2015年3月新鲜出炉的网页前端开发工具

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具、jQuery插件、框架和其他好用的资源和服务,你一定能找到适合你的,以下就是全部的工具:
Selectordie
一个选择风格的jQuery插件,能够向下滚动到你所希望看到选择表单的内容。

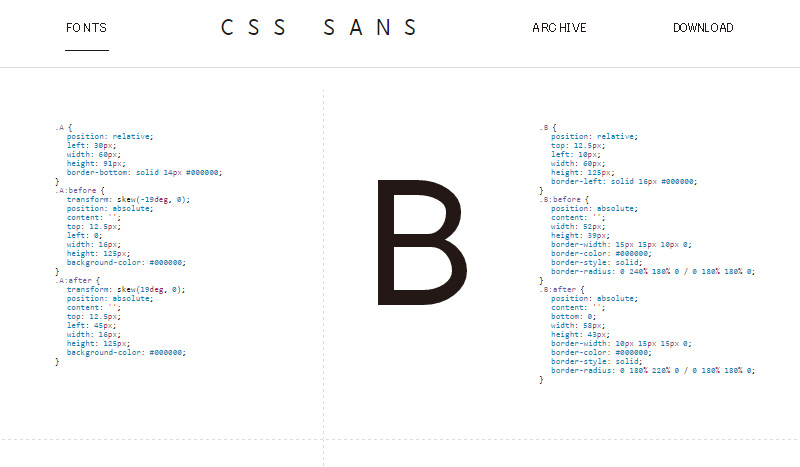
CSS SANS

Slideout.js
应用于移动APP,触摸滑出式导航菜单。

响应式动画单页HTML5模版下载

Web UI Design for the Human Eye: Colors, Space, Contrast
学习如何使用视觉和交互设计创造有意义的第一印象

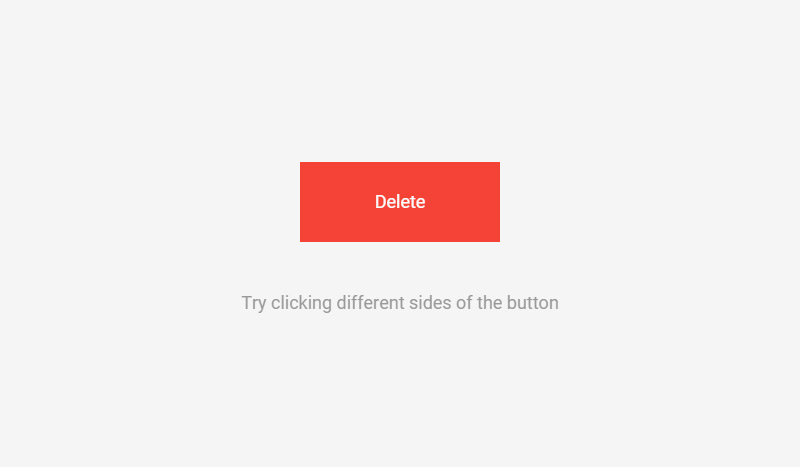
Flipside
一个按钮的动画特效,从无缝过渡到行动确认。

SkyBlue CSS Framework
SkyBlue 是一个最小框架,是所有项目的出发点。

localFont
快速实现存储的Web字体缓存

Epic Favicon Generator
自动生成代码和图标。节省你很多时间!
![]()
Corysimmons
Scss和Stylus创建网格系统

epicGrid
构建网格系统响应的JavaScript解决方案

vivus
是一个轻量级的JavaScript类,允许你使SVG,有各种不同的动画,以及选择创建一个自定义脚本绘制SVG用你喜欢的方式。

Booom!
dribbble.com为使生活更容易设计一个更好的用户界面。

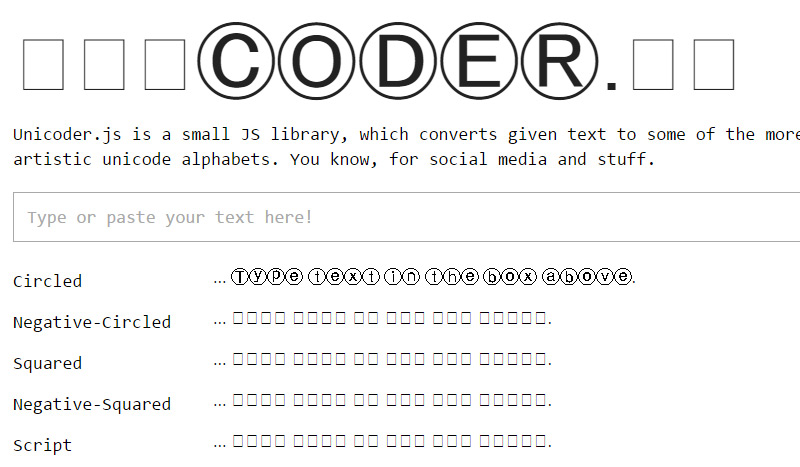
Unicoder.js
unicoder.js是一个小的JS库,将给定的文本使用一些更艺术的Unicode字母。

Rin
一种基于HTML和SCSS的前端编码样板

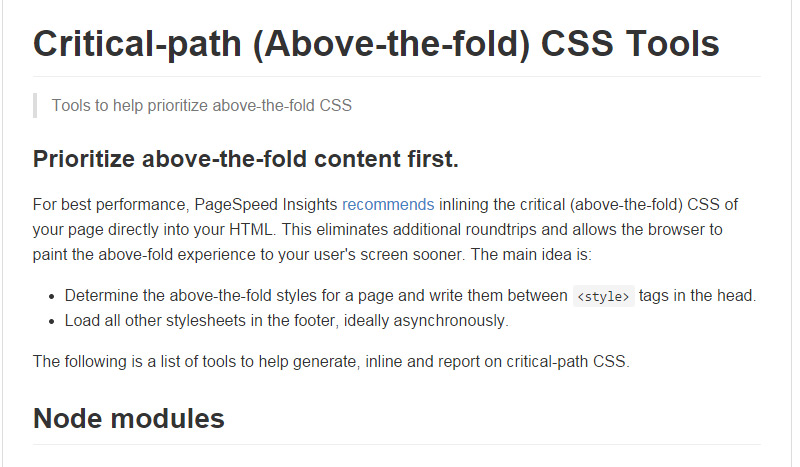
Critical-path (Above-the-fold) CSS Tools
一个CSS工具

Swiper
Swipe–最现代的移动滑块。

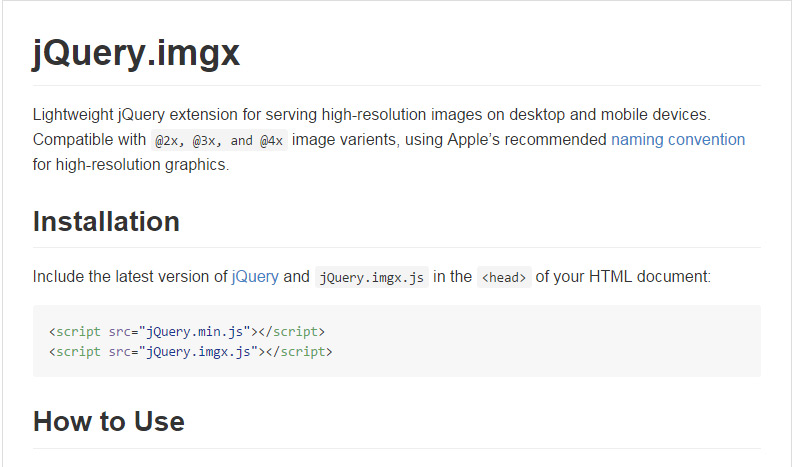
jQuery.imgx
响应式高分辨率图像的扩展。

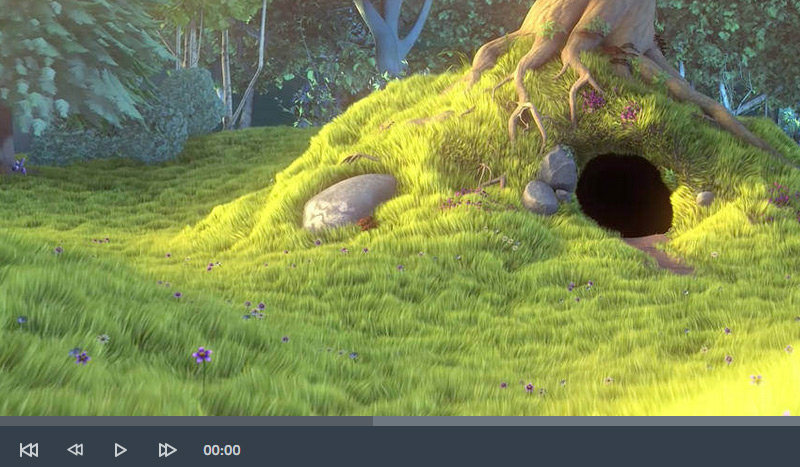
Plyr
一个简单的HTML5媒体播放器与自定义控件和webvtt字幕

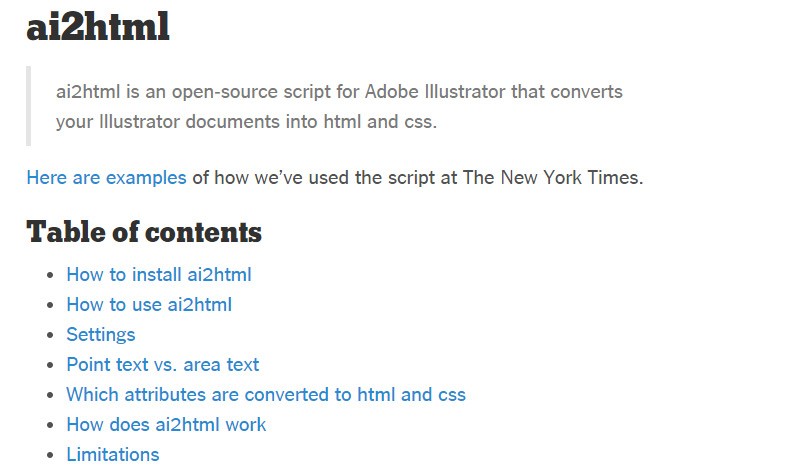
ai2html
ai2html是Adobe Illustrator转换成HTML和CSS,Illustrator文件的开源脚本

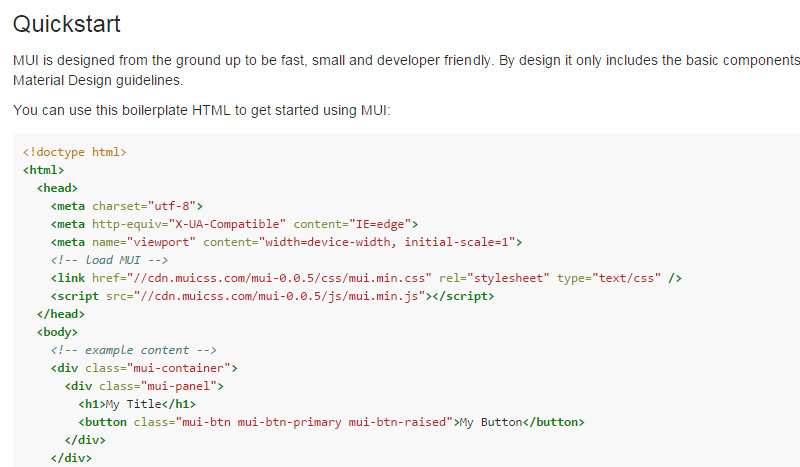
MUI
MUI是一个轻量级的HTML,CSS和JS框架的网站

UnderlineJS
一个JavaScript库,使您的工作变得简单:绘制动画还有最好玩的文字下划线。

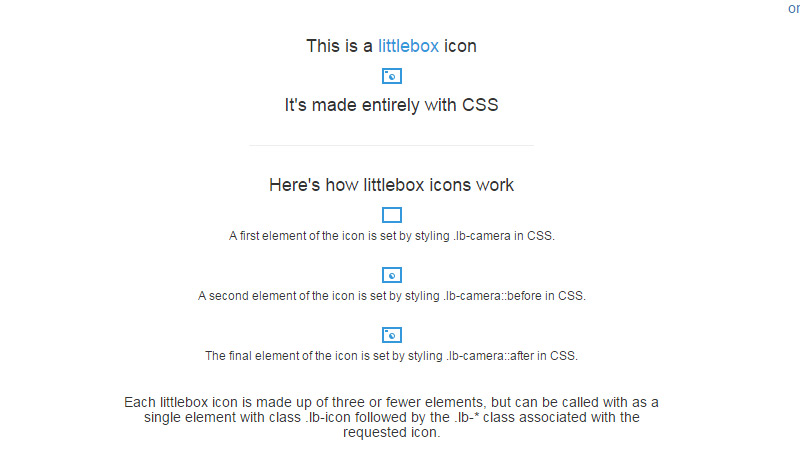
Littlebox
Littlebox是一个图标库

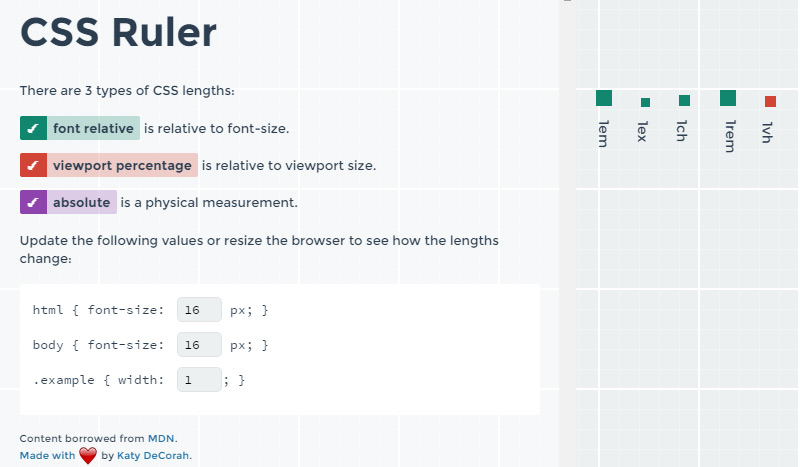
CSS Ruler

FoundationPress
foundationpress是基于基础的WordPress主题 zurb 5。

jQuery.scrollSpeed
自定义滚动速度和宽松的延伸。

Datedropper
datedropper是一个jQuery插件,来源于快速和容易的方法来管理输入文件的日期。

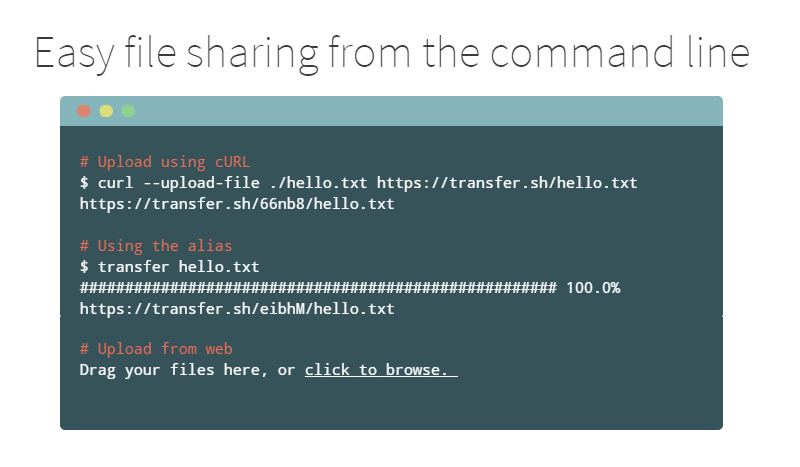
transfer.sh
简单的文件从命令行共享。

Awesomplete
超轻量,可定制的,简单的自动完成功能部件和零的依赖,与现代标准建造的现代浏览器。

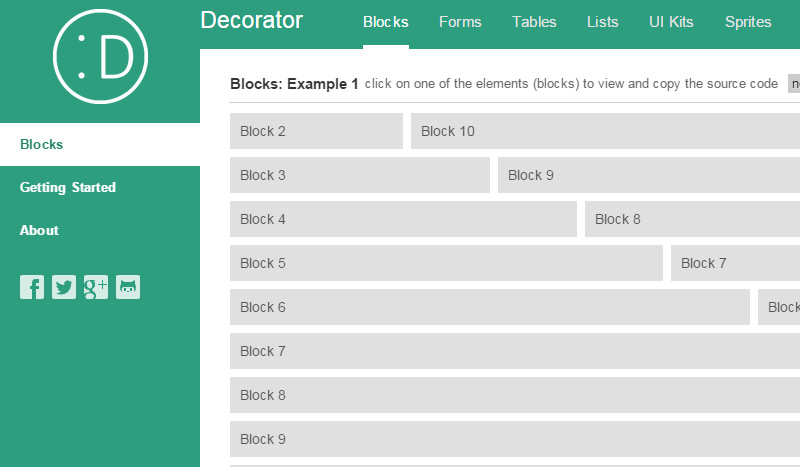
Decorator


![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)







![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)







