用CSS3和JS打造响应式2块页面内容动画特效
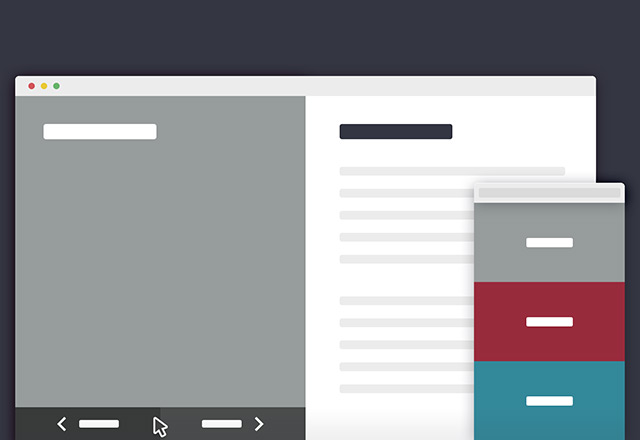
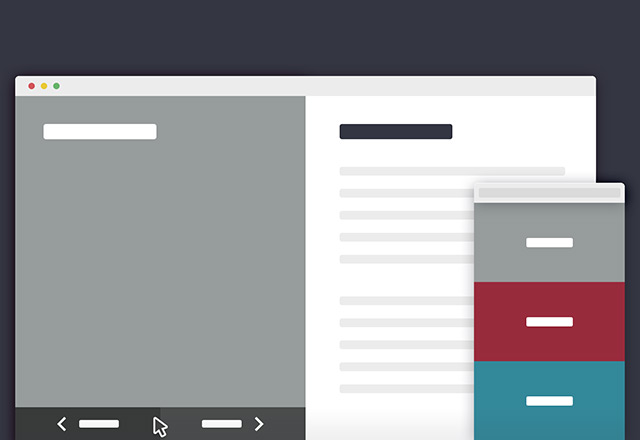
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项目库,在面板包含附加的项目信息的幻灯片。希望对您的项目有所帮助,enjoy!

下载信息
格式:html/CSS/JS
文件大小:319K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1gdnhJO3 密码:2gzm
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项目库,在面板包含附加的项目信息的幻灯片。希望对您的项目有所帮助,enjoy!

格式:html/CSS/JS
文件大小:319K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1gdnhJO3 密码:2gzm
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3125 3


3258 5

3552 13

3312 91

6852 28

2344 94
![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)
3277 32

3501 30

340186




© 2013-2025 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号