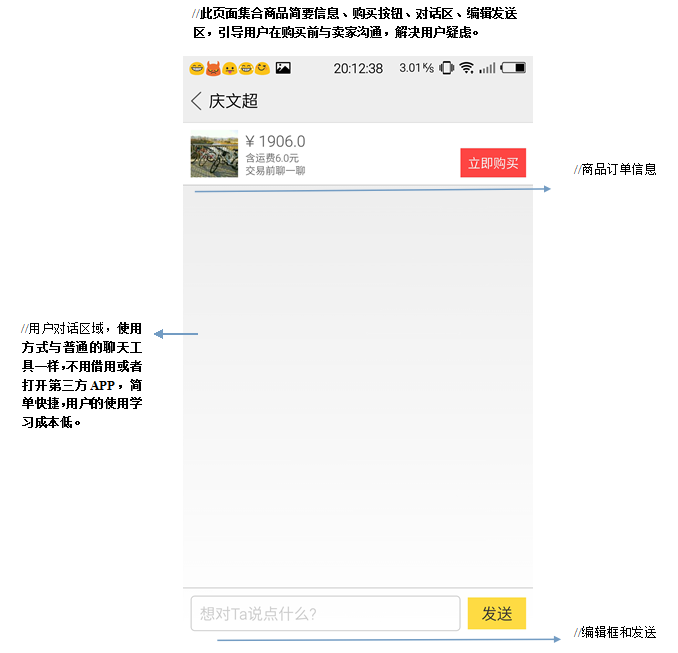
闲鱼·交易前聊一聊页面布局及信息设计



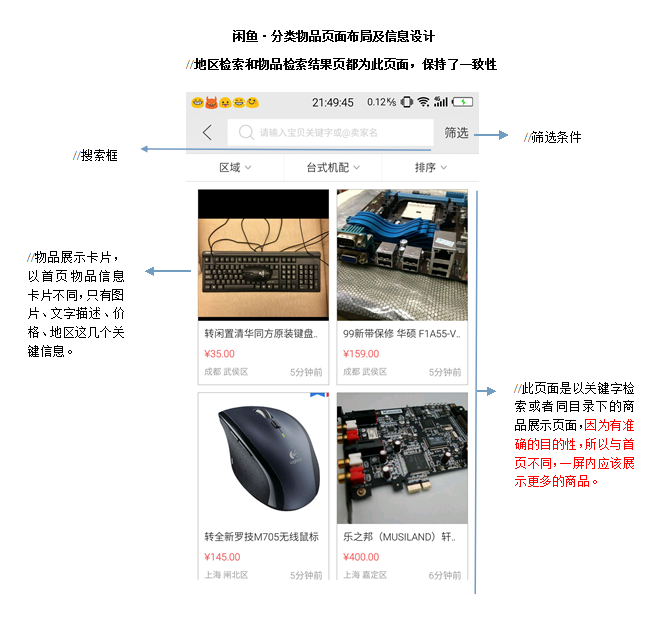
闲鱼·检索流程页面布局及信息设计


5.表现层
扁平化风格。
黄色为主视觉色调,配色清新。
字体字号视觉感合理舒服。
按钮样式、尺寸合理,状态形象易懂。
产品气质我感觉挺好的。
6.总结
提问:我对于扫码这个功能有一点疑问:扫商品条码后会检索此商品,那么既然这个商品就在用户眼前,用户 为什么还要买,难道只为一个场景而设计(用户想买一个物品XX,但是买不起,跑到卖东西的地方用闲鱼扫了一下物品XX的条码,看看闲鱼里面有没有同样闲置 的物品XX在出售),但是用户为什么不直接打字输入物品XX的名字来搜索呢,好麻烦。。。我用淘宝扫码最多就是查价格对比,想买的东西一般都无码可扫(比 如衣物),闲鱼的扫码好像不能查价格,我的想法是,扫码之后如果查询不到可以引流到淘宝或者天猫。
总结:闲鱼能够为用户个人买卖提供完整的功能服务,有着简洁高效的商品发布和商品浏览购买流程,闲鱼清 晰的导航设计、合理的界面设计和准确的信息设计展现出有用和易用的信息架构与交互逻辑,首页还拥有和微博一样的视觉浏览体验,我认为在产品设计层面,闲鱼 和主流APP像微博微信已经不相上下。
闲鱼,要做的是从“淘宝二手”华丽的转变为文艺青年,将会包含的更多。
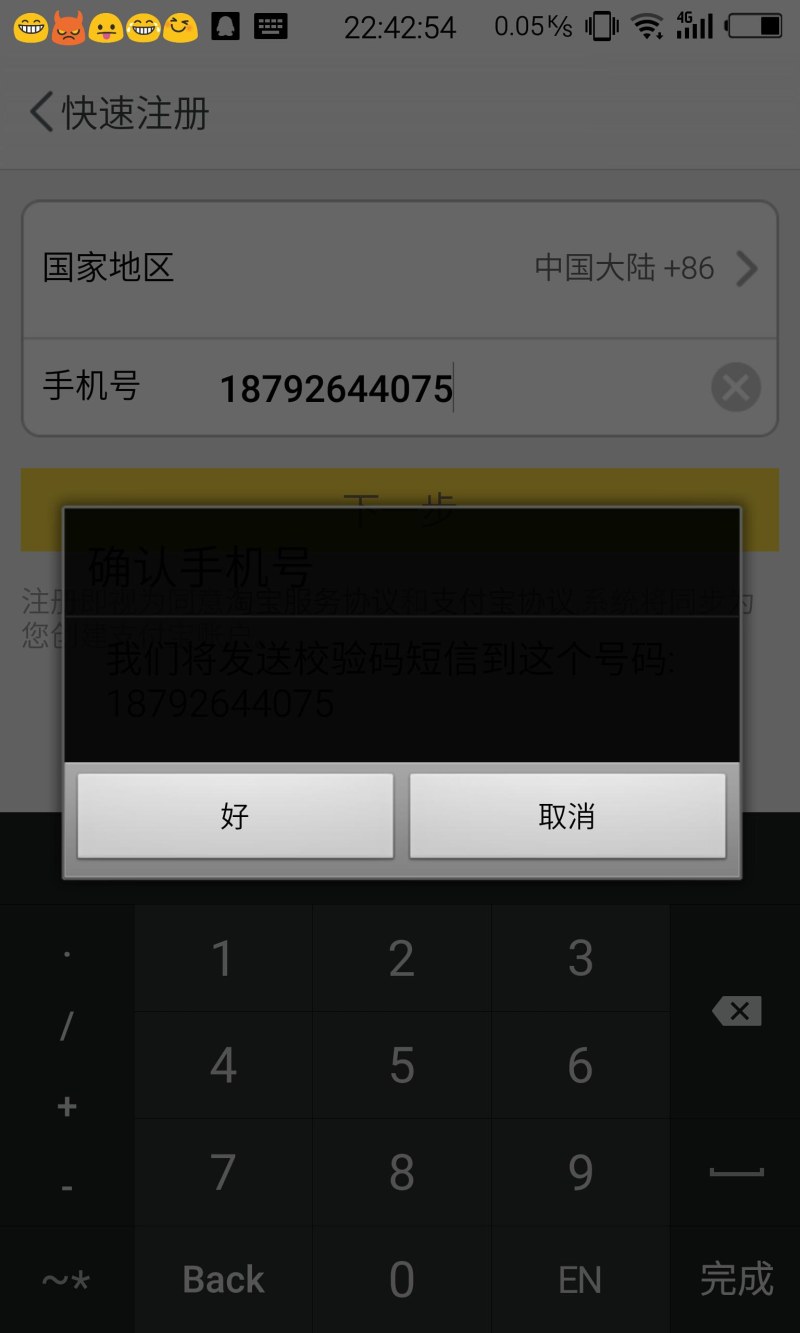
PS:①.我在体验闲鱼时发现了一个BUG。如下图所示
操作步骤:我的>设置>退出登录>确认>我的>快速注册>输入可用手机号>下一步>出现

②闲鱼,天猫,猫吃鱼吗?哈哈哈!
转自:站酷




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)
![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)







