在Sketch中创建设计系统 6
启动

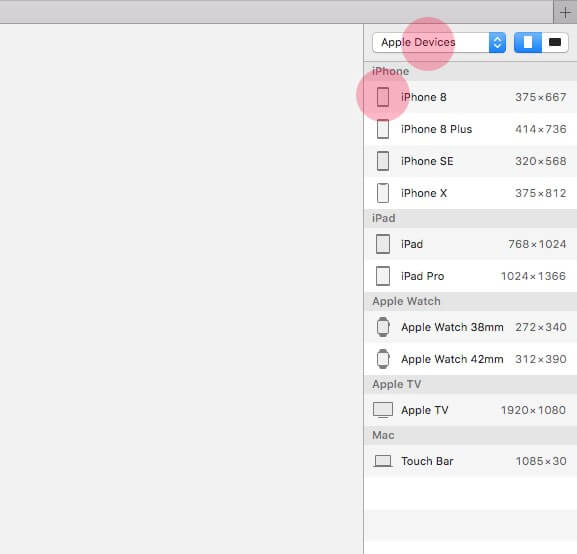
打开格式(starter)Sketch文件(并确保选择了格式页面),按(A)插入新的画板,然后从Inspector中选择Apple Devices选择iPhone 8。

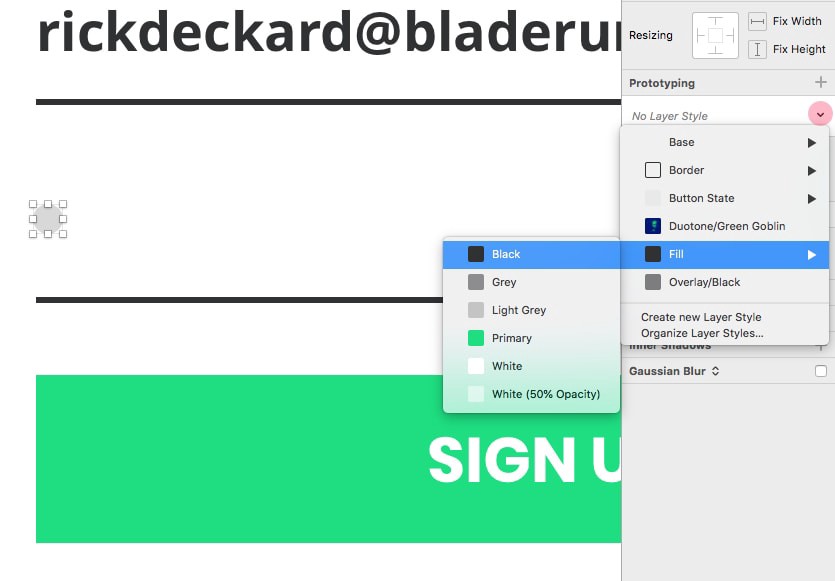
从图层列表中重命名(CMD + R)将画板重新启动。绘制一个Rectangle(R)以覆盖Artboard,重命名为Background,然后从Inspector中选择Fill主要图层样式。

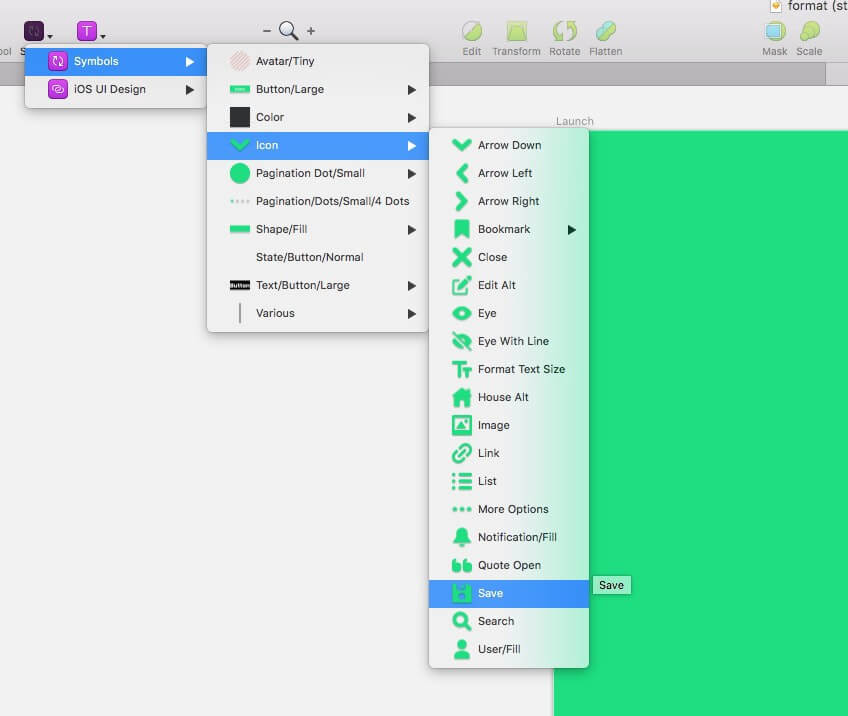
从组件菜单中选择图标,保存并将其插入到画板上。

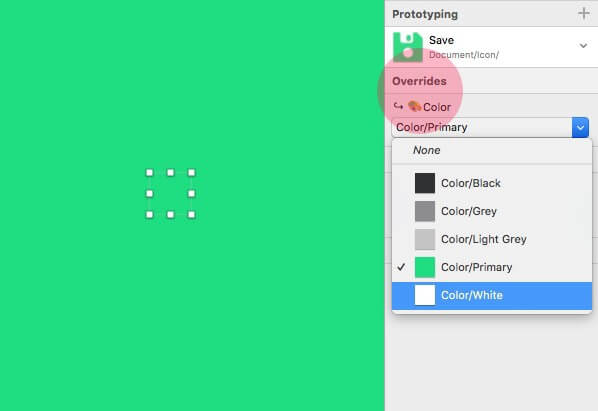
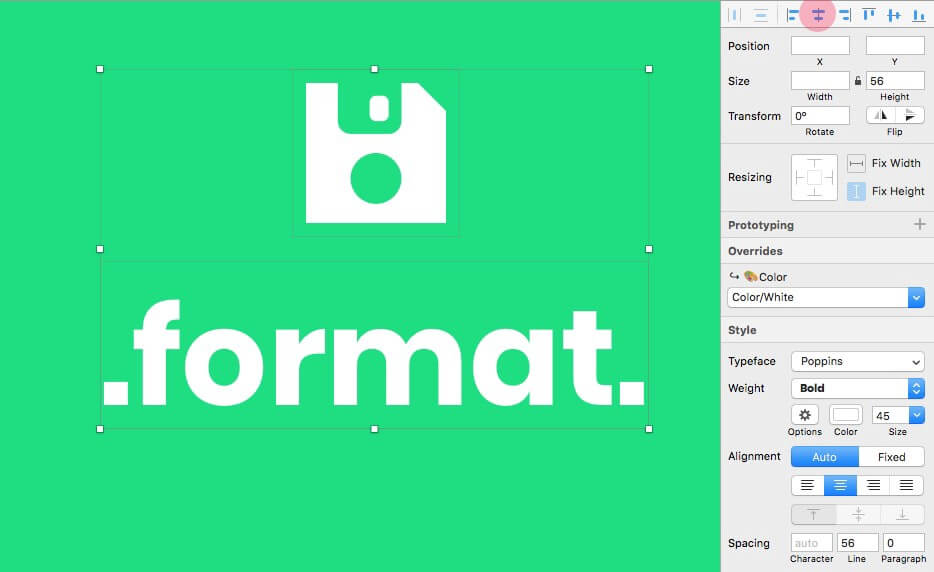
如果图标仍处于选中状态,请在检查器中将其覆盖更改为 Color/White。

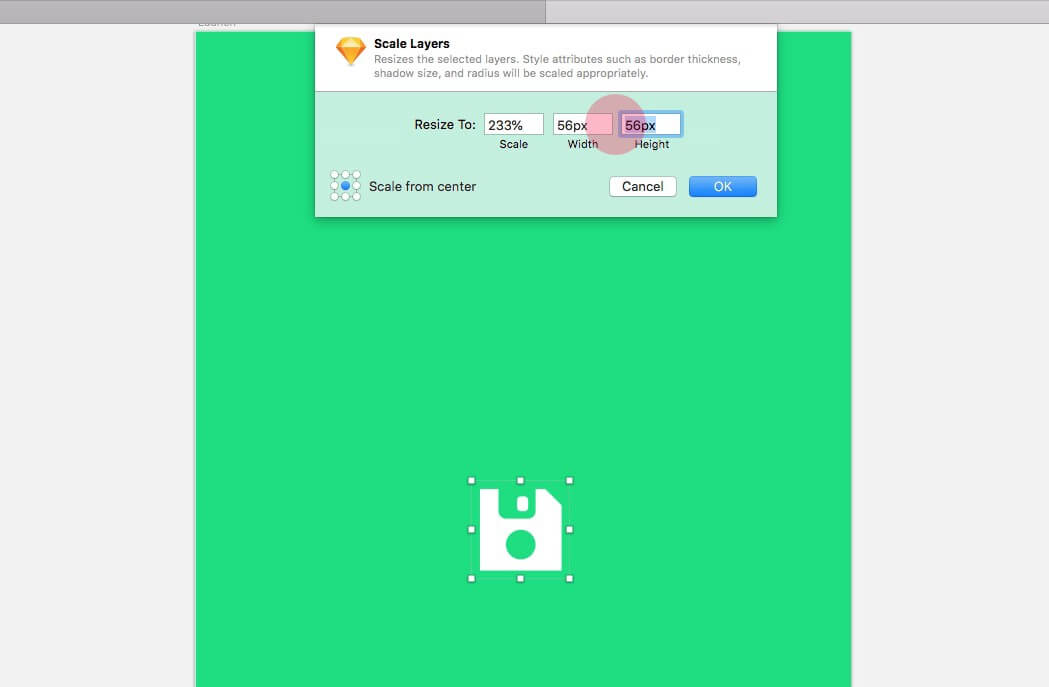
使用缩放工具,增加其宽度和高度为56px。

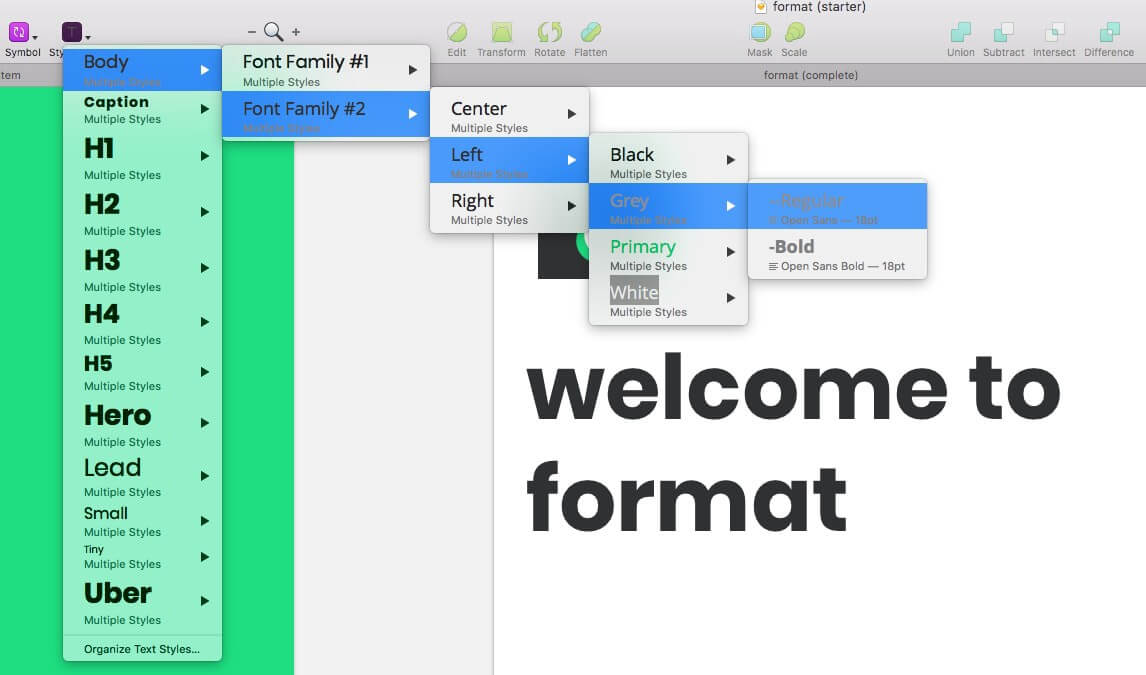
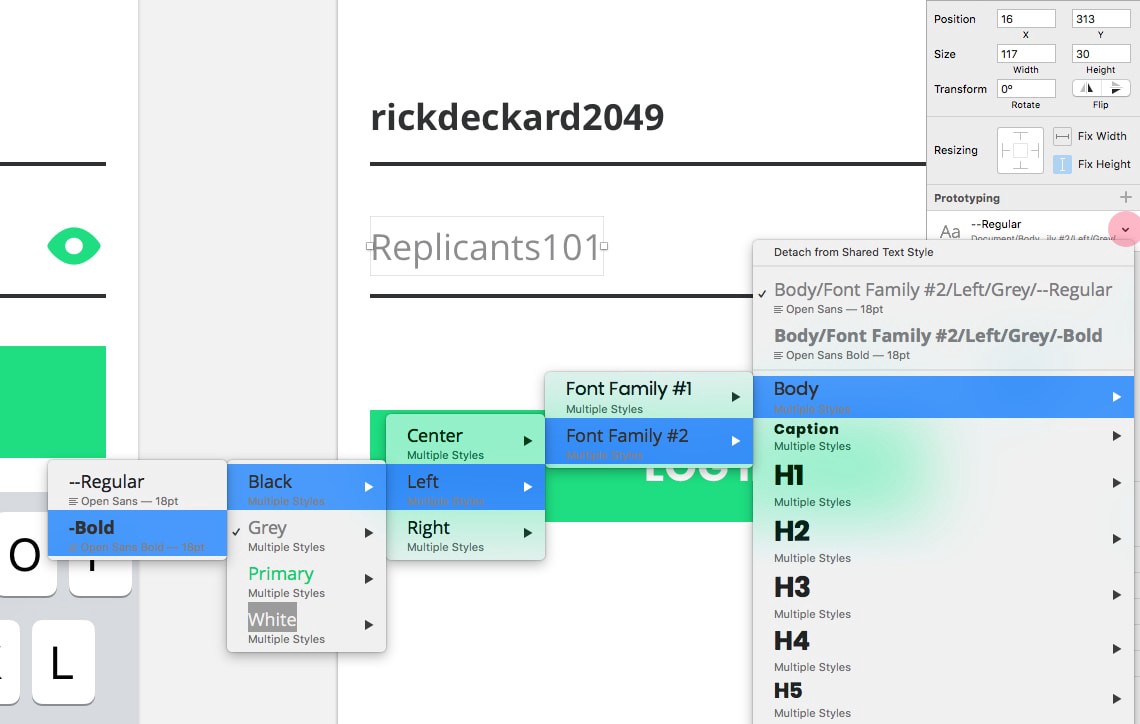
对于这个画板/画面的最后一个元素,我们插入我们之前创建的文本样式之一…
H1 > Font Family #1 > Center > White > Bold

对于这个画板/画面的最后一个元素,我们插入我们之前创建的文本样式之一…

我们将在这里为这段文字全部使用小写字母。大写字母已被显示出来!

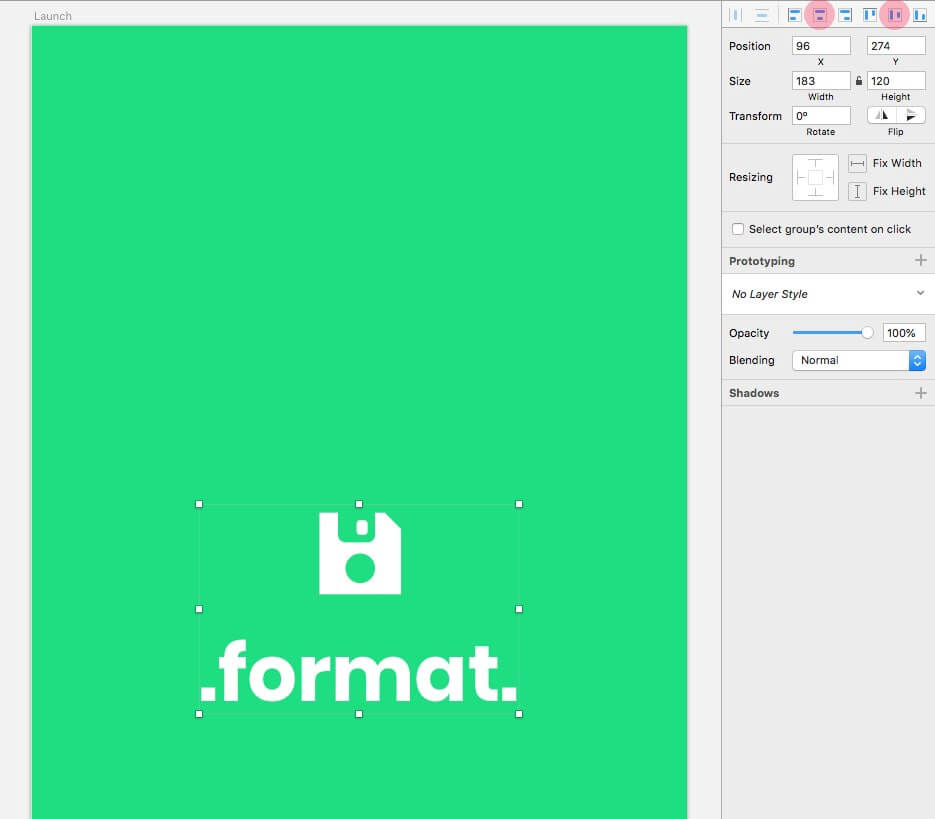
坚持8点网格系统,将Text Layer 8pts放置在Icon下方,然后选中两个图层从Inspector中选择水平对齐以收紧对齐…

…然后将它们合组(CMD + G),并简单地将(CMD + R)重命名为Logo。

最后仍然选择新组,并在画板上垂直和水平对齐。

一个全新的启动屏幕包装完成!
欢迎

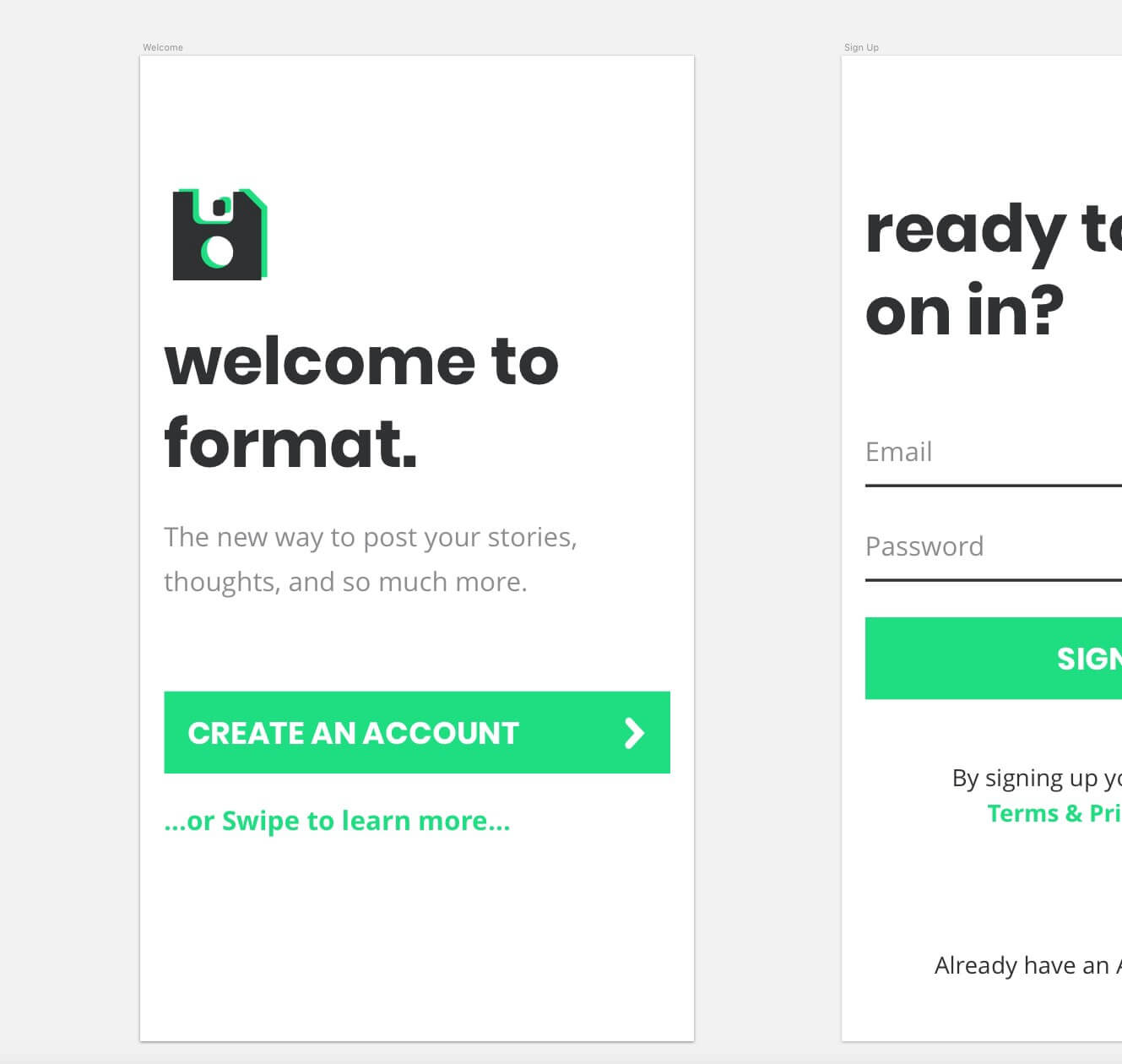
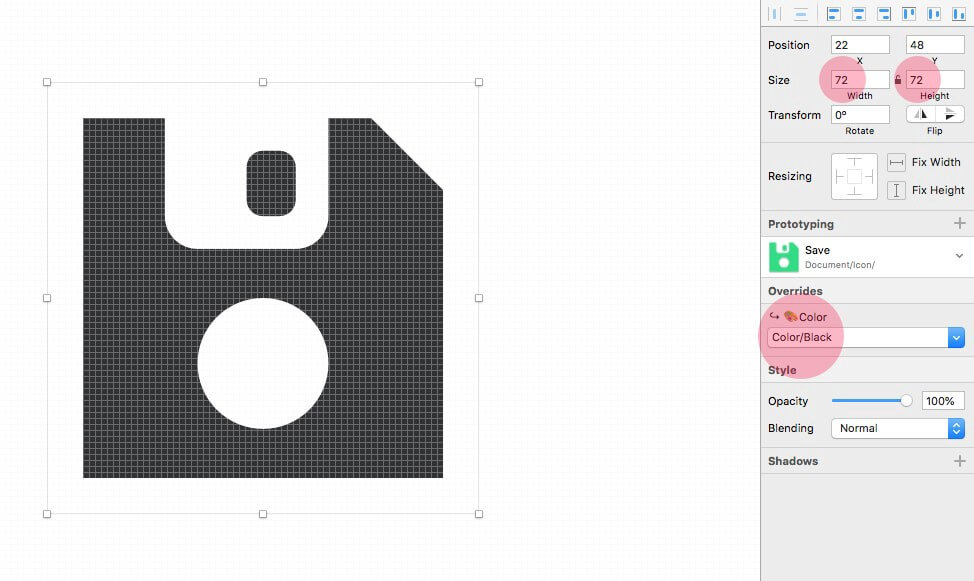
首先创建一个新的画板(A),选择iPhone 8并(CMD + R)重命名为欢迎。再次从您的组件库中,放入图标/保存符号,将其颜色更改为黑色,接着使用缩放工具将其大小增大到72×72像素。

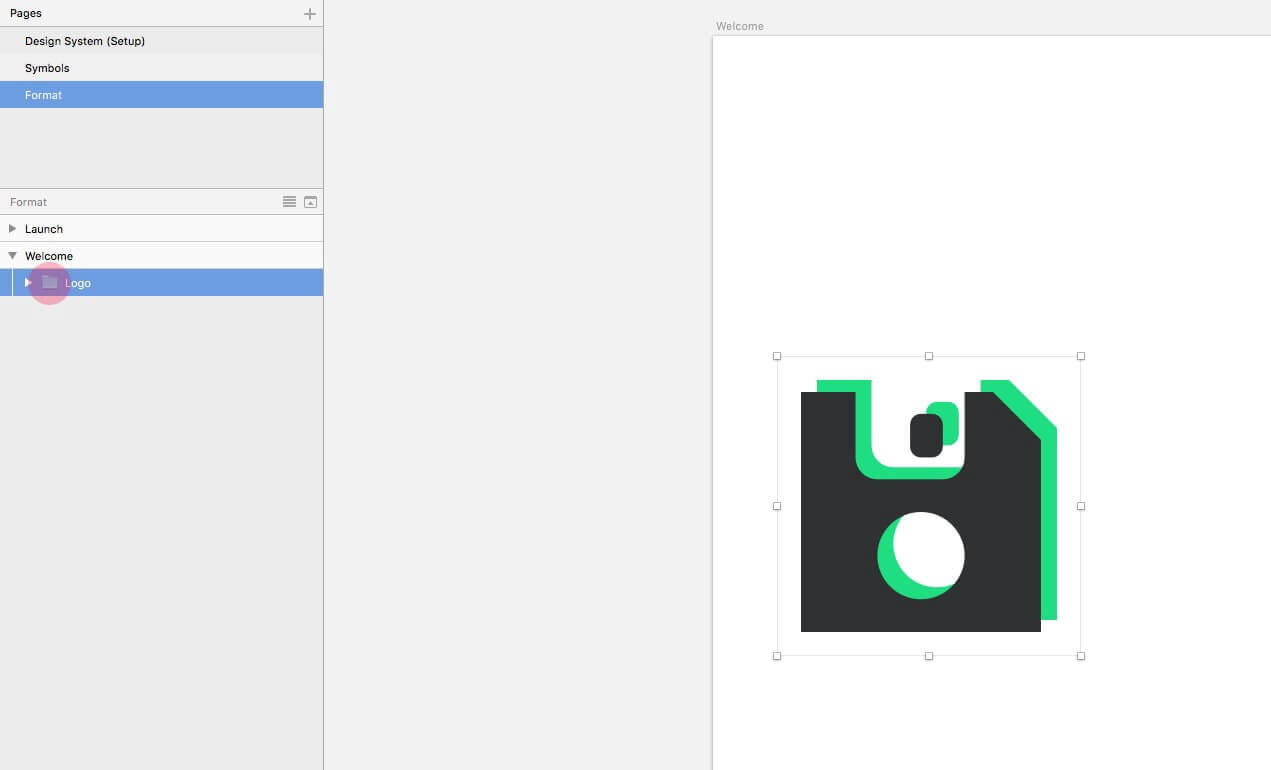
复制此图标(CMD + D),将其颜色覆盖更改为主色并放在原始(ALT + CMD +↓)后面,注意其X和Y轴。然后将2个元素(CMD + G),重新命名(CMD + R)为Logo,并将新组从左侧16pts和顶部边缘80pts的画板。

然后插入以下文本样式…
H1 > Font Family #1 > Left > Black > Bold
…并编辑文本以阅读下面的内容…

然后将新的文本图层放置在徽标下方16pt,距离左边缘16pt处,然后调整边框的宽度,使其距Artboard的右边缘16pt。你会问为什么在右边缘的调整? 当它设置为16pt时,您知道无论您放入该容器中的哪一个都将始终遵守这些16pt边界。 例如如果您的文本运行到边界框的右边缘,无论如何它仍然会从右边缘开始16pt。

让我们弹出另一个我们现成的文字样式。插入以下内容…
Body > Font Family #2 > Left > Grey > Regular

…然后编辑文本以阅读下面的内容…

把这个新的Text Layer放置在标题下面24pt,就像我之前展示的那样从左边缘开始16pt,如果需要调整边界框,从右边缘开始16pt。

让我们再次呼吁我们在本系列的前一部分中创建的嵌套组件之一。
具体如下…
Button > Large > Right Icon
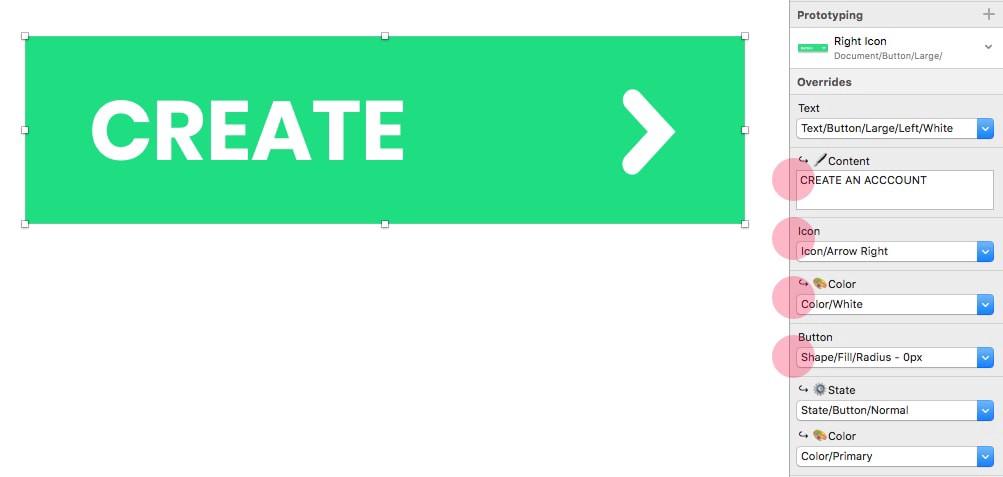
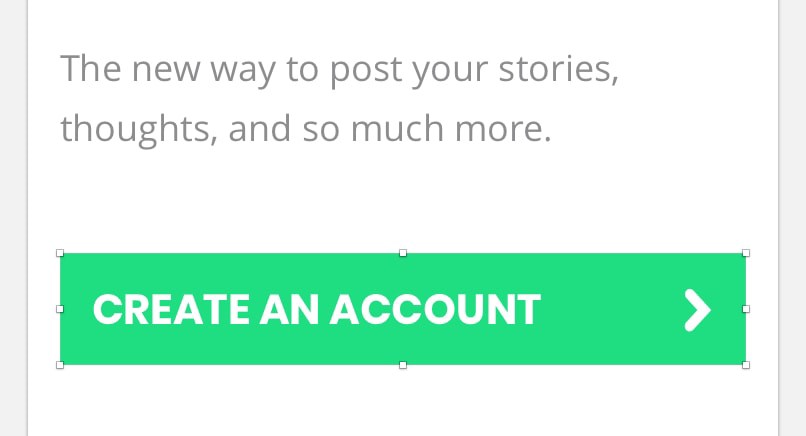
将其中一个放到Artboard上,让我们稍微调整一下它的Overrides。选中按钮组件后,在“覆盖”面板中进行以下调整…
- 内容 – 创建一个帐户
- 图标 – 右箭头& 白色
- 按钮 – 半径0px

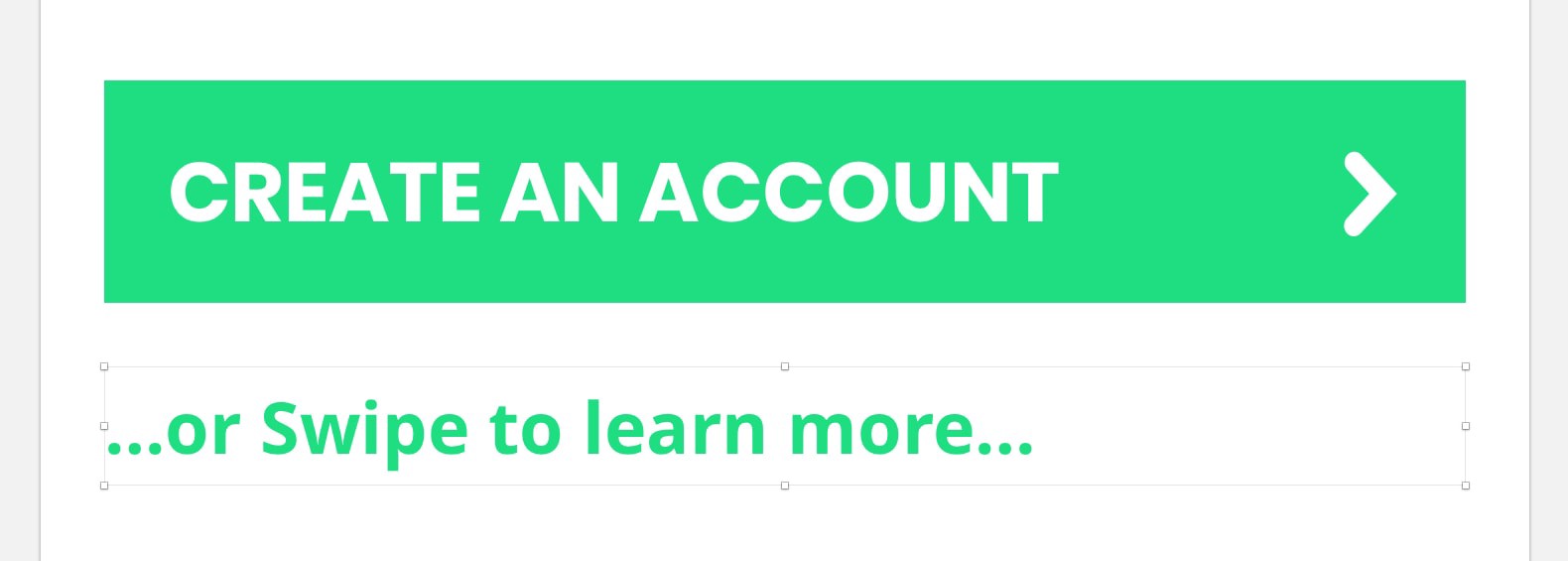
简单地调整按钮的宽度,这样文本就可以看到343,这对于将元素16pt从左边和右边对齐来说是完美的。接着将高度略微增加到56,希望你注意到一切都在我们的符号内部保持良好对齐,并使用那些方便的Sketch Resizing Constraints进行!最后将按钮16pt从左边缘放置,并在文本块下方放置48pt。

并完成此屏幕,再插入一个文本样式…
Body > Font Family #2 > Left > Primary > Bold
…并编辑文本以阅读下面的内容…

将此文本图层放置在按钮下方16pt处,并从左侧放置16pt画板的正确边缘。

所有完成设置!
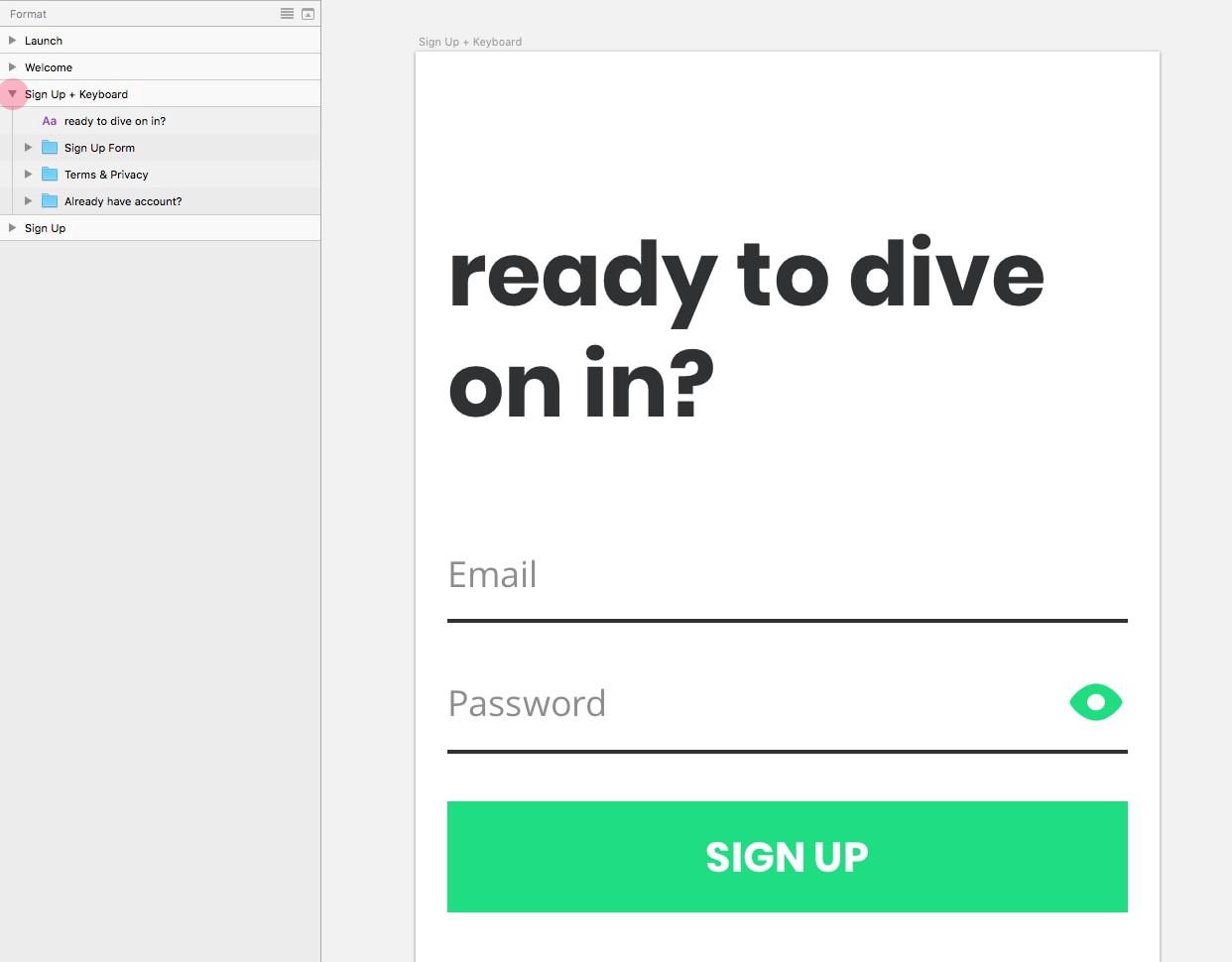
注册

创建一个新的画板(A),选择iPhone 8并重命名(CMD + R)为注册。
插入以下文本样式…
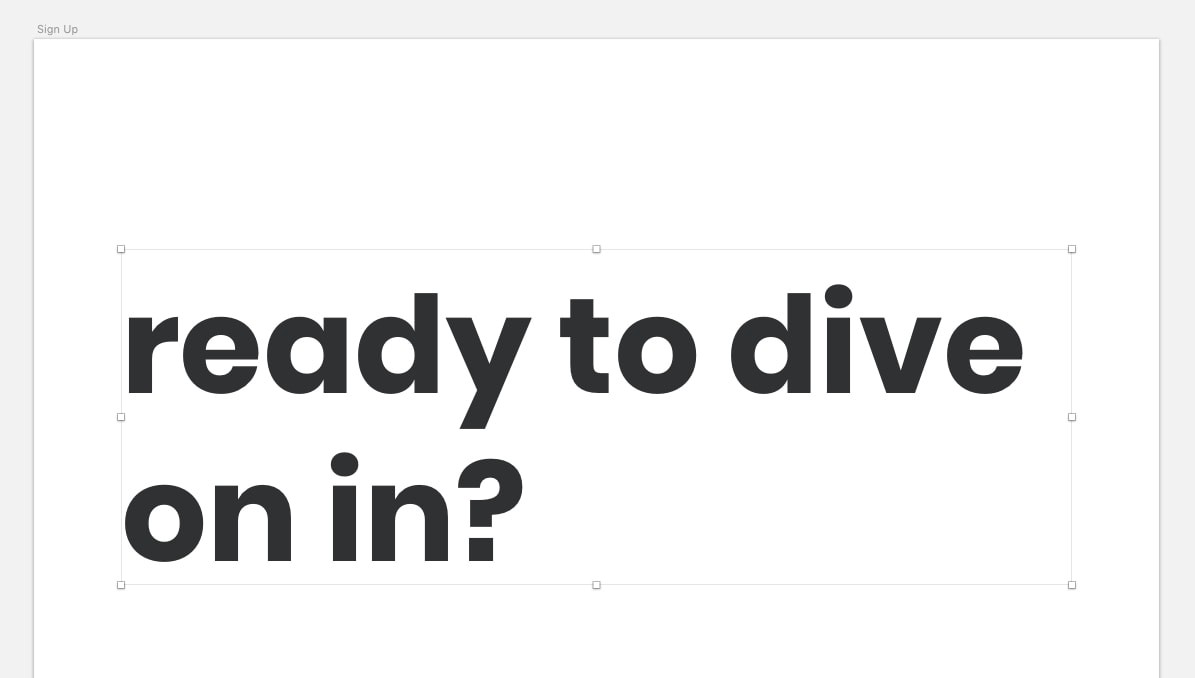
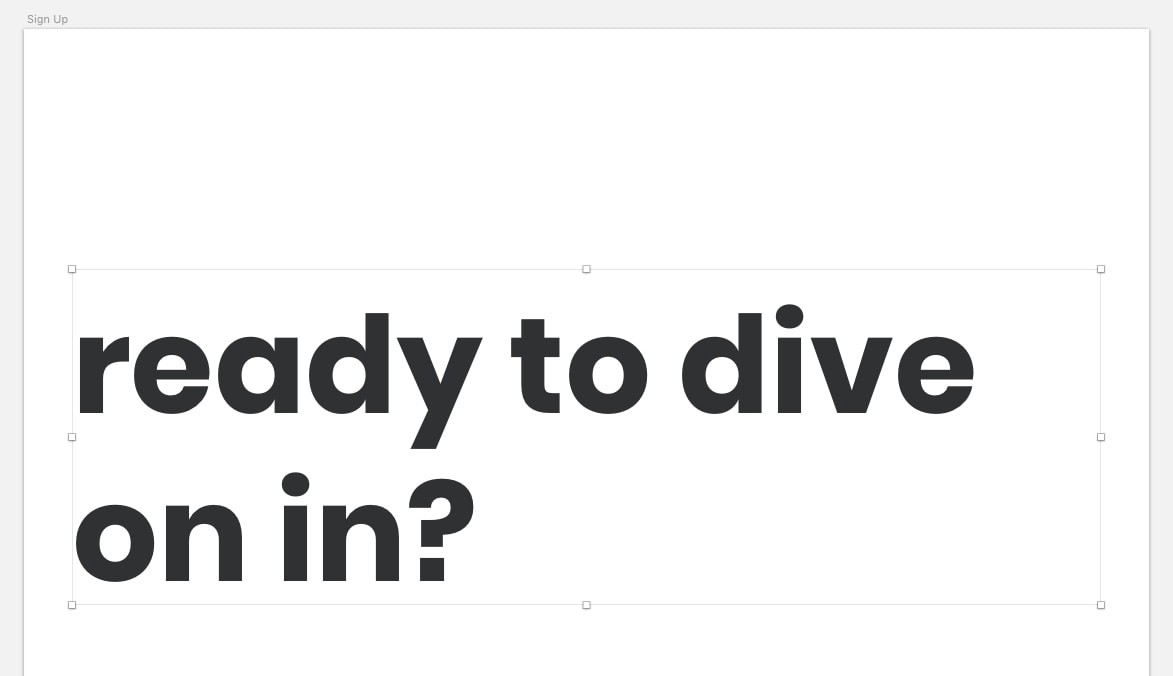
H1 > Font Family #1 > Left > Black > Bold
…并调整文本以阅读下面的内容……

从上边缘放置新的文本图层80pt,就像之前显示的那样距离左边缘16pt,并在必要时调整边界框距离右边缘16pt。

让我们来看看我们的注册表单吧?
首先插入以下文本样式…
Body > Font Family #2 > Left > Grey > Regular
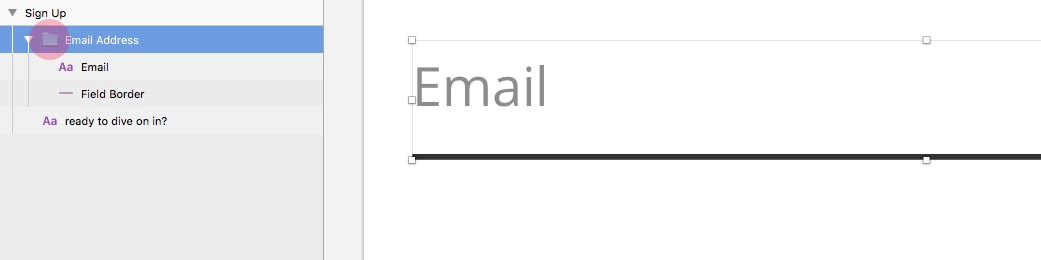
并编辑文本以阅读电子邮件。然后在文本图层下面,绘制宽度为34的矩形和高度为2的矩形,并从检查器中选择填充黑色图层样式。

将这个新的形状图层8pt放置在文本图层下方(记住8点网格系统)。接着将2个元素(CMD + G)和重命名(CMD + R)分配给电子邮件地址。

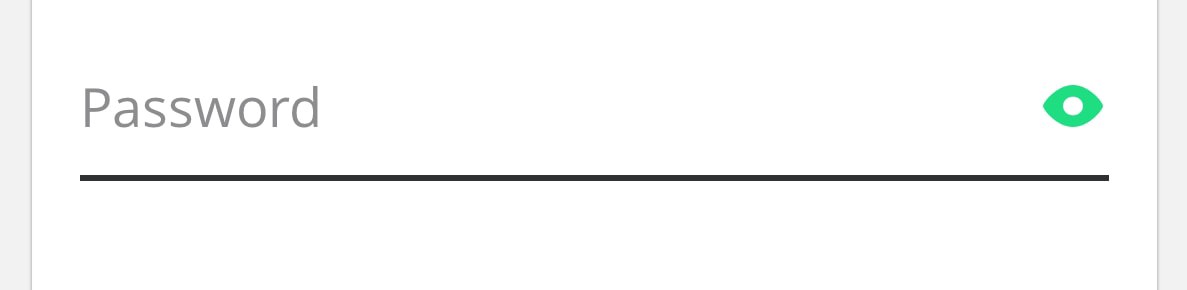
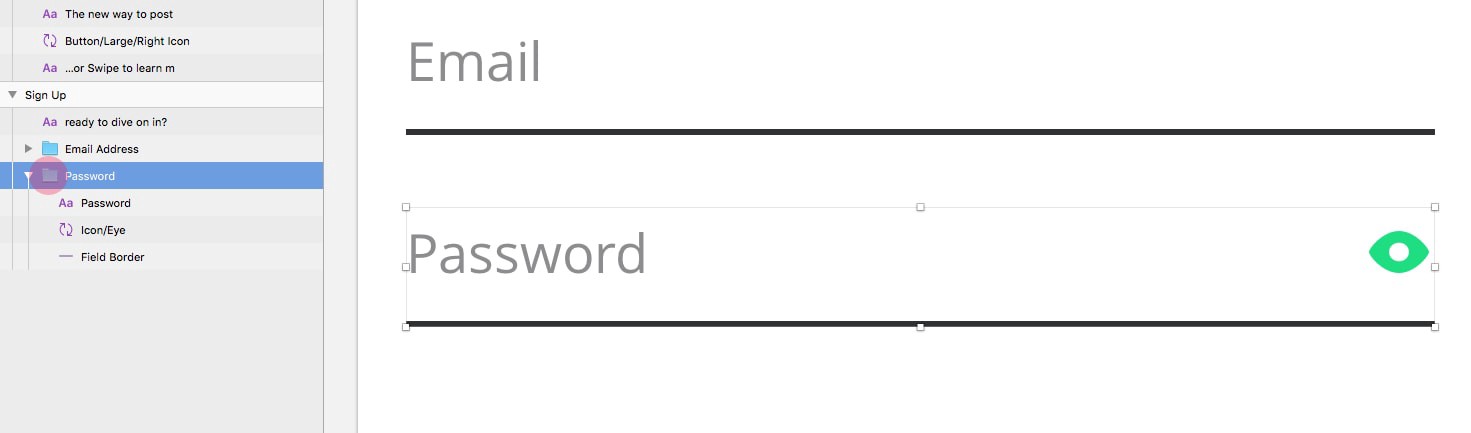
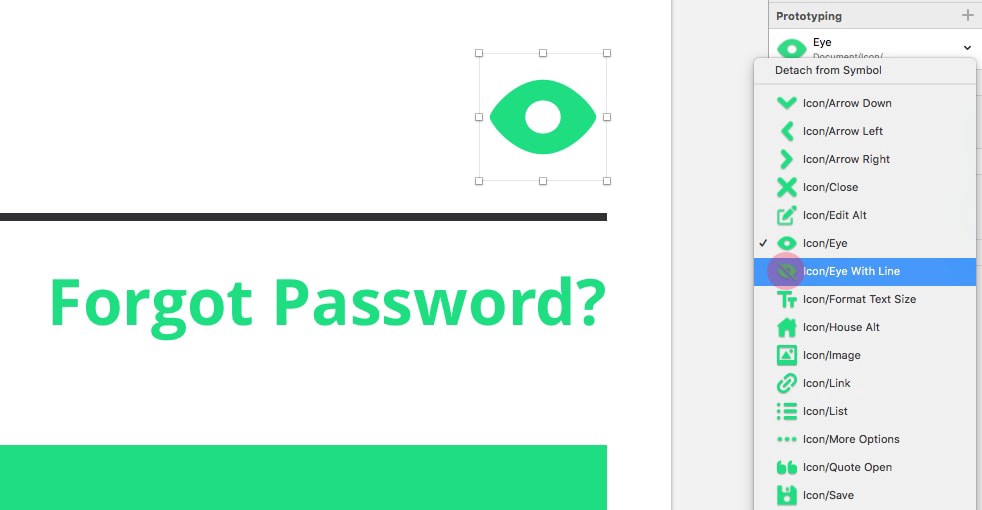
按照我刚刚展示的类似步骤,插入元素以创建密码字段,但是这次插入图标> 眼睛符号,并将其放置在表单字段的右侧,直到您具有以下内容…

一旦您将所有内容分组并重新命名,请将此新组放置在电子邮件字段下方24pt处。

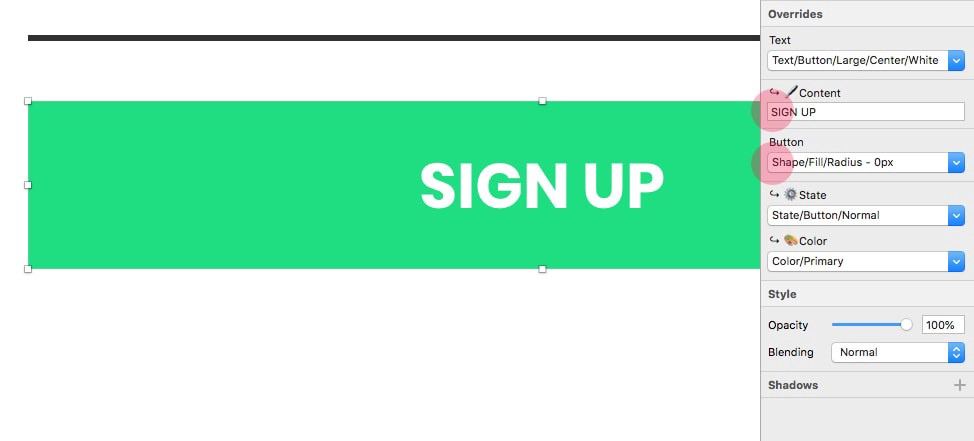
要完成表单,只需插入以下符号…
Button > Large > Default

…并在“覆盖”面板中进行以下调整…
- 内容 – 注册
- 按钮 – 半径0px
然后简单地调整按钮的宽度到343,并将高度增加到56。

最后将它从左边缘16pt放置,并在Form Fields下方放置24pt。

选择所有表单元素后,将它们分组(CMD + G),重新命名(CMD + R)为注册表单,并在标题下放置新的组56pt。

让我们看看只用几个文本样式完成这个屏幕…
首先插入以下文本样式…
Small > Font Family #2 > Center > Black > Regular
…并编辑文字阅读通过注册您同意我们的。

下面插入以下文本样式…
Small > Font Family #2 > Center > Primary > Bold
..并编辑文本以阅读术语&隐私政策。

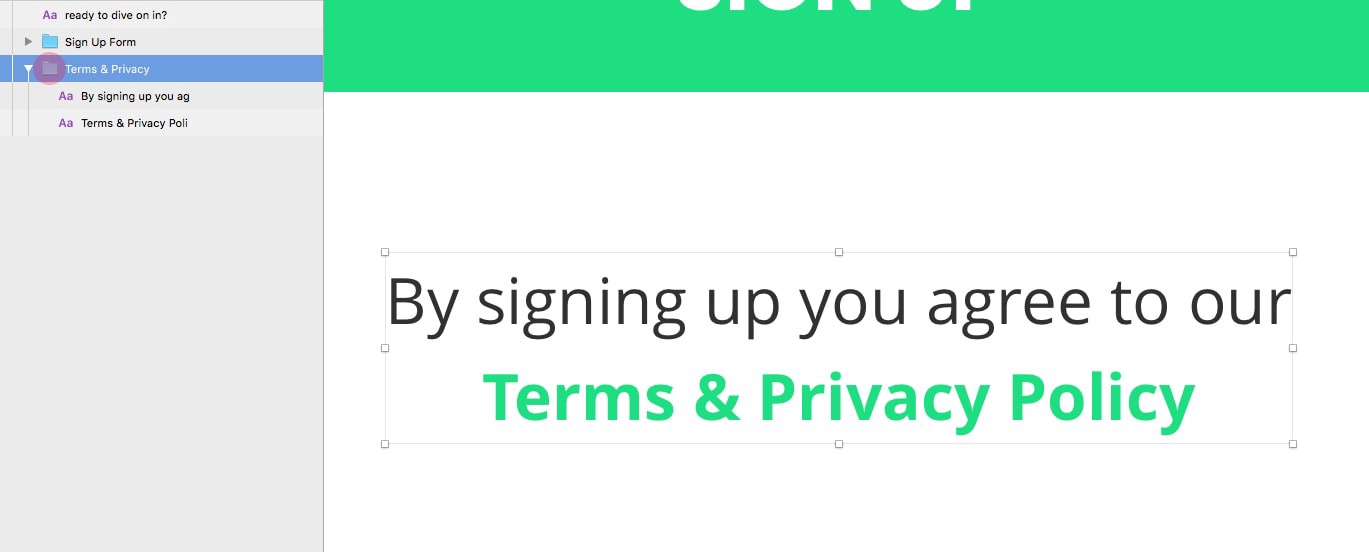
将这个新的文本图层置于前一个文本图层的正下方,并使用对齐工具将它们对齐到水平线。然后将这两个元素选中它们,重新命名为Terms&隐私,在画板上将新组水平对齐,并放置在注册表格下方40pt处。

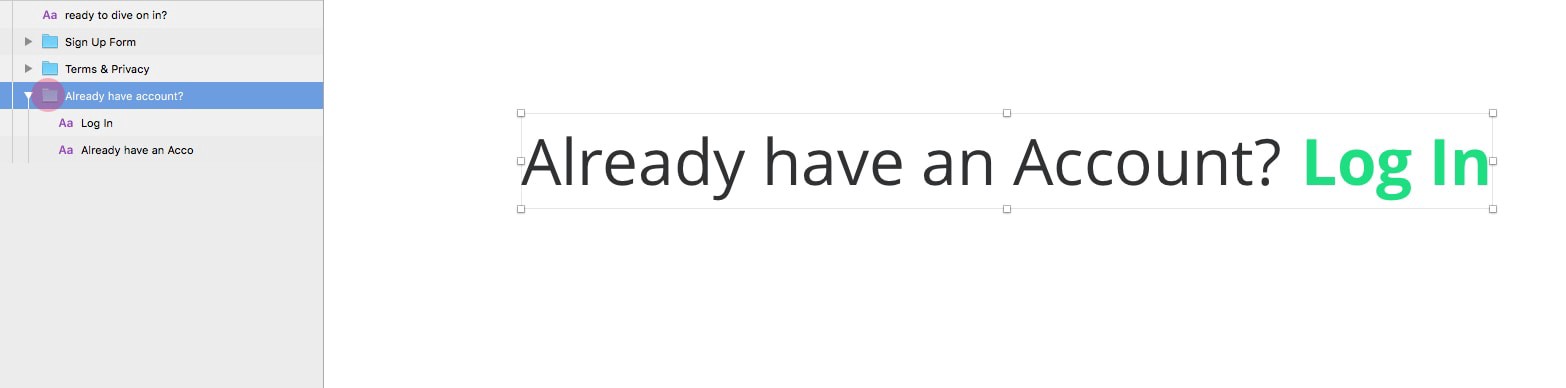
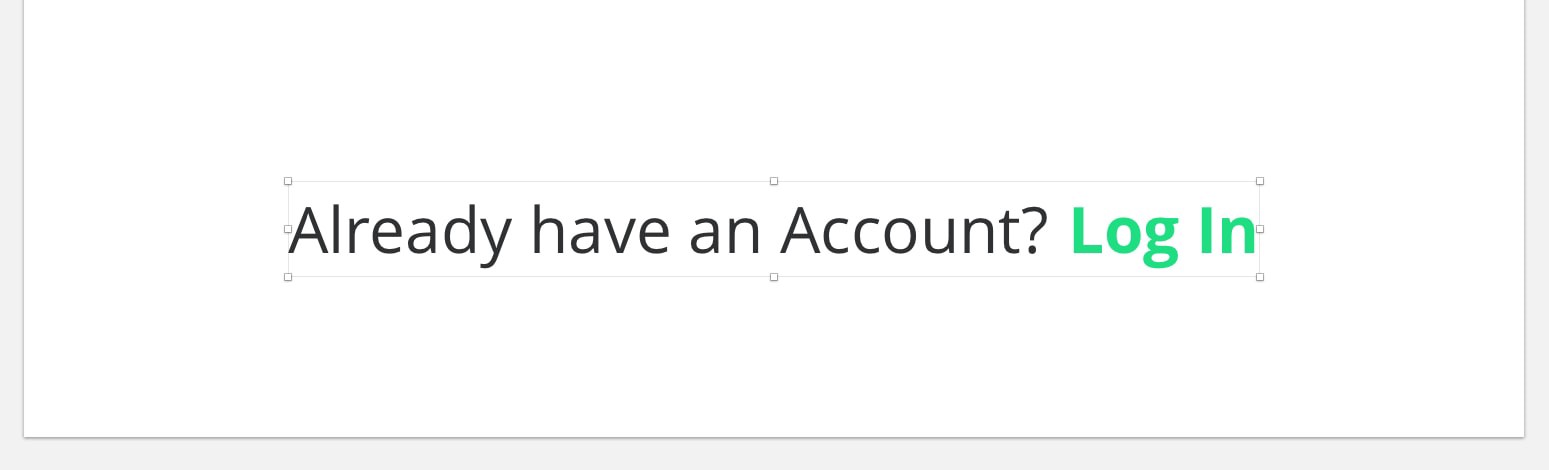
要完成此屏幕的操作,请再插入2个文字样式…
Small > Font Family #2 > Left > Black > Regular
…和…
Small > Font Family #2 > Left > Primary > Bold
编辑第一个文本以阅读已有帐户? 对于第二个编辑文本来简单阅读登录。

使用对齐工具,将它们相互正确放置,然后对它们进行分组并重命名为像已经有帐户?

最后将这个新的组从Artboard的底部边缘放置40pt。

所有完成并为我们的注册屏幕撒花!
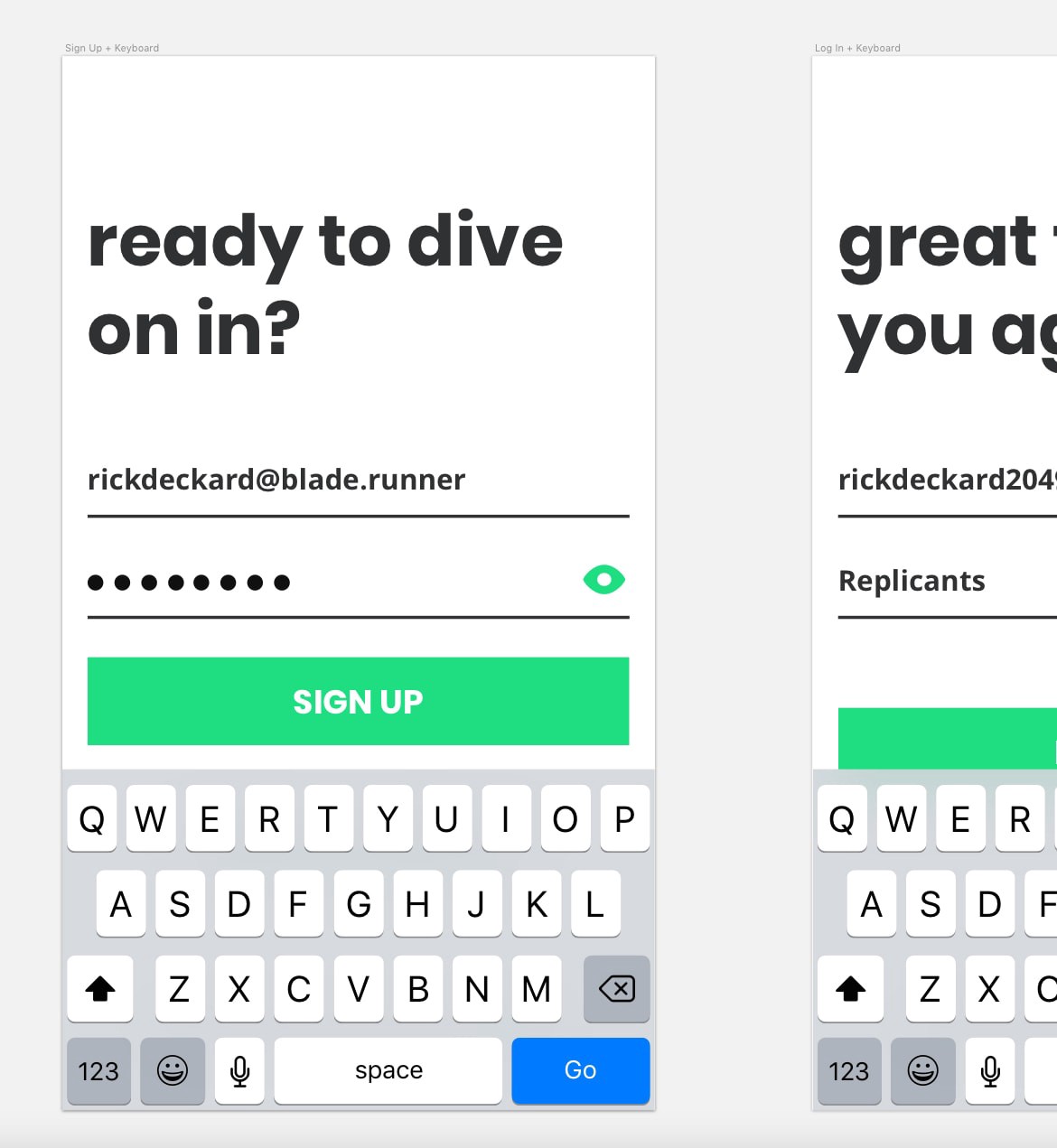
注册和键盘

对于此屏幕我们将着眼于复制用户开始将其详细信息输入注册表单并显示iOS键盘时的状态。所以我们可以简单地选择我们刚刚创建的注册画板并使用(CMD + D)创建一个副本并将这个新的画板重命名为注册+键盘。

首先处理电子邮件输入,将文本编辑为您的大脑可以创建的任何疯狂电子邮件地址,然后从Inspector中选择以下文本样式以更改外观…
Body > Font Family #2 > Left > Black > Bold

对于密码输入首先删除已经存在的文本图层,然后使用椭圆工具(O),并按住SHIFT约束比例,绘制一个圆圈10×10,从检查器将其填充更改为填充&黑色。

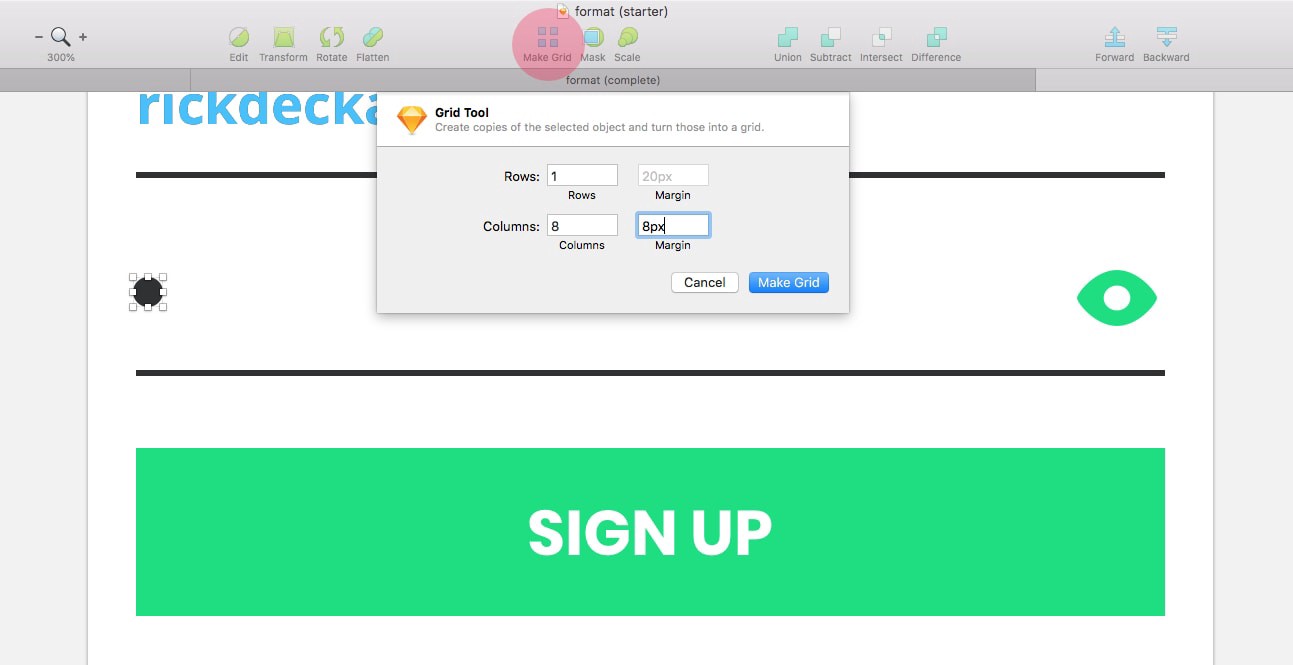
选择形状图层后,使用Make Grid快速创建具有所需间距(8pts,记住Grid System!)的重复项,使用以下设置…

毫无疑问这是制作网格工具的基本用法,但即使对于像这样的非常简单的用例,它也只需几秒钟即可完成。选择您创建的所有形状图层,并将它们分组并重命名为密码点并完成!最后让我们添加我们的iOS键盘,并在这个过程中调整一些Overrides。
所以从符号菜单中选择以下…
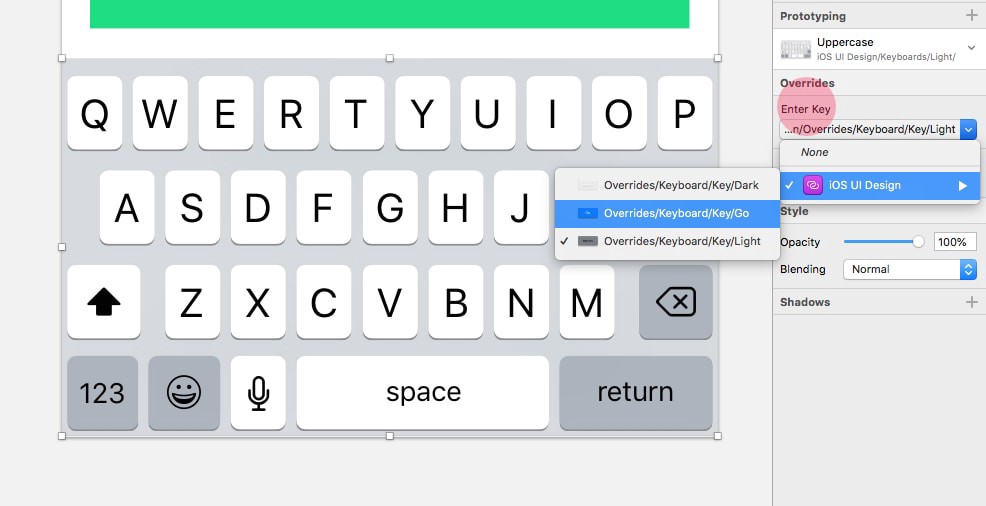
iOS UI Design > Keyboards > Light > Uppercase

并将其贴在画板的底部。

然后从覆盖面板中,将输入密钥更改为Go。

全部完成并拂去而去!
登录

再次通过这个画板/屏幕,我们可以继续进行一些复制和粘贴。 这并不是说您无法继续使用您手边的设计系统创建登录屏幕。 这是制定系统的主要原因之一,您可以减少将屏幕放在一起所需的时间。 但在这种情况下登录与注册屏幕有许多相似之处,如果不能达到(CMD + D)快捷方式将是愚蠢的,那么让我们继续这样做…选择注册画板后将其复制(CMD + D)并重命名为登录。

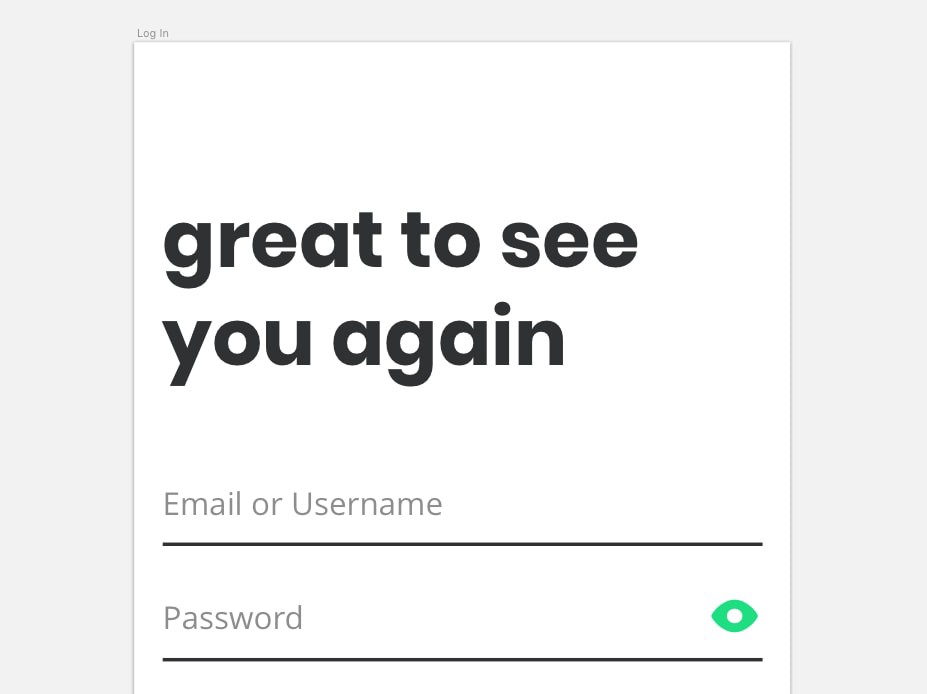
然后在几个地方编辑文本,直到你有类似以下的东西…

继续操作并删除条款&隐私组,稍微移动注册按钮(我们会很快对齐)。

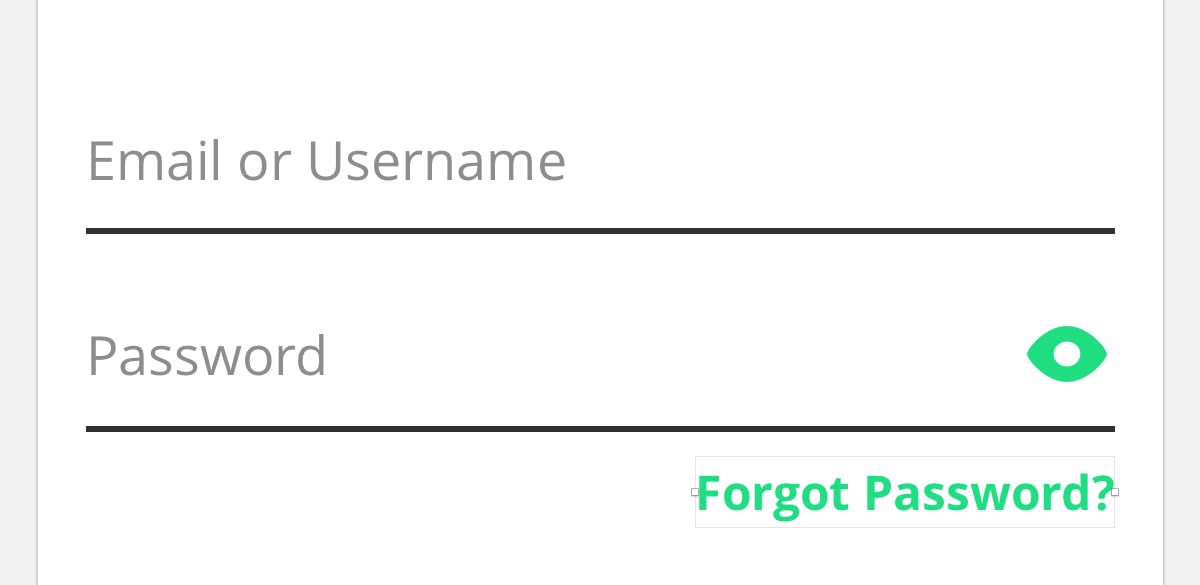
然后在密码字段下方插入以下文本样式…
Small > Font Family #2 > Right > Primary > Bold

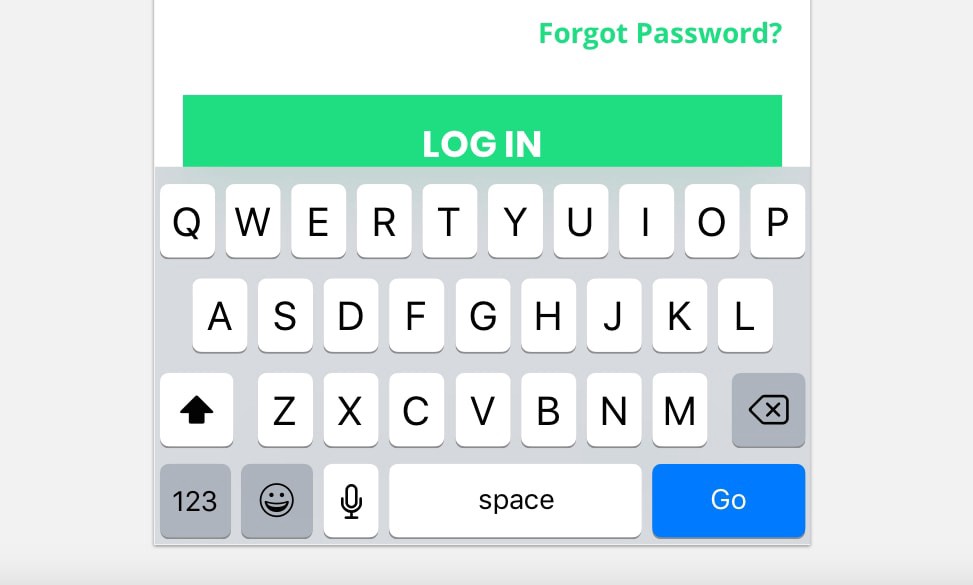
编辑文本以读取到忘记密码?之类的内容,并将其与密码字段下方的8pt对齐,与Artboard的右边缘对齐16pt。

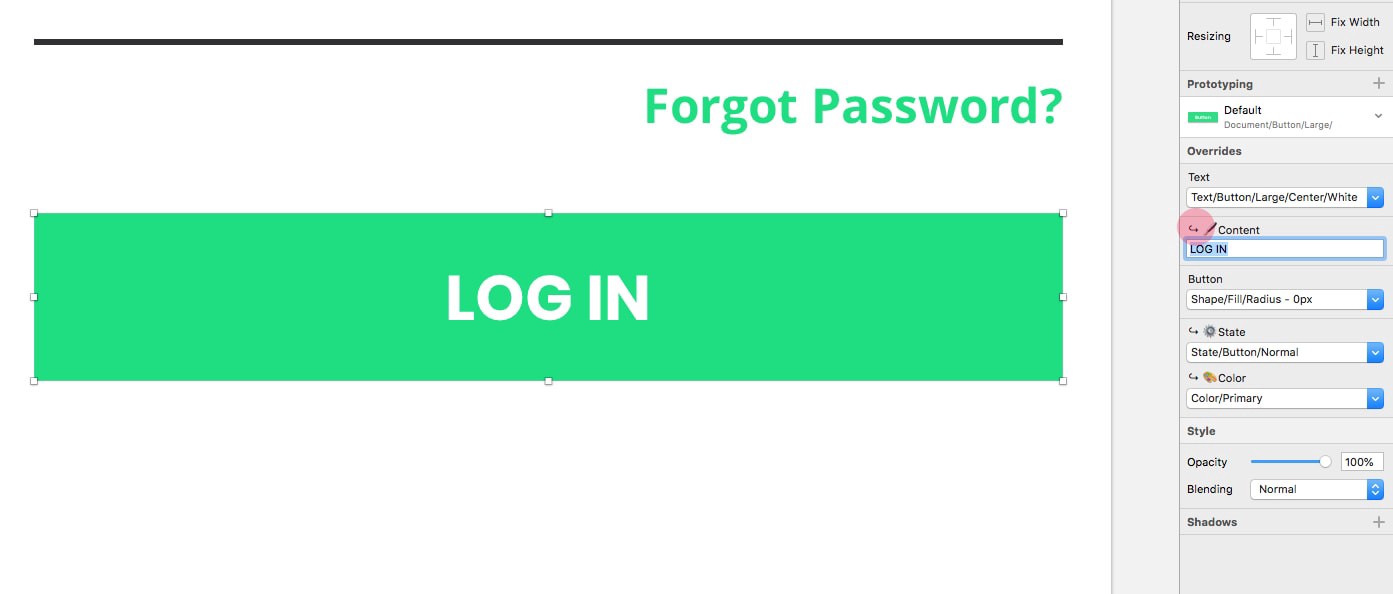
最后调整Button的位置,使其位于忘记密码下方24pt处。 然后从“覆盖”面板将内容更改为登录。

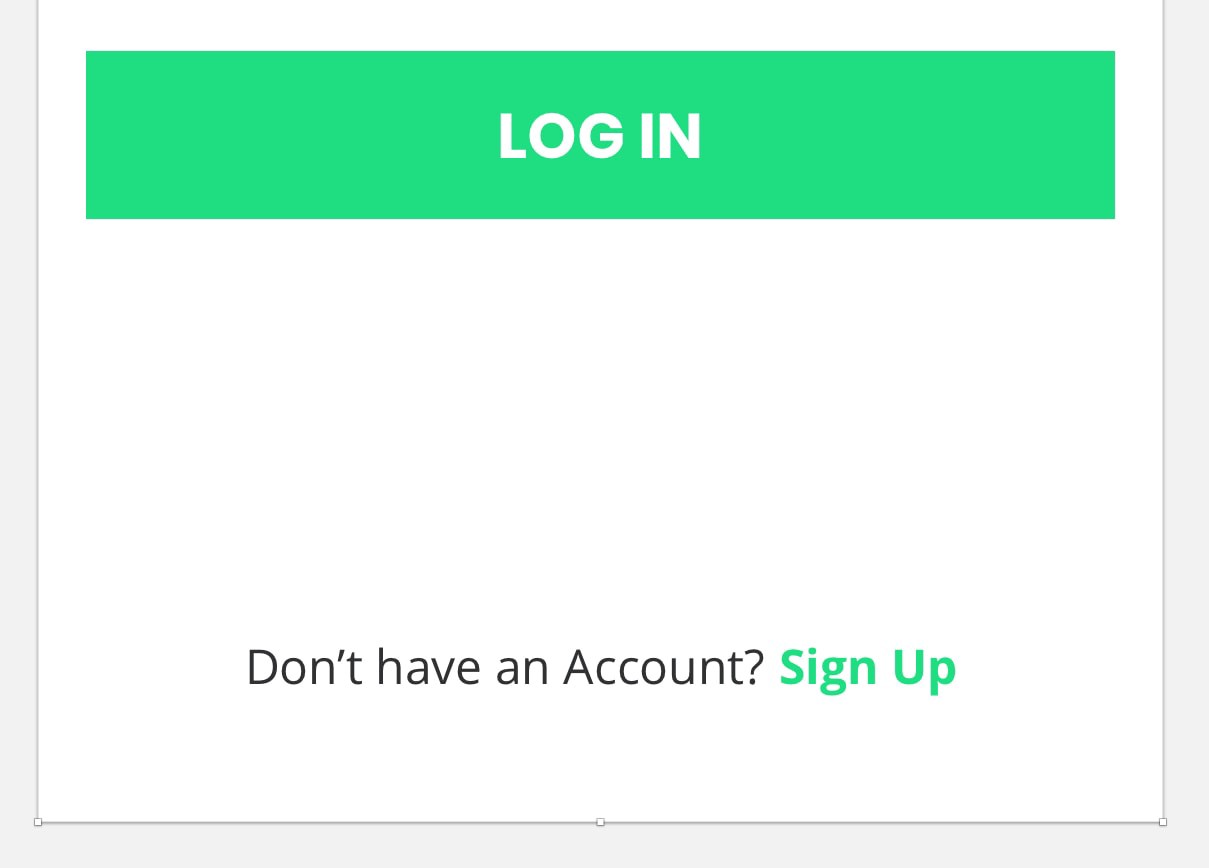
要完成此屏幕,只需编辑屏幕底部的文本即可阅读“没有帐户”之类的内容、注册。 然后使用检查器中的对齐选项将Artboard上的2个文本图层正确对齐。

完成全部先生/女士登录屏幕!
登录和键盘

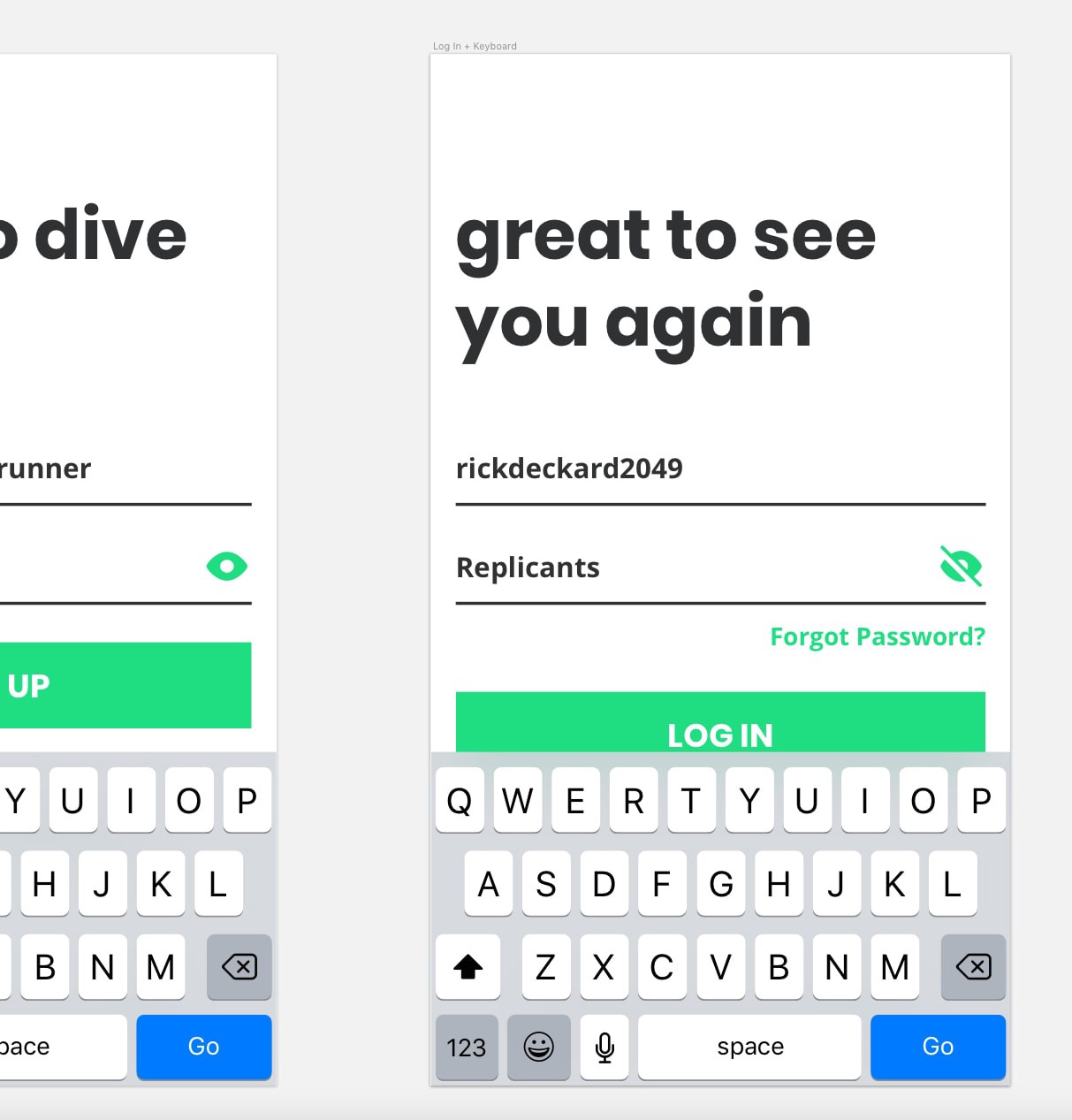
对于教程系列本部分的最终屏幕,我们将再次简单地进行快速复制并从中调整!因此请继续并复制登录画板(CMD + D),然后重命名为登录+键盘。并编辑电子邮件和密码输入以阅读下面的内容……

然后从Inspector中为两个文本层选择以下文本样式…
Body > Font Family #2 > Left > Black > Bold

接下来只需选择眼睛图标,将其更改为检查器中的眼睛线。

就像我们为注册+键盘屏幕所做的那样,从组件菜单中添加一个iOS键盘…
iOS UI Design > Keyboards > Light > Uppercase
将其对齐到画板的底部,然后从“覆盖面板”(Overrides Panel)中将输入键更改为“GO”。

翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)








![一套非常好用的后台管理界面模版[PSD,HTML]](https://static.yrucd.com/wp-content/uploads/2017/05/admintemp0523.jpg?x-oss-process=style/s1)






