字体格式指南 TTF OTF WOFF EOT SVG
字体格式! EOT,TTF,WOFF,SVG,WOFF2 …有这么多的选择! 不幸的是,尽管有各种各样的格式,但没有一种适用于所有浏览器。这是什么意思?您必须利用多种字体格式才能提供一致的体验。
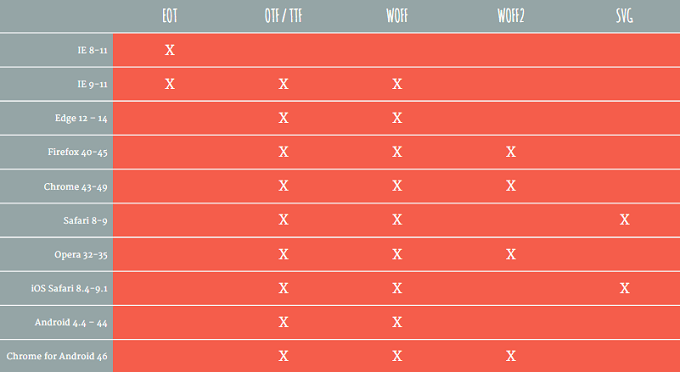
浏览器支持的字体格式

现在,我们来研究一些基础知识,并仔细研究Web上使用的不同字体格式。
TrueType Font (TTF)

TrueType字体格式是Apple和Microsoft为响应PostScript字体格式而开发的。长期以来TTF是Mac和Windows操作系统上最常用的字体格式,所有主流浏览器都支持它。但是IE8不支持TTF,并且从IE9开始只能部分支持,因为字体必须设置为“可安装”。TTF支持最基本的数字版权管理类型 – 嵌入式标志,指定作者是否允许将字体文件嵌入到PDF文件和网站中。有一些工具可以修改这个标志,这是关于TTF格式的主要问题之一;另一个缺点是TTF / OTF字体没有被压缩,因此它们文件较大。
OpenType (OTF)

OpenType是TTF的演变,这是Adobe和微软共同努力的结果。OpenType字体在一个组件中包含屏幕和打印机字体数据,具有多种独有功能,包括支持多种平台和扩展字符集等,Macintosh和Windows操作系统可以使用OTF字体。OTF还允许存储多达65,000个字符。 这个额外的空间使得设计者可以自由地添加诸如小型大写字母、旧式图形、替代字符以及之前必须作为单独字体分发的其他附加内容。
Embedded Open Type (EOT)

EOT字体被微软设计为Web上使用的字体。这是一种尝试在网络上发布时解决TTF和OTF的版权缺陷。EOT使用Microsoft工具从现有的TTF / OTF字体创建字体,压缩和子集使字体文件更小。子集提供了一些版权保护,但EOT也使用加密进一步保护,听起来很有希望? 是的,但EOT格式只支持Internet Explorer。
Web Open Font Format (WOFF)

WOFF基本上是OTF或TTF,所有主流浏览器都支持元数据和压缩。它被创建为在网路上使用,这是Mozilla基金会,微软和Opera软件公司合作的结果。由于字体是压缩的,因此加载速度更快,元数据允许在字体文件中包含许可证数据以解决版权问题。这是一个万维网联盟的建议,显然是字体格式的未来。WOFF2是WOFF的下一代,WOFF2格式比原来的WOFF提供了30%的平均压缩增益。因为它还只是一个推荐的升级版本,所以没有WOFF的广泛支持。
Scalable Vector Graphics font (SVG)

SVG字体是使用SVG的’font’元素定义的。这些字体包含字形轮廓作为标准SVG元素和属性,就好像它们是SVG图像中的单个矢量对象一样。SVG字体的最大缺点是缺乏字体提示,字体提示是嵌入的额外信息,可以提供具有高质量和易读性的小字号。另外SVG对于正文文本并不好。 由于Safari、Safari Mobile和Chrome上的文本选择被破坏,您无法选择单个字符、单词或任何自定义选择,您只能选择整行或一段文字。但如果您定位的是iPhone和iPad用户,则SVG字体是您唯一的选择。这是适用于iOS的Safari 4.1和更低版本所允许的唯一文件格式。
明智地选择你的字体格式
如您所见,有很多因素可能会影响网页字体的呈现。为了提供质量和一致性,对所有可能的操作系统和浏览器组合进行彻底测试至关重要。
翻译 Courier 选自 Creativemarket




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![iPhone X 最新的极简主义黑/白展示模型Mockups免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/09/bwiPhonexbanner0920.jpg?x-oss-process=style/s1)








