26款免费CSS3导航菜单及jQuery插件
导航设计是一个网站最重要的元素。建设专业网站菜单给你的用户能带来良好的用户体验使用户能很方便找到自己需要看的东西。今天为大家收集26款免费CSS3导航菜单及jQuery插件能帮助您的菜单增添独特风格,ejony!
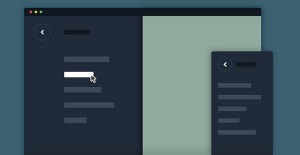
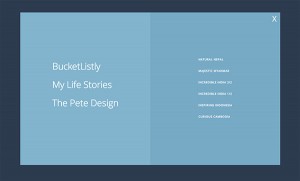
1.Full-Screen Pushing Navigation
全屏滑动菜单

2.Bouncy Navigation
CSS动画和极少jQuery动画导航项目,并让导航明细展现在屏幕最前方

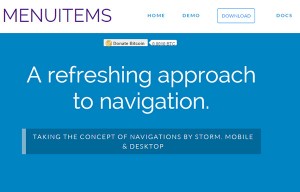
3.MenuItems
动态的jQuery菜单插件,可以让你创建漂亮和响应式导航控件。

4.3D Rotating Navigation
三维旋转导航

5.Shifter jQuery Plugin
一个简单的滑动移动导航的jQuery插件

6.FooNav.js

7.Mega-Site Navigation

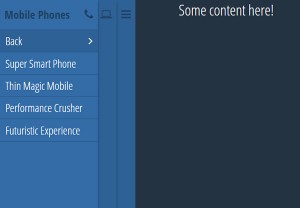
8.Multi-level Push Menu jQuery Plugin
Multi-level是跨浏览器兼容的jQuery插件,允许导航元素无穷嵌套。

9.Slicknav

10.Rounded Animated Navigation
全屏幕导航,使用CSS与jQuery的动画,扩大在一个圆圈。

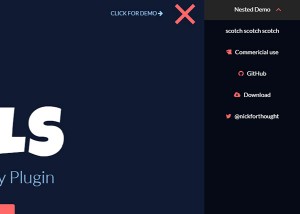
11.ScotchPanels.js : jQuery Off Canvas Menus

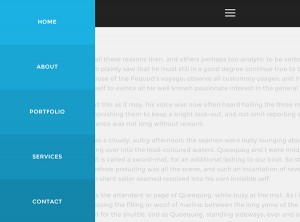
12.Slidebars
slidebars是一种快速、轻松地实现应用程序的风格从画布菜单和工具条的jQuery插件到你的网站。

13.Slide In Panel Navigation Plugin
CSS3和jQuery动力滑动面板,快速显示导航菜单的内容。

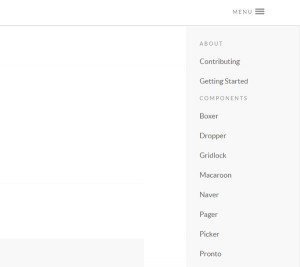
14.mmenu

15.Closing Door Menu Plugin
这是一个关闭门菜单,菜单的2方一起创造的最后的菜单屏幕

16.jPanelMenu
jpanelmenu是一个轻松的创建和管理下的canvas内容的jQuery插件。

17.Smart Fixed Navigation
固定导航允许您的用户访问菜单在任何时候。

18.Animated Slideout Menu

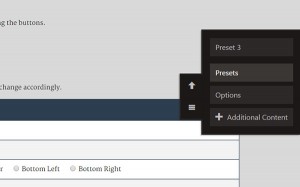
19.Full-Screen Pop-Out Navigation
这是一个固定的菜单驱动的用户关注的两个命令按钮,然后让他们探索全屏幕导航。

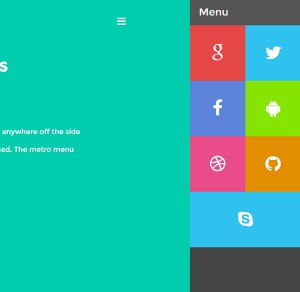
20.JQuery Square Menu
使用jQuery和CSS3创建一个正方形网站菜单动画

21.FLEXNAV
flexnav是一个移动的第一使用媒体查询和JavaScript支持触摸,做一个像样的多级菜单的例子。

22.Menu Transition In Effects
23.Perspective Page View Navigation
一些影响透视页面视图导航页面本身被推开了3D显示一个菜单或其他物品。该导航是移动应用设计看到我们想探索更多的效果。

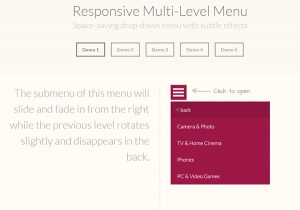
24.Responsive Multi-Level Menu
一个敏感的多级菜单显示它自己的上下文菜单,允许一个节省空间的呈现和使用。

25.Flaunt.js
flaunt.js是一个jQuery脚本,允许你创建一个响应,嵌套的导航的盒子。

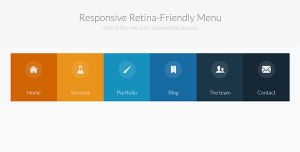
26.Responsive Retina-Ready Menu
菜单会自动更改为三个不同的布局取决于浏览器窗口的大小:一个“桌面”的在线版本,一二列的平板电脑优化的版本和一个菜单链接显示为小屏幕隐藏导航手机版。







![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)


![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)






