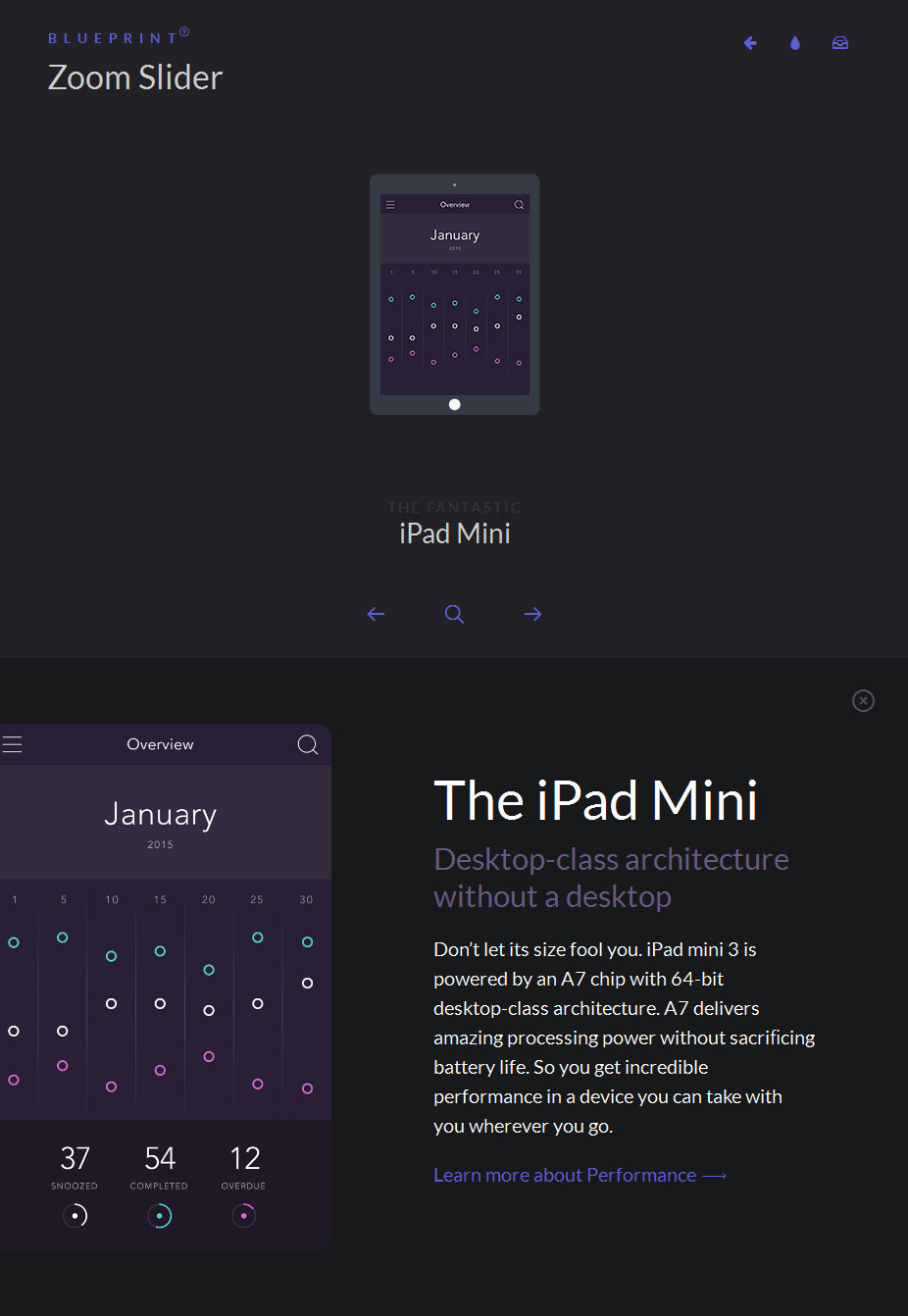
CSS3和JS创建缩放滑块特效
今天为大家分享的是由CSS3和JS创建缩放滑块特效的模版,它的理念是每个页面有一个预定义的缩放区域,一旦点击缩放图标会全屏动画展示该页面的详情,全屏展示的一些细节给用户一种接近项目的错觉。该模版主要由CSS3和dymanic.js创建,具有响应式,dymanic.js是一个JavaScript库主要用来创建物理为基础的动画,希望对您的项目有所帮助,enjoy!

下载信息
格式:html/CSS/JS
文件大小:562KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1AYLno 密码:vibp




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)


![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)






