CSS3和HTML5打造响应式动画列表展示特效

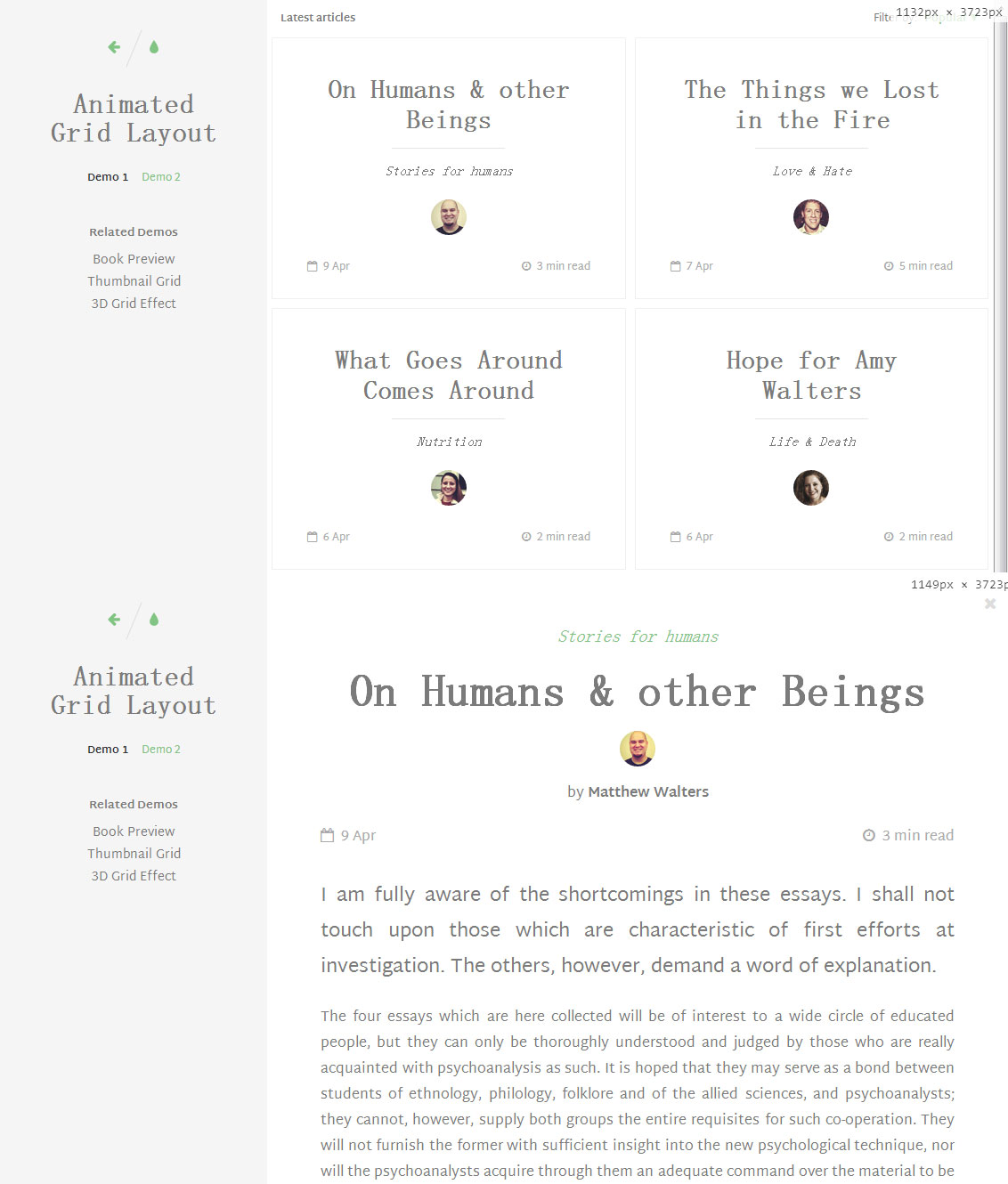
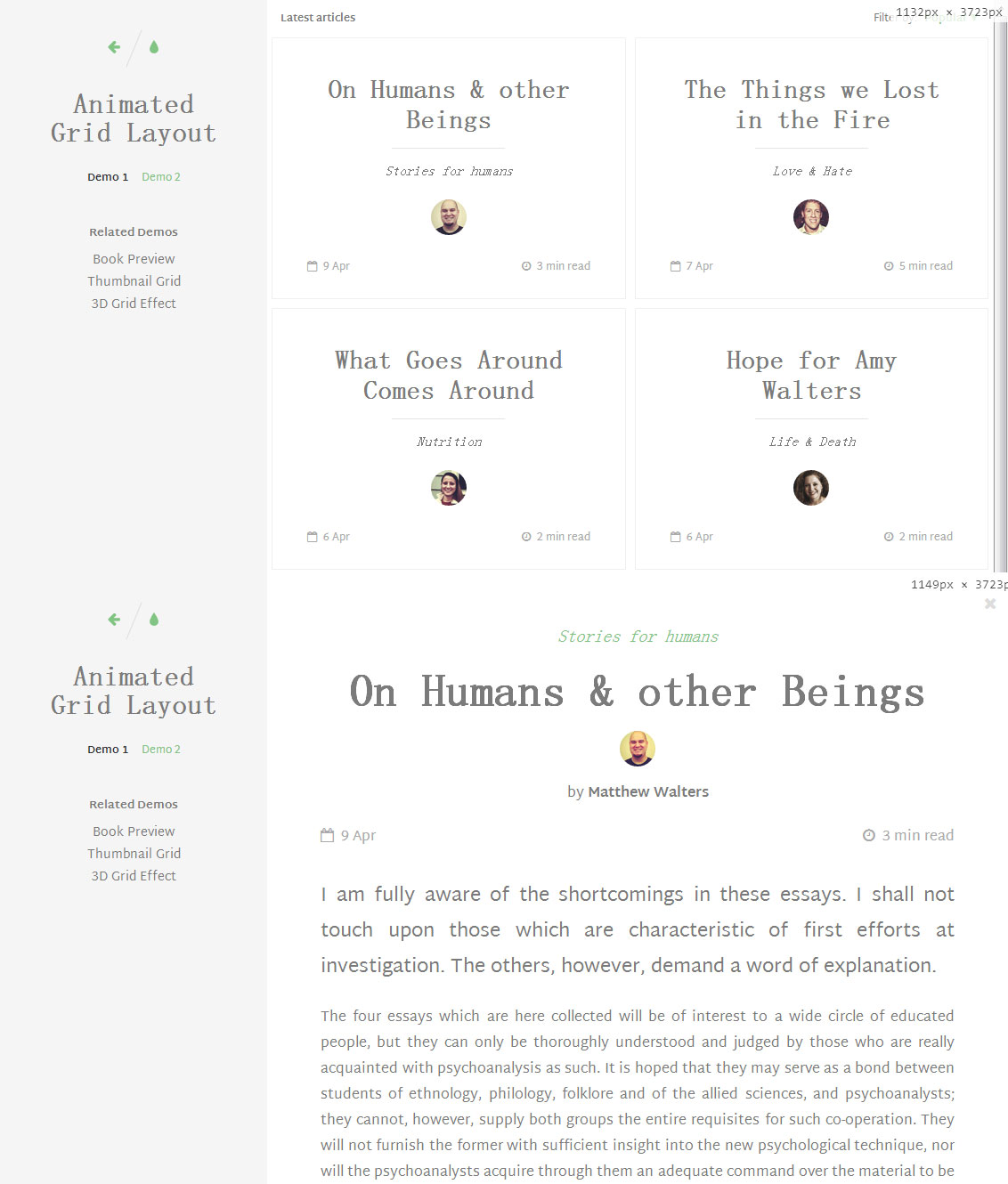
今天为大家分享一套用CSS3和HTML5打造响应式动画列表展示特效模版。它是一个简单的动画网格布局。响应的布局有一个侧边栏和网格项目,当点击网格列表内容时候,会展现出响应的详情内容在除侧边栏外的全屏幕展示,希望对您的项目有所帮助,ejony!

下载信息
格式:html+js
文件大小:502KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1sjPYPlz 密码:75w9

今天为大家分享一套用CSS3和HTML5打造响应式动画列表展示特效模版。它是一个简单的动画网格布局。响应的布局有一个侧边栏和网格项目,当点击网格列表内容时候,会展现出响应的详情内容在除侧边栏外的全屏幕展示,希望对您的项目有所帮助,ejony!

格式:html+js
文件大小:502KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1sjPYPlz 密码:75w9
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3099 3


3249 5

3544 13
![8000+个终极版图标库下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/03/xiankuangB.jpg?x-oss-process=style/s1)
4819 37
![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)
3355 28
![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)
1230 21
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)
5412 72

5394 47

339736




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号