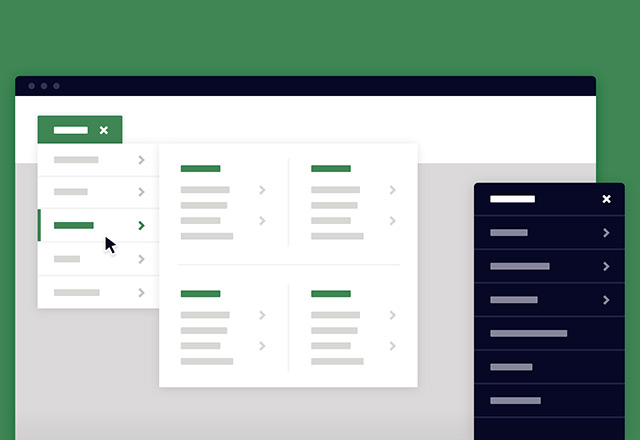
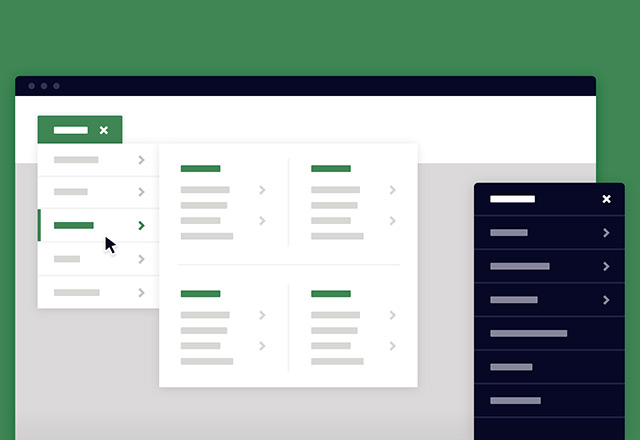
用CSS3和JS打造响应式菜单特效
今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目都有相应的二级或者三级菜单,通过这个模版能完整展示您的项目中的栏目,希望对你的项目有所帮助。

下载信息
格式:html+js
文件大小:86K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1c0rUNxm 密码:cfhn
今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目都有相应的二级或者三级菜单,通过这个模版能完整展示您的项目中的栏目,希望对你的项目有所帮助。

格式:html+js
文件大小:86K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1c0rUNxm 密码:cfhn
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3125 3


3258 5

3552 13

3526 31
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)
3271 27

4134 14

![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)
2876 45

340186




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号