20个响应式的CSS和网格框架
最近响应式CSS框架非常流行,已经在一系列的桌面和移动浏览器有不同程度的成功,本文介绍20个响应式的CSS和网格框架,可以用于提高开发和设计效率,是您最佳选择。(温馨提示:点击标题可访问线上版本)
Base

Base是超级简单的框架建立在移动设备,平板电脑,上网本和台式电脑。
Twitter Bootstrap

Twitter Bootstrap是光滑,直观,功能强大的前端框架,更快,更容易的项目扩展和维护。
Kube

Kube是极简主义,具有适应性和响应性,还有几好的栅格化与美丽的字体。
Foundation 3

Foundation 3具有最先进的响应前端框架的世界,建立一个强大的CSS预处理器SASS。
Skeleton

Skeleton是一个小的集合的CSS文件,可以帮助你快速开发的网站。
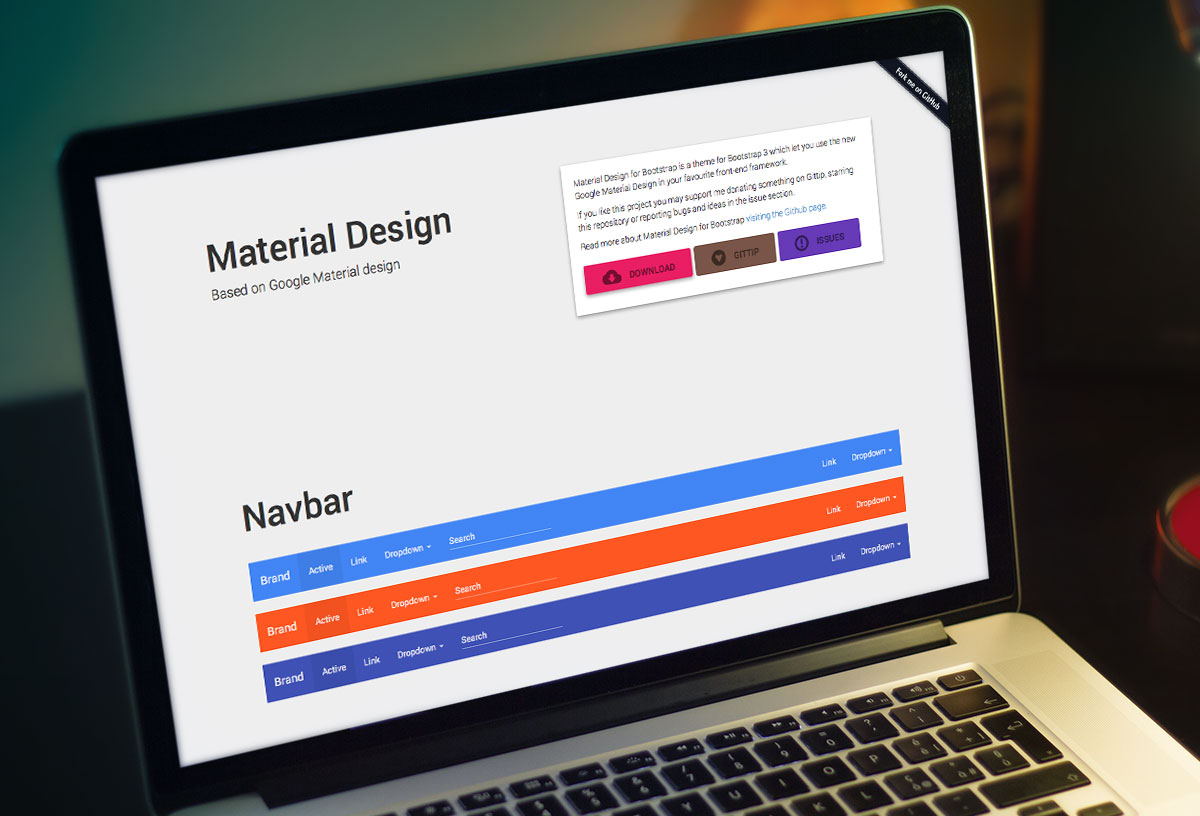
Material Design for Bootstrap

Google设计的HTML元素。
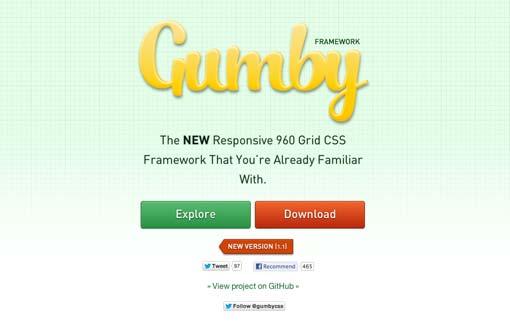
Gumby

Gumby是一套网格框架。
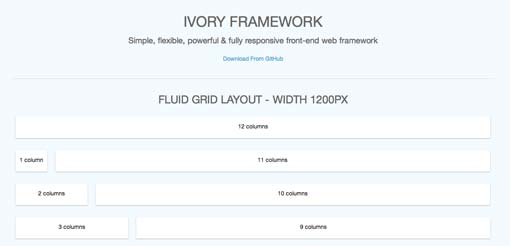
IVORY

IVORY是一种简单、灵活和完全响应的基于网格的框架。它需要你所有的方式从1200px到320px。
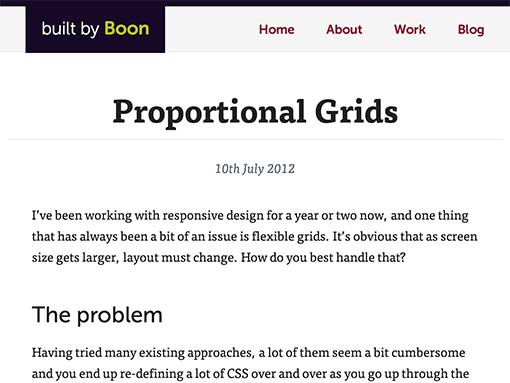
Proportional Grids

Proportional Grids使用CSS盒子大小比例网格创建一个解决方案
StackLayout

StackLayout一个灵活的宽度,基于组件的CSS布局系统。
Susy

Susy是指南针响应网格。
Responsive Grid System by Graham Miller

Responsive Grid System by Graham Miller不是一个框架。这不是一个样板或。它是一个快速,方便和灵活的方式来创建一个响应网站。
Titan

Titan使您可以创建响应的布局,调整到任何屏幕分辨率的最大宽度。
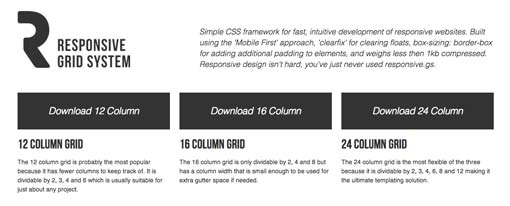
Responsive Grid System by Denis LeBlanc

Responsive Grid System by Denis LeBlan是简单的CSS框架,快速响应,直观的网站开发,使用“移动第一”的方法建立。
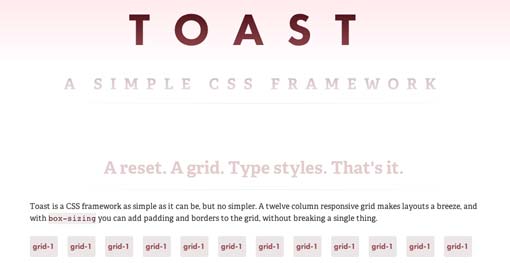
Toast

Toas是一个CSS框架,只要它可以,但不简单。一一二列响应网格,您可以添加填充和边框的网格。
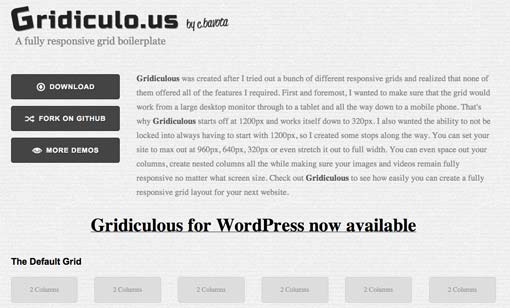
Gridiculous

gridiculous是12列,up-to-960-pixel-wide框架允许嵌套列。与其他的嵌套框架,内柱有自己的960个像素点。
Responsive Aeon 2.0

Responsive Aeon 2.0是newaeon HTML5框架的新版本,现在响应式基于百分比mediaqueries,HTML5和JavaScript的出发点。
Inuit.css

inuit.css提供很少或几乎没有设计,没有做过的事,没有删除CSS没有坚持别人的设计决策。
320 and Up

320 and Up是一个轻量级的,易于使用和内容第一响应的网页设计模板。
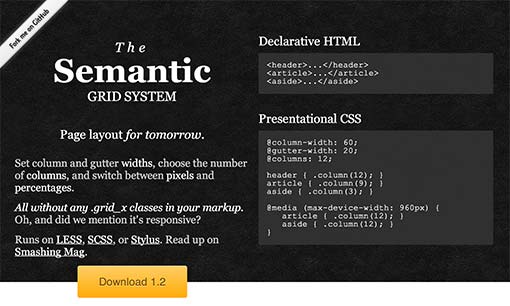
The Semantic Grid System

The Semantic Grid System利用CSS预处理器的功率(LESS, Sass and Stylus)来创建定制的列宽度。
Columnal

Columnal CSS网格系统是一个“混搭”有一些自定义代码。弹性网格系统是借用cssgrid.net,有些代码的灵感是从960.gs。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)
![15个免费的电影级特效Lr预设下载[Lightroom]](https://static.yrucd.com/wp-content/uploads/2017/06/15filmb0601.jpg?x-oss-process=style/s1)
![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![完美的网页后台仪表盘UI Kits打包下载[for web,PSD,Sketch,2.4GB]](https://static.yrucd.com/wp-content/uploads/2017/02/ybpBanner.jpg?x-oss-process=style/s1)







